Maison >interface Web >Tutoriel H5 >Distorsion graphique de programmation avancée HTML5 et son application 1 (Principes)
Distorsion graphique de programmation avancée HTML5 et son application 1 (Principes)
- 黄舟original
- 2017-03-02 13:34:202049parcourir
Plusieurs déformations en HTML5
Il existe plusieurs méthodes de déformation en HTML5 :
scale() mise à l'échelle
rotate() rotation
translate() traduction
transform () transformation matricielle
setTransform() réinitialiser la matrice
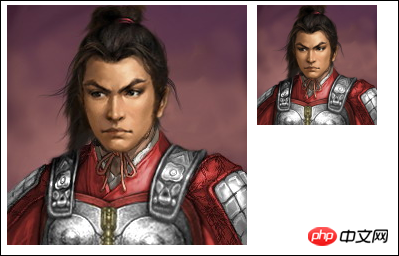
Ces méthodes peuvent compléter le traitement suivant des images

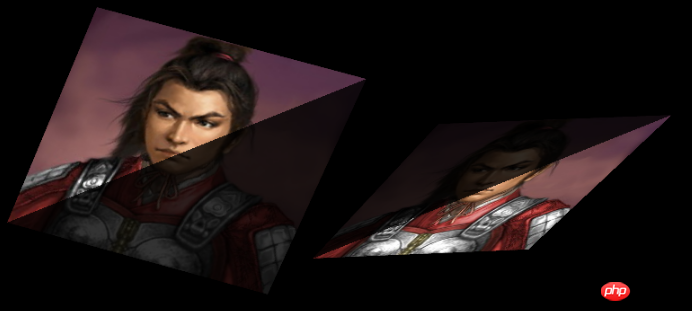
Cependant, si vous souhaitez obtenir la déformation irrégulière suivante, cela ne fonctionnera pas

Alors procédons étape par étape, regardons d'abord le HTML5 de ces méthodes.
1, la méthode de mise à l'échelle est la suivante
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>effet

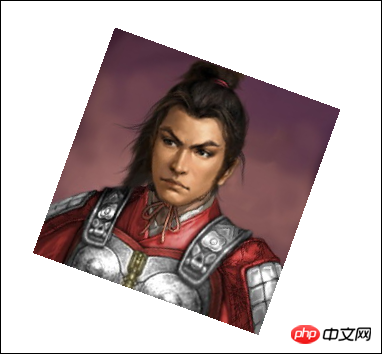
2, le code de rotation
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>
Effet

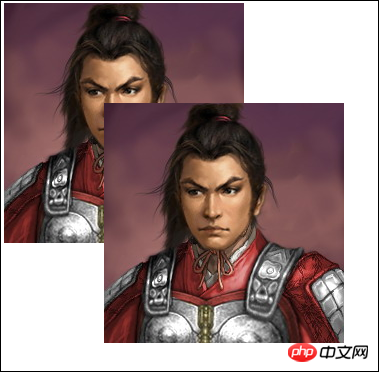
3, code de traduction
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>Effet

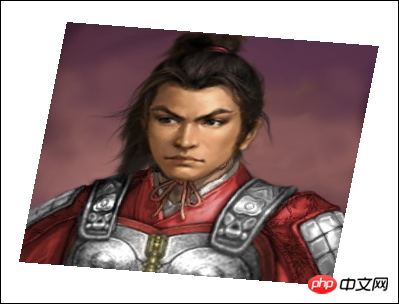
4, code d'inclinaison
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>effet

déformation irrégulière
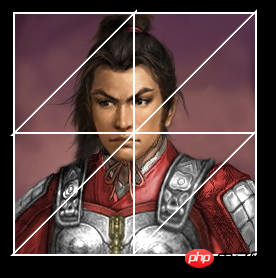
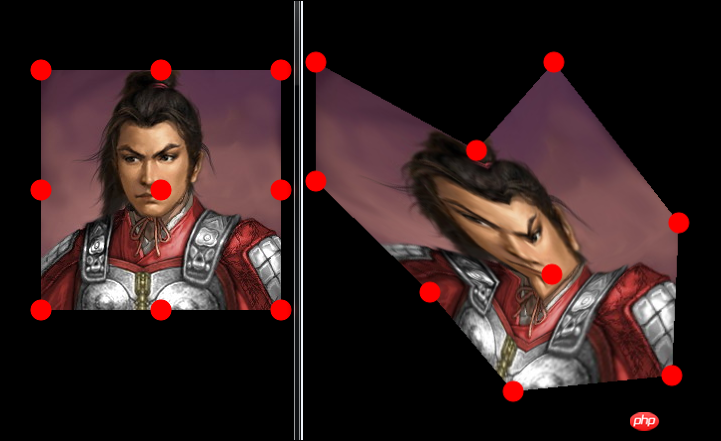
Comme mentionné précédemment, HTML5 ne peut pas directement implémenter une déformation irrégulière. Cependant, une déformation irrégulière peut être obtenue grâce à une série de combinaisons, telles que la décomposition de la déformation suivante





Ceci est une connexion de test. Vous pouvez faire glisser le point rouge dans l'image pour déformer l'image de quelque manière que ce soit
http://lufy.netne. .net /lufylegend-js/lufylegend-1.4/beginBitmapFill/sample01.html
Pour utiliser cette fonction drawtriangles, vous devez télécharger la version 1.5 ou supérieure du moteur open source HTML5 lufylegend L'adresse de sortie de lufylegend 1.5. est le suivant
http://blog.csdn.net/lufy_legend/article/details/8054658
Ce qui précède est le contenu de la distorsion graphique de programmation avancée HTML5 et de son application (principe), veuillez prêter attention au contenu plus connexe du site Web chinois PHP (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

