Maison >interface Web >Tutoriel H5 >HTML5-8 __Texte sur toile
HTML5-8 __Texte sur toile
- 黄舟original
- 2017-02-18 14:38:051729parcourir
L'API Canvas possède de puissantes fonctions de texte. La façon d'utiliser le texte du canevas est la même que celle des autres objets de chemin : vous pouvez dessiner le contour du texte et remplir l'intérieur du texte. Le dessin du texte de l'
objet contextuel est implémenté par deux fonctions :
fillText(text, x, y, maxwidth);
StrokeText(text, x, y, maxwidth); <br>
<br>
 De plus, il existe une fonction MeasureText(), qui renverra un objet de mesure, qui contient Spécifier la largeur d'affichage réelle du texte dans le contexte actuel<br>
De plus, il existe une fonction MeasureText(), qui renverra un objet de mesure, qui contient Spécifier la largeur d'affichage réelle du texte dans le contexte actuel<br>
<br>
<br>
在HTML5.js 源码定义为:Un exemple
/**@param {string} text@return {TextMetrics}*/CanvasRenderingContext2D.prototype.measureText = function(text) {};
<br>
<br>, remplacez fillText dans le code par StrokeText(), l'effet est :
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>Canvas 文本</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="300"> </canvas>
<script>
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在canvas 上绘制标题文本
context.save();
// 字号为60px, 字体为impact
context.font = "60px impact";
// 将文本填充为棕色
context.fillStyle = '#996600';
// 将文本设为居中对齐
context.textAlign = 'center';
// 在canvas顶部中央的位置
// 以大字体的形式显示文本
context.fillText('Happy Trails!', 200, 60, 400);
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</html><br>
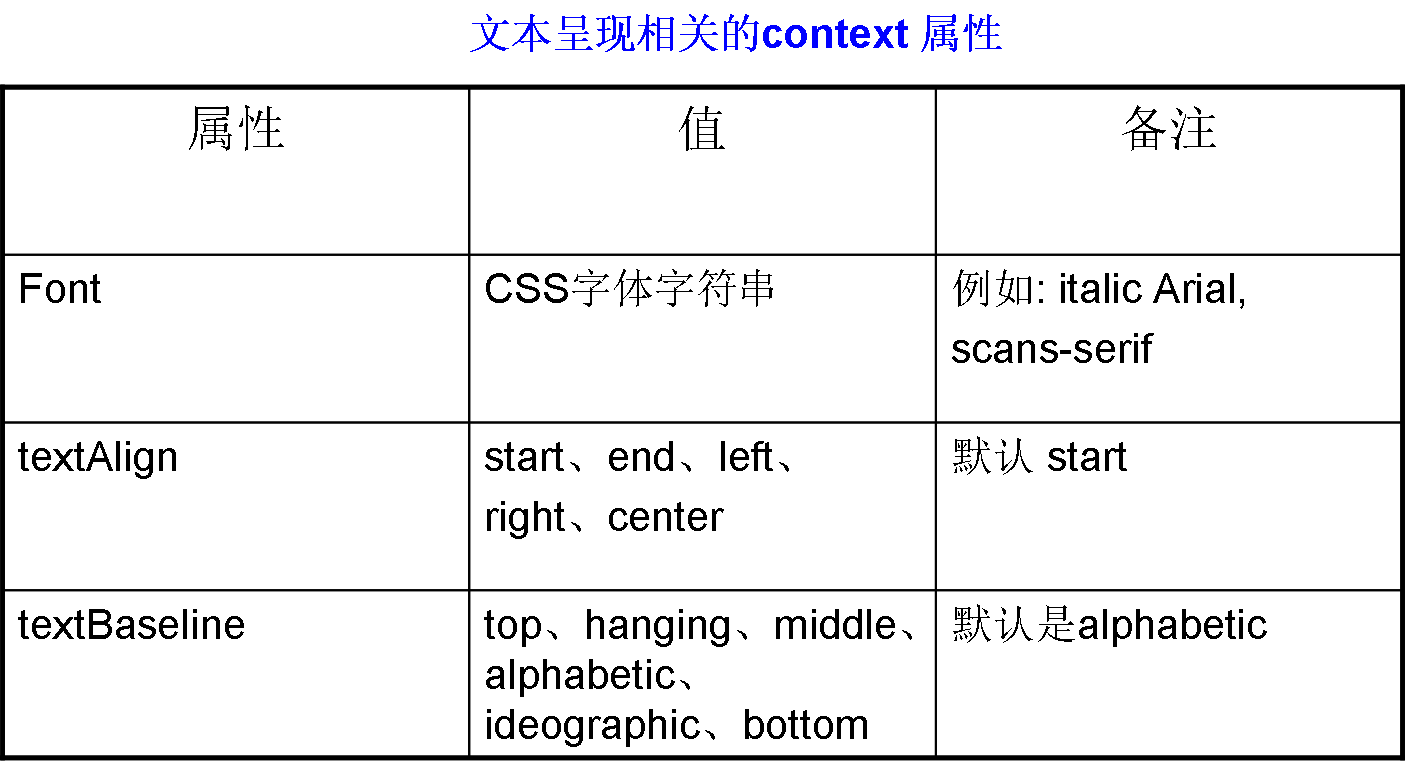
 <br>Afin de garantir que le texte puisse être affiché normalement dans divers navigateurs, l'API Canvas fournit des propriétés de type CSS pour le contexte afin de garantir que l'effet d'affichage réel est hautement configurable.
<br>Afin de garantir que le texte puisse être affiché normalement dans divers navigateurs, l'API Canvas fournit des propriétés de type CSS pour le contexte afin de garantir que l'effet d'affichage réel est hautement configurable.
<br>
Ce qui précède est le contenu de HTML5-8 __Canvas Texte Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) ! <br>
<br>
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

