Maison >interface Web >Tutoriel H5 >Introduction détaillée à 5 suggestions pour le développement de jeux HTML5 et le partage d'outils de développement
Introduction détaillée à 5 suggestions pour le développement de jeux HTML5 et le partage d'outils de développement
- 黄舟original
- 2017-03-06 15:52:571922parcourir
Lorsque vous développez un jeu basé sur HTML5, vous disposez de nombreuses options. Quel éditeur utiliser ? Canvas 2d et WebGL sont-ils utilisés ? Quel framework de rendu et quel moteur de jeu sont utilisés ? Ces choix sont largement dictés par l'expérience personnelle du développeur et par la plateforme sur laquelle le jeu sera publié.
Heureusement, il existe de nombreux guides sur le développement de jeux HTML5. Cet article vise à expliquer aux développeurs quelques concepts généraux qu'ils devraient avoir avant de développer des jeux HTML5. Que pouvez-vous apprendre de cet article ? Nous présenterons ici quelques frameworks pour le développement de jeux HTML5. Vous saurez comment permettre aux jeux que vous concevez de fonctionner sur davantage de plates-formes, comment gérer le statut des jeux en ligne et comment gérer les problèmes de performances.
Sans plus tarder, permettez-moi de vous présenter quelques suggestions pratiques pour le développement de jeux HTML5.
Suggestion 1 : Utiliser un framework
C'est très simple si vous écrivez juste quelques petits programmes en HTML5, mais si vous souhaitez ajouter des fonctions plus riches à votre jeu, il y a bien d'autres choses à faire à traiter.
Par exemple, si votre jeu contient beaucoup d'images, d'effets sonores ou d'autres ressources, alors le navigateur doit télécharger ces ressources depuis votre serveur de jeu, ce qui prend souvent beaucoup de temps. Si vous ne tenez pas compte de ces problèmes lors de l'écriture d'un programme, vous pourriez être surpris par les résultats finaux. Étant donné que les fichiers graphiques et audio sont téléchargés de manière asynchrone, votre script JavaScript peut démarrer avant que vos ressources ne soient téléchargées. C'est ce qu'on appelle un « popping » (anomalie d'affichage de l'image) et le son peut également être diffusé au mauvais moment. Une bonne solution consiste à créer un mécanisme de pré-téléchargement pour garantir que toutes les ressources sont téléchargées avant d'autoriser l'exécution du script.
Un autre problème que vous pouvez rencontrer est que votre jeu s'exécute à des vitesses différentes sur différentes machines ou même sur différents navigateurs. Bien que cela puisse être hors de votre contrôle, vous pouvez toujours essayer de faire en sorte que la vitesse de vos animations ou actions ne dépende pas de la vitesse du cadre d'exécution du jeu.
En fait, il existe désormais de nombreux codes de modèles de jeu, qui implémentent les fonctions requises par la plupart des jeux. De cette façon, les développeurs n'ont pas besoin de programmer un jeu complet du début à la fin. Il existe désormais de nombreux frameworks qui peuvent aider les développeurs à concevoir des jeux. Les développeurs doivent uniquement se concentrer sur une logique de jeu spécifique sans se soucier des détails sur la manière de garantir le bon fonctionnement du jeu.
La seule chose à laquelle vous devez faire attention lorsque vous utilisez un framework est de savoir comment choisir un framework approprié parmi de nombreux frameworks. Les frameworks comme ImpactJS sont très puissants et peuvent aider les développeurs dans presque tous les aspects, tandis que les frameworks comme EaselJS traitent principalement du travail graphique. En fin de compte, c'est au développeur de décider quel framework est le plus approprié. Cela peut paraître simple, mais dans le monde de JavaScript, choisir un framework signifie également que vous choisissez un style de programmation spécifique.
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}Monster=ig.Entity.extend({eyes : 42});});ImpactJS est un bon exemple. Il fournit non seulement des méthodes d'affichage d'images et de traitement des effets sonores, mais implémente également Insérez votre. y posséder des objets et des modèles.

Ascended Arcade a lancé trois jeux en trois mois, tous utilisant le framework ImpactJS
Bien qu'il existe déjà de nombreux jeux HTML5 qui l'utilisent, il existe certains frameworks, mais il existe encore de nombreux développeurs qui prennent la peine de choisir de ne s'appuyer sur aucun framework et de développer entièrement par eux-mêmes. Si vous souhaitez réaliser une tâche dans un délai raisonnable, utiliser un framework est certainement le moyen le plus efficace d’y parvenir. Ascended Arcade en est un bon exemple. En seulement trois mois, ils ont développé trois jeux, tous utilisant le framework ImpactJS.
Recommandation 2 : Tenir compte des appareils à petit écran et à écran tactile
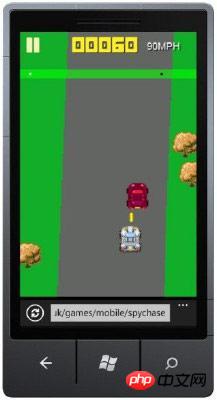
L'un des principaux arguments de vente du HTML5 est qu'il peut être utilisé sur les ordinateurs de bureau, les ordinateurs portables, les tablettes et même Il fonctionne sur les smartphones. (Voici une démonstration de l'effet d'exécution d'IE9 sur Windows Phone 7 Mango).
HTML5 est intrinsèquement multiplateforme, ce qui permet généralement aux développeurs d'économiser beaucoup de travail. Cependant, il y a certaines choses que les développeurs doivent prendre en compte...

L'effet d'exécution de SpyChase sur Windows Phone 7 Mango
Tout d'abord et surtout, les tailles d'écran des différents appareils sont également différentes, et le rapport hauteur/largeur et la résolution de l'écran peuvent être très différents. Si vous souhaitez que votre HTML5 s'affiche bien sur les appareils mobiles, assurez-vous qu'il prend en charge plusieurs résolutions et ne dépasse pas la taille d'image 800 × 480 de WVGA. De plus, comme la plupart des appareils mobiles ne peuvent pas afficher tout le contenu des pages sur un seul écran, ils utilisent souvent des techniques de zoom et de panoramique précises qui ne sont souvent pas adaptées à l'écriture de jeux. Ces fonctionnalités peuvent être désactivées par programme à l’aide du méta-indicateur de la fenêtre d’affichage. L'extrait de code suivant peut être utilisé pour ajuster automatiquement la vue de votre jeu à la largeur horizontale réelle de l'écran. La fonctionnalité de zoom sur les navigateurs mobiles entre souvent en conflit avec les commandes de jeu tactiles et peut être désactivée en définissant le paramètre « évolutif par l'utilisateur » sur « non ».
Maintenant que vous êtes en mesure de restituer correctement la vue de votre jeu sur des appareils à petit écran, il est temps de réfléchir à la manière de gérer les entrées des utilisateurs. La plupart des appareils à écran tactile disposent d'un clavier virtuel, mais en afficher un pendant que vous jouez est une perte d'espace. Vous devez développer un clavier virtuel limité qui ne fournit que les touches utilisées dans le jeu (telles que les flèches). Bien sûr, il est préférable d’avoir le moins d’éléments supplémentaires possible dans votre jeu. Spy Chase fait un excellent travail à cet égard, permettant aux utilisateurs de contrôler les voitures du jeu avec un seul doigt.
Recommandation 3 : Enregistrez automatiquement les enregistrements des utilisateurs.
En utilisant l'épinglage de sites, les navigateurs Web tentent de faire fonctionner les applications Web comme des applications de bureau. Cependant, l'idée de faire fonctionner les sites Web comme des applications est encore relativement nouvelle, et de même, l'idée de laisser les pages Web sauvegarder l'état côté client n'est pas encore mature. Lors de la fermeture d'un document Microsoft Word, les utilisateurs peuvent se demander si le contenu a été enregistré, mais ils n'y réfléchissent souvent pas aussi attentivement lorsqu'ils ferment une page Web. Normalement, cela ne pose pas de problème : la plupart des pages Web sont sans état ou stockent les enregistrements des utilisateurs sur le serveur.
Mais si vous avez affaire à des jeux par navigateur, la situation est complètement différente. Habituellement, le code JavaScript est exécuté côté client et les jeux HTML5 mettent généralement en cache l'état du jeu en mémoire (RAM). Une fois la fenêtre du navigateur fermée, les scores élevés que l'utilisateur a travaillé si dur pour obtenir sont perdus à jamais.
Vous pouvez demander à l'utilisateur de faire attention à ne pas fermer la fenêtre de jeu en cours, mais des accidents se produisent toujours, surtout lorsque l'utilisateur a plusieurs fenêtres ouvertes ou que la batterie est morte.
Pour faire court : lors de l'écriture de jeux HTML5, il est préférable de sauvegarder fréquemment l'état de progression du joueur. Lorsque l'utilisateur rouvre la page Web fermée, il devrait pouvoir continuer le jeu inachevé au lieu de recommencer. . J'ai été ici.
Où devriez-vous enregistrer les enregistrements des utilisateurs ? Dans le passé, la réponse était souvent une base de données côté serveur ou un cookie côté client. Mais ni l’un ni l’autre n’est le meilleur choix. Si c'est du côté serveur, une surcharge de requête HTTP supplémentaire sera encourue. Dans le cas des cookies, l'espace dans lequel l'enregistrement peut être enregistré est très limité et la durée de vie du cookie dépend de la configuration du navigateur.
Une méthode plus efficace consiste à utiliser le stockage DOM HTML5. DOM Storage fournit une interface pour le stockage clé-valeur (ou objets définis par JavaScript) qui peut enregistrer plusieurs mégaoctets de données pour chaque site Web. Il est très pratique à utiliser, mais dans les jeux HTML5, vous souhaiterez peut-être enregistrer des structures de données plus complexes - que le stockage DOM peut ne pas prendre en charge de manière native. Heureusement, JavaScript fournit désormais un mécanisme pour aider les développeurs à compresser un ensemble d'objets en symboles compacts, à savoir le mécanisme JSON. Grâce à ce mécanisme, le stockage DOM peut enregistrer des informations dans n'importe quel format. Les deux fonctions suivantes montrent comment enregistrer l'état du jeu à l'aide du stockage HTML5 DOM et de la fonctionnalité JSON dans ECMAScript5 :
functionsaveState(state) {
window.localStorage.setItem("gameState", JSON.stringify(state));
}
functionrestoreState() {
varstate =window.localStorage.getItem("gameState");
if(state) {
returnJSON.parse(state);
}else{
retrun null;
}
}Recommandation 4 : Utiliser le profileur
Le plus grand défi dans le développement de jeux se situe après en ajoutant de nombreuses fonctions, comment garantir que le jeu a toujours une fréquence d'affichage d'image élevée.
La bonne nouvelle est que les navigateurs sont devenus de plus en plus rapides ces dernières années et que les jeux basés sur HTML5 peuvent déjà atteindre 60 images par seconde.
C'est assez incroyable. Pour IE9, cela signifie développer un nouveau moteur JavaScript capable de tirer parti de plusieurs cœurs de processeur et d'un pipeline de rendu matériel basé sur Direct2D. En d’autres termes, si vous disposez d’une plate-forme de jeu hautement configurée, IE9 peut exploiter pleinement ces plates-formes matérielles.

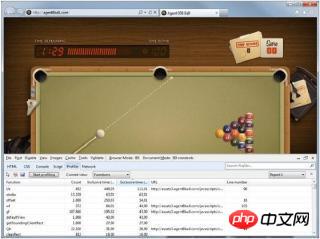
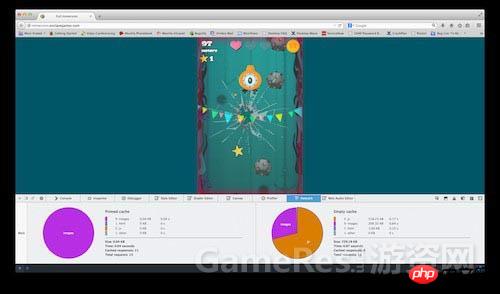
IE9 intègre un profileur JavaScript pour détecter les goulots d'étranglement des performances
Pour les jeux simples, cela signifie que vous n'avez pas à vous soucier de ses performances. Mais comme HTML5 peut fonctionner sur n'importe quelle plate-forme, cela signifie que le jeu HTML5 que vous développez doit pouvoir fonctionner sur n'importe quel appareil ou navigateur, dont certains peuvent ne pas avoir la puissance de traitement aussi rapide que vous le souhaitez. Même si votre application est uniquement destinée aux PC hautes performances, les performances du jeu sont un problème à prendre en compte.
Si vous exigez que votre jeu atteigne 60 images par seconde, cela signifie que le temps de rendu de chaque image ne peut pas dépasser 16 millisecondes. En d’autres termes, en un clin d’œil, vous devez réaliser au moins 6 images de travail de rendu. Cela peut sembler un peu inimaginable maintenant... mais il existe des jeux extraordinaires qui le font réellement.
Heureusement, il existe quelques outils qui pourront peut-être vous aider. Sur IE9 (ou IE10), vous pouvez ouvrir le panneau des outils de développement en appuyant sur la touche F12. Sélectionnez l'option "Profil" puis cochez "Démarrer le profilage".
Maintenant, restez pendant 30 secondes là où vous pensez que les performances doivent être améliorées, le profileur collectera les données pertinentes, puis sélectionnera « arrêter le profilage ». Vous verrez le temps d'exécution cumulé pour chaque fonction de votre jeu. Souvent, vous constaterez que certaines fonctions prennent la majorité de votre temps. De cette façon, vous pouvez optimiser spécifiquement ces fonctions particulièrement chronophages.
Ne vous fiez pas trop à votre instinct : certains codes peuvent sembler inefficaces mais s'exécutent très rapidement sur certains moteurs JavaScript. La meilleure façon est d'analyser le programme à plusieurs reprises de temps en temps. Pour le code modifié, vous devez le tester à plusieurs reprises pour vous assurer que vos modifications peuvent effectivement améliorer les performances du programme.

Les jeux deviennent de plus en plus sociaux : Warimals est un jeu basé sur HTML5, les utilisateurs peuvent participer au jeu avec des amis sur Facebook
Recommandation 5 : Soyez créatif !
C'est génial de pouvoir développer des jeux qui s'exécutent dans le navigateur, et ce qui est encore plus cool, c'est que vous pouvez utiliser HTML5 pour développer des applications de jeux sur le navigateur ! D'un point de vue technique, HTML5 est génial et le navigateur est une plateforme de jeu idéale.
Pensez-y... les navigateurs sont présents sur toutes sortes d'appareils différents, ils sont souvent en ligne tout le temps et c'est ce que les gens utilisent pour recevoir des e-mails, des discussions et des réseaux sociaux. Les développeurs de jeux par navigateur peuvent utiliser leurs jeux pour connecter des personnes du monde entier.
En tant que développeur de jeux HTML5, vous devez connaître de nombreux outils de développement intéressants. Dans la communauté Mozilla, nous avons introduit de nombreux outils de développement pour les développeurs Firefox, notamment le débogueur JavaScript, l'éditeur de style, l'inspecteur de page, le Scratchpad et le profileur. , Moniteur réseau et console Web.
Ce qui suit continue de présenter quelques outils pour le développement de jeux HTML.
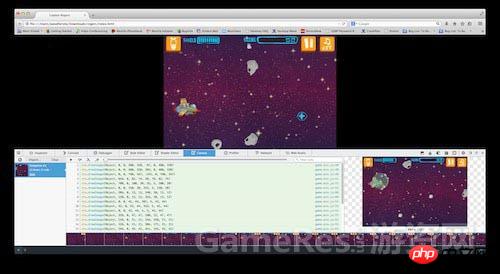
Canvas Debugger
Dans la dernière version de Firefox, nous avons ajouté le débogage Canvas dans le navigateur. Le débogueur Canvas vous permet de suivre tous les appels de contexte de canevas, comme les éléments de dessin et l'utilisation de coloristes spécifiques, et il appellera le codage des couleurs en fonction d'exigences spécifiques. Non seulement il est utile lors du développement de jeux basés sur WebGL, mais il peut également être utilisé pour tester des jeux basés sur Canvas 2D. Dans le jeu ci-dessous, vous pouvez voir que l'animation est décomposée en plusieurs images statiques, et vous pouvez cliquer sur n'importe quelle ligne pour voir directement la réponse de cette partie.

Shader Editor
Lorsque vous créez un jeu basé sur WebGL, ce serait très cool de pouvoir tester et modifier le programme de shader pendant le jeu est en cours d'exécution. Une chose. Vous pouvez faire des choses vraiment sympas en utilisant le Shader Editor. Vous pouvez modifier les vertex et fragment shaders sans recharger l'interface et voir l'impact sur la sortie.
Éditeur Web Audio
Il existe un éditeur Web Audio dans la version Firefox Aurora (32). Cet éditeur affiche les connexions entre tous les nœuds audio et l'AudioContext actuel via des graphiques. Vous pouvez l'utiliser pour afficher les propriétés spécifiques de chaque nœud. L'API Web Audio permet de créer davantage de mixages, et le fonctionnement et le traitement de l'audio sont beaucoup plus puissants que la balise HTML5 Audio.
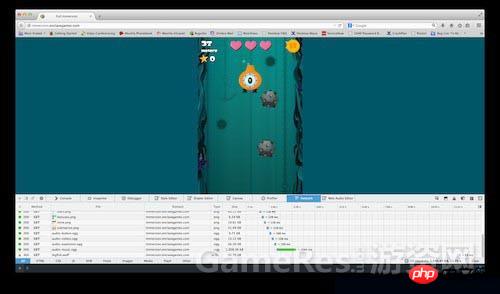
Moniteur réseau
Pour les développeurs de jeux HTML5, un code coûteux est nécessaire pour effectuer des tests fastidieux du jeu. Si le jeu s'exécute sur un appareil mobile, vous pouvez utiliser Network Monitor pour voir visuellement toutes les requêtes réseau, la consommation de temps système, la taille des caractères et d'autres attributs.

De plus, vous pouvez également voir visuellement l'analyse des performances du jeu via Network Monitor.

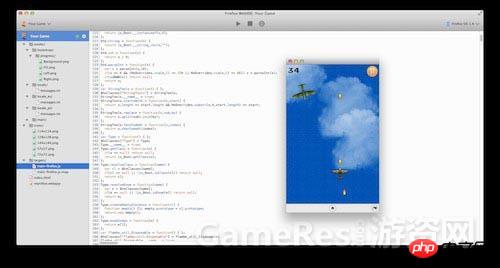
Web IDE
Avant de développer un jeu, vous devez d'abord choisir un environnement de développement. De même, vous avez de nombreux choix (Sublime, Eclipse, Dreamweaver, vi, etc.). ont déjà un environnement de développement couramment utilisé. Si vous êtes intéressé par un environnement de développement côté navigateur, vous pouvez essayer l'IDE Web, déjà disponible dans la dernière version de Firefox.

Web IDE fournit non seulement aux développeurs un codage normal, mais également la publication à distance, le débogage, la gestion du framework, etc.
Ce qui précède est une introduction détaillée aux cinq suggestions pour le développement de jeux HTML5 et le partage d'outils de développement. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

