Maison >interface Web >Tutoriel H5 >HTML5 7 __Canvas : mise à l'échelle, rotation, création d'ombres
HTML5 7 __Canvas : mise à l'échelle, rotation, création d'ombres
- 黄舟original
- 2017-02-18 14:34:181562parcourir
1. La fonction scale() de l'API canvas est utilisée pour la mise à l'échelle
scale() prend deux paramètres, représentant les deux paramètres de x. et y respectivement. La valeur d'une dimension. Lorsque chaque paramètre affiche une image sur le canevas, il est transmis la valeur par laquelle l'image doit être agrandie (ou réduite) sur l'axe de cette direction. Si x est 2, cela signifie que. tous les éléments de l'image dessinée deviendront deux doubles largeurs, si la valeur y est de 0,5, tous les éléments de l'image dessinée deviendront la moitié de la hauteur de la précédente.
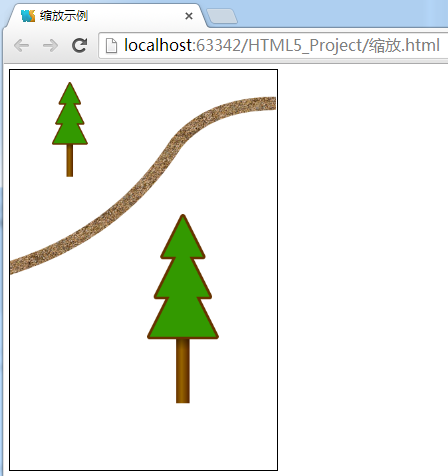
Par exemple, le programme suivant peut facilement créer un nouvel arbre sur toile.
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>缩放示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree(),方便重用
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
// 在 X=260, Y=500 位置绘制第二棵树
context.save();
context.translate(260, 500);
// 将第二棵树的宽高分别放大至原来的2倍
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>
2. Faites pivoter context.rotate(angle), Le paramètre angle est en radians
Regardez le code
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>旋转示例</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
// 将绘制树的方法 放到 drawTree()
function drawTree(context) {
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
// 在 X=130, Y=250的位置绘制第一棵树
context.save();
context.translate(100, 150);
context.rotate(1.57); //旋转角度以弧度为单位
drawTree(context);
context.restore();
context.save();
context.translate(-10, 450);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html> 
>Toujours effectuer des opérations de transformation sur les graphiques et les tracés à l'origine Les opérations de transformation telles que la mise à l'échelle et la rotation sont toutes effectuées sur l'origine
Si vous effectuez une rotation. un graphique qui n'est pas à l'origine, le graphique pivotera autour de l'origine au lieu de tourner sur place. De même, si les graphiques ne sont pas placés aux coordonnées appropriées lors de la mise à l'échelle, toutes les coordonnées seront mises à l'échelle en même temps et les nouvelles coordonnées peuvent dépasser la plage du canevas.
3. Créer des ombres
L'exemple suivant montre comment transformer librement les coordonnées du chemin en Fondamentalement. modifie maintenant l'affichage du chemin de l'arborescence, créant finalement un effet d'ombre. Code associé :
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>变换阴影</title>
<canvas id="trails" style="border: 1px solid;" width="400" height="600"> </canvas>
<script>
var gravel = new Image();
gravel.src = "gravel.jpg";
gravel.onload = function () {
drawTrails();
}
function createCanopyPath(context) {
context.beginPath();
context.moveTo(-25, -50);
context.lineTo(-10, -80);
context.lineTo(-20, -80);
context.lineTo(-5, -110);
context.lineTo(-15, -110);
context.lineTo(0, -140);
context.lineTo(15, -110);
context.lineTo(5, -110);
context.lineTo(20, -80);
context.lineTo(10, -80);
context.lineTo(25, -50);
context.closePath();
}
function drawTree(context) {
context.save();
// X值随着Y值的增加而增加,借助拉伸变换,可以创建一棵用作阴影的倾斜的树,应用了
// 变换以后,所有坐标都与矩阵相乘
context.transform(1, 0, -0.5, 1, 0, 0);
// 在Y轴方向,将阴影的高度压缩为原来的60%
context.scale(1, 0.6);
// 使用透明度为20%的黑色填充树干
context.fillStyle = 'rgba(0, 0, 0, 0.2)';
context.fillRect(-5, -50, 10, 50);
// 使用已有的阴影效果重新绘制
createCanopyPath(context);
context.fill();
context.restore();
var trunkGradient = context.createLinearGradient(-5, -50, 5, -50);
trunkGradient.addColorStop(0, '#663300');
trunkGradient.addColorStop(0.4, '#996600');
trunkGradient.addColorStop(1, '#552200');
context.fillStyle = trunkGradient;
context.fillRect(-5, -50, 10, 50);
var canopyShadow = context.createLinearGradient(0, -50, 0, 0);
canopyShadow.addColorStop(0, 'rgba(0, 0, 0, 0.5)');
canopyShadow.addColorStop(0.2, 'rgba(0, 0, 0, 0.0)');
context.fillStyle = canopyShadow;
context.fillRect(-5, -50, 10, 50);
createCanopyPath(context);
context.lineWidth = 4;
context.lineJoin = 'round';
context.strokeStyle = '#663300';
context.stroke();
context.fillStyle = '#339900';
context.fill();
}
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(130, 250);
drawTree(context);
context.restore();
context.save();
context.translate(260, 500);
context.scale(2, 2);
drawTree(context);
context.restore();
context.save();
context.translate(-10, 350);
context.beginPath();
context.moveTo(0, 0);
context.quadraticCurveTo(170, -50, 260, -190);
context.quadraticCurveTo(310, -250, 410,-250);
context.strokeStyle = context.createPattern(gravel, 'repeat');
context.lineWidth = 20;
context.stroke();
context.restore();
}
</script>
</html>L'arbre "ombre" découpé sera affiché en premier, de sorte que l'arbre réel sera affiché au-dessus de l'ombre selon l'axe Z (l'ordre de chevauchement des objets dans le canevas ) . De plus, l'ombre de l'arbre est remplie à l'aide de la fonctionnalité RGBA de CSS. Grâce à cette fonctionnalité, nous définissons la valeur de transparence à 20 % dans des conditions normales. À ce stade, l'ombre de l'arbre avec un effet translucide est prête.

grave.jpg se trouve dans le billet de blog précédent.
Ce qui précède est le contenu de HTML5 7 __Canvas : mise à l'échelle, rotation et création d'ombres Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www. php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

