Maison >interface Web >Tutoriel H5 >Distorsion graphique de programmation avancée HTML5 et son application 2 (Application)
Distorsion graphique de programmation avancée HTML5 et son application 2 (Application)
- 黄舟original
- 2017-03-02 13:31:513094parcourir
La dernière fois, j'ai présenté le principe d'obtention d'un effet de distorsion d'image en HTML5 et je l'ai étendu à la fonction drawtriangles
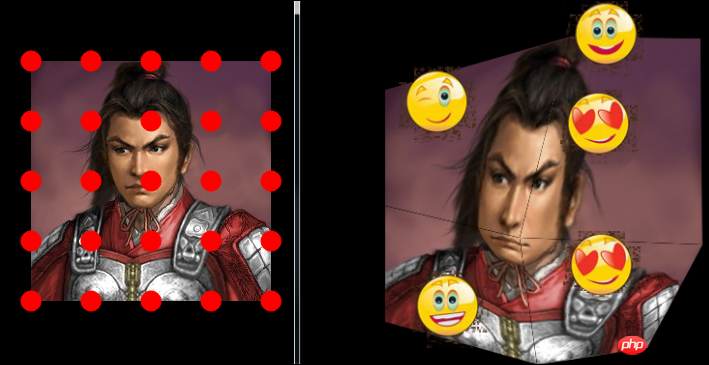
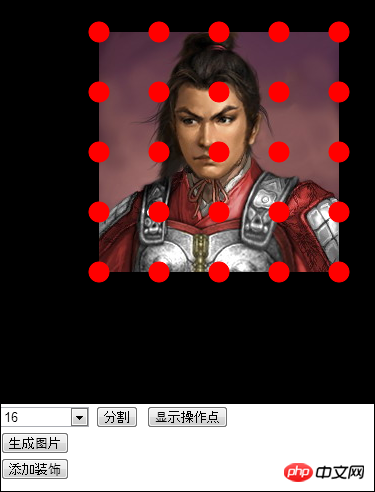
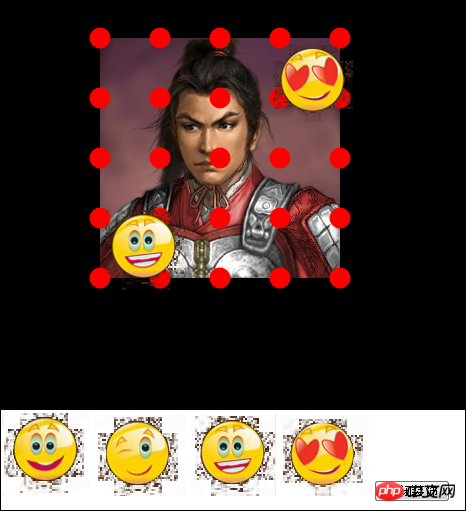
Ce qui suit. Expliquons en détail comment utiliser la fonction drawtriangles. Et utilisez la fonction drawtriangles pour obtenir l'effet de traitement suivant

Parce que cette méthode est porté depuis AS3, donc son utilisation est fondamentalement la même que celle d'AS3. Voici l'API de la fonction drawtriangles d'AS3. Vous pouvez vous y référer
http://help.adobe.com/zh_CN/FlashPlatform/reference. /actionscript/3/flash/display/Graphics.html#drawTriangles()
Comme expliqué la dernière fois, la fonction drawtriangles transplantée a des significations différentes pour les paramètres après le quatrième. Ici, c'est Le 4. Les paramètres représentent l'épaisseur de la ligne de démarcation et le cinquième paramètre représente la couleur de la ligne de démarcation. Si elle n'est pas définie, la ligne de démarcation ne sera pas affichée
Définition de la fonction drawTriangles
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色<.> Cela n'est peut-être pas facile à comprendre si vous regardez directement le texte ci-dessus. Voici quelques exemples. Les deux derniers paramètres sont relativement simples. Parlons d'abord de ces deux paramètres. la largeur est définie sur 2 et la couleur est blanche. L'effet de


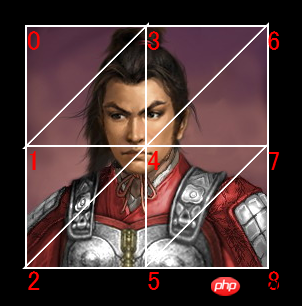
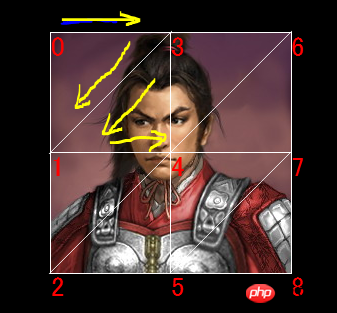
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);2. , le deuxième paramètre indices consiste à définir un triangle. Tous les trois sommets du tableau peuvent former un triangle. Les indices sont utilisés pour définir ces triangles. L'ordre des sommets de ces triangles est en fait spécifié. Dans la figure précédente, chacun des deux triangles est un rectangle. Lors de la définition de ces triangles, les quatre sommets de ces rectangles doivent être utilisés comme base. L'ordre des sommets des triangles est (supérieur gauche, supérieur droit, inférieur gauche) et (. en haut à droite, en bas à gauche, en bas à droite), comme le montre la figure ci-dessous. Montré comme

indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
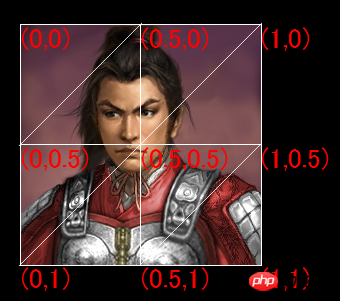
2, Le troisième paramètre uvtData définit la proportion de chaque sommet ci-dessus par rapport à l'ensemble de l'image. Par exemple, les coordonnées des 9 sommets dans. l'image ci-dessus, leurs positions par rapport à l'image originale sont telles qu'indiquées dans la figure ci-dessous

uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);Avec la définition des paramètres ci-dessus, puis grâce aux deux fonctionsbeginBitmapFill et drawTriangles de l'attribut graphique de l'objet LSprite, vous pouvez dessiner une variété de graphiques beginBitmapFill remplit la zone de dessin avec une image bitmap, et le paramètre est l'objet LBitmapData Si la position des coordonnées définie dans le paramètre vertices est celle correspondante dans la position d'origine de l'image, alors l'image ne changera pas. Cependant, si vous modifiez la position de ces coordonnées, tel que le code suivant
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);, l'effet est comme indiqué dans la figure

<.>


Vous pouvez cliquer sur le lien ci-dessous pour tester son effet
http://lufylegend.com /html5/lufylegend/ps.html
Veuillez indiquer : Réimprimé du blog de lufy_legend
Remarque : Pour utiliser la fonction drawtriangles, vous devez télécharger la version 1.5 ou supérieure du moteur open source HTML5 lufylegend, lufylegend1.5 L'adresse de sortie de la version est la suivante
Ce qui précède est la distorsion graphique de la programmation avancée HTML5 et le contenu de l'application 2 (Application pour). plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

