Maison >interface Web >Tutoriel PS >Utilisez ps div css pour créer un fond bleu - conception de la page de connexion
Utilisez ps div css pour créer un fond bleu - conception de la page de connexion
- 高洛峰original
- 2017-02-14 09:59:192404parcourir
ps p css crée un fond bleu
Être compatible avec les navigateurs grand public
Comment concevoir une page ?
Comment mieux mettre en œuvre le découpage ?
Comment considérer la compatibilité ?
Comment utiliser p css pour réaliser la disposition en pourcentage de l'arrière-plan ?
Conception de la page de connexion
Première conception dans Photoshop
1. créez un nouveau 1200px *768px; Ouvrez le panneau des calques, déverrouillez, double-cliquez sur le calque d'arrière-plan, déverrouillez-le et nommez-le : Calque d'arrière-plan
2. Créez un nouveau dossier : nommez-le système de couleurs, créez-en un nouveau. couche dedans et déterminez la page Les couleurs utilisées. Comme le montre l'image :



Gauche : Dégradé : Cliquez sur Couleur de premier plan : #2366fe Fond Couleur : #ffffff, sélectionnez l'outil dégradé de haut en bas
À droite : idem que ci-dessus, couleur de premier plan : #009cff couleur de fond : #ffffff
ps : j'ai choisi le système de couleurs sur le droite.
3. Créer un arrière-plan de site Web.
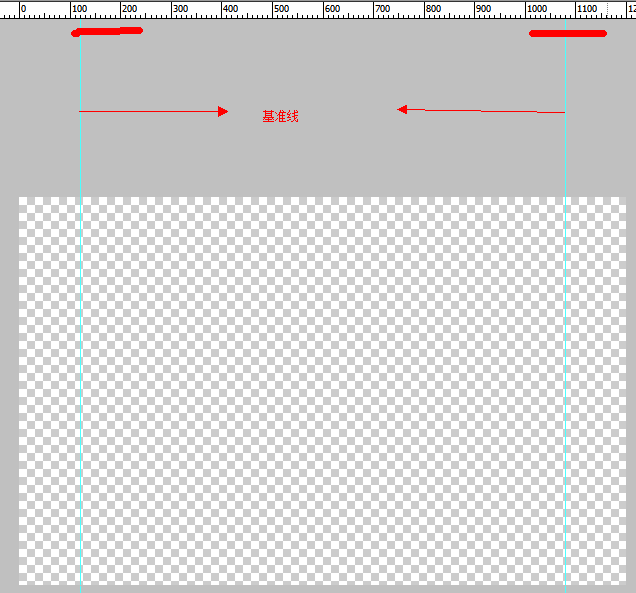
3-1 : Tirez d'abord la ligne de base de la page : car le site Web est généralement en 960*768, et lorsqu'il est nouvellement créé, il est : 1200*768, il y aura donc : (1200-960)/ 2 = 120 px sur les côtés gauche et droit vierges.
Méthode spécifique : ctrl R, la règle apparaîtra, à partir de la position de la règle à gauche, cliquez et maintenez le bouton gauche de la souris et faites glisser vers la droite.

Tracez deux lignes, respectivement à : 120px et 1080px

3-2, sélectionnez Outils "Paille" », ouvrez le « Calque de couleur », sélectionnez une couleur : J'ai choisi : #3694cf
Double-cliquez sur le « Calque de fond » pour ouvrir le « Style de calque », sélectionnez et cliquez sur « Superposition de dégradés ».

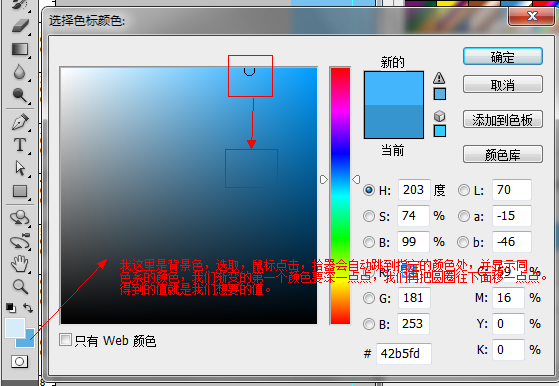
Cliquez sur 1 dans l'image : Étiquette de la carte de couleur : le « Sélecteur de couleurs » s'ouvrira. Sélectionnez la couleur de premier plan : #3694cf. Ajustez vers le bas. Bien sûr.
Cliquez sur 2 dans l'image : Etiquette de la carte de couleurs : comme ci-dessus, sélectionnez la couleur de premier plan : #3694cf, ajustez-la d'abord, et confirmez.
D'accord.

Après confirmation, vous obtiendrez l'arrière-plan comme indiqué sur l'image

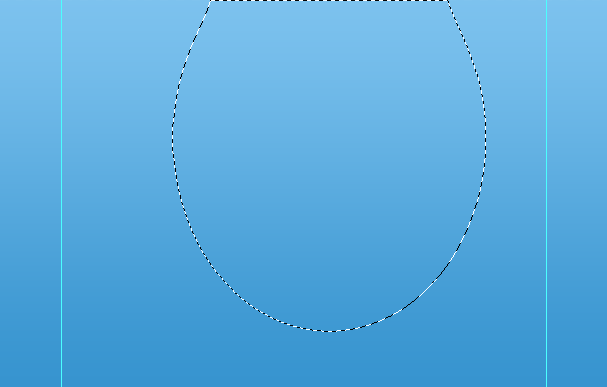
3-3 : Créer un arrière-plan highlight : créez un nouveau calque : nommez-le Highlights. Cliquez sur "Outil de sélection" -> "Outil Ellipse". Tirez une sélection dans l'image, comme indiqué sur l'image :

Faites un clic droit sur la sélection -> Plume--> Entrez 40px, OK

Ouvrez le système de couleurs, sélectionnez l'outil "Eyedropper", cliquez sur la couleur de fond, sélectionnez la couleur, et validez. Cliquez également sur la couleur de premier plan, sélectionnez la couleur, et confirmez : Mon. la couleur de premier plan est : #d7ecf9 La couleur d'arrière-plan est : #5daee2


Sélectionnez le mode de sélection "Outil Dégradé" "Dégradé central" et tirez-le de haut en bas.


La photo finale :


4, concevoir le logo et le titre
4-1 : Créer un nouveau dossier, nommer le logo, ajuster l'ordre
4-2 : Sélectionner l'outil de distance, les paramètres sont comme indiqué sur la figure, sélectionnez le dossier du logo, cliquez sur

4-3 : Double-cliquez sur la "Forme 1" nouvellement générée --> --> Superposition de dégradé --> Valeur de couleur : # 09649e, # 449cd5
comme indiqué sur l'image :

4-4 : Vérifiez : Projection, paramètres comme indiqué sur l'image

4-5 : Vérifier : Course, les paramètres sont comme indiqué sur la figure

Confirmer
4-6 : Sélectionnez "Outil Texte"-->"Entrez text_MT"-->Ajustez la couleur : "#cbe5f7"-->Ajustez la taille_80px--> Ajuster la position-->Définir la police.
4-7 : Ouvrez "Layer Style" --> Inner Shadow, les paramètres sont comme indiqué sur la figure :

Le chiffre final est comme affiché :

5 : Titre du système
5-1 : Sélectionnez "Outil de texte"-->"Système de gestion de saisie text_XXX"--> Ajuster la couleur : "# e7f5fd"-->Ajuster la taille_50px-->Ajuster la position-->Définir la police.
5-2 : Définir le style :


5-3-1 : Ajouter une réflexion-->Premier Dans la couche "XXX Management System" --> Appuyez sur : ctrl J, copiez une couche --> Obtenez "XXX Management System Copy" --> " Pixelliser le texte"-->Obtenir le calque "Copie du système de gestion XXX"-->Créer un nouveau calque 3 et placez-le sous "Copie du système de gestion XXX"-->Sélectionner le calque "Copie du système de gestion XXX"--> ->ctrl E Fusionnez les calques vers le bas pour obtenir le "Couche 3"
Images associées :

Avant la rastérisation :

Après rastérisation :

Avant la fusion avec le calque 3 :

Après la fusion avec le calque 3 :

ps : Faites attention à la partie rouge, sinon la fusion n'obtiendra pas l'effet
5-3-2 : Sélectionnez le calque 3 : ctrl T, déplacez la position à la position exacte de "XXX Système de gestion" Ci-dessous, inversez et inclinez. Le résultat est tel qu'indiqué sur la figure. Confirmez

5-3-3 : Sélectionnez le calque 3 et ajoutez un masque

5-3-4, sélectionnez le masque "Couche 3" --> Modifiez la "Couleur de premier plan en : Blanc", la Couleur d'arrière-plan en : "Noir " --> ; Sélectionnez « Outil Dégradé » --> Tirez vers le bas depuis le haut. Comme le montre l'image,

Remarque ici : le haut est un peu plus long et le bas atteint juste la fin de la police

A ce moment, l'effet :

Couche :

6, créez le module de connexion et créez un nouveau dossier de connexion, placez-le sous le logo
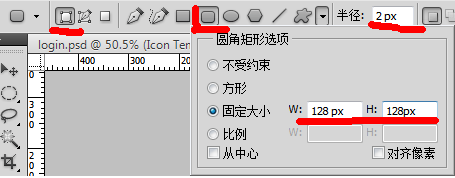
6-1 : Créez le fond, sélectionnez le "Distance Tool", le logarithme est le suivant :

6-2-1 : Obtenez la forme "Couche 2"--> Double-cliquez--> Ouvrir "Style de calque"--> : #09649e, #449cd5.
6-2-2 : Cochez « Projection », les paramètres sont tels qu'indiqués sur la figure :

6-2-3 : Cochez « Course ", Les paramètres sont comme indiqué sur l'image :

6-2-4 : Vérifiez le paramètre "Inner Glow" comme indiqué sur l'image :

6-3 : Ajustez la position selon vos besoins.
6-4 : Suivez l'étape 5-3 pour créer un arrière-plan pour "Forme 2". Une fois l'opération terminée, l'effet final est le suivant :

6- 5-1 : Deux icônes sont utilisées ici. La méthode de traitement est la suivante :
ctrl T-->Ajuster la taille-->Ajouter un "Style de calque"-->Vérifiez "Remplissage dégradé", paramètre "#80aed1, #c9e0f3"-- > ; Vérifiez les paramètres "Ombre" : distance : 1px, taille : 2px, opacité : 30%, l'effet est le suivant :

6-5-2 : Créez une zone de texte et sélectionnez les paramètres "Distance Tool" comme suit

6-5 -3 : Dessinez une zone de texte, personnalisez la taille, ajustez la position et ajoutez un "style de calque". Les paramètres sont les suivants :



L'effet est le suivant :

Créer une zone de texte avec le focus :
ctrl J pour copier un calque, double-cliquez pour modifier le "Style de calque d'image", les paramètres sont les suivants :


L'effet de mise au point est le suivant suit :

6-4 : Zone de mot de passe, zone de saisie du code de vérification, copiez-en une et ajustez la position :

L'effet est le suivant :

7 : Création du bouton de connexion.
7-1 : Suivez les étapes : 6-5-2 pour dessiner une forme de coin arrondi, la taille est personnalisée, le rayon du coin arrondi est recommandé : 4px ; ajustez la position,
7-2 : Ouvrez "Style de calque", les paramètres sont les suivants :




Effet :

7-3 : Créez un bouton qui obtient le focus et modifiez le style comme indiqué :


Effet :

La conception est maintenant terminée
Regardez la structure finale du fichier :


Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

