Maison >interface Web >tutoriel CSS >Introduction détaillée aux propriétés liées à l'arrière-plan CSS
Introduction détaillée aux propriétés liées à l'arrière-plan CSS
- 高洛峰original
- 2017-03-17 10:10:261882parcourir
À mon avis, il n'y a qu'un seul background qui contrôle l'arrière-plan en CSS, mais background est un attribut composite
qui comprend :
background -color : couleur d'arrière-plan, la méthode de représentation des couleurs prise en charge par CSS peut être utilisée
background-image : image d'arrière-plan ( url)
background-repeat : Indique si l'arrière-plan est répété (répétition, non-répétition, répétition-x, répétition-y)
background-position : positionnement de l'arrière-plan (mot-clé, pourcentage, pixels)
background-size: taille de l'arrière-plan
background-origin: la zone de positionnement de l'arrière-plan
background-clip : la zone de dessin d'arrière-plan
background-attachment : Spécifie si l'image d'arrière-plan est fixe ou défile avec le reste de la page
En plus de ceux-ci, plus d'arrière-plan, de dégradé, de masque, je vais également les mettre en arrière-plan.
Regardons-les un par un -0-.
Comme je l'ai dit au début, j'ai longtemps pensé que le fond n'était que le mot fond. Parce que j'écris toujours :
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}
Je ne sais pas si tout le monde l'écrit comme moi. C'est très simple. Les quatre attributs de couleur de fond, d'image de fond, de duplication ou non et de positionnement sont écrits successivement.
Voici d'autres attributs
Origine de fond : La valeur est un mot-clé, il y a 3
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
background-origin:border-box;
/*background-origin:padding-box;*/
/*background-origin:content-box;*/
}
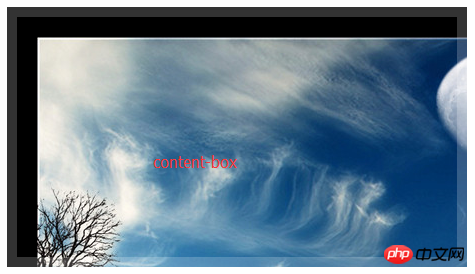
bordure- boîte

boîte de rembourrage

boîte de contenu

Ce qui précède est l'effet de l'origine de l'arrière-plan, mais il semble être un peu différent de ce que je veux. Il y a toujours des images d'arrière-plan en bas et à droite pendant le remplissage et le contenu, et il semble que la couleur d'arrière-plan ( #. 000) N'a pas fonctionné
Supplément : Il peut déterminer le point de départ du positionnement en arrière-plan.
Origine-arrière-plan : La valeur est un mot-clé, et il y en a 3
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
background-clip:content-box;
}
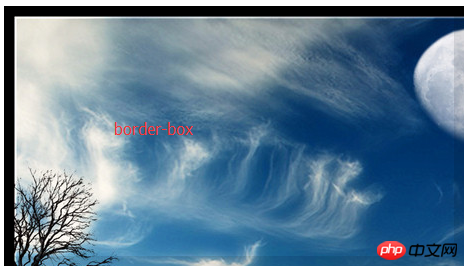
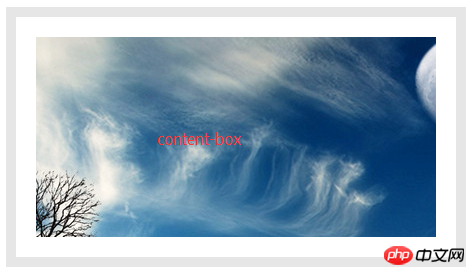
-
border-box :

-
boîte de rembourrage :

-
boîte de contenu :

Ce qui précède est l'effet de background-clip, qui semble un peu meilleur que background-origin, ha.
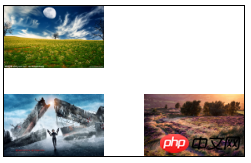
Images d'arrière-plan multiples
Dans le passé, pour implémenter des arrière-plans multicouches dans un conteneur (p), je ne pouvais écrire que quelques sous-éléments supplémentaires dans le conteneur, puis positionner le sous-éléments. Pour faire simple, laissez le concepteur fournir le schéma de compte et collez-le directement (ce que je fais souvent, haha).

Maintenant, pour obtenir l'effet ci-dessus, un seul p suffit. Lien : démo
nbsp;html>
<meta>
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
<div></div>
多个背景
Dégradé : appliqué à l'image d'arrière-plan
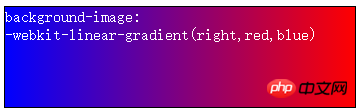
Dégradé linéaire :
-webkit- linéaire -gradient(point de départ,color1,color2,...,colorN);

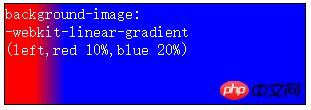
-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
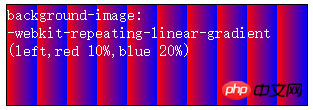
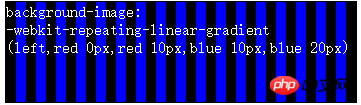
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


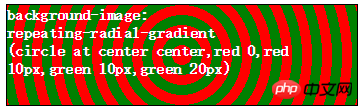
径向渐变:参考
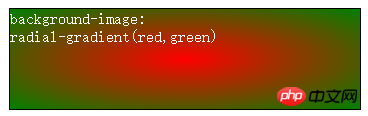
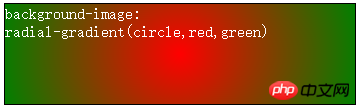
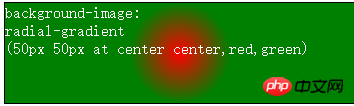
radial-gradient(position,shape,size,color);
position:定义径向渐变的圆心位置
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



-
图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
重复径向渐变:repeating-radial-gradient
遮罩:-webkit-mask
div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}

nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
<div></div>
图片大小:background-size
关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!