Maison >interface Web >Tutoriel H5 >Une introduction détaillée aux documents HTML créant du HTML5
Une introduction détaillée aux documents HTML créant du HTML5
- 黄舟original
- 2017-03-11 16:52:301672parcourir
L'un des changements majeurs du HTML5 est : Séparer la sémantique d'un élément de l'impact de l'élément sur le rendu de son contenu. En principe, cela a du sens. Les éléments HTML sont responsables de la structure et de la signification du contenu du document, et la présentation du contenu est contrôlée par les styles CSS appliqués aux éléments. Ce qui suit présente les éléments HTML les plus élémentaires : les éléments de document et les éléments de métadonnées.
1. Construisez la structure de base du document
Il n'y a que 4 éléments de document : l'élément DOCTYPE, l'élément html, l'élément head et l'élément body.
1. Élément DOCTYPE
Chaque document HTML doit commencer par l'élément DOCTYPE. Il indique deux choses au navigateur : premièrement, qu'il s'agit d'un document HTML et deuxièmement, la version HTML utilisée pour baliser le contenu du document.
À noter que la DTD requise en HTML4 n'est plus utilisée en HTML5 !
Si le code de la page Web contient un élément DOCTYPE, le navigateur l'analysera selon les normes que vous déclarez
Si l'élément DOCTYPE ; n'est pas ajouté, le navigateur mettra la page web en mode bizarreries, il y aura une certaine différence entre les deux ! !
<!-- HTML4 --><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- HTML5 --><!DOCTYPE HTML>2. Autres éléments
<!DOCTYPE HTML><html>
<head>
<title>title</title>
</head>
<body>
文档内容 </body></html>Lorsqu'il est important de le noter, il doit y avoir un élément titre dans l'élément head !
2. Utilisez des éléments de métadonnées pour décrire le document.
Les éléments de métadonnées doivent être placés dans l'élément head.
1. Définir le titre du document : élément de titre
2. Définir la base d'analyse pour les URL relatives
L'élément de base peut être utilisé pour définir une URL de base pour les liens relatifs. dans les documents HTML Analysez sur cette base. L'élément de base définit également la manière dont le lien s'ouvre lorsque l'utilisateur clique dessus et la manière dont le navigateur réagit lorsque le formulaire est soumis (décrit au chapitre 12, Formulaires).
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Base Test</title>
<!-- 指定相对URL的基准URL -->
<base href="http://avatar.csdn.net">
<!-- 指定链接打开方式为:当前页面 -->
<base target="_self"></head><body>
<!-- 图片地址:http://www.php.cn/ -->
<img src="/static/imghwm/default1.png" data-src="/1/4/A/1_ligang2585116.jpg" class="lazy" alt="奋飞">
<a href="http://http://www.php.cn/">PHP中文网</a></body></html>Remarque : Si vous ne spécifiez pas d'URL de base, le navigateur considérera l'URL du document actuel comme base d'analyse pour toutes les URL relatives.
3. Utiliser des métadonnées pour décrire le document
L'élément méta peut être utilisé pour définir diverses métadonnées du document ; chaque élément méta ne peut être utilisé que dans un seul but.
(1) Spécifiez la paire de métadonnées nom/valeur
et vous devez utiliser ses attributs de nom et de contenu. 5 noms de métadonnées prédéfinis sont fournis.
| 元数据名称 | 说明 |
|---|---|
| application name | 当前页所属web应用系统的名称 |
| author | 当前页的作者名 |
| description | 当前页的说明 |
| generator | 用来生成HTML的软件名称 |
| keywords | 一批以逗号分开的字符串,用来描述页面的内容 |
Description : indiquez au navigateur comment classer et noter le contenu. Dans le passé, la méthode principale consistait à utiliser des métadonnées de mots-clés. Il est désormais dévalorisé en raison de son utilisation abusive pour créer l’illusion du contenu et de la pertinence des pages.
(2) Meta est largement utilisé
<!-- 文档内容的字符编码 --> <meta charset="UTF-8"> <meta http-equiv="content-type" content="text/html charset=UTF-8"> <!-- 5s后刷新当前页面 --> <meta http-equiv="refresh" content="5"> <!-- 5s后跳转到MyBlog --> <meta http-equiv="refresh" content="5; http://www.php.cn/">
4. Définir les styles CSS
L'élément style est utilisé pour définir le style CSS intégré dans le document HTML, et l'élément lien. permet d'importer des feuilles de style externes dans style.
(1) Spécifiez le média auquel le style s'applique. L'attribut
media peut être utilisé pour indiquer dans quelles circonstances le document doit utiliser le style défini dans cet élément.
| 设备 | 说明 |
|---|---|
| all | 所有设备(默认) |
| aural | 语音合成器 |
| braille | 盲文设备 |
| handheld | 手持设备 |
| projection | 投影机 |
| 打印预览和打印页面 | |
| screen | 计算机显示器屏幕 |
| tty | 电传打字机之类的等宽设备 |
| tv | 电视机 |
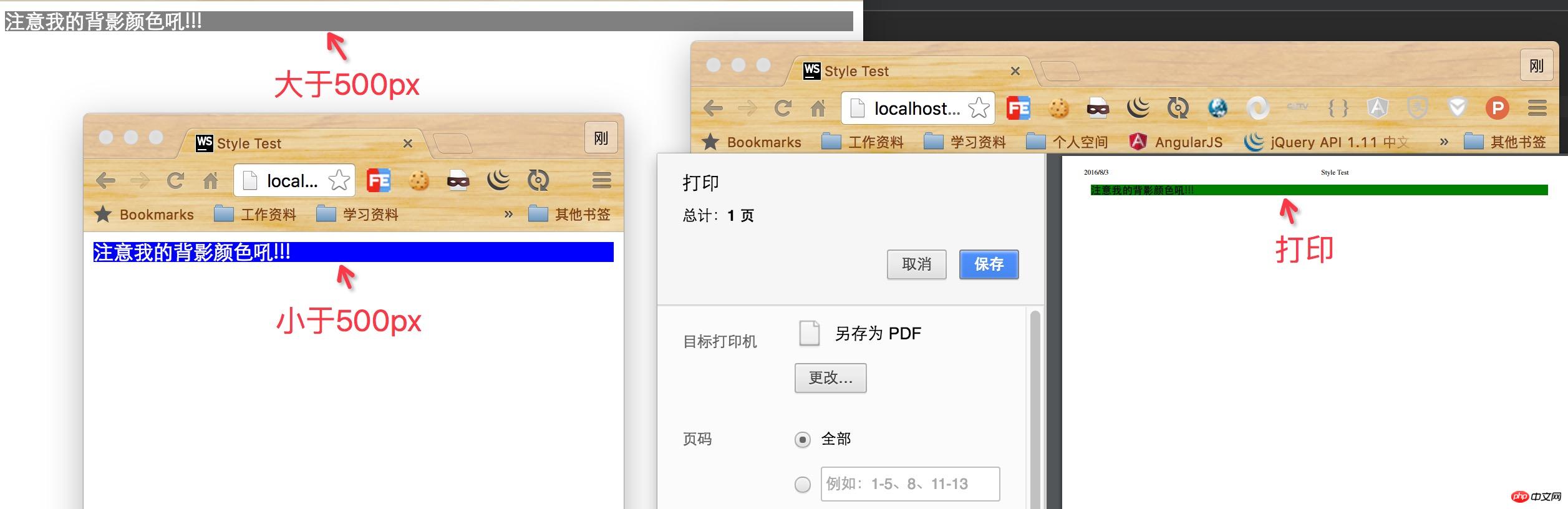
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Style Test</title>
<!-- 显示样式 && 小于500px -->
<style media="screen and (max-width:500px)">
p{
background-color: blue;
color: white; }
</style>
<!-- 显示样式 && 大于500px -->
<style media="screen and (min-width:500px)">
p{ background-color: grey; color: white; }
</style>
<!-- 打印样式 -->
<style media="print">
p{ background-color: green; font-weight: bold; }
</style></head><body>
<p>
注意我的背影颜色吼!!! </p></body></html>
Il convient de noter que lorsque vous utilisez les attributs multimédias ci-dessus, vous devez effectuer des tests approfondis et préparer des styles de sauvegarde indisponibles.
(2) Spécifiez les ressources externes
La balise link prend également en charge l'attribut media. Parmi eux, l'attribut ref détermine la manière dont le navigateur traite l'élément de lien.
| 值 | 说明 |
|---|---|
| author | 文档作者 |
| help | 当前文档的说明文档 |
| icon | 图标资源 |
| license | 当前文档的相关许可证 |
| stylesheet | 载入外部样式表 |
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Link Test</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body></body></html>注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
三、使用脚本元素
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
<!-- 未启用或不支持脚本 --><noscript>
<!-- 5s后跳转到http://www.php.cn/ -->
<meta http-equiv="refresh" content="5; http://www.php.cn/"></noscript>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

