Maison >interface Web >Tutoriel PS >Utilisez ps pour créer une petite icône de cristal d'erreur
Utilisez ps pour créer une petite icône de cristal d'erreur
- 高洛峰original
- 2017-02-14 10:15:041924parcourir
ps version cs2 ou supérieure.
Tutoriel Icônes
-
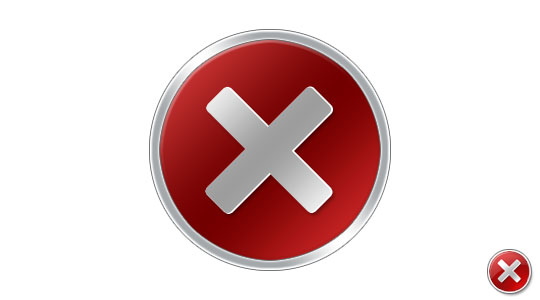
Comme d'habitude, jetez d'abord un œil à l'image du résultat :

-
Jetons d'abord un coup d'œil à quelques icônes du système Vista. L'icône à gauche ci-dessous est ce dont nous allons parler aujourd'hui. En changeant simplement la couleur et le style des icônes, vous pouvez facilement créer d’autres icônes, et de nombreuses personnes en ont déjà créé.

-
Commençons, créons d'abord un nouveau fichier : ctrl double-clic : Par défaut-> web -> 🎜> Créez ensuite un nouveau calque via le bouton Nouveau calque dans le coin inférieur droit du panneau des calques, double-cliquez sur le nom du calque, entrez la bordure
Si votre outil actuel n'est pas l'outil de sélection elliptique, veuillez appuyer sur Touche M et utilisez la touche Maj M, passez à l'outil de sélection elliptique
 Maintenez la touche Maj enfoncée et sélectionnez dans le coin supérieur gauche du canevas Commencez à cliquer et à faire glisser jusqu'à ce qu'il remplisse les 2/3 de la totalité du canevas et relâchez le bouton gauche. Ou relâchez la touche lorsque les zones vides en haut, à droite, en bas et à gauche sont égales.
Maintenez la touche Maj enfoncée et sélectionnez dans le coin supérieur gauche du canevas Commencez à cliquer et à faire glisser jusqu'à ce qu'il remplisse les 2/3 de la totalité du canevas et relâchez le bouton gauche. Ou relâchez la touche lorsque les zones vides en haut, à droite, en bas et à gauche sont égales. -
Appuyez ensuite sur la touche D du clavier pour réinitialiser l'arrière-plan du premier plan au noir et blanc par défaut, et utilisez alt retour arrière (alt del) pour remplir la couleur de premier plan des blocs.
 Assurez-vous de cliquer sur la commande de menu sans annuler la sélection : Sélectionner-> Réduire-> supprimer (retour arrière).
Assurez-vous de cliquer sur la commande de menu sans annuler la sélection : Sélectionner-> Réduire-> supprimer (retour arrière). -
 Créez un nouveau calque via le panneau Calques, double-cliquez sur le nom du calque, entrez le milieu et remplissez-le avec une autre couleur que vous aimez.
Créez un nouveau calque via le panneau Calques, double-cliquez sur le nom du calque, entrez le milieu et remplissez-le avec une autre couleur que vous aimez. -
Puis ctrl d pour annuler la sélection actuelle, et ctrl s pour enregistrer le fichier et le nommer icône.
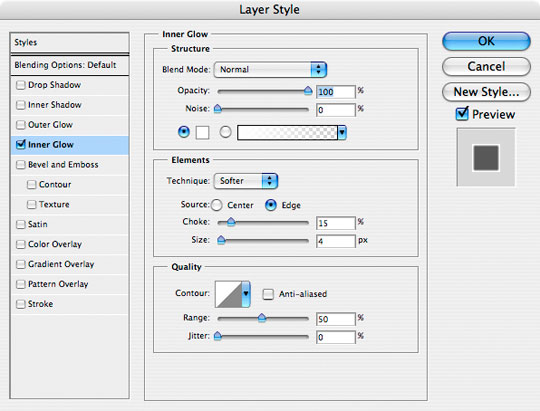
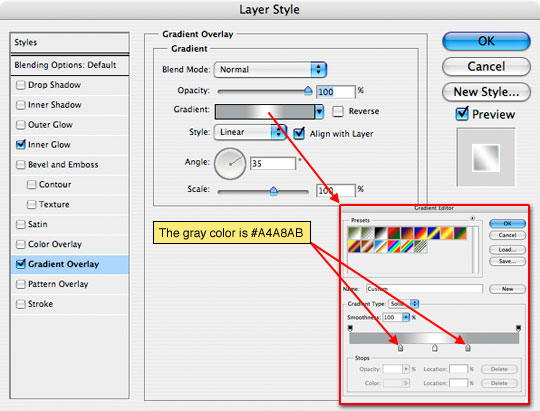
 Maintenant, nous ajoutons quelques styles de calque, double-cliquez après le nom du calque de bordure pour faire apparaître le panneau de style de calque de fusion. En définissant les paramètres suivants, nos icônes auront un bon effet de lumière.
Maintenant, nous ajoutons quelques styles de calque, double-cliquez après le nom du calque de bordure pour faire apparaître le panneau de style de calque de fusion. En définissant les paramètres suivants, nos icônes auront un bon effet de lumière. -
inerr Glow : lueur intérieure, mode de fusion : normal, opacité : 100 %
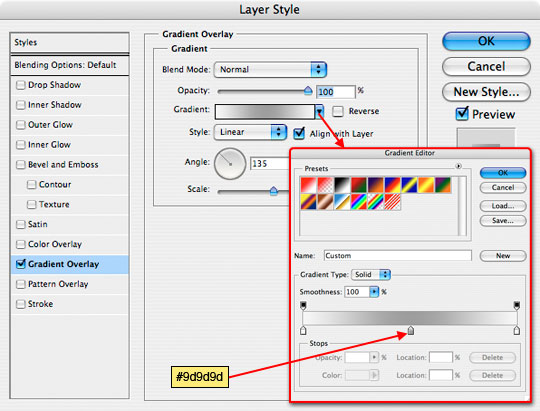
Superposition de dégradé : superposition de dégradé, angle : 35
Stoke : trait


 Si ces étapes sont difficiles pour vous Si vous souhaitez le faire, veuillez vous rendre directement à la fin de l'article pour télécharger le fichier .PSD afin de pouvoir suivre plus facilement mes idées.
Si ces étapes sont difficiles pour vous Si vous souhaitez le faire, veuillez vous rendre directement à la fin de l'article pour télécharger le fichier .PSD afin de pouvoir suivre plus facilement mes idées. -
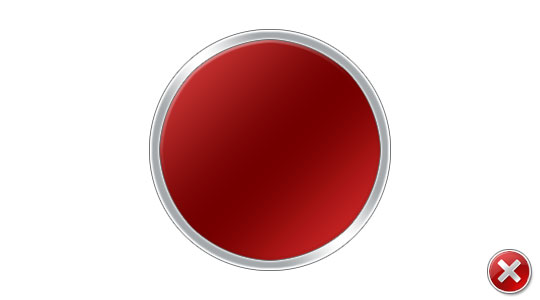
Nous créons généralement des effets plus facilement en modifiant les styles de calque.
 Ensuite, double-cliquez sur le nom du calque intermédiaire et créez le style comme à l'étape précédente.
Ensuite, double-cliquez sur le nom du calque intermédiaire et créez le style comme à l'étape précédente. -
Biseau et gaufrage : Biseau et gaufrage, Profondeur : 200, Taille : 3,
Superposition de dégradé, Angle : 135


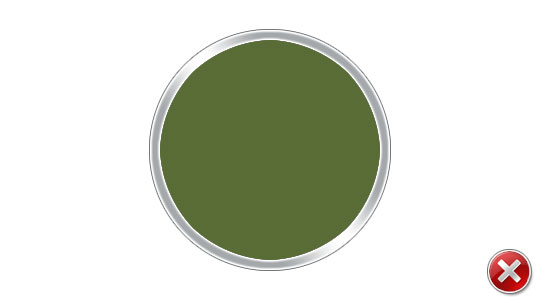
 De cette façon, l'icône a déjà un aspect approximatif.
De cette façon, l'icône a déjà un aspect approximatif. 
-
Ajoutons ensuite x. Vous pouvez utiliser des polices ou les dessiner dans PS. Étant donné que le nombre x dans Vista a des côtés parallèles et des coins arrondis, j'ai utilisé une police appelée Army d'une taille de 300 pt. Il peut être téléchargé à partir d'ici.

-
De toute évidence, la direction est fausse et doit être tournée. Ctrl T passe à l'outil de transformation libre, maintenez la touche Maj enfoncée (gardez-la proportionnelle et faites une rotation à un angle de 15 degrés) et laissez la souris tourner dans la zone de déformation Double-cliquez dans la zone de déformation ou appuyez sur Entrée pour confirmer. étape. Ajustez ensuite la position pour qu'elle soit centrée horizontalement et verticalement par rapport à l'arrière-plan de l'icône.

-
Copiez un autre calque x via ctrl J et nommez-le : x-top ou x-bottom.
Cliquez sur la petite icône en forme d'œil de x-top pour le masquer temporairement.

-
Créez des bords et des ombres 3D en bas de x, et utilisez la lueur extérieure pour ajouter une bordure blanche de 1 px pour lui donner un aspect légèrement plus grand que x- en haut, veuillez vous référer aux deux étapes suivantes pour le configurer.


-
Cliquez sur la position de l'œil gauche en haut de la croix pour la rendre visible.
Comme avant, ajoutez un calque dégradé pour lui donner un aspect métallique.

-
Pour lui donner un aspect plus tridimensionnel, utilisez l'outil de déplacement pour sélectionner le calque x-botom, puis déplacez-le vers le haut ou vers le à droite. Cela a l’effet indiqué ci-dessous.

-
Avant la fin de ce tutoriel, nous devons ajouter quelques styles web2.0 à l'icône pour la rendre plus parfaite. Étant donné que le dégradé des icônes de Vista n'est pas régulier, les opérations suivantes doivent être effectuées :
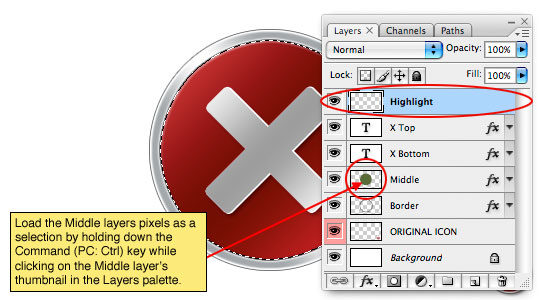
Créez un nouveau calque nommé : Mettez en surbrillance le calque x-top et assurez-vous qu'il est sélectionné. Ensuite, maintenez la touche Ctrl enfoncée et cliquez sur le calque du milieu pour obtenir la sélection du milieu,

-
Appuyez sur la touche D pour réinitialiser le premier plan et l'arrière-plan du PS. paramètres de couleur, puis ctrl backspace , remplissez le surlignage avec du blanc, puis ajustez le remplissage à 10 % pour lui donner un aspect plus naturel.

-
En partant du principe de conserver l'outil de sélection, déplacez la sélection actuelle vers le retour arrière en bas à droite de l'icône et utilisez la partie restante comme point culminant.

-
Cliquez ici pour télécharger les documents pertinents.

-
À ce stade, vous avez peut-être l'impression que l'icône est un peu déformée, ou qu'elle n'est peut-être pas agréable à l'œil. il y a peut-être quelque chose qui ne va pas.
Puisque PS est un logiciel de dessin de pixels, le cercle créé par la sélection n'est pas un cercle parfait, donc dans la troisième étape, vous ne pouvez pas utiliser l'outil Ellipse pour créer un cercle, mais utilisez l'outil Ellipse dans le outil de forme.
Pour plus d'articles sur l'utilisation de PS pour créer de petites icônes de cristal d'erreur, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS