Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée de plusieurs méthodes de transfert de valeursdans les sauts de page de l'applet WeChat
Explication détaillée de plusieurs méthodes de transfert de valeursdans les sauts de page de l'applet WeChat
- 高洛峰original
- 2017-02-18 11:33:502084parcourir
Cet article présente principalement des informations pertinentes sur plusieurs méthodes permettant de transférer des valeursdans les pages du mini-programme WeChat. Les amis dans le besoin peuvent se référer à
Sauter et transférer des valeurs dans WeChat. mini pages du programme
La navigation dans l'applet WeChat a deux formes : l'une est écrite en js pour sauter, l'autre est écrite en page wxml pour sauter.
1. navigation js
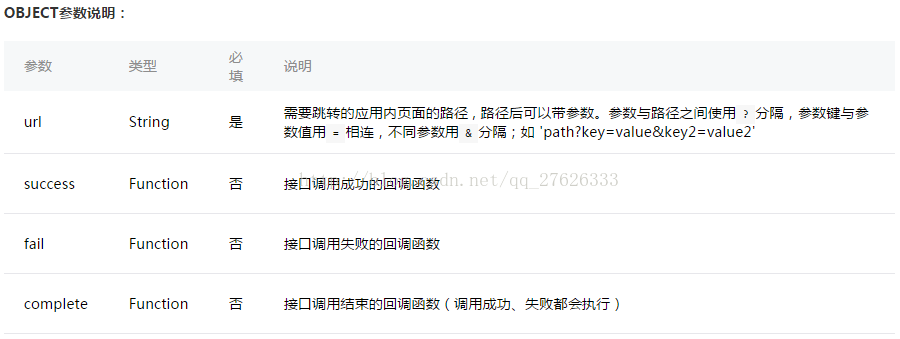
(1), wx.navigateTo(OBJECT) : conserver la page actuelle, accéder à une page de l'application, utiliser wx.navigateBack pour revenir à la page d'origine .

wx.navigateTo({
url: 'test?id=1'
})
Obtenir la valeur transmise :
//test.js
Page({
onLoad: function(option){
console.log(option.id)
}
})
(2), wx.redirectTo(OBJECT) : fermez la page actuelle et accédez à une page de l'application.

wx.redirectTo({
url: 'test?id=1'
})
(3), wx.navigateBack( OBJET) : Fermez la page actuelle et revenez à la page précédente ou à la page multi-niveaux. Vous pouvez obtenir la pile de pages actuelle via getCurrentPages()) et décider du nombre de niveaux à renvoyer.
2. navigation wxml
navigateur : lien de page.

Remarque : le survol du navigateur est par défaut {background-color : rgba(0, 0, 0, 0.1 opacity : 0.7;}); La couleur d'arrière-plan des nœuds enfants de 0e1e9be57d3815196e4c83d329f1e05f doit être transparente
Exemple de code :
/** wxss **/
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
/** 自定义其他点击态样式类 **/
.other-navigator-hover {
color:red;
}
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
Récupérer la valeur transmise par la page :
// redirect.js navigator.js
Page({
onLoad: function(options) {
this.setData({
title: options.title
})
}
})
Merci d'avoir lu, j'espère que cela pourra aidez tout le monde, merci pour votre avis sur cet article Support du site !
Pour des explications plus détaillées sur plusieurs méthodes de saut de page et de transfert de valeur dans les mini-programmes WeChat, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

