Maison >interface Web >Tutoriel H5 >Notes d'étude préliminaires de Html5 Canvas (12) - Recadrage et ajustement de l'image
Notes d'étude préliminaires de Html5 Canvas (12) - Recadrage et ajustement de l'image
- 黄舟original
- 2017-02-28 16:05:061471parcourir
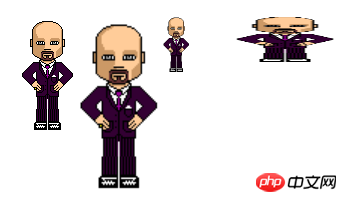
L'article précédent parlait des deux opérations d'images, la lecture et l'exportation. Après avoir lu l'image, nous utilisons drawImage avec seulement trois paramètres. >5 paramètres, et 9 paramètres de drawImage, en fait La dernière fonction est très similaire à drawRegion dans j2me. Tout d’abord, introduisez la fonction 5 drawImage qui permet d’ajuster la taille de l’image. Regardez d'abord l'effet suivant :

onload
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
} de l'image, j'ai écrit quatre drawImage, dont les trois dernières sont 5 paramètres, l'effet est très évident, l'un agrandit l'image 1,5 fois, et l'autre réduit l'image à 0,5, et il existe également une mise à l'échelle non uniforme. En d'autres termes, les deux derniers paramètres sont la largeur et la hauteur de l'image que nous voulons dessiner. Bien sûr, dans des circonstances normales, il s'agit simplement d'une mise à l'échelle proportionnelle. Vous pouvez également spécifier d'autres largeurs, comme l'effet de la dernière phrase. Ce qui suit est une introduction à la fonction drawImage
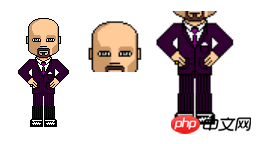
qui peut être coupée. Tout d'abord, regardons l'introduction des paramètres :. drawImage (image, image Les coordonnées
xde départ du recadrage dans l'image, les coordonnées y de départ du recadrage dans l'image image, la largeur de la zone de recadrage, la hauteur de la zone de recadrage, donc Position du dessin coordonnées x, position dessinée coordonnées y , largeur de la figure dessinée, hauteur de la figure dessinée) Premier regard sur l'effet suivant :

var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height);

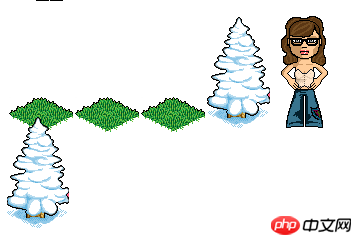
var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
}
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

