Maison >interface Web >Tutoriel H5 >Notes d'étude préliminaires de Html5 Canvas (13) - Transformation d'image
Notes d'étude préliminaires de Html5 Canvas (13) - Transformation d'image
- 黄舟original
- 2017-02-28 16:09:011342parcourir
Création originale personnelle de Xiaoman (bill man), bienvenue pour la réimpression, veuillez indiquer l'adresse de réimpression, adresse de la colonne Xiaoman (bill man) http://www.php.cn/
Ces opérations dans la transformation graphique précédente Les valeurs d'état sont toujours utiles dans les opérations sur les images. Bien que des opérations comme le zoom puissent être implémentées pendant le dessin, il s'agit toujours d'une méthode de mise en œuvre
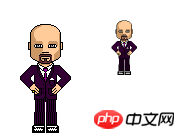
1. Traduction d'image, l'effet est le suivant :

var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}Identique à l'opération graphique, après la traduction, on donne Le les valeurs des coordonnées seront décalées en conséquence, et la même chose peut également être obtenue en utilisant la méthode matricielle. Le code est le suivant : var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}De même, l'effet de la transformation non cochée et de la transformation non cochée est de même , les quatre premiers paramètres sont responsables de la mise à l'échelle et de la rotation dans leur ensemble, et les deux derniers paramètres sont la traduction. Les quatre premiers paramètres sont 1, 4<.> est un groupe pour contrôler la mise à l'échelle, 2, 3 est un groupe pour contrôler la rotation, 1 et 2 sont des valeurs x, 3 et 4 est la valeur de y, 5 et 6 sont les traductions de x, y respectivement. , 4 dans ce groupe et 2, 3 dans ce groupe écrivez 1, car nous voulons nous assurer que le rectangle n'est pas mis à l'échelle. S'il est 0, la taille sera mise à l'échelle à 0 . 2. L'effet du zoom sur l'image est le suivant :
Code comme suit : 
1
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
} et 4image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}0,5.3. Faites pivoter dans le sens inverse des aiguilles d'une montre, l'effet est le suivant : Le le code est le suivant :
Les deux jeux de paramètres sont négatifssin
angle de rotation, 
cos
angle de rotation,
context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
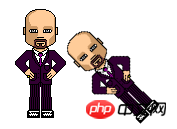
sinangle de rotation. Tournez dans le sens des aiguilles d'une montre, l'effet est le suivant : Le code est le suivant ;
context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

