Maison >interface Web >Tutoriel H5 >HTML5-9 Appréciation de l'animation de la barre de progression colorée
HTML5-9 Appréciation de l'animation de la barre de progression colorée
- 黄舟original
- 2017-03-06 15:51:022531parcourir
Les barres de progression sont de plus en plus courantes dans les applications Web, en particulier à l'ère actuelle du rafraîchissement partiel asynchrone des pages. Les barres de progression peuvent permettre aux utilisateurs de mieux attendre les résultats des opérations. Cet article partagera 9 animations colorées de barre de progression HTML5. Beaucoup d'entre elles sont assez pratiques et ont de très bons effets.
1. Animation de barre de progression lumineuse CSS3 style super cool
Cette fois, nous allons partager une animation de barre de progression CSS3 très cool, son style est similaire à une planète Ces épées laser effets en bataille. Lorsque la page est initialisée, la valeur de la barre de progression peut être définie, mais nous pouvons également utiliser son excuse pour modifier dynamiquement la valeur de la barre de progression, ce qui est plus pratique à utiliser. De plus, une barre de progression CSS3 3D a déjà été introduite et son style est similaire.

Démo en ligne Téléchargement du code source
2. Barre de progression CSS3 3D superbe animation de chargement de progression
Aujourd'hui Le La barre de progression CSS3 partagée a non seulement une apparence 3D, mais affiche également un effet d'animation époustouflant lorsque la progression est chargée. Jetons un coup d'œil à cette barre de progression CSS3 3D.

Démo en ligne Téléchargement du code source
3. CSS3 Chargement de la barre de progression chargement des effets spéciaux d'animation
Aujourd'hui, je Je veux partager Un effet d'animation de chargement de barre de progression CSS3 plus cool. Cet effet d'animation a 3 styles différents. Notez que IE6, 7 et 8 ne prennent pas en charge cette animation de barre de progression.

Démo en ligne Téléchargement du code source
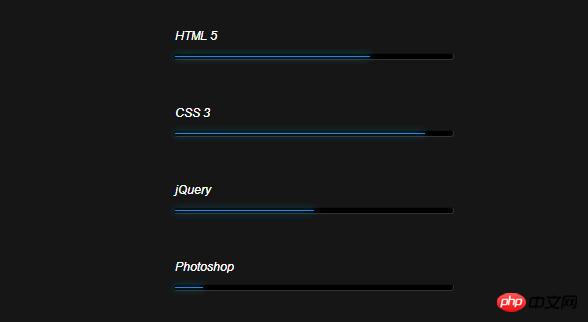
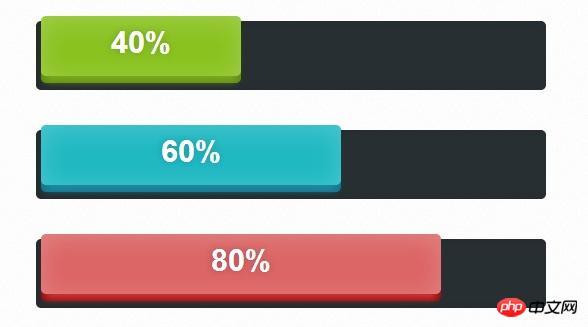
4. Belle barre de progression animée CSS3 avec couleur de barre de progression personnalisable
. Aujourd'hui, nous allons partager une très belle barre de progression animée CSS3. Nous pouvons l'utiliser pour afficher la proportion de chaque élément de données, et l'effet est très bon.

Démo en ligne Téléchargement du code source
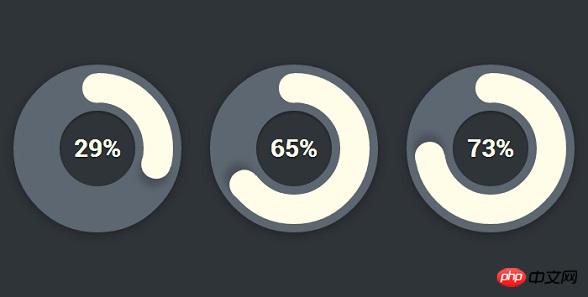
5. Pourcentage de progression de la barre de progression circulaire CSS3 3D
Il s'agit d'un. Il s'agit d'une barre de progression circulaire basée sur du CSS3 pur. De plus, dès l'apparence, cette barre de progression a une sensation 3D, en particulier la projection en trois dimensions sur la barre de progression, ce qui la rend très petite et charmante. De plus, la barre de progression a un pourcentage de progression au centre de l'anneau, qui peut mettre à jour la valeur du pourcentage en temps réel en fonction de la progression. Elle présente certains avantages par rapport à l'animation de la barre de progression en forme d'éventail HTML5/CSS3 partagée auparavant.

Téléchargement du code source de démonstration en ligne
6. Animation de chargement de la barre de progression CSS3 SVG
Aujourd'hui, je vais montrer. vous partagez une application de barre de progression animée CSS3 SVG. La barre de progression aura des effets spéciaux étincelants et sympas pendant le chargement. Malheureusement, une version supérieure du navigateur HTML5 est requise pour prendre en charge l'animation lumineuse.

Démo en ligne Téléchargement du code source
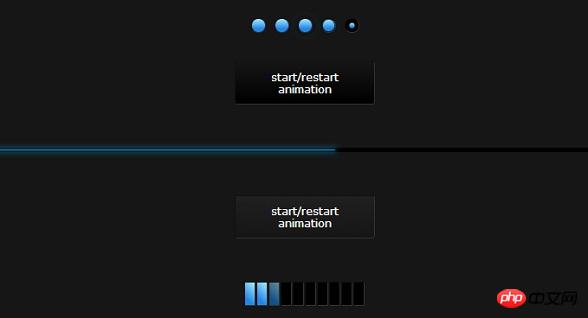
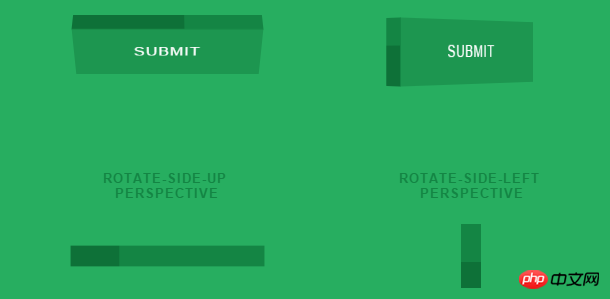
7. Bouton de la barre de progression 3D CSS3 18 styles exquis
Nous sommes ici, les barres de progression sont souvent visibles lors de la soumission de données sur une page Web, mais la plupart des barres de progression sont affichées ailleurs sur la page Web, par exemple dans une fenêtre contextuelle. La barre de progression implémentée par ce CSS3 est affichée sur le bouton, ce qui peut refléter plus intuitivement la progression de la soumission de l'utilisateur. Le style du bouton de la barre de progression CSS3 est très beau, et il peut également avoir un effet tridimensionnel 3D sur les navigateurs. qui prennent en charge la 3D. De plus, la barre de progression peut être affichée sous de nombreuses formes, avec un total de 18 styles.

Démo en ligne Téléchargement du code source
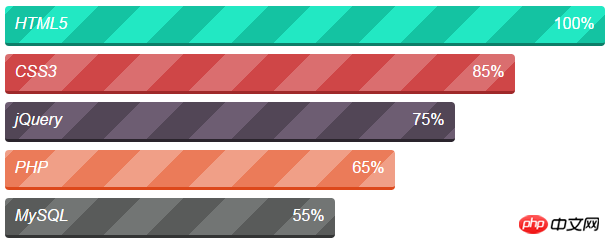
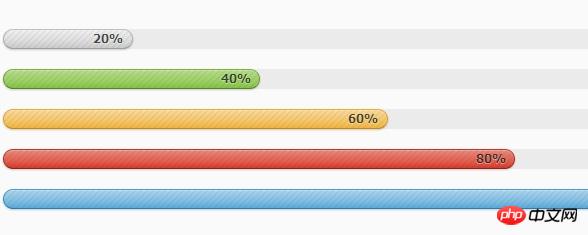
8. Magnifique exemple de barre de progression CSS3 pure à 5 couleurs
Il s'agit d'une barre de progression implémentée en CSS3 pur. Sa mise en œuvre est très simple, sans animations compliquées. La particularité est qu'il a 5 très belles couleurs et que toute la barre de progression a l'air très professionnelle. Cette barre de progression CSS3 est plus simple et plus facile à utiliser que la précédente barre de progression CSS3 3D.

Démo en ligne Téléchargement du code source
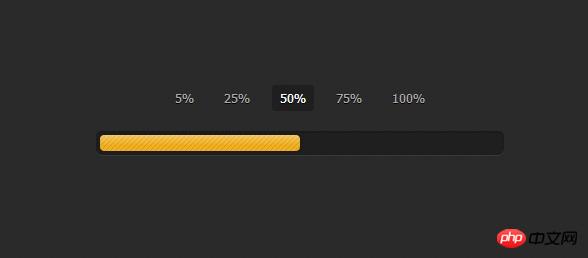
9. La barre de progression des couleurs CSS3 affiche différentes couleurs en fonction des pourcentages
Il s'agit d'une très bonne application de barre de progression CSS3. Cette barre de progression CSS3 est différente des barres ordinaires, elle peut afficher la couleur de la progression actuelle selon différents pourcentages, un peu comme la valeur de vie des personnages du jeu. , la barre de progression La couleur changera.

Téléchargement du code source de la démonstration en ligne
Ce qui précède est le contenu de l'appréciation de l'animation de la barre de progression colorée HTML5-9, plus connexe s'il vous plaît faites attention au site Web PHP chinois (www.php.cn) pour le contenu !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

