Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
Explication détaillée du saut de page de l'applet WeChat et du transfert de paramètres
- 高洛峰original
- 2017-02-18 11:39:311961parcourir
Cet article présente principalement les informations pertinentes sur l'explication détaillée du saut de page du programme WeChat Mini et est joint avec des exemples simples et des rendus de mise en œuvre. Les amis dans le besoin peuvent se référer à
Les paramètres de saut de page du programme WeChat Mini sont. une fonction qui doit être utilisée lors de la création de mini-programmes WeChat. Ici, j'enregistrerai les informations que j'ai apprises pour implémenter le code.
Je suis nouveau dans les mini-programmes WeChat et je ne connais pas grand-chose à leur syntaxe et à leurs attributs. S'il n'y a pas beaucoup d'endroits, j'espère que vous pourrez me donner quelques conseils. Aujourd'hui, je vais parler de la façon de sauter et de transférer des paramètres dans l'applet WeChat. Sans plus tarder, passons directement au code. La fonction implémentée par
est d'ajouter une fonction de clic à la liste pour passer des paramètres à la page suivante ;
où

<import src="../WXtemplate/headerTemplate.wxml"/>
<view>
<!--滚动图-->
<view>
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoPlay}}" interval="{{intervalTime}}" duration="{{Time}}">
<block wx:for="{{imageURl}}">
<swiper-item>
<image src="{{item}}" class="imagePX"></image>
</swiper-item>
</block>
</swiper>
</view>
<!--功能按钮-->
<view class="section-bg">
<block wx:for="{{buttonNum}}">
<!--模版-->
<template is="buttonList" data="{{item}}"/>
<!--<view class="section-item">
<image class="section-img" src="{{item.image}}"></image>
<text class="section-text">{{item.text}}</text>
</view>-->
</block>
</view>
<!--资讯列表-->
<view>
<block wx:for="{{listNum}}">
<template is="newList" data="{{item,index}}"/>
</block>
</view>
</view>
Ici, nous ajoutons uniquement une méthode de clic pour la liste ci-dessous
Cliquez sur le code js de la liste
<template name="buttonList">
<view class="section-item">
<image class="section-img" src="{{item.image}}" bindtap="buttonClick"></image>
<text class="section-text">{{item.text}}</text>
</view>
</template>
<!--list-->
<template name="newList">
<view class="section-list" bindtap="listClick" id="{{index}}">
<view>
<image class="list-img" src="{{item.image}}"></image>
</view>
<view class="section-textt">
<view class="title"><text>{{item.title}}</text></view>
<view class="subTitle"><text>{{item.subTitle}}</text></view>
</view>
</view>
</template>où
wx.navigateTo({url :'/pages/xiangqing/xiangqing?id=paramètre de la page précédente' })
est la méthode de saut, id est le paramètre qui doit être passé si le paramètre est un paramètre dynamique, le code est le suivant :
<.>
listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id=上一页的参数'})
}
où p est la valeur d'identifiant définie ci-dessus pour chaque ligne <pre name="code" class="javascript"> listClick:function(event){
console.log(event);
var p = event.currentTarget.id
wx.navigateTo({url:'/pages/xiangqing/xiangqing?id='+p})
}
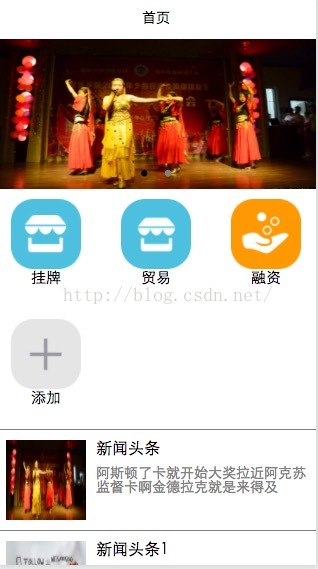
<view>{{title}}</view> <p><br></p>Effet final : <p><br></p>
<p></p>
<pre class="brush:php;toolbar:false"><pre name="code" class="javascript"> data:{
// text:"这是一个页面"
title:''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.setData({
title:options.id
}) Merci pour en lisant, j'espère que cela aidera tout le monde, et merci pour votre soutien à ce site ! Pour plus de mini-programmes WeChat, de sauts de page et de détails sur le transfert de paramètres, veuillez faire attention au site Web PHP chinois ! Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

