Maison >interface Web >Tutoriel PS >Tutoriel de conception de sites Web PS – Conseils : créez un tableau de comptes à rebours dans PS en cinq étapes
Tutoriel de conception de sites Web PS – Conseils : créez un tableau de comptes à rebours dans PS en cinq étapes
- 高洛峰original
- 2017-02-14 09:47:582497parcourir
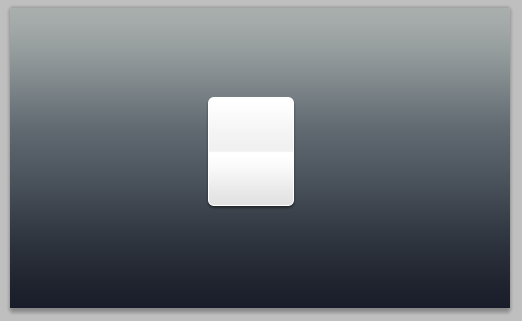
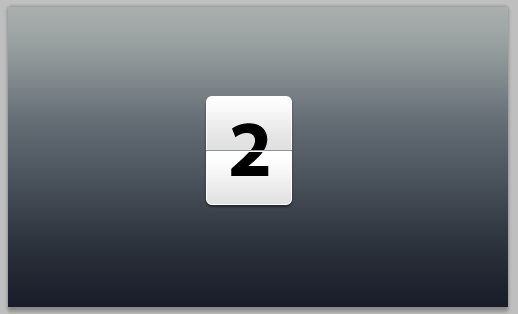
Ce tutoriel montre comment concevoir une carte numérique de compte à rebours dans PS, comme le montre l'image ci-dessous

Ce type de carte numérique peut actuellement être utilisé à de nombreuses reprises Vous pouvez le voir, notamment sur le désormais populaire système de téléphonie mobile Android
1. Configuration du fichier Photoshop
1. Configurez le fichier Photoshop
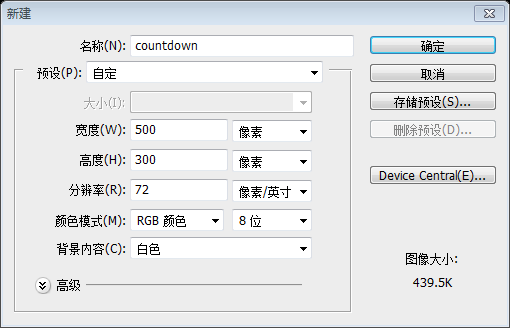
1.1 Créez un nouveau fichier (Ctrl N) Dans la boîte de dialogue Nouveau fichier, définissez les unités de largeur et de hauteur sur pixels. (si ce n'est pas déjà fait). Définissez la largeur sur 500 et la hauteur sur 300 pixels. Nous créons un élément graphique pour le Web, comme mentionné ci-dessus, réglez donc la résolution sur 72 pixels/pouce, le mode couleur sur la couleur RVB. , 8 bits et contenu d'arrière-plan en blanc.1.1 Créer un nouveau fichier (Ctrl N). Dans la nouvelle fenêtre de fichier, définissez les unités de largeur et de hauteur sur pixels (sinon pixels). Définissez la largeur sur 500 et la hauteur sur 300. Pour créer des éléments d'image à utiliser sur la page Web, comme mentionné ci-dessus, définissez la résolution sur 72 pixels/pouce et le mode couleur sur couleur RVB, 8 bits. Le contenu de l'arrière-plan est blanc

2 Ajout de couleur à l'arrière-plan (Couche)
2. Ajoutez une couleur d'arrière-plan (calque)
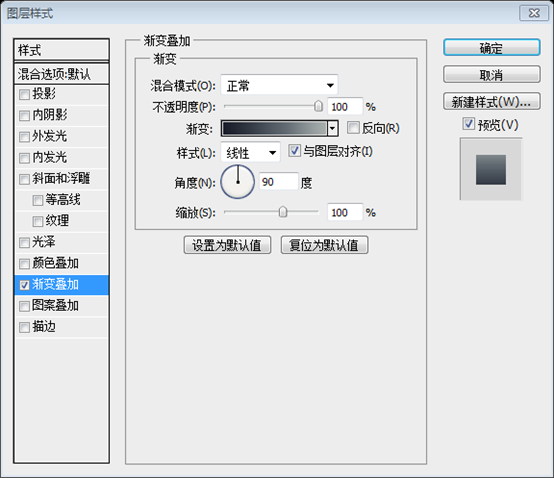
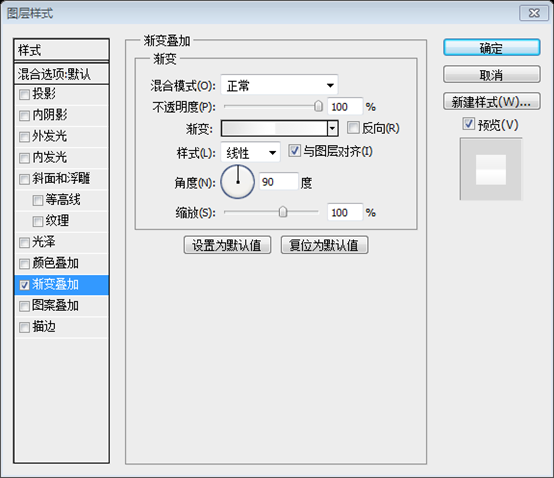
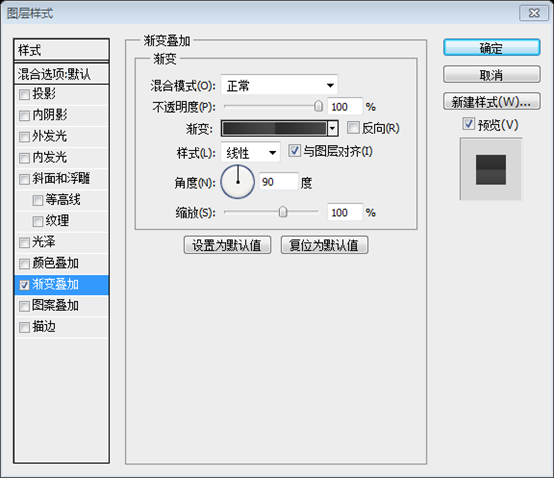
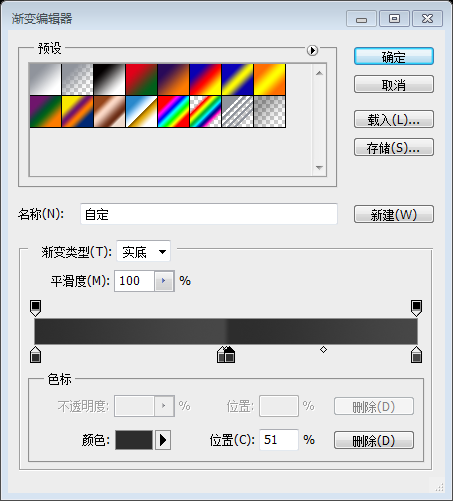
2.1 Sélectionnez le calque 0 (s'il n'est pas déjà sélectionné) et accédez à Calque > Style de calque > Superposition de dégradé. . Assurez-vous que l'opacité est de 100 %, que le style est linéaire et que l'angle est de 90 degrés. Cliquez sur le dégradé et dans l'éditeur de dégradé, ajoutez des arrêts de couleur dans cet ordre : #191d29 à l'emplacement 0 %, #616a71 à 60 % et #a9afab. à 100 % d'emplacement.2.2 Définissez le style de calque comme indiqué ci-dessous, avec une opacité de 100 %, un style linéaire et un angle défini sur 90 degrés. Cliquez sur le dégradé, et dans la fenêtre de l'éditeur de dégradé, définissez les couleurs dans l'ordre : #191d29 à 0%, #616a71 à 60% et #a9afab

3. Ajout d'un bloc de boîte blanche
3.1. Cliquez et maintenez (sans relâcher) l'outil Rectangle pour sélectionner l'outil Rectangle arrondi.
3.1. Outil Rectangle, sélectionnez l'outil Rectangle arrondi
3.2. . En choisissant un rayon de 6 px, comme indiqué ci-dessus, créez une boîte rectangulaire comme celle illustrée ci-dessous et renommez-la en "boîte blanche" après avoir double-cliqué sur le calque "forme 1".
3.2 Définissez le rayon sur. 6px, comme indiqué ci-dessus, créez un rectangle arrondi
(198, 89, 86, 109), comme indiqué ci-dessous, renommez-le "Carré Blanc", après avoir double-cliqué sur le calque Forme 1
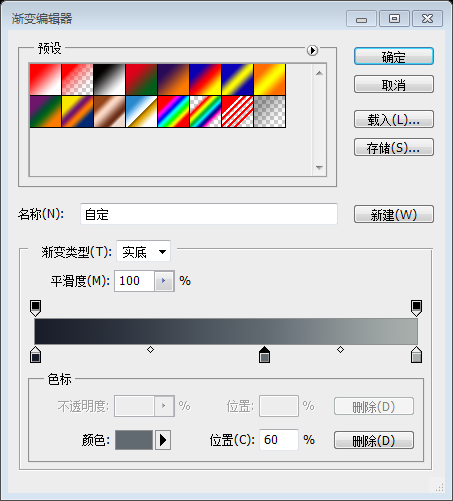
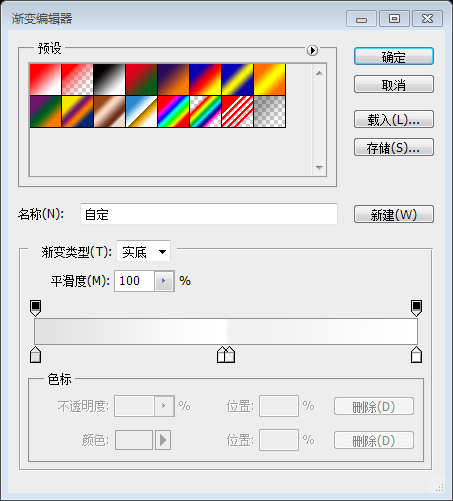
3.3. Avec la case blanche comme sélection, accédez à la superposition de dégradé (comme expliqué à l'étape 2.1). Encore une fois, assurez-vous que l'opacité est de 100 %, que le style est linéaire et que l'angle est de 90 degrés. Editeur, ajoutez des arrêts de couleur dans cet ordre : #e1e1e1 à 0% d'emplacement, #ffffff à 49%, #e1e1e1 à 51% d'emplacement et enfin, #ffffff à 100% d'emplacement.
3.3 Sélectionnez le carré blanc maintenant , configurez la superposition de dégradé (comme à l'étape 2.1 précédente). Encore une fois, réglez l'opacité sur 100 %, le style sur linéaire et l'angle sur 90 degrés. Cliquez sur le dégradé et dans la fenêtre de l'éditeur de dégradé, définissez les couleurs dans l'ordre : #e1e1e1 à 0 %, #ffffff à 49 %, #e1e1e1 à 51 % et #e1e1e1 à 100 %. Réglez sur #ffffff.


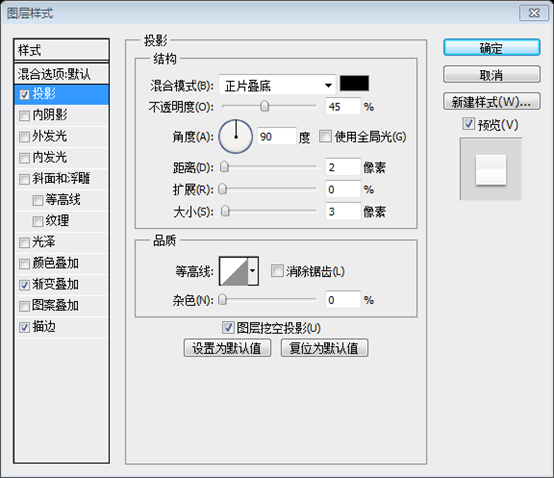
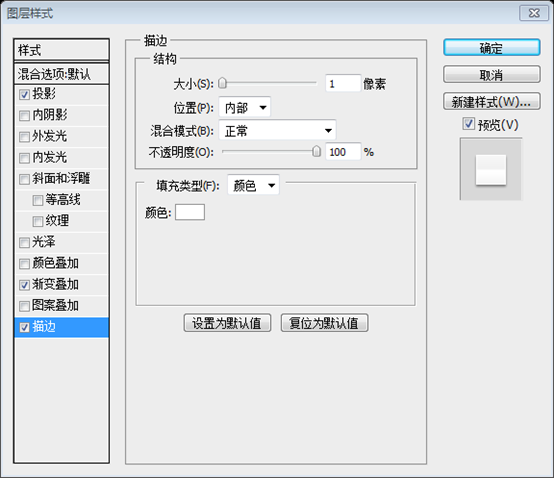
3.4. Dans la même case que la superposition de dégradé, recherchez Drop Shadow et Stroke We to. sélectionnez-les également. Paramètres d'ombre portée : Opacité - 45 %, distance - 2 px, étendue - 0 px et taille - 3 px. Paramètres de contour : Taille - 1 px, position - intérieur et couleur : #ffffff. , recherchez Ombre portée et Contour. Mêmes paramètres que ceux indiqués ci-dessous. Paramètres de l'ombre portée : Opacité 45 %, Distance 2 px, Extension 0, Taille 3 px. Paramètres de trait : taille 1px, position interne, couleur #ffffff.



4. Ajouter des séparateurs à la boîte
4. Ajouter des séparateurs à la boîte
4.1 Cliquez et maintenez l'outil Rectangle arrondi pour sélectionner. Outil Ligne.4.1 Cliquez et maintenez l'outil Rectangle arrondi pour sélectionner l'outil Ligne droite(198, 143, 86, 1) , touche juste les deux côtés du rectangle blanc, comme le montre la figure ci-dessous, nommée "Deep Line"

4.3. Faites un clic droit (ctrl-clic sous Mac) sur le calque "dark-sep" et sélectionnez dupliquer, nommez-le "white-sep". Déplacez l'outil, appuyez sur la flèche du bas pour déplacer "white-sep" vers le bas de 1 px et changez sa couleur en #ffffff.

5. Ajout de texte pour terminer le compte à rebours
5. Ajout de texte pour compléter le compte à rebours de la plaque d'immatriculation
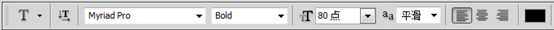
5.1. Appuyez sur T sur le clavier pour sélectionner l'outil Texte. Nous avons choisi "Myriad Pro bold" en taille 80 pt mais n'hésitez pas à sélectionner ici votre police préférée. " et tapez un chiffre ou une lettre au milieu vertical et horizontal. Nous avons tapé un 2.
5.1 Appuyez sur T sur le clavier pour sélectionner l'outil texte. Choisissez la police Myriad Pro bold et la taille de police 80pt, ou choisissez une police avec laquelle vous vous sentez à l'aise. Sélectionnez le calque carré blanc et entrez un chiffre ou un texte au centre. L'entrée ici est 2.


5.2 Avec le calque de texte comme sélection, accédez à la superposition de dégradé (comme expliqué à l'étape 2.1). Encore une fois, assurez-vous que l'opacité est de 100 %, que le style est linéaire et que l'angle est de 90 degrés. Cliquez sur le dégradé et dans l'éditeur de dégradé, ajoutez des arrêts de couleur dans cet ordre : #2d2d2d à l'emplacement 0 %, #474747 à 49. %, #2d2d2d à 51 % d'emplacement et enfin, #474747 à 100 % d'emplacement.
5.2 Sélectionnez le calque de texte et ajoutez une superposition de dégradé (comme l'étape 2.1 précédente). Encore une fois, réglez l'opacité sur 100 %, le style sur linéaire et l'angle sur 90 degrés. Cliquez sur le dégradé et dans la fenêtre de l'éditeur de dégradé, définissez les couleurs dans l'ordre : #2d2d2d à 0 %, #474747 à 49 %, #2d2d2d à 51 % et #2d2d2d à 100 %. Réglez sur #474747.



Ici, nous avons notre compte à rebours prêt à être utilisé comme élément dans la diffusion, les garanties ou les interfaces utilisateur.
Le tableau de chronométrage est maintenant terminé et peut être utilisé comme éléments de panneau d'affichage, éléments collatéraux ou éléments d'interface utilisateur.
Étape bonus - ajouter une réflexion au compteur
🎜>
B.1 Sélectionnez le calque. "boîte blanche" et dupliquez ce calque (étape 4.3). Faites un clic droit (ctrl-clic sous Mac) et sélectionnez d'abord "pixéliser le calque", puis "effacer le style de calque" comme indiqué ci-dessous.B. 1 Sélectionnez le calque "Carré Blanc" et copiez le calque. Faites un clic droit et sélectionnez « Pixelliser le calque », puis sélectionnez « Effacer le style de calque »
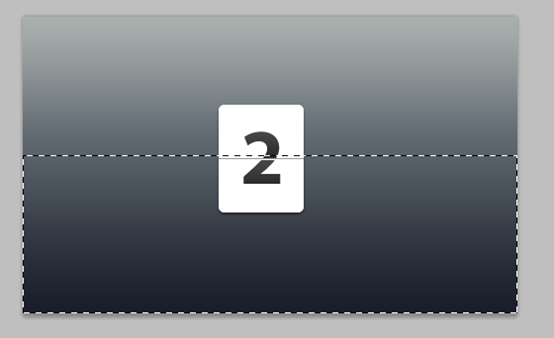
B.2 Appuyez sur M sur le clavier pour sélectionner l'outil de sélection rectangulaire et sélectionnez la case à 60 % horizontalement, à partir du. en bas, comme indiqué ci-dessus. Allez dans Sélectionner > Modifier > Plume et choisissez un rayon de plume de 20 px. Nous avons appuyé sur "Supprimer" 3 fois pour obtenir l'effet souhaité.
B.2 Appuyez sur M sur le clavier pour sélectionner l'outil de sélection rectangulaire et sélectionnez la partie verticale à 60 % de bas en haut, comme indiqué ci-dessus. Cliquez : Sélectionnez > Modifier > Plume, sélectionnez le rayon de plume à 20 px. Appuyez 3 fois sur la touche Suppr pour obtenir l'effet souhaité. Vous pouvez également le définir selon vos propres idées
 B.3 Appuyez sur ctrl d (cmd d sous mac) pour désélectionner. revenez à l'outil de déplacement et déplacez la forme vers le bas de la boîte blanche. Allez dans Édition > Transformer > et modifiez l'opacité de ce calque à 20 %.
B.3 Appuyez sur ctrl d (cmd d sous mac) pour désélectionner. revenez à l'outil de déplacement et déplacez la forme vers le bas de la boîte blanche. Allez dans Édition > Transformer > et modifiez l'opacité de ce calque à 20 %.
B.3 Appuyez sur Ctrl D pour désélectionner. . Appuyez sur V pour sélectionner l'outil de déplacement et déplacez-le sous le carré blanc. Cliquez sur : Modifier > Transformer > Retournement vertical
(Remarque : cette étape semble redondante). Réglez l'opacité sur 20 %

Montrez-nous ce que vous avez fait !
C'est un autre effet que j'ai fait

Pour plus de didacticiels de conception de sites Web PS - Conseils : cinq étapes pour créer des cartes numériques de compte à rebours dans PS, veuillez faire attention au site Web PHP chinois pour les articles connexes !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

