Maison >interface Web >Tutoriel H5 >Exemples de code HTML5 détaillés pour personnaliser les éléments d'entrée
Exemples de code HTML5 détaillés pour personnaliser les éléments d'entrée
- 黄舟original
- 2017-03-11 16:48:521904parcourir
L'élément
input peut générer une simple zone de texte permettant aux utilisateurs de saisir des données. L'inconvénient est que l'utilisateur peut saisir n'importe quelle valeur et que le type de type peut être configuré pour obtenir des attributs supplémentaires. L'attribut type a 23 valeurs différentes, tandis que l'élément d'entrée a un total de 30 attributs, dont beaucoup ne peuvent être utilisés qu'avec des valeurs d'attribut de type spécifiques.
1. Utilisez l'élément d'entrée pour saisir du texte
L'élément d'entrée dont l'attribut type est défini sur texte est affiché sous la forme d'une zone de texte sur une seule ligne dans le navigateur.
1. Définissez la taille de l'élément
L'attribut maxlength définit le nombre maximum de caractères que l'utilisateur peut saisir ; l'attribut
size définit le nombre de caractères que la zone de texte ; peut afficher.
<label for="username"></label> <input type="text" name="username" id="username" maxlength="10" size="20">
2. Définissez la valeur initiale et les invites d'espace réservé
L'attribut value définit la valeur par défaut ; l'attribut
placeholder définit un texte d'invite pour informer l'utilisateur du type de données. pour entrer.
<label for="address"></label> <input type="text" name="address" id="address" value="北京市"> <label for="tel"></label> <input type="text" name="telephone" placeholder="请输入电话号码">
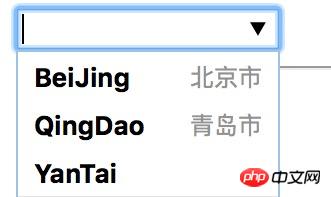
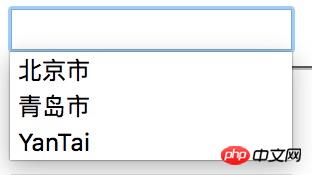
3. L'utilisation de la liste de données
peut définir l'attribut de liste de l'élément d'entrée sur la valeur de l'attribut id d'un élément datalist, de sorte que lorsque l'utilisateur saisit des données dans la zone de texte , il lui suffit de choisir parmi un lot d'options proposées par un élément.
<input type="text" name="city" list="cityList">
<datalist id="cityList">
<option value="BeiJing" label="北京市"></option>
<option value="QingDao">青岛市</option>
<option value="YanTai"></option>
</datalist>
L'image est affichée dans Chrome 
L'image est affichée dans Firefox
Remarque : Les performances seront différentes selon les navigateurs
(1) Chaque élément d'option dans l'élément datalist représente une valeur que l'utilisateur peut sélectionner, et sa valeur d'attribut de valeur est sélectionnée lorsque l'option représentée par l'élément sélectionné est la valeur de données utilisée par l'élément d'entrée ;
(2) Informations de description, qui peuvent être définies via l'attribut label ou en tant que contenu de l'élément d'option.
4. Générer une zone de texte en lecture seule ou désactivée
Les attributs en lecture seule et désactivé peuvent être utilisés pour générer une zone de texte que l'utilisateur ne peut pas modifier, et l'apparence résultante est différente.
<input type="text" name="readonly" value="readonly" readonly> <input type="text" name="disabled" value="disabled" disabled>
Remarque : Les données de l'élément d'entrée avec l'ensemble d'attributs désactivé ne peuvent pas être soumises au serveur ; avec l'attribut readonly peut être Soumettre au serveur ;
Recommandation : L'attribut readonly doit être utilisé avec prudence (aucun signal visuel n'informe l'utilisateur que l'édition est interdite, l'utilisateur ne peut pas saisir , et l'utilisateur est confus), et l'utilisation d'éléments d'entrée de type caché doit être envisagée ;
- min définit la valeur minimale acceptable;
- max définit la valeur maximale acceptable;
- step spécifie la taille du pas pour ajuster la valeur vers le haut et vers le bas.
<fieldset>
<legend>number</legend>
<label for="score">分数:</label>
<input type="number" name="score" id="score" min="60" max="100" step="5"></fieldset>2. Utilisez des éléments d'entrée pour obtenir des valeurs dans une plage spécifiée Les éléments d'entrée de plage peuvent spécifier une plage de valeurs à l'avance que les utilisateurs peuvent choisir. <fieldset>
<legend>range</legend>
<label for="price">价格:</label>
<span>1</span>
<input type="range" name="price" id="price" min="0" max="100" step="5">
<span>100</span></fieldset>3. Utilisez l'élément input pour obtenir une entrée booléenne La case à cocher générera une case à cocher permettant à l'utilisateur de sélectionner oui ou non. <fieldset>
<legend>checkbox</legend>
<input type="checkbox" name="agree" id="agree">
<label for="agree">同意条款</label></fieldset>Remarque : Lors de la soumission d'un formulaire, seule la valeur des données de la case à cocher cochée sera envoyée au serveur (si la donnée de l'élément de saisie de la case à cocher n'existe pas dans l'élément soumis, il indique que l'utilisateur ne l'a pas vérifié).
4. Utilisez l'élément d'entrée pour générer un ensemble d'options fixes L'élément d'entrée radio est utilisé pour générer un ensemble de boutons radio que l'utilisateur peut choisir parmi un ensemble d'options fixes. Il convient aux situations où il n’existe pas beaucoup de données valides disponibles. Pour générer un ensemble d'options mutuellement exclusives, définissez simplement l'attribut name de tous les éléments d'entrée associés sur la même valeur.<fieldset>
<legend>选出你最喜欢的水果:</legend>
<label for="oranges">
<input type="radio" value="oranges" id="oranges" name="fave">
Oranges </label>
<label for="apples">
<input type="radio" value="apples" id="apples" name="fave" checked>
Apples </label></fieldset>5. Utilisez l'élément input pour obtenir une chaîne avec un format spécifié Les éléments d'entrée dont l'attribut type est défini sur email, tel et url peuvent accepter respectivement des adresses e-mail valides. . Adresse, numéro de téléphone et URL. <fieldset>
<legend>规定格式的字符串</legend>
<p>
<label for="email">
邮箱:<input type="email" name="email" id="email">
</label>
</p>
<p>
<label for="password">
密码:<input type="password" name="password" id="password">
</label>
</p>
<p>
<label for="tel">
电话:<input type="tel" name="tel" id="tel">
</label>
</p>
<p>
<label for="url">
URL:<input type="text" name="url" id="url">
</label>
</p></fieldset>Remarque : Le type d'éléments de saisie ci-dessus ne détectera que les données saisies par l'utilisateur lorsque soumet le formulaire, et les effets de vérification varient. 6. Utilisez des éléments de saisie pour obtenir l'heure et la date
<fieldset>
<legend>日期&时间</legend>
<p>
<label for="myDateTime">
日期时间:<input type="datetime" name="myDateTime" id="myDateTime">
</label>
</p>
<p>
<label for="myTime">
时间:<input type="time" name="myTime" id="myTime">
</label>
</p>
<p>
<label for="myDate">
日期:<input type="date" name="myDate" id="myDate">
</label>
</p>
<p>
<label for="myMonth">
月份:<input type="month" name="myMonth" id="myMonth">
</label>
</p>
<p>
<label for="myWeek">
周:<input type="week" name="myWeek" id="myWeek">
</label>
</p></fieldset>7. 用input元素获取颜色值
color型input元素只能用来选择颜色,提交到服务器的7个字符,如”#011993”。
<fieldset>
<legend>颜色</legend>
<label for="color">
颜色:<input type="color" name="color" id="color">
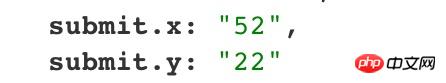
</label></fieldset>8. 用input元素生成图像按钮和分区响应图
image型input元素生成的按钮显示为一幅图像,点击它可以提交表单。 
注意:在发送的数据中包括来自那个image型input元素的两个数据项,它们分别代表用户点击位置相对于图像左上角的x坐标和y坐标。
9. 用input元素上传文件
input元素类型是file型,它可以在提交表单时将文件上传到服务器。
| 属性 | 说明 |
|---|---|
| accept | 指定接受的MIME类型 |
| multipe | 设置这个属性的input元素可一次上传多个文件 |
<form action="http://localhost:8888/form/uploadFile" method="post" enctype="multipart/form-data">
<label for="filedata">请选择文件:</label>
<input type="file" name="filedata" id="filedata">
<button type="submit">提交</button></form>注意:表单编码类型为multipart/form-data的时候才能上传文件。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

