Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du saut de page de l'applet WeChat et des paramètres de transmission
Explication détaillée du saut de page de l'applet WeChat et des paramètres de transmission
- 高洛峰original
- 2017-02-18 11:35:481982parcourir
Cet article présente principalement l'explication détaillée du saut de page de l'applet WeChat et des paramètres de transmission. Maintenant, je le partage avec vous. Il a une certaine valeur de référence.
Saut de page de l'applet WeChat, les notes de paramètres sont transmises entre les pages, les détails sont les suivants :
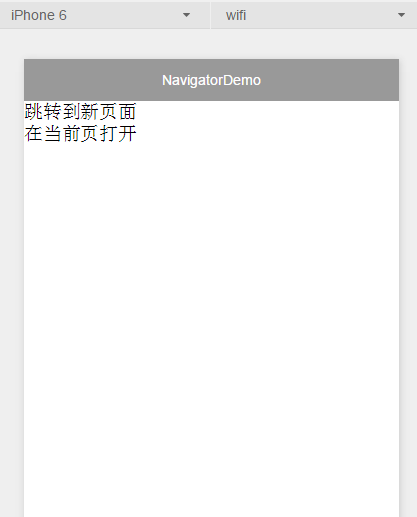
Première image de démonstration :

Dans afin de simplifier la logique, seuls deux textes sont écrits dans index.wxml Comme il s'agit d'un saut, il y a d'autres pages
Le répertoire est le suivant :

<!--index.wxml--> <view class="btn-area"> <navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator> <navigator url="../redirect/redirect?title=我是redirect" redirect>在当前页打开</navigator> </view>index.wxml L'URL est le chemin de la page vers laquelle accéder. Le code ci-dessus est la page du navigateur dans le répertoire du navigateur, et le titre est le paramètre
<!--navigatort.wxml-->
<view style="text-align:center"> {{title}} </view>Le titre peut être obtenu via js. code dans navigatort.wxml, le code est le suivant//navigatort.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
<!--redirect.wxml-->
<view style="text-align:center"> {{title}} </view> //redirect.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})Les deux dernières photos après le saut.

Bien sûr, les résultats renvoyés sont différents :
1. Jump Aller à une nouvelle page, et revenir consiste à revenir à la page précédente ; 🎜> 2. Ouvrir sur la page d'origine, et revenir consiste à revenir à la page précédente
Ce qui précède est cet article. J'espère que tout le contenu sera utile à l'apprentissage de chacun, et moi aussi. J'espère que tout le monde soutiendra le site Web PHP chinois.
Pour des explications plus détaillées sur les sauts de page de l'applet WeChat et des articles connexes sur la transmission des paramètres, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

