Maison >interface Web >Tutoriel PS >Tutoriel de conception de sites Web PS XXX – Créer une mise en page Web sur le thème de la bande dessinée dans PS
Tutoriel de conception de sites Web PS XXX – Créer une mise en page Web sur le thème de la bande dessinée dans PS
- 高洛峰original
- 2017-02-14 09:39:123943parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Avant de commencer
Avant de commencer
Commençons ! Afin d'accélérer la lecture, j'éviterai certaines explications les plus basiques (comme comment créer un masque de calque ou comment éditer les gestionnaires ou Béziers d'une forme vectorielle dont vous aurez besoin). quelques connaissances de base sur les calques, les guides, les masques vectoriels et de calque, les pinceaux, l'outil Plume et l'utilisation de la typographie (caractères et paragraphes).
Commençons ! Pour accélérer la lecture, j'omettrai certaines des explications les plus élémentaires (comme comment créer un masque de calque ou comment modifier une forme vectorielle de Bézier). Vous aurez besoin de quelques connaissances de base telles que les calques, les guides, les vecteurs et les masques de calque, les pinceaux, les outils de stylet et les outils de saisie (caractère et paragraphe).
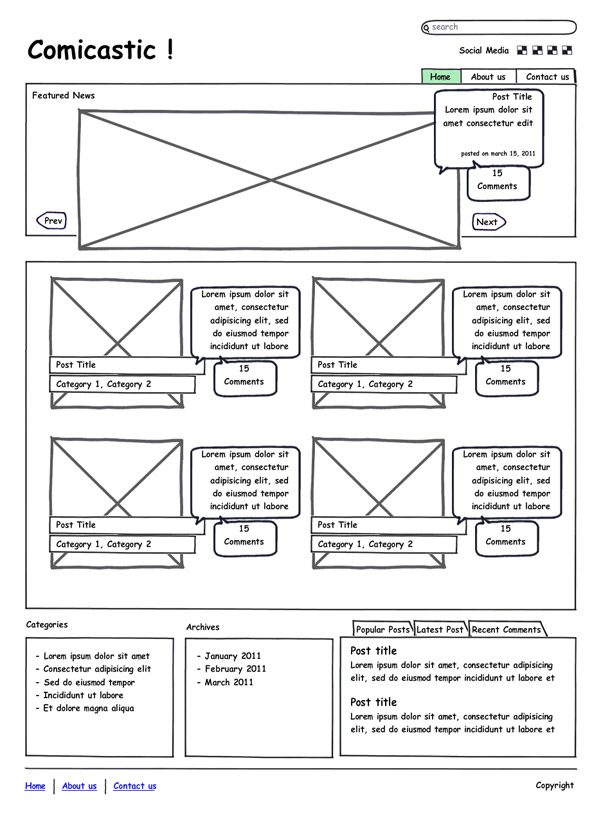
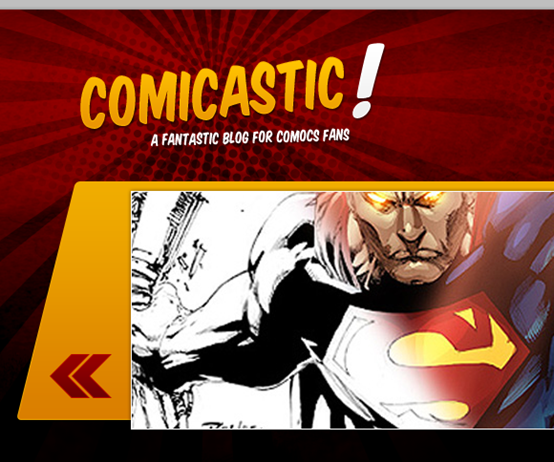
La première étape consiste à créer une maquette, un gribouillage ou même simplement un croquis de la mise en page sur une serviette. Avoir une ébauche de la structure du site facilite le placement des éléments sur le design. . Ci-dessous, vous verrez un simple croquis montrant les éléments suivants :
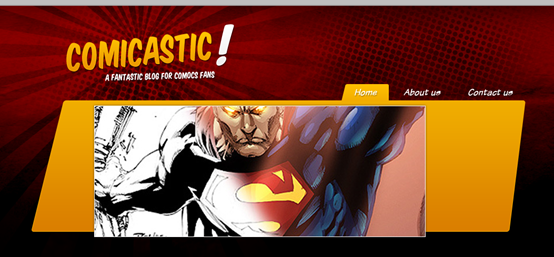
La première étape consiste à créer une maquette, un doodle ou même simplement un croquis de la mise en page sur une serviette. J'ai un brouillon de la structure du site Web, permettant de placer facilement certains éléments de conception. Ci-dessous, vous verrez un simple croquis montrant les éléments suivants :
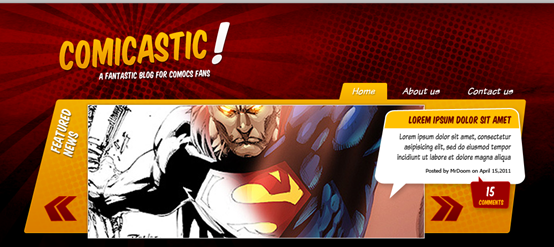
Un en-tête, avec le logo, la barre de recherche et les liens vers les réseaux sociaux, en plus de la barre de navigation principale.
Une zone d'en-tête avec un logo, une barre de recherche et des liens vers les réseaux sociaux, en plus de la barre de navigation principale.
Une bannière, avec des articles en vedette, remarquez comment le texte de l'article est placé sur l'image dans une bulle de discussion pour représenter le style « bande dessinée ». Sélectionnez l'article et notez que le contenu du texte a été placé. dans la boîte de dialogue pour représenter un style « bande dessinée ».
Une zone de contenu , une liste contenant deux colonnes, chaque élément de la liste a une image associée et le texte s'affiche également joliment dans la boîte de dialogue.
 Étape 1 : Configurer le document
Étape 1 : Configurer le document
Étape 1 : Configurer le document
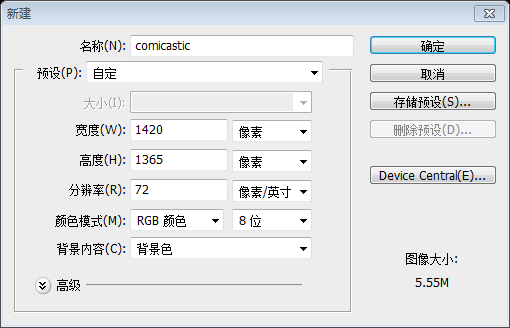
Ouvrez Photoshop, téléchargez le modèle Photoshop à 12 colonnes depuis 960 Grid System ou créez un nouveau document de 960 pixels avec et faites dessiner des guides sur les bordures gauche et droite.
Ouvrez PS, téléchargez le modèle à 12 colonnes. Modèle PS du système de grille 960 ou créez un nouveau document de 960 px de large et tracez quelques lignes de guidage à gauche et à droiteAgrandissez la zone de travail pour voir à quoi elle ressemble sur des résolutions plus larges et augmentez la hauteur également. Je règle les dimensions du document sur 1 420 px de largeur et 1 200 px de hauteur. Enfin, allez dans Calque > Nouveau calque de remplissage > Couleur unie… et définissez un arrière-plan noir (#000000) pour le canevas. 🎜>Ajustez la zone de travail pour la rendre plus large et ajustez la hauteur en conséquence. J'ai défini le document sur 1420 de largeur et 1200 de hauteur. Enfin, cliquez sur :
Calque > Nouveau calque de remplissage > Couleur unie
et définissez la couleur d'arrière-plan de la toile sur noir.Créez un nouveau document, taille : 1420*1365, définissez la couleur de fond sur noir

Étape 2 : arrière-plan de l'en-tête
Étape 2 : arrière-plan de la zone d'en-tête
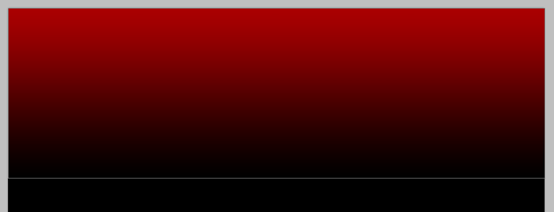
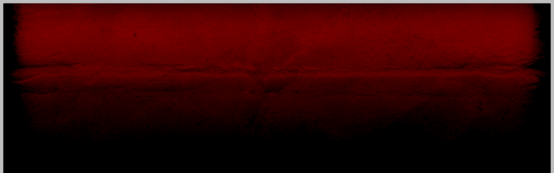
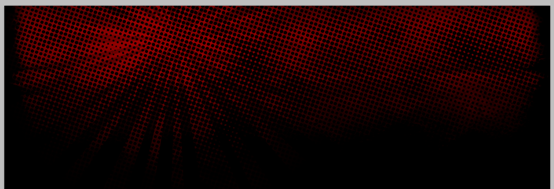
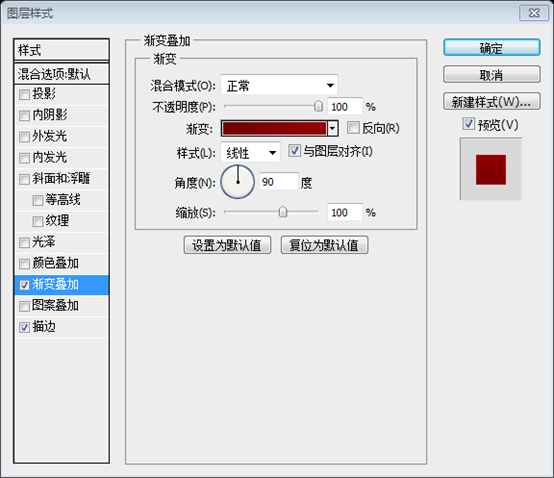
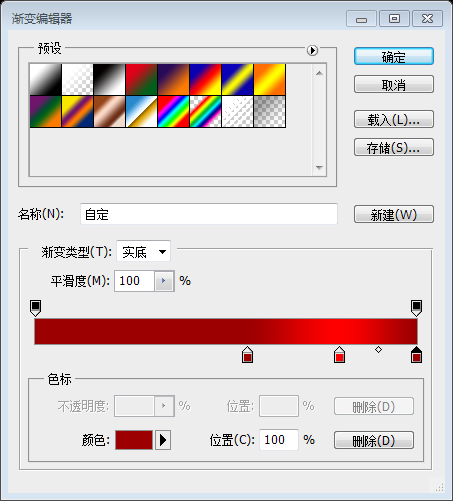
Dessinez un guide horizontal à environ 450px de la bordure supérieure, nous l'utiliserons comme guide de référence pour ajouter une nuance en haut de la page, à l'aide de l'outil Rectangle, dessinez un large rectangle en utilisant cette couleur comme premier plan (# AA0001). . Appliquez ensuite un masque de calque dégradé (noir à blanc) sur le rectangle afin d'en masquer la partie inférieure
Tracez une ligne de guidage horizontale à 450 pixels du bord supérieur, que nous utiliserons pour ajouter un. ombre en haut pour référence. Utilisez l' Outil Rectangle pour dessiner un large rectangle (0, 0, 1420, 450) avec la couleur de premier plan : #AA0001. Ajoutez ensuite un masque dégradé (du noir au blanc) sur le rectangle pour masquer le bas.
Astuce : n'utilisez jamais de calque de dégradé pour les arrière-plans, car lorsque vous augmentez la hauteur de la toile (une pratique très courante dans la conception de sites Web), l'arrière-plan se déforme.
Astuce : N'utilisez jamais de calque dégradé sur l'arrière-plan car lorsque la hauteur du canevas est ajustée (une pratique très courante dans la conception de sites Web), l'arrière-plan sera déformé
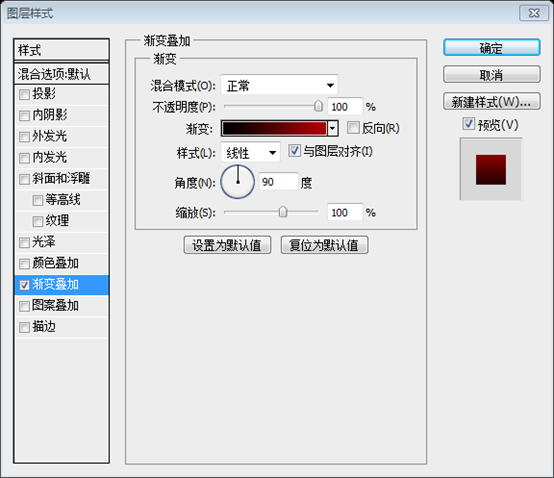
REMARQUE : Vous pouvez également ajouter directement la superposition de dégradé suivante au calque rectangulaire pour obtenir le même effet. La couleur de la superposition de dégradé : #00000, #AA0001

. 
Étape 1 : Ajouter une texture à l'arrière-plan
Étape3 : Ajouter une texture à l'arrière-plan
Ouvrez la "Texture du papier" à partir des éléments Copiez-la et collez-la au-dessus du calque dégradé rouge. Mettez-la à l'échelle afin de l'adapter aux limites du dégradé rouge. concevez et changez le mode de fusion du calque en gravure linéaire. Nous allons découper cela comme un grand arrière-plan d'image, mais pour des résolutions plus larges, nous devons fusionner subtilement les bords du papier avec l'arrière-plan noir, pour cela, à l'aide de l'outil de gravure, assombrir le. zones proches des bords gauche et droit de notre texture de papier. Vous pouvez utiliser un pinceau gros et doux (dureté 0 %).
Ouvrez la texture du papier à partir des matériaux, copiez-la et collez-la au-dessus du calque dégradé rouge. Redimensionnez-le pour qu'il s'adapte parfaitement au design de toute la zone de la tête et modifiez les options de fusion du calque en Gravure linéaire. Nous allons découper cela en un grand fond d'image, mais meilleur conseil, nous devons fusionner subtilement les bords du papier avec un fond noir, pour cela utilisez l'Outil de gravure qui sera près de la gauche et à droite de notre texture Les bords deviennent plus sombres. Vous pouvez utiliser une grosse brosse douce (dureté 0%).

Gardez toujours vos calques organisés, placez les deux calques ("Papier" et "Rectangle") dans un dossier nommé "En-tête Bg".
Pour garder vos calques organisés, fusionnez ces calques (Papier et Rectangle) dans un dossier appelé Header Bg
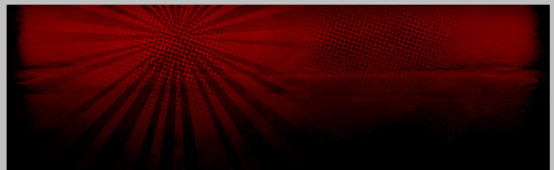
Étape 1 : Sunbursts
Étape4 : Sunbursts
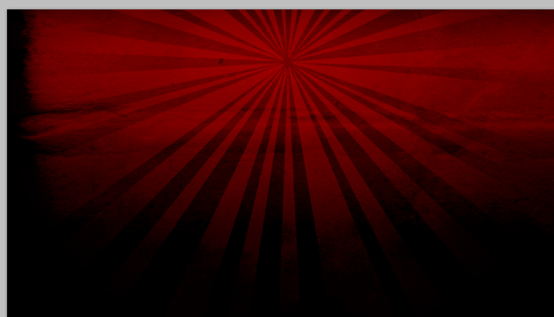
Pour aller de l'avant avec le style bande dessinée, ajoutons quelques rayures sunburst pour créer un arrière-plan spectaculaire pour le logo.
Ouvrez les formes "Sunburst" à partir des ressources. Sur l'outil Forme personnalisée, choisissez votre forme de soleil préférée et dessinez-la sur le calque dégradé rouge. bordure gauche du modèle 960 (affichez les guides pour voir les limites). Appliquez au calque "Sunburst" un masque de calque dégradé radial (blanc au centre et noir à l'extérieur). Modifiez l'opacité du calque à 50 %. à l'aide d'un pinceau irrégulier, peignez avec du noir sur le masque de calque pour créer une fusion plus grunge entre le sunburst et l'arrière-plan.
Ouvrez la forme Subburst dans le matériau. Ouvrez l'outil Forme personnalisée, sélectionnez votre forme de rayon de soleil et dessinez-la au-dessus du calque dégradé rouge (Couleur : #C30000). Placez la forme près du côté gauche du modèle de mise en page 960 (activez les guides pour voir les limites). Donnez au calque Subburst un masque de dégradé radial (blanc au centre, noir sur la bordure). Modifiez l'opacité du calque à 50 %. Facultatif : à l'aide d'un pinceau irrégulier, peignez du noir sur le masque de calque pour créer une union plus colorée entre le rayon de soleil et l'arrière-plan.



Étape 1 : Demi-teintes
Étape5 : Demi-teintes
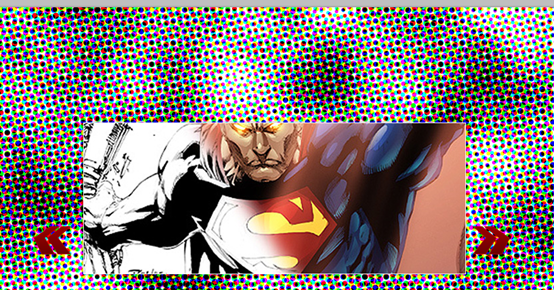
Afin de renforcer le style bande dessinée, nous ajouterons quelques points de demi-teintes sur l'en-tête Créez un nouveau calque au-dessus du calque "Sunburst" et effectuez le rendu de nuages noirs et blancs (Filtre > Rendu > Nuages). Ensuite, allez dans Filtre > Couleur Demi-teinte. Mode de fusion pour multiplier et ajouter un masque de calque > Tout masquer. Ensuite, à l'aide d'un pinceau gros et doux (couleur : blanc et opacité et flux à 75 %), peignez certaines zones du masque de calque pour ne rendre visible qu'une partie du masque. motif en demi-teintes.
Pour mettre en œuvre le style manga, sur le fond de la zone de la tête, nous ajouterons quelques points en demi-teinte. Créez un nouveau calque au-dessus du calque Sunburst et affichez-y des nuages noirs et blancs (cliquez sur : Filtres > Rendu > Nuages ). Cliquez ensuite sur : Filtres > Pixeliser > Couleur demi-teinte . Changez le mode de fusion du calque Demi-teintes sur Multiplier et ajoutez : Masque de calque > Tout masquer . Utilisez ensuite un gros pinceau doux (couleur : blanc, Opacité et Flux à 75%) pour peindre certaines zones du masque de calque afin que seule une partie de la moitié soit visible. .







Étape 1 : Le titre
Étape 6 : Titre
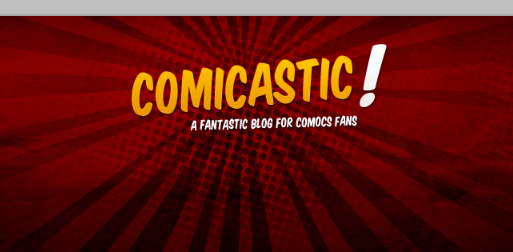
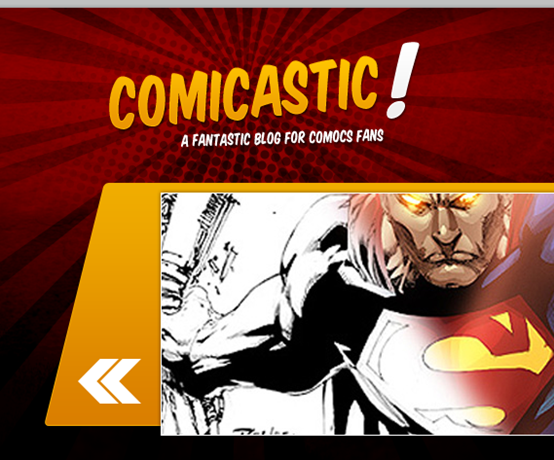
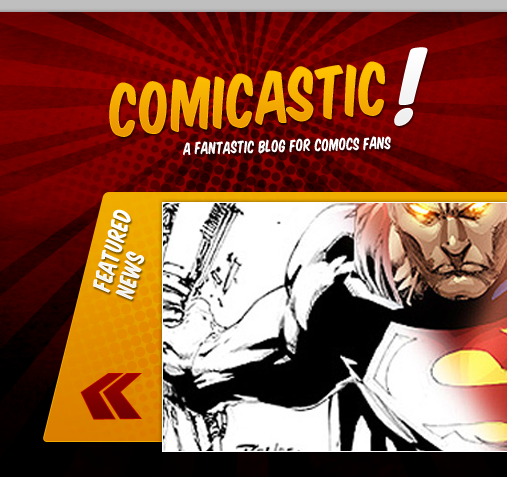
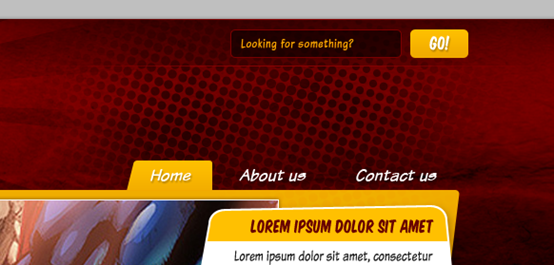
Maintenant que vous avez terminé l'arrière-plan de l'en-tête, ajoutons d'abord le logo. Dessinez d'abord un guide de référence autour. 180 px en dessous de la bordure supérieure, le logo ne doit pas être en dessous de ce guide. En utilisant la police "Komika Title" des ressources, tapez le titre du site ("Cicastic") Taille de police : 68 pt et couleur de premier plan : #FFB401. Ajoutez ensuite d'autres éléments de texte, comme le signe d'exclamation ou le slogan en blanc (taille de police 16 pt).
Maintenant que vous avez terminé l'arrière-plan de la zone d'en-tête, ajoutons le LOGO. Tout d’abord, tracez une ligne de guidage horizontale à 180 px du bord supérieur. Le logo ne sera pas en dessous de cette ligne de guidage. Utilisez la police Komika Title dans le pack de ressources et saisissez le titre du site Web (Comicastic), taille de police : 68px, couleur : #FFB401. Ajoutez ensuite quelques éléments de texte, comme le logo du point d'exclamation blanc (taille de la police : 76px) et le slogan (taille de la police : 16px)

Ensuite, à l'aide de l'outil de transformation gratuit, faites pivoter le texte de quelques degrés vers la gauche pour le rendre moins formel. Essayez d'obtenir quelque chose comme l'image ci-dessous, mais n'oubliez pas de placer aucun élément sous le guide. Enfin, placez tous ces calques. un dossier intitulé "Logo".
Utilisez ensuite l' Outil de transformation gratuit pour faire pivoter le texte vers la gauche de certains angles (le LOGO est d'environ 4 degrés, le slogan est d'environ 1 degré, et le point d'exclamation est agrandi à environ 150 % et fait un biseau vertical) pour lui donner un aspect moins formel. Essayez de créer quelque chose comme l'image ci-dessous, mais n'oubliez pas de ne pas placer d'éléments sous les guides. Enfin, fusionnez ces calques dans un dossier nommé Logo

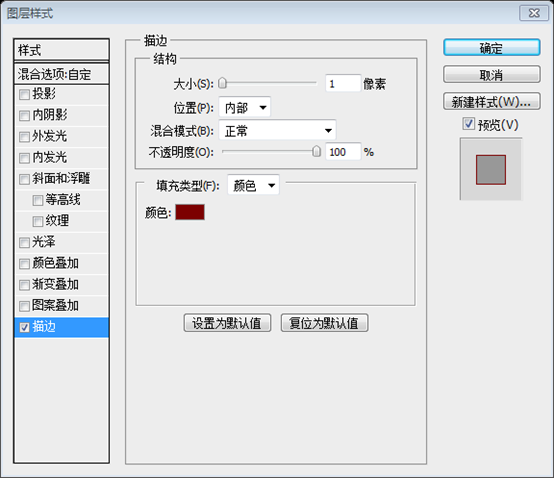
Étape 7 : Styles de calque de logo
Étape 7 : Style de calque LOGO
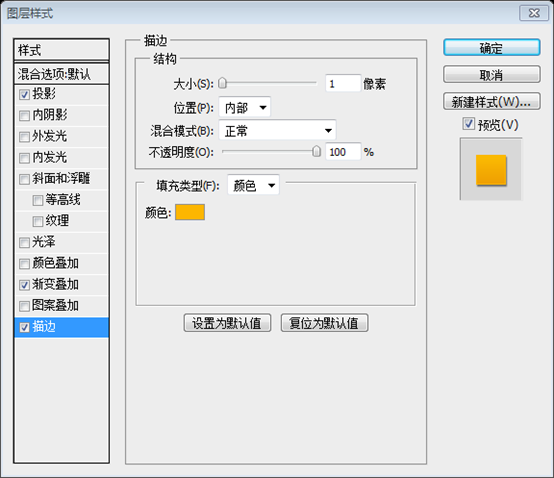
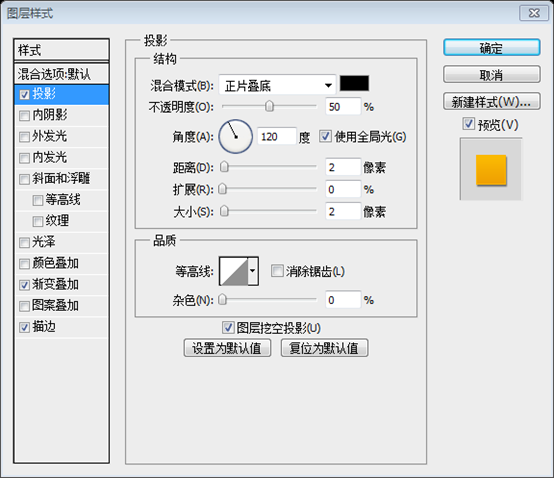
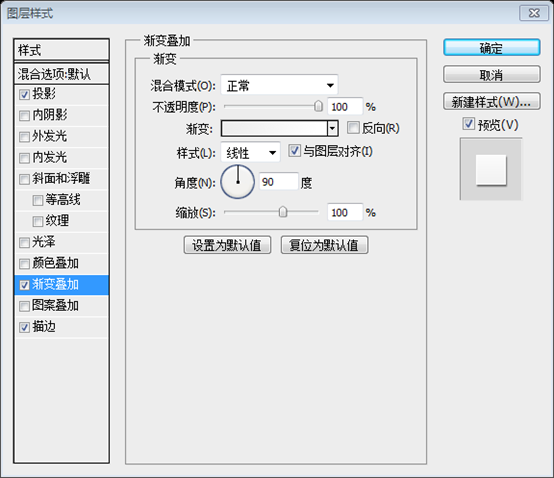
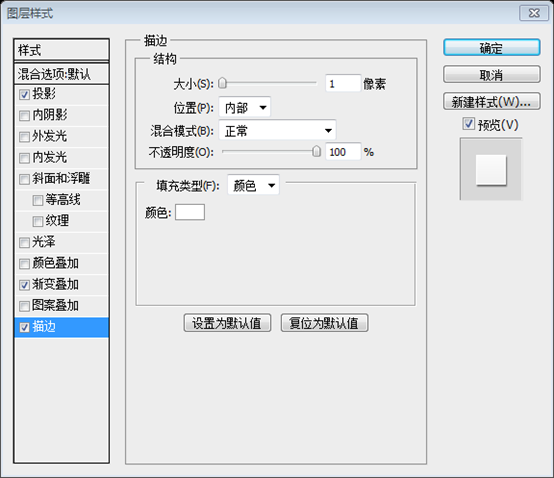
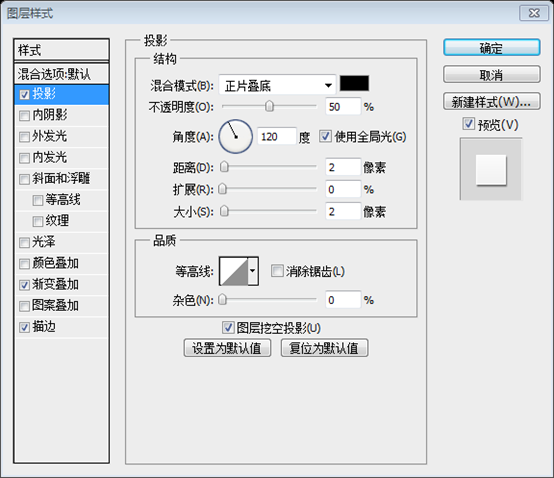
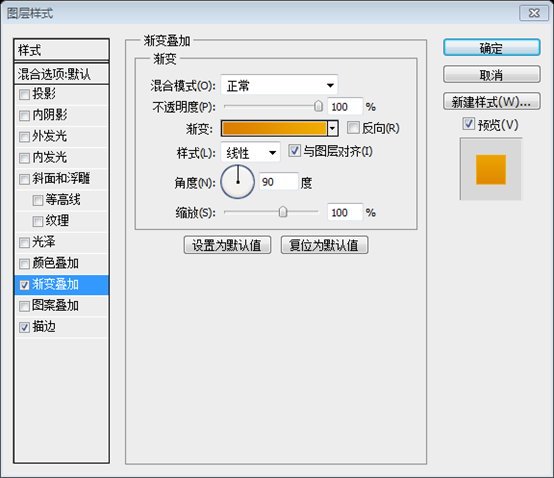
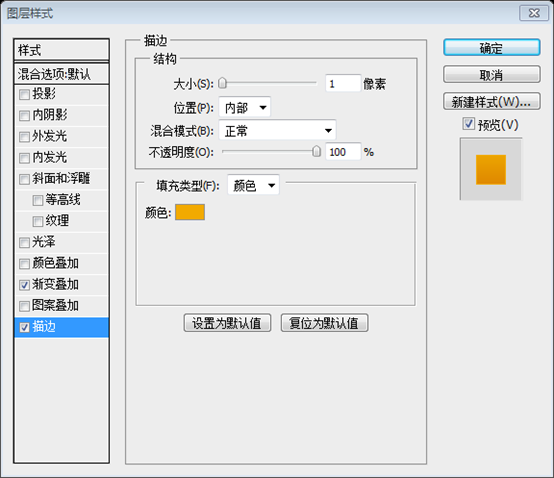
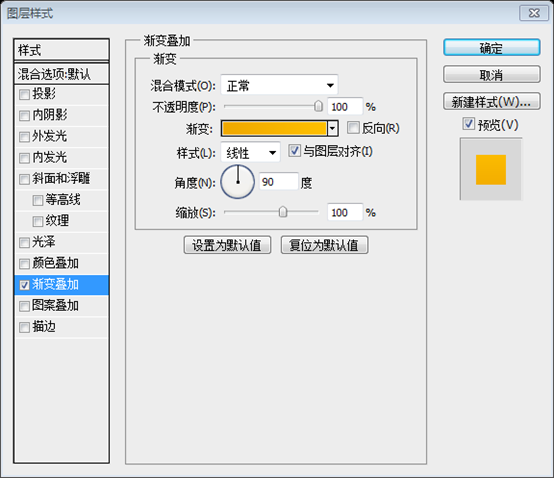
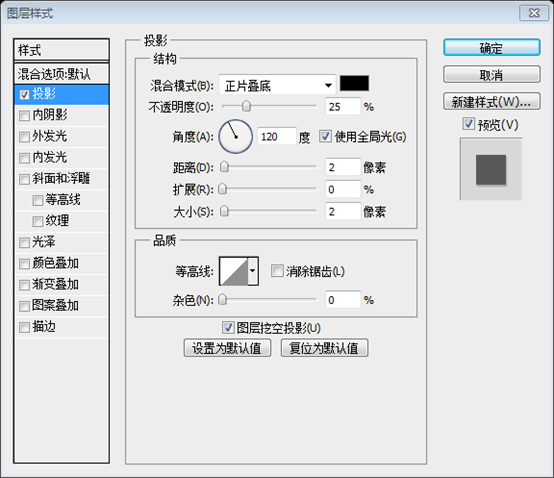
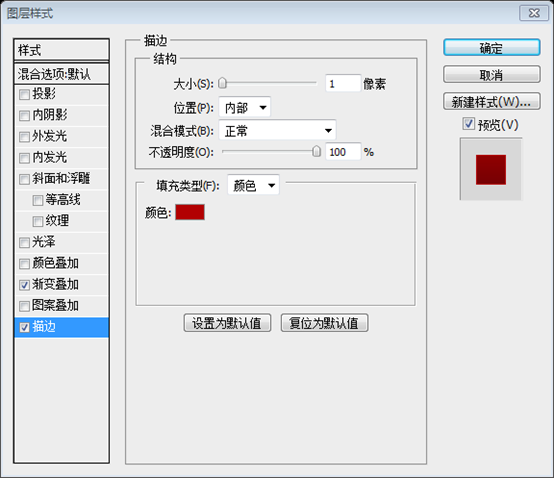
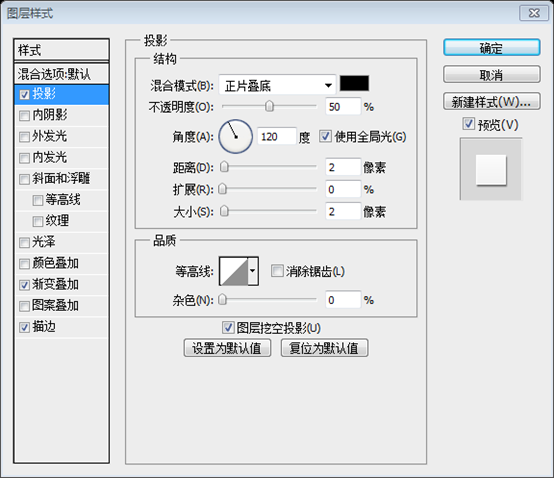
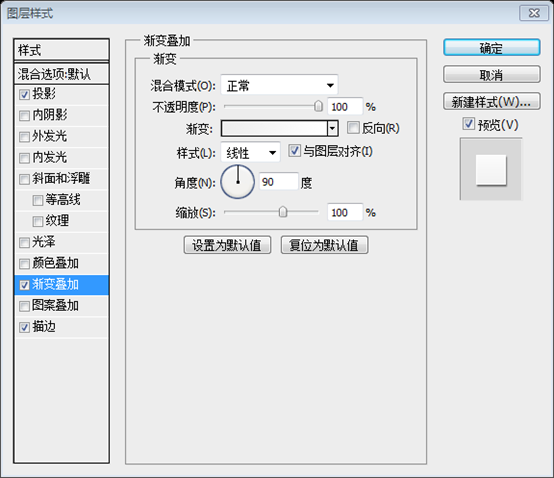
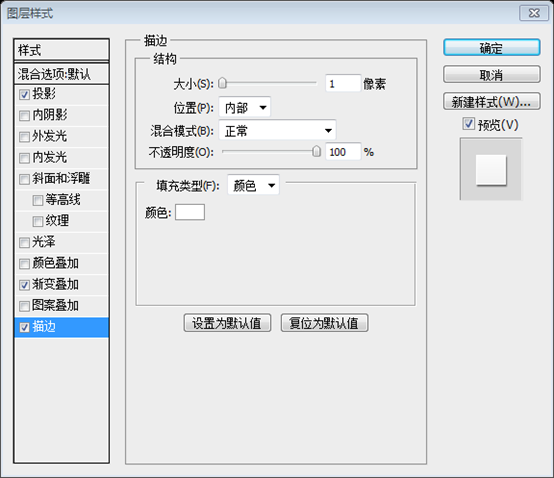
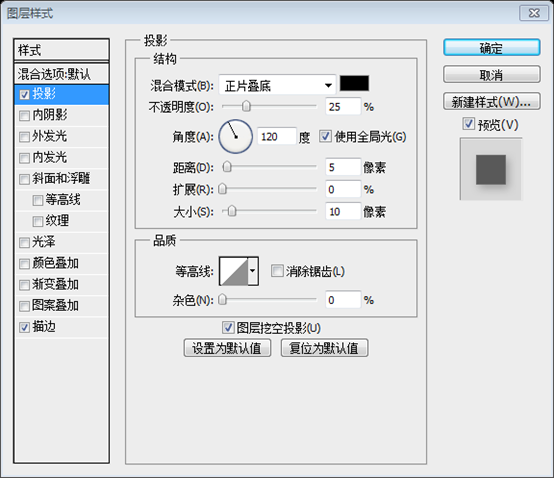
Ajouter un style de calque > une ombre portée (noir, 50 % d'opacité, distance et taille : 2 px) sur le calque "logo" ; utilisez un style similaire au slogan, mais changez les couleurs de la superposition de dégradé en #EDEDED - # FFFFFF et le trait en blanc. (#FFFFFF). Si vous placez le signe d'exclamation sur le logo, vous pouvez essayer de le convertir en forme (Calque > Type > Convertir en forme) et de le déformer un peu comme le montre le bas de l'image ci-dessous.
Ajoutez des styles de calque au calque Logo : Superposition de dégradé (#EA9403- #FFC501), Contour (taille : 1px, intérieur, #FCB600), Ombre portée (noir, opacité 50) %, distance et taille : 2px) . Donnez au slogan un style de calque similaire, mais changez la couleur de superposition du dégradé en #EDEDED - #FFFFFF et le trait en blanc ( #FFFFFF ). Si vous avez un point d'exclamation dans votre logo, vous pouvez essayer de le convertir en forme ( Calque > Texte > Convertir en forme ) et de le déformer un peu comme dans l'image du bas ci-dessous. (Cette étape a été remplacée par une découpe en biseau auparavant, il n'est pas nécessaire de la refaire)
Style de calque de logo



Style de calque pour les slogans et les points d'exclamation




Bannière des articles en vedette
Bannières publiées en vedette
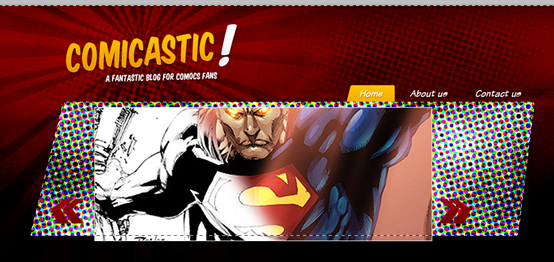
Étape 8 : Arrière-plan
Étape 8 : Arrière-plan
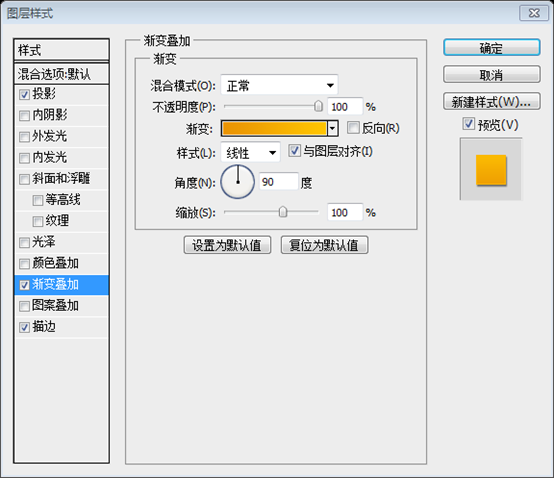
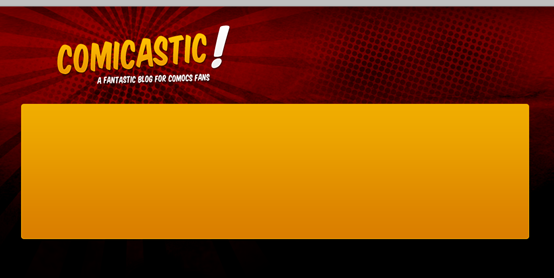
Utilisez l'outil Rectangle arrondi (rayon 5 px) pour dessiner un large rectangle sur toute la bannière sous le logo, comme le montre l'image ci-dessous, la hauteur si le rectangle dépend de vous, je règle 250 px. Ensuite, appliquez une superposition de dégradé (. Couleurs : #DA7E00 – #F0AD00, Angle : 90°) et Contour (Couleur : #F2AA00, Taille : 1px, Position : Intérieur). Styles de calque dessus.
Utilisezrectangle arrondi Utilisez l'outil (rayon : 5px) pour dessiner un large rectangle arrondi (240, 180, 940, 250) qui traverse la bannière sous le LOGO, comme indiqué sur l'image ci-dessous. cela dépend de Pour vous, le mien fait 250px. Ajoutez ensuite une superposition de dégradé (couleur : #DA7E00 - #F0AD00, angle : 90) et un style de trait (couleur : #F2AA00, taille : 1px, position : intérieur)



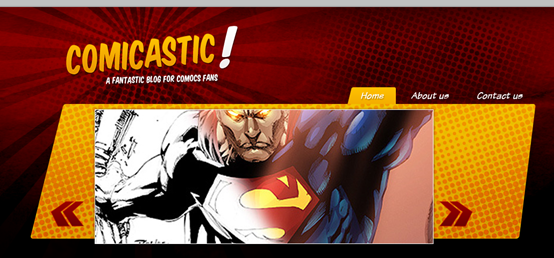
Étape 9 : Changer la bannière supérieure
Étape 9 : Changer le haut de la bannière
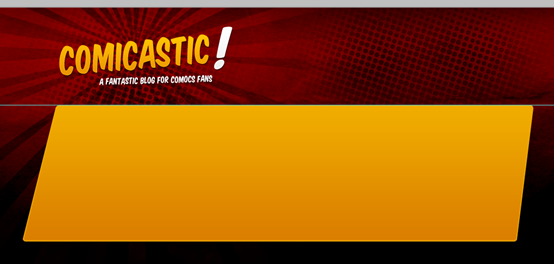
À l'aide de l'outil de sélection directe (A) sur notre tout nouveau rectangle arrondi, saisissez les points du coin supérieur gauche et déplacez-les vers la droite (vous pouvez utiliser les curseurs pour un mouvement précis). Ensuite, déplacez les points en bas à droite de quelques pixels vers la gauche.
Utilisez l'Outil de sélection directe sur le nouveau rectangle arrondi que nous avons créé et faites glisser le coin supérieur gauche vers le coin droit. points (vous pouvez faire glisser avec votre curseur exactement). Faites ensuite glisser le point inférieur droit vers la gauche. (En fait, après avoir appuyé sur Ctrl T pour libérer la transformation, faites un clic droit et sélectionnez Déformer, faites glisser le point du coin supérieur gauche vers la droite, H : 13,97 ; faites glisser le point du coin inférieur droit vers la gauche, H : -7,07 . Cela peut également être obtenu Même effet)

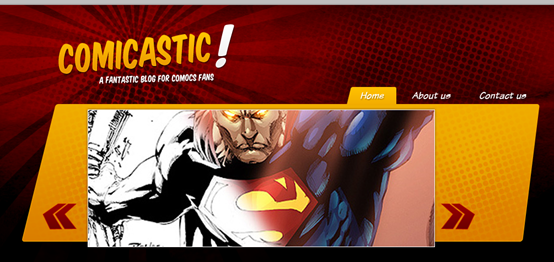
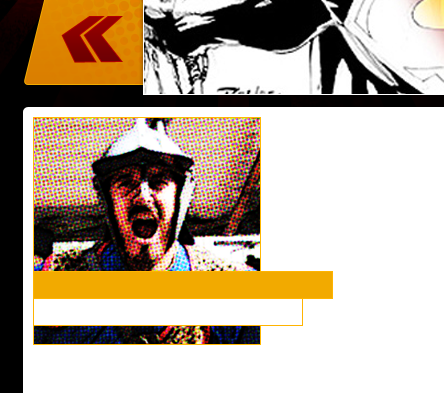
Étape 10 : Ajout du conteneur d'images coulissant.
Étape 10 : Ajouter du contenu d'image coulissant
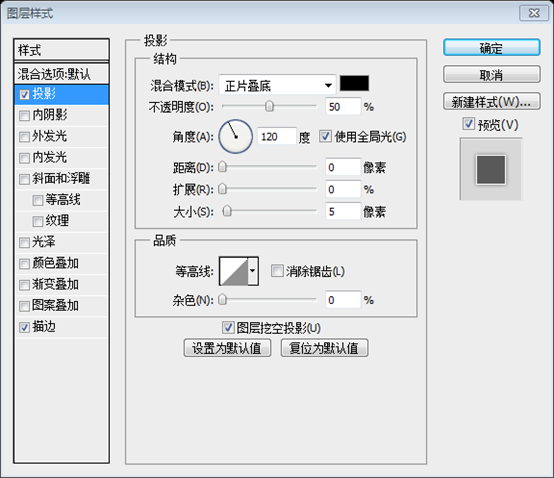
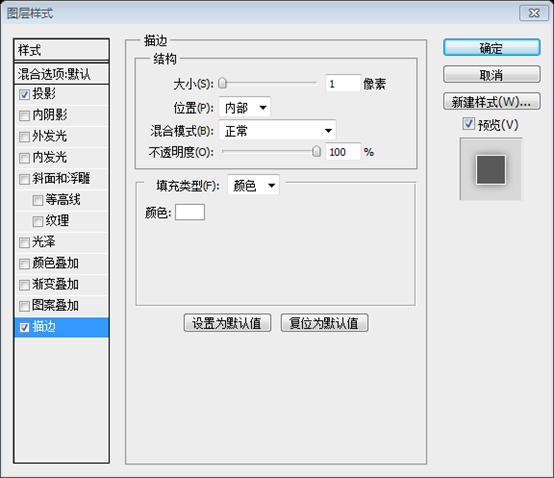
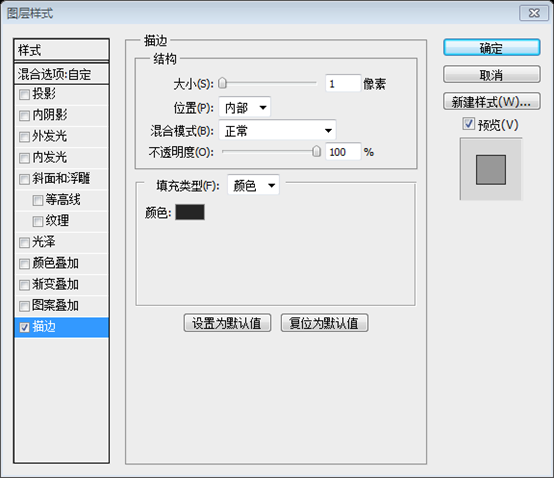
Maintenant, à l'aide de l'outil Rectangle, dessinez un rectangle gris à l'intérieur de la bannière jaune (630 px x 250 px environ), vous pouvez laisser la partie inférieure du rectangle gris à quelques pixels du bas de la bannière jaune pour créer un effet hors limites. Ajoutez un trait (taille : 1 px, position : à l'intérieur, couleur : #FFFFFF) et un. Déposez l'ombre (Couleur : #000000, Opacité : 50 %, Distance : 0px, Propagation : 0px, Taille : 5px) et essayez de placer le rectangle comme le montre l'image ci-dessous. Enfin, placez les deux calques (rectangles gris et jaune) dans un. dossier nommé "Top Banner".
Maintenant, utilisez l' Outil Rectangle pour dessiner un rectangle gris (360, 190, 630, 250) (630px*250px) à l'intérieur de votre bannière jaune, vous pouvez créer le gris Le bas du rectangle est positionné à quelques pixels de la bannière jaune pour donner un effet hors limites. Ajoutez un trait (taille : 1 px, position : intérieur, couleur : #FFFFFF) et une ombre portée (couleur : #000000, opacité : 50 %, distance : 0 px, extension : 0 px, taille : 5 px) et essayez comme indiqué dans l'image ci-dessous. Disposez le rectangle. Enfin, fusionnez tous les calques (rectangles gris et jaunes) dans un seul dossier Top Banner



Étape 11 : Navigation principale
Étape 11 : Navigation principale
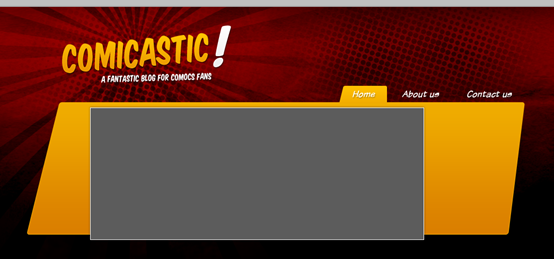
À l'aide de la famille de polices "Komika Text", tapez le navigation des pages en haut à droite de la bannière supérieure, définissez la taille de la police sur 18 px et la couleur : #FFFFFF Placez-la dans un dossier nommé "Pages Navigation", assurez-vous que ce dossier se trouve derrière la "Bannière supérieure". Outil Rectangle (Rayon : 3px, Couleur : #EFA800), dessinez un rectangle juste derrière le premier mot de la navigation, nommez le calque « Onglet Sélectionné ». Ensuite, à l'aide de l'outil de sélection directe (A), déplacez les points en bas à gauche comme montre l'image ci-dessous. Appliquez ensuite une superposition de dégradé au calque "Onglet sélectionné" (Couleurs : #F0A900 – #FEBF00, Angle : 90°. Si vous le souhaitez, vous pouvez ajouter une ombre portée très subtile (Couleur : #000000). , Opacité : 25 %) au texte de navigation.
Entrez la navigation de la page avec la police Komika Text en haut à droite en haut de la bannière, définissez la taille de la police sur 18px et la couleur : # FFFFFF. Placez-le dans un dossier Pages Navigation, en vous assurant que le dossier se trouve derrière la bannière supérieure. Utilisez ensuite l' Outil Rectangle Arrondi (rayon : 3px, couleur : #EFA800) pour dessiner un rectangle arrondi (828, 149, 92, 40) à la première position de la barre de navigation Après chaque option, nommez le calque Onglet sélectionné. Ensuite, utilisez l' Outil de sélection directe pour faire glisser le coin inférieur gauche comme indiqué ci-dessous ( Appuyez sur Ctrl T après la transformation libre, utilisez Bevel, faites glisser le point du coin supérieur gauche vers la droite, H : -14.04 ). Ajoutez ensuite une superposition de dégradé (couleur : #F0A900 - #FEBF00, angle : 90 degrés) dans l'onglet Sélectionné. Si vous le souhaitez, vous pouvez ajouter une ombre portée subtile au texte de la barre de navigation (couleur : #000000, opacité : 25 %)



Étape 12 : Ajouter les images de bannière
Étape 12 : Ajouter les images de bannière
Pour afficher un échantillon réel, collez n'importe quelle image sur la bannière. Si l'image est plus grande que le rectangle, vous pouvez utiliser un masque d'écrêtage, pour cela collez l'image au-dessus du rectangle gris, puis Option / Alt – Cliquez entre les deux. calques, cela coupera l'image à l'intérieur du rectangle sans recadrage.
Pour afficher l'image réelle, collez n'importe quelle image sur la bannière. Si la taille de l'image dépasse le rectangle, vous pouvez utiliser un masque d'écrêtage. Pour cette image collée au-dessus du rectangle gris, Alt-Cliquez entre les deux calques. Cela découpera l'image pour qu'elle s'adapte au rectangle sans découpage. Remarque : Cela équivaut à un clic droit sur le calque d'image pour ajouter un masque d'écrêtage

Étape 13 : Contrôles de bannière
Étape 13 : Boutons de contrôle de bannière
Sélectionnez l'outil Forme personnalisée et choisissez l'une des flèches, puis dessinez-en quelques-unes l'une à côté de l'autre, toutes deux pointant vers la gauche. Appliquez ensuite à la fois une superposition de dégradé (# 6D0004 - # 980000) et un trait (taille : 1 px). , Position : Intérieur, Couleur : #B20002). Placez les deux flèches dans un dossier nommé « Précédent » et en utilisant les contrôles de transformation gratuits et en maintenant la touche Commande/Ctrl enfoncée, déformez un peu les flèches. Ensuite, dupliquez le dossier et renommez-le. "Suivant", déplacez-le vers la droite de la bannière et allez dans Édition > Transformer > Retourner horizontalement pour changer sa direction. Enfin, placez les deux dossiers "Suivant" et "Précédent" dans un nouveau dossier nommé "Contrôles".
Sélectionnez l'Outil de forme personnalisée et sélectionnez l'une des flèches, dessinez une paire, l'une à côté de l'autre, toutes deux pointant vers la gauche. Donnez-leur ensuite un style, une superposition de dégradé (#6D0004 - #980000) et un trait (taille : 1px, position : intérieur, couleur : #B20002). Fusionnez ces flèches dans un dossier nommé Prev, utilisez l'outil de transformation gratuit, maintenez la touche Ctrl enfoncée et tournez un peu les flèches. Copiez ensuite le dossier et renommez-le en Suivant, déplacez-le vers la droite de la bannière et cliquez sur : Modifier > Transformation libre > Retourner horizontalement pour modifier leur orientation. Enfin, fusionnez les dossiers Suivant et Précédent dans le dossier Contrôles






Étape 14 : Survol des contrôles
Étape 14 : Bouton flottant
Dupliquez maintenant les dossiers "Suivant" et "Précédent" et appliquez un style de calque différent aux flèches afin de créer un effet de survol pour chacune d'entre elles. Je copie le style de calque du chant d'exclamation du titre.
Copiez maintenant les dossiers Suivant et Précédent et ajoutez différents styles de calque à chaque flèche pour créer un effet flottant. J'ai copié le style de calque du slogan du titre. (Ceci est utile lors de la conversion en HTML, ignorez cette étape pour l'instant)
Étape 15 : Détails des demi-teintes
Étape 15 : Détails des demi-teintes
Avec le même processus de l'étape 5, créez un calque demi-teinte au-dessus de la bannière jaune Avec le calque "Demi-teinte" sélectionné, faites Commande / Ctrl – Cliquez sur le jaune. bannière, puis appuyez sur Commande / Ctrl Maj I pour inverser la sélection, puis supprimez l'excédent. Changez le mode de fusion du calque "Demi-teinte" en Superposition et Opacité à 25%. Enfin, ajoutez un masque de calque > , peignez certaines zones du masque de calque pour rendre visibles seulement quelques parties du motif.
Comme à l'étape 5, créez un calque demi-teinte au-dessus de la bannière jaune. Avec le calque Demi-teintes sélectionné, Ctrl-clic sur le calque de bannière jaune, puis Ctrl-Maj-I pour inverser la sélection et supprimer l'excédent. Modifiez les options de fusion du calque demi-teintes sur Superposition et son opacité sur 25 %. Enfin, cliquez sur : Masque de calque>Cacher tout, utilisez un gros pinceau blanc et doux pour peindre certaines zones du masque de calque afin qu'une partie du motif puisse être affichée.




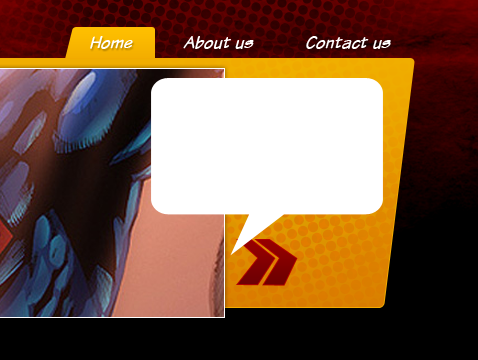
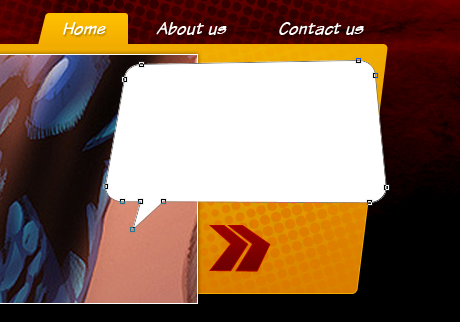
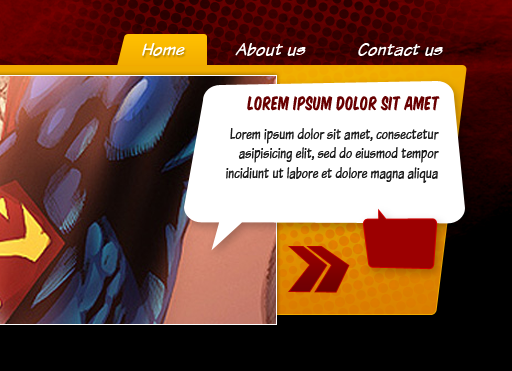
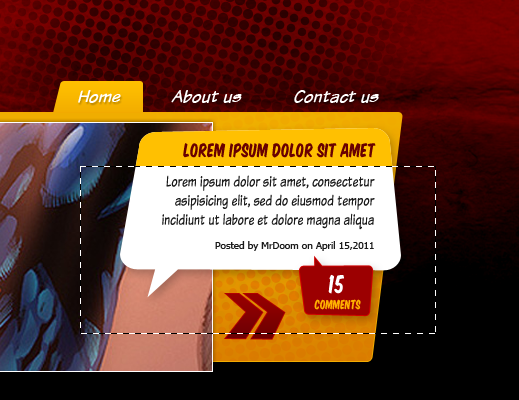
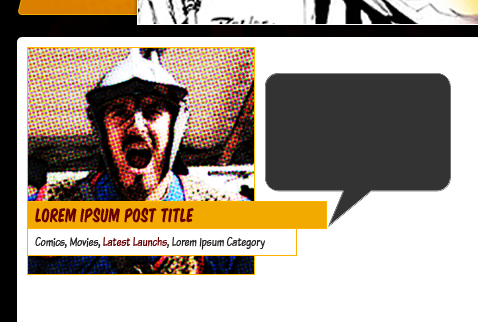
Étape 16 : Bulle parlante de l'article en vedette
Étape 16 : Bulle parlante de l'article en vedette
Il est maintenant temps d'ajouter un champ pour mettre le contenu de la publication en vedette. Pour cela, à l'aide de l'outil Forme personnalisée, recherchez la bulle parlante aux coins arrondis et rectangulaire. Dessinez-la sur la bannière "Image en vedette" et placez-la à droite comme le montre l'image ci-dessous. Avant de concevoir l'une de ces fonctionnalités, vous devez effectuer certaines opérations. recherchez s'il est possible d'obtenir ce genre d'effet, même si vous ne savez pas coder, vous pouvez rechercher certaines bibliothèques Ajax existantes (JQuery / MooTools) et voir ce qui est déjà fait et fonctionne, puis adapter votre conception à une bibliothèque existante.
Il est maintenant temps d'ajouter une zone pour les publications en vedette. Pour ce faire, utilisez l'Outil de forme personnalisée pour sélectionner le rectangle arrondi de la boîte de discussion. Dessinez-le au-dessus de la bannière de l'image en vedette et placez-le à droite comme indiqué ci-dessous. Avant de concevoir l'une de ces fonctionnalités, vous devez faire quelques recherches pour voir s'il est possible d'obtenir cet effet, même si vous ne savez pas coder pour Ajax, vous pouvez regarder ce que certaines bibliothèques existantes (JQuery / MooTools) ont déjà fait ce qui fonctionne, puis adaptez votre conception en fonction des bibliothèques existantes.

Ensuite, à l'aide de l'outil de sélection directe (A), déformez un peu la forme de la bulle. Enfin, appliquez une ombre portée (Couleur : #. 000000, Opacité : 25 %, Distance : 5px, Spread : 0px, Taille : 10px).
Ensuite, utilisez l' Outil de sélection directe pour déformer un peu la forme de la boîte de discussion. Ajoutez enfin une ombre portée (couleur : #000000, opacité : 25 %, distance : 5px, échelle : 0px, taille : 10px)


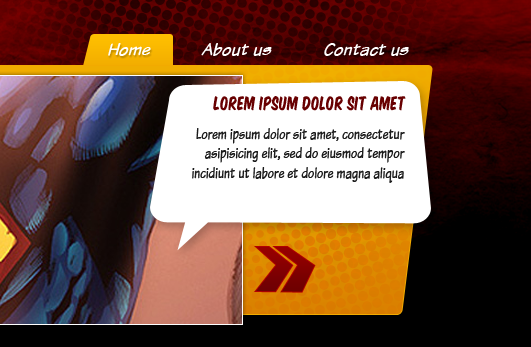
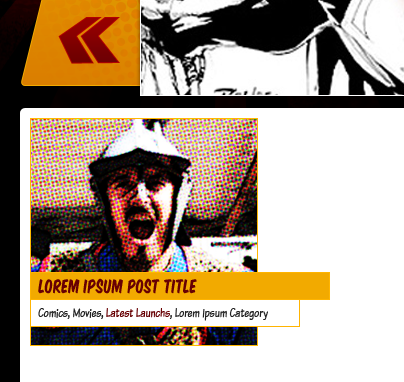
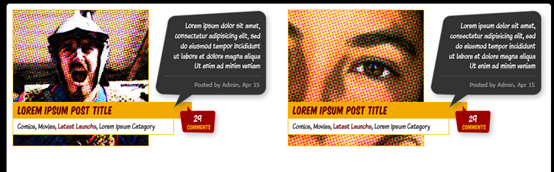
Étape 17 : Texte du message en vedette
Étape 17 : Texte du message en vedette
C'est il est temps d'ajouter le titre et un bref à notre article en vedette. Pour le titre, utilisez "Komika Title", 18pt. Pour le corps du texte, utilisez "Komika Text Tight", Taille : 16pt, Couleur : #1B1B1B. les calques de texte alignés à droite comme indiqué sur l'image ci-dessous.
est le moment où ajouter un titre et une introduction à notre article de colonne en vedette. Le titre utilise la police Komika Title, taille de police : 18px, couleur : #680001. Texte du paragraphe, utilisez la police Komika Title, taille : 16px, couleur : #1B1B1B. Placez ces calques de texte alignés à droite comme indiqué ci-dessous

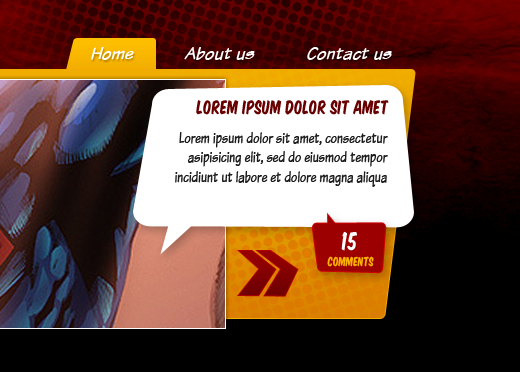
Étape 18 : Zone de commentaires et publication de méta
Étape 18 : Zone de réponse et informations de la liste
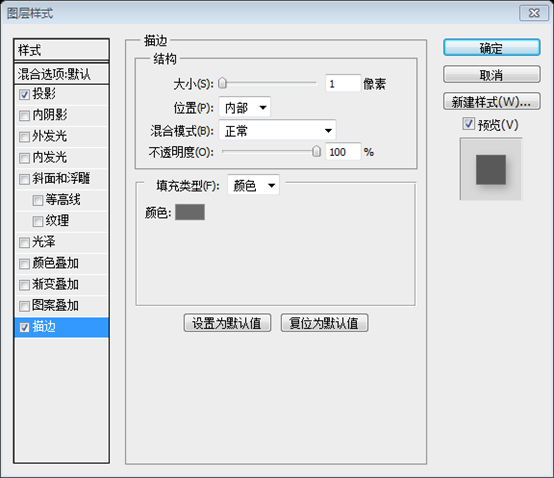
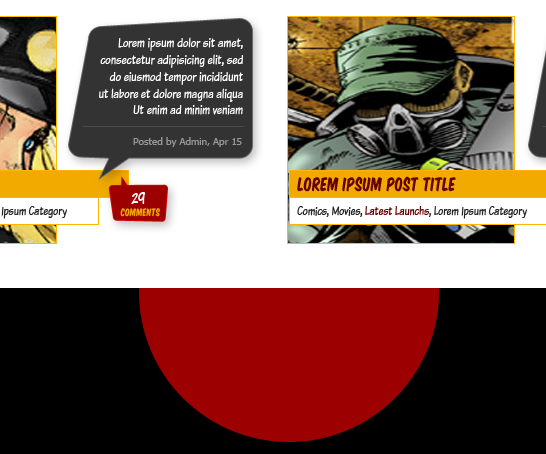
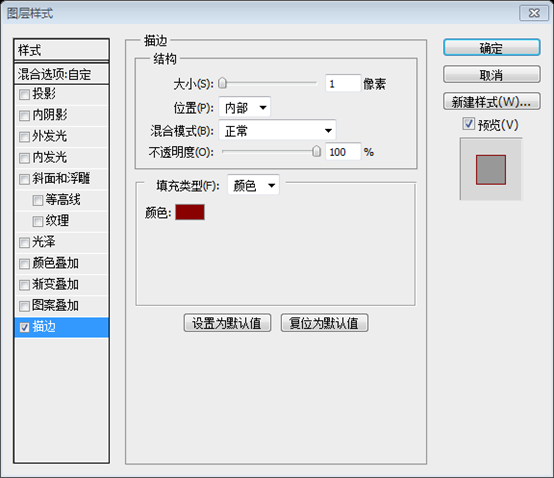
Maintenant, ajoutez une autre bulle, mais plus petite cette fois, utilisez cette couleur comme premier plan : #9C0001 et ajoutez un style de calque Trait (Couleur : #D00000, Taille : 1px, Position : Inside), comme le montre l'image ci-dessous, puis ajoutez le numéro de commentaires avec la police "Komika Title", Couleur : #FFFFFF et Taille : 24pt Et le mot "Comments" avec "Komika Title", Taille : 12pt, Couleur. : #FFB301.
Maintenant, ajoutez une autre boîte de discussion (Il est recommandé de copier directement la boîte de discussion précédente puis de l'ajuster en conséquence), mais cette fois elle est plus petite et la couleur de premier plan est # 9C0001, et ajoutez le style de calque de trait comme indiqué ci-dessous (couleur : #D00000, taille : 1px, position : à l'intérieur), puis ajoutez le numéro de la réponse, la police est Titre Komika, couleur : #FFFFFF, taille : 24px ; texte Commentaires , police Komika Titre, taille : 12px, couleur : #FFB301



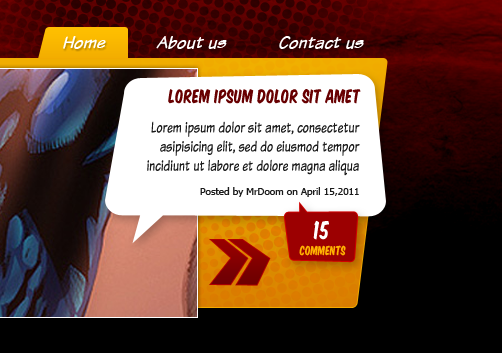
Enfin, ajoutez une petite Meta (informations sur la publication) sous le résumé de la publication avec la police "Tahoma", Taille : 10pt, Couleur : #1B1B1B S'il n'y a pas assez d'espace pour mettre le texte Meta, vous pouvez utiliser le. Outil de sélection directe pour augmenter un peu la hauteur de la boîte à bulles de publication en vedette.
Enfin, ajoutez une petite méta-information (informations de liste) sous l'introduction de la publication, police : Tahoma, taille : 10px, couleur : # 1B1B1B. S'il n'y a pas assez d'espace pour placer le texte informatif, vous pouvez utiliser l'Outil de sélection directepour ajuster un peu la hauteur de la boîte de discussion de l'étiquette de la colonne sélectionnée

Astuce : Ne transformez jamais un élément de coin arrondi vectoriel à l'aide de l'outil de transformation gratuit de Photoshop, cela déformerait le coin, sélectionnerait les points que vous souhaitez déplacer à l'aide de l'outil de sélection directe, puis les déplacerait. .
Astuce : n'utilisez jamais l'outil de transformation gratuite pour transformer des éléments de congé vectoriels dans PS, cela déformerait le congé. Utilisez l' Outil de sélection directe pour sélectionner les points que vous souhaitez déplacer et déplacer. eux.
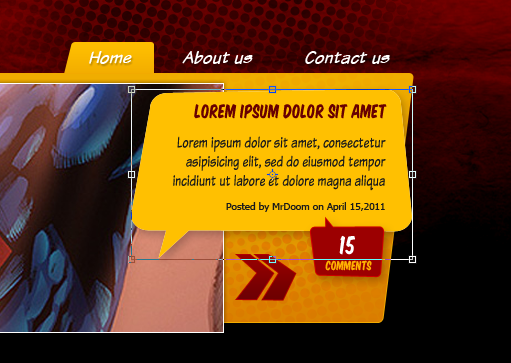
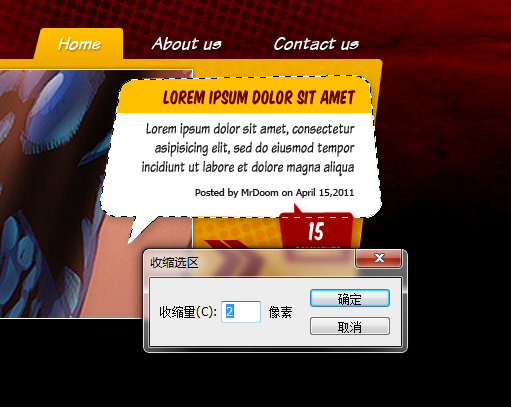
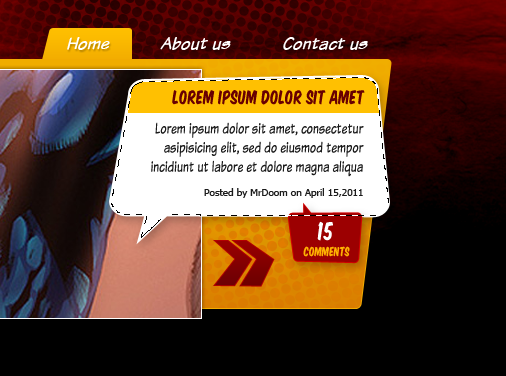
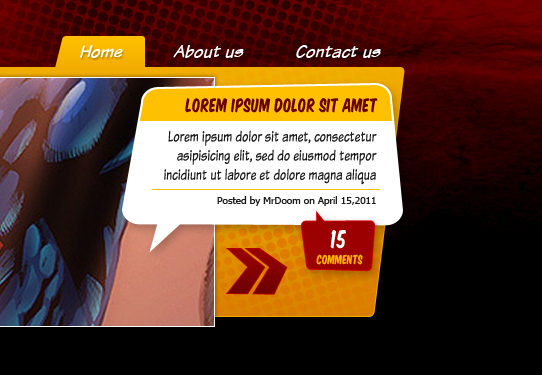
Étape 19 : Historique du titre de l'article en vedette
Étape 19 : Historique du titre de l'article en vedette
Dupliquez la bulle d'arrière-plan de la publication en vedette, masquez l'ombre portée, changez la couleur de remplissage en jaune (#FFC001) et pixellisez-la. Ensuite, à l'aide de l'outil de sélection de sélection rectangulaire, sélectionnez toute la bulle jaune située sous la ligne de titre, puis supprimez la sélection. Ensuite, ajoutez une ligne de bordure, avec le calque "Titre de la bulle" sélectionné, Commande / Ctrl - Cliquez sur le masque vectoriel "Arrière-plan de la bulle". Ensuite, allez dans Modifier > Contrat et définissez la valeur sur 1px. appuyez sur Commande / Ctrl Maj I pour inverser la sélection et la supprimer.
Dupliquez la boîte de discussion en arrière-plan de la publication en vedette, masquez l'ombre portée, changez la couleur de remplissage en jaune (#FFC001) et pixellisez-la. Ensuite, utilisez l'Outil de sélection rectangulaire pour sélectionner l'intégralité de la boîte de discussion jaune sous la ligne de titre, puis supprimez la sélection. Ensuite, ajoutez une ligne de bordure et, pendant que le calque Bubble Title est sélectionné, faites un Ctrl-clic sur le masque vectoriel du calque Bubble Background. Cliquez ensuite sur : Modifier > Réduire , définissez la valeur sur 1px ( recommande 2px, ce qui est plus évident ). Enfin, appuyez sur Ctrl Maj I pour inverser la sélection et supprimer le contenu de la sélection (Vous pouvez également ajouter directement un trait blanc de 2 pixels au calque Titre de la bulle pour obtenir le même effet)




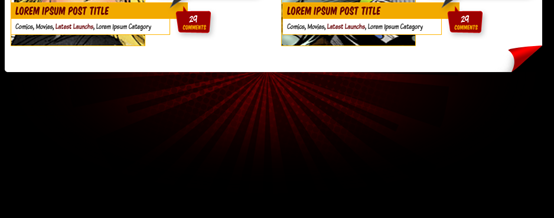
C'est le bon moment pour organiser tout ce qui concerne la bannière supérieure en dossiers et ajouter plus de détails si vous le souhaitez, j'ajoute une ligne jaune entre le brief Post et le Meta.
C'est le réglage Tout ce qui concerne la bannière supérieure est un bon moment pour organiser en dossiers et ajouter plus de détails que vous souhaitez ajouter, j'ai ajouté une ligne jaune (#ffc000) (927, 302, 288, 1 ) Entre l'introduction du post et les méta-informations

Sur le côté gauche de la bannière, ajoutez la légende FEATURED NEWS. Couleur : #FFFFFF ; Police : Titre Komika ; Taille de la police : 24 px ; Espacement des lignes : 24 px. Et ajoutez les styles de calque suivants. Enfin, appuyez sur Ctrl T pour libérer la transformation, angle : -74.

Couleurs pour la superposition de dégradé : #EEEEEE, #FFFFFF

Couleur du trait : #FFFFFF



Contenu principal
Zone de contenu principale
Étape 20 : Contexte du contenu
Étape 20 : Arrière-plan de la zone de contenu
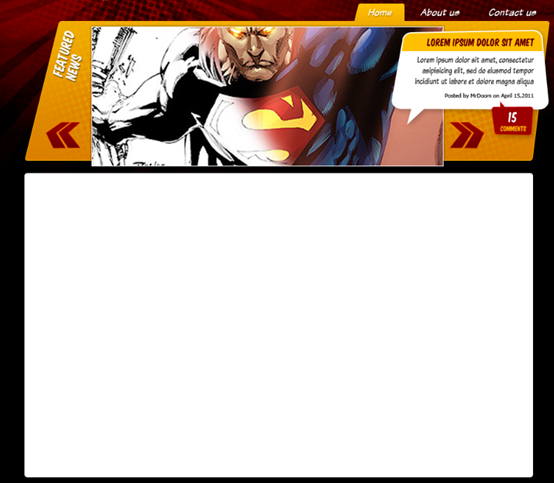
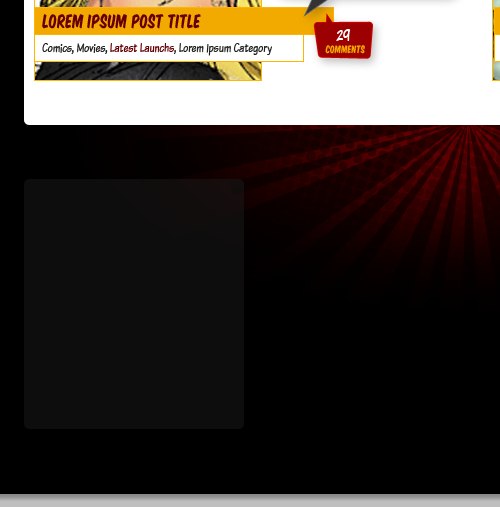
Avançons maintenant avec l'arrière-plan du contenu principal, créons un dossier nommé "Contenu de la page" et dessinons un blanc (#FFFFFF ) Rectangle aux coins arrondis (rayon de 5 px) de plusieurs pixels de hauteur (Si la taille de la toile d'origine devient trop petite à ce moment-là, vous pouvez augmenter sa taille, assurez-vous simplement de conserver la bordure supérieure telle quelle).
Concentrons-nous maintenant sur l'arrière-plan de la zone de contenu principale, créez un dossier nommé Contenu de la page et dessinez un rectangle arrondi blanc ( #FFFFFF ) (240, 452, 910, 544) de quelques pixels de haut (rayon : 5px) (Si la taille de le canevas semble trop petit à ce stade, vous pouvez augmenter sa taille, assurez-vous simplement que la bannière supérieure que vous avez créée plus tôt ne bouge pas)

Étape 21 : Publier une image
Étape 21 : Publier une image de l'article
Il est temps de commencer à ajouter du contenu à la page, par défaut sur les blogs, nous concevrons une liste des derniers articles
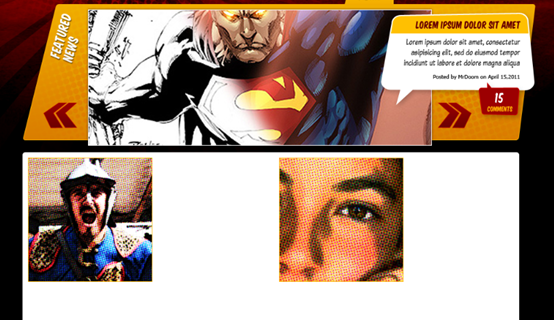
Dessinez deux carrés (. 3 colonnes de largeur environ) et placez-les comme le montre l'image ci-dessous. En effectuant le même processus qu'à l'étape 12, ajoutez des images sur les carrés en les utilisant comme masques d'écrêtage. Enfin, sélectionnez le carré et ajoutez-y un style de calque de trait (Couleur : #). FFB801, Taille : 1px, Position : Intérieur).
Dessinez deux carrés
(250, 462, 228, 228), (710, 462, 228, 228)(environ 3 colonnes de large ) et placez-les comme indiqué ci-dessous. Comme à l'étape 12, ajoutez quelques images au carré, comme en utilisant un masque d'écrêtage. Enfin, sélectionnez le carré et ajoutez un trait (couleur : #FFB801, taille : 1px ; position : intérieur)


Nous allons travailler sur l'une de ces images en ajoutant le contenu qui l'entoure, puis la dupliquer autant de fois que la publication souhaite l'afficher sur la page d'accueil et organiser le contenu publié comme vous le souhaitez
Étape 22 : Ajouter les titres et catégories des articles.
Étape 22 : Ajouter le titre et la catégorie de la liste
Dessiner deux larges rectangles, un jaune (#F2AA00) et un autre blanc avec une bordure jaune en dessous (#FFB401), tapez le titre du message en utilisant "Komika Title", Couleur : #670003, Taille : 18pt. la bande blanche, tapez les noms des catégories en utilisant "Komika Text Tight". Taille : 13 pt, couleurs #212121 pour les liens et #670003 au survol de la souris.Dessinez deux larges rectangles, un avec un bord jaune jaune (#F2AA00). (#FFB401)
(250, 616, 300, 28)
et un autre en dessous de blanc avec bords jaunes (#FFB401)(250, 643, 270, 28) . Sur le rectangle jaune, saisissez le titre de la liste, police : Komika Title, couleur : #670003, taille : 18px. Sur le rectangle blanc, saisissez le nom de la catégorie, police : Komika Text Tight, taille : 13px, couleur du lien : #212121, couleur du survol de la souris : #670003

 Étape 23 : Publier le brief et les méta
Étape 23 : Publier le brief et les méta
Étape 23 : Publier le brief et les méta-informations
Dessinez à nouveau une bulle parlante, sur l'image et la bande jaune, remplissez-la avec cette Couleur : #333333 avec un trait de 1px (Couleur : #696969) et appliquez également l'ombre portée que nous avons faite auparavant sur la bannière. Ajoutez ensuite. un exemple de texte bref utilisant "Komika Text Tight" Taille : 14 pts, Couleur : #FFFFFF, un exemple de méta-texte utilisant "Tahoma" 10pt Couleur #979797 et si vous souhaitez une ligne entre les deux textes (#4B4B4B).Dessinez à nouveau une boîte de discussion, au-dessus de l'image et du rectangle jaune, donnez-lui une couleur de remplissage de #333333, un trait de 1px (couleur : #696969) et ajoutez le style d'ombre portée que nous avons ajouté à la bannière auparavant. Ajoutez ensuite un exemple de texte d'introduction, police : Komika Text Tight, taille de police : 14 px, couleur : #FFFFFF ; un exemple de texte d'information, police : Tahoma, taille de police : 10 px, couleur : #979797 et la division que vous souhaitez ajouter entre leur fil (Couleur : #4B4B4B)





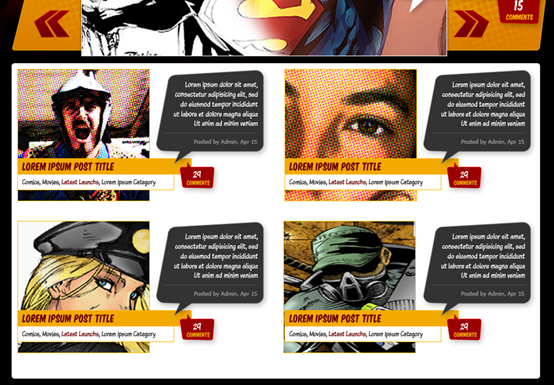
Étape 24 : Terminer le contenu principal
Étape 24 : Terminer la zone de contenu principale
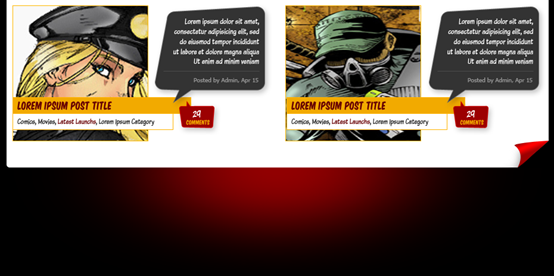
Pour terminer cette partie, ajoutez un commentaire bubble , répétant essentiellement le processus de l'étape 18. Ensuite, mettez le tout dans des dossiers, je nomme le dossier de publication "A post". Ensuite, dupliquez-le (Commande / Ctrl Glisser) et placez-le à droite. Répétez le processus avec deux. ou trois rangées de messages, comme indiqué au bas de l'image ci-dessous. Augmentez la hauteur du fond blanc si nécessaire pour insérer l'ensemble du message.
Pour compléter cette partie, ajoutez une boîte de discussion de réponse, essentiellement Le ci-dessus consiste à répéter l'étape 18 (vous pouvez copier la boîte de discussion à l'étape 18 et ajuster la taille de manière appropriée, la taille de la police du numéro de réponse : 18px, la taille de la police des COMMENTAIRES : 10px) . Puis fusionnez-les dans un dossier, j'ai nommé le dossier A Post. Copiez ensuite (Ctrl Glisser) et placez-le à droite. Répétez ce processus comme indiqué ci-dessous pour créer une liste de deux à trois lignes. Ajustez la hauteur du fond blanc pour inclure tous les messages. Étape 25 : Coin du contenu de la page


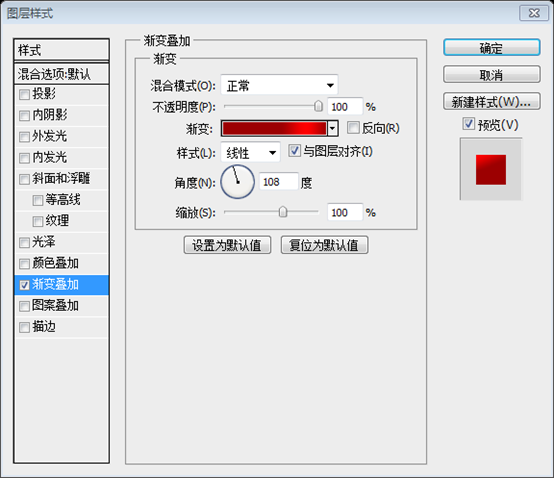
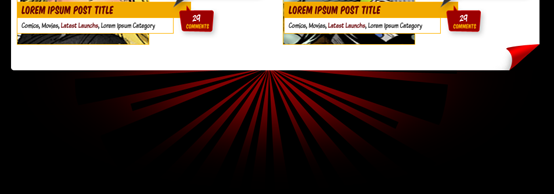
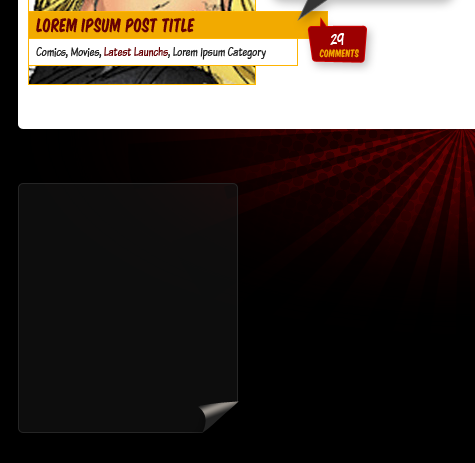
 Afin d'ajouter un style bande dessinée, nous devons ajouter un effet de boucle de page dans le coin inférieur droit du fond blanc
Afin d'ajouter un style bande dessinée, nous devons ajouter un effet de boucle de page dans le coin inférieur droit du fond blanc
Dessinez d'abord un triangle noir dans le coin inférieur droit (vous pouvez utiliser l'outil Plume), puis dupliquez-le et déplacez le triangle en en faisant un "réflexe" du noir, vous pouvez remplir cette copie avec n'importe quelle autre couleur . Déformez ensuite le deuxième triangle en lui donnant une petite courbe. Ensuite, appliquez au triangle déformé une superposition de dégradé en utilisant un joli mélange de couleurs : (#9C0001 – #FE0000 – #9C0001) et changez l'angle en tout ce qui vous convient. l'angle de la boucle, dans ce cas 108 degrés. Ensuite, à l'aide d'un pinceau doux (noir, opacité et flux 50%), peignez quelques ombres dans un nouveau calque derrière le triangle déformé. Si vous le souhaitez, ajoutez quelques points au triangle déformé. afin d'ajouter un coin arrondi à la pointe, comme le montre le bas de l'image ci-dessous. Enfin, placez tous les calques liés aux boucles dans un dossier nommé "Page Curl".
Dessinez d'abord un triangle noir dans le coin inférieur droit (vous pouvez utiliser l' Outil Plume ) ( Il est recommandé d'utiliser l' Outil Rectangle pour créer un rectangle ( 1098, 951, 52, 45), Sélectionnez ensuite le point supérieur gauche avec l' Outil de sélection directe et supprimez-le pour obtenir le triangle ), puis copiez-le et déplacez le triangle pour en faire un noir "réflexion", vous pouvez donner à ce triangle copié un remplissage de n'importe quelle couleur. Pliez ensuite le deuxième triangle pour qu'il devienne un peu courbé. Ensuite, superposez le dégradé au triangle incurvé en utilisant un joli mélange de couleurs ( #9C0001 - #FE0000 - #9C0001 ), en ajustant l'angle du dégradé en fonction de l'angle de la courbe pour lui donner un aspect plus confortable, dans ce cas 108 degrés. Utilisez ensuite un pinceau doux (noir, opacité et flux 50%) pour ajouter une ombre au triangle incurvé dans un nouveau calque. Si vous le souhaitez, ajoutez quelques points sur le triangle incurvé pour lui donner un coin arrondi, comme dans l'image ci-dessous. Enfin, fusionnez tous les calques incurvés dans le dossier Page Curl. Mettez-le dans un endroit bien en vue car nous en aurons besoin plus tard.








Étape 26 : Fond de pied de page
Étape 26 : Fond de pied de page
Nous avons presque terminé, créez d'abord un dossier nommé « Pied de page » et assurez-vous qu'il se trouve en dessous du dossier « Contenu de la page », à l'intérieur, dessinez un rouge (# 9C0001 ), puis appliquez un flou gaussien d'un rayon d'au moins 65 px. Transformez ensuite le cercle flou obtenu pour le faire correspondre aux guides de délimitation.
Nous avons presque terminé, assurez-vous d'abord qu'il se trouve dans le dossier Contenu de la page. Créez un nouveau dossier Footer, dessinez un cercle rouge (#9C0001) (560, 850, 300, 300) à l'intérieur, puis ajoutez un flou gaussien d'un rayon d'au moins 65 pixels. Transformez ensuite l'ouverture floue obtenue (240, 787, 910, 420) afin qu'elle corresponde aux lignes directrices de la bordure.


Étape 27 : Rayons de soleil en arrière-plan
Étape 27 : Sunburst en arrière-plan
Maintenant, avec l'outil Forme personnalisée, sélectionnez l'une des formes Sunburst et dessinez-en une noire au milieu, puis réduisez son opacité à 50 %. Ajoutez ensuite le motif de demi-teintes sur le cercle lumineux rouge, cachez-le à l'aide d'un calque. masquez et n'en affichez que certaines parties. Enfin, réduisez l'opacité du cercle rouge à 50 %..
Maintenant, à l'aide de l'Outil de forme personnalisée, sélectionnez un motif de rayon de soleil au milieu. un motif sunburst noir et réduisez l'opacité à 50 %. Ajoutez ensuite une demi-teinte au-dessus de la lueur du cercle rouge et cachez-la avec un masque de calque, n'en montrant qu'une petite partie. Enfin, changez l'opacité du cercle rouge à 50% (Il est recommandé que 70% soit mieux).


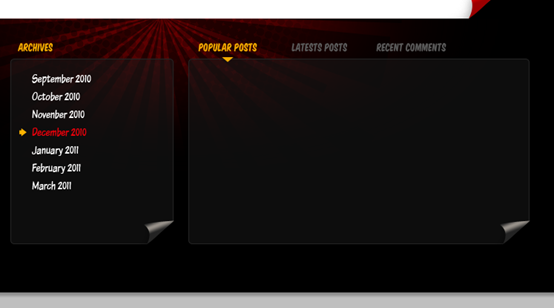
Étape 28 : Arrière-plan du contenu du pied de page
Étape 28 : Contexte du contenu du pied de page
Nous ajouterons des éléments communs d'un blog tels que les catégories et les archives dans le pied de page.
Nous ajouterons une catégorie commune de blog dans le pied de page. et les éléments d'archive
Maintenant, ajoutons un arrière-plan pour les éléments de pied de page, dessinons un rectangle arrondi (rayon de 5 pixels) Couleur : #1A1A1A et définissons sa valeur de remplissage à 50 %, ce qui en fait environ 3 colonnes de large, vous pouvez en créer des copies pour faire correspondre 4 cases en pied de page, 220, 250)
(rayon : 5px), couleur : #1A1A1A, et définir le remplissage à 50 % pour qu'il soit. 3 colonnes de large. Vous pouvez en créer une copie afin qu'elle s'adapte exactement 4 fois à l'intégralité du pied de page

Étape 29 : Arrière-plan du contenu du pied de page – Curl
Étape 29 : Fond du contenu du pied de page - Coin
Sélectionnez le premier rectangle, (vous pouvez supprimer les autres à ce stade). Puis dupliquez le "Page Curl". " et placez-le dans le dossier "Pied de page", transformez-le pour le faire correspondre au coin inférieur droit du rectangle, puis changez les couleurs du dégradé en différents tons de gris. Enfin, ajoutez au calque du rectangle un style de trait ( 1px, Inside, #242424).
Sélectionnez le premier rectangle (vous pouvez supprimer les autres rectangles). Copiez ensuite le dossier Page Curl et placez-le dans le dossier Footer, transformez-le pour qu'il s'adapte au coin inférieur droit du rectangle (Zoom recommandé 70%
), puis changez la couleur de la superposition de dégradé en un gris pierre différent(respectivement : #232323, #97918a, #252525) . Enfin, ajoutez un trait au rectangle (1px, intérieur, #242424)


Étape 30 : Catégories
Étape 30 : Catégories
Maintenant, ajoutez le titre de la section, dans ce cas "Catégories" en utilisant "Titre Komika", Taille : 14px Couleur : #F2AA00. Utilisez des guides pour délimiter la ligne de base du titre, conservez-la au moins 20 px en dessous de l'arrière-plan du contenu de la page. Ajoutez ensuite quelques lignes comme exemples de catégories, en utilisant "Komika Text Tight", Taille : 16 px, Couleur : #FFFFFF et rouge (#EC000A) comme effet de survol. Comme détail supplémentaire pour l'effet de survol, ajoutez une petite flèche jaune (#FFB301) à l'aide de l'outil Forme personnalisée. Placez tous les calques dans un dossier nommé "Élément de pied de page".
Maintenant, ajoutez un titre à cette section, dans ce cas Catégories, en utilisant la police : Titre Komika, taille : 14px, couleur : #F2AA00. Utilisez des guides pour définir la ligne de base du titre, en la gardant au moins 20 pixels en dessous de l'arrière-plan de la zone de contenu principale. Ajoutez ensuite quelques catégories, en utilisant la police : Komika Text Title, taille de police : 16px, couleur : #FFFFFF, le rouge (#EC000A) est un effet flottant. Pour ajouter un détail supplémentaire à l'effet flottant, utilisez l' Outil de forme personnalisée pour ajouter une petite flèche jaune ( #FFB301 ). Fusionnez ces calques dans un dossier nommé Footer Element

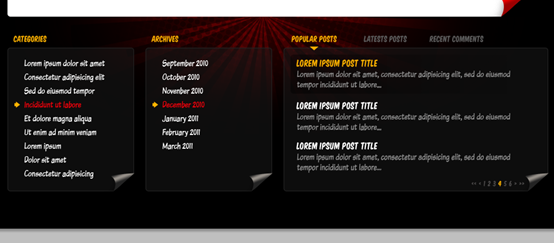
Étape 31 : Dupliquer la section de pied de page
Étape 31 : Dupliquez la section de pied de page
Dupliquez le dossier "Élément de pied de page" et déplacez-le vers la droite, changez les mots pour représenter "Archives" cette fois.
Copier le dossier de l'élément Footer et déplacez-le vers la droite, en le décrivant cette fois avec le texte Archives.

Puis dupliquez à nouveau le dossier mais cette fois agrandissez l'arrière-plan translucide pour le rendre deux fois plus large, en haut, tapez les titres des "Messages populaires" , "Derniers messages" et "Commentaires récents", utilisez du jaune pour le premier et du gris pour les deux autres. Comme vous le devinez, cela aura une fonctionnalité similaire à celle d'un volet à onglets. Ajoutez ensuite un petit triangle jaune pour marquer l'onglet sélectionné. .
Copiez ensuite à nouveau le dossier mais cette fois agrandissez le fond semi-transparent à 2 fois plus large ( Paramètres du rectangle (720, 1050, 460, 250) ) et en haut , saisissez un titre. Pour les publications populaires, les dernières publications et les commentaires récents, utilisez le jaune (#F2AA00) pour le premier et le gris (#5A5A5A) pour les deux autres. Comme vous l'avez deviné, cela aura une fonctionnalité de type volet à onglets. Ajoutez ensuite un petit marqueur triangulaire jaune sur l'onglet sélectionné.

Étape 32 : Contenu du volet à onglets
Étape 32 : Contenu du volet à onglets Contenu de la grille
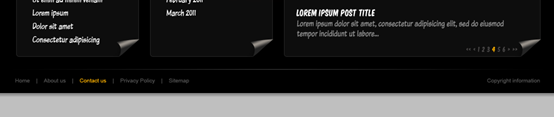
Puisque cette partie contiendra principalement des listes de messages, ajoutons-les, il s'agit essentiellement d'une combinaison de "Titre Komika" et "Texte Komika serré" avec différentes couleurs (voir la capture d'écran ci-dessous). La ligne sera un échantillon de l'élément sélectionné (survolé), à ce sujet, ajoutez un rectangle arrondi noir (# 000000) derrière le texte et ajoutez un masque de calque dégradé horizontal (noir à blanc).
En raison de cela La section contiendra une grande liste de versions, ajoutons-les, essentiellement en utilisant une combinaison de polices de Komika Title et Komika Text Tight, dans différentes couleurs (voir capture d'écran ci-dessous). La première ligne est une ligne sélectionnée (flottante), ici, ajoutez un rectangle arrondi noir (#000000) derrière le texte, et ajoutez un masque de calque dégradé horizontal (noir à blanc)
Enfin, ajoutez un petit Pager au bas de cette section Couleur : #F2AA00 ; couleur du texte du paragraphe : #909090 ; couleur des numéros de page jaunes : #F2AA00 ; couleur des numéros de page gris : #484848
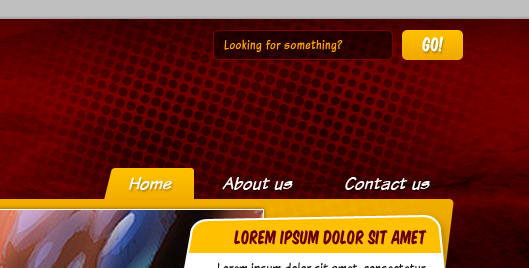
 Étape 33 : Barre de recherche
Étape 33 : Barre de recherche
Étape 33 : Barre de recherche
Il est temps d'ajouter quelques détails pour terminer notre graphique. Commençons par la barre de recherche. Créez un dossier nommé "Barre de recherche" au-dessus de tout, créez un rectangle arrondi (rayon de 3 pixels, couleur : #000000 avec un trait). Taille de l'effet : 1 px, Position : Intérieur, Couleur : # 7C0000) comme entrée de recherche et un petit rectangle pour le bouton de recherche ; Copiez le style de calque de l'élément sélectionné dans la navigation principale et collez-le dans le bouton de recherche. bouton réel, tapez le mot « Allez dessus ! » avec du blanc et appliquez la même ombre portée que le texte de navigation principal (le recyclage des styles de calque permet de gagner beaucoup de temps). Dans l'entrée de recherche, tapez le mot « À la recherche de quelque chose ». en utilisant "Komika Text Tight" Couleur : #F9A600.
Il est maintenant temps d'ajouter quelques détails pour compléter notre pièce. Commençons par la barre de recherche. Créez le dossier Barre de recherche sur tous les calques, créez un rectangle arrondi (939, 11, 180, 30) (Rayon : 3px, Couleur : #000000 ; Remplissage : 50% Contour : 1px, Position : Intérieur, Couleur : #7C0000) comme zone de saisie de recherche et un petit rectangle (1128, 11, 61, 30) comme bouton de recherche pour copier le style de calque de la barre de navigation principale ; élément sélectionné et collez-le dans le bouton de recherche. Pour le bouton lui-même, saisissez le texte blanc GO ! , puis ajoutez la même ombre portée que la barre de navigation principale (le recyclage des styles de calque est un excellent moyen de gagner du temps). Dans la zone de saisie de recherche, ajoutez le texte Looking for Something, police : Komika Text Tight, couleur : #F9A600


Ensuite, ajoutez un rectangle derrière tous les calques à l'intérieur de la "Barre de recherche", remplissez-le avec un rouge foncé #380001 (Remplissage : 50 %) et appliquez un trait en utilisant cette couleur : #890101. Convertissez-le en objet intelligent et appliquez-le. un masque de calque > Tout masquer, remplissez le masque avec un dégradé noir – blanc réfléchi pour créer l'effet affiché au bas de l'image ci-dessous.
Ajoutez ci-dessous tous les calques dans le dossier de la barre de recherche. Créez un rectangle (720, 0, 560, 50) , remplissez-le de rouge foncé (#380001, Remplissage : 50%) et ajoutez un style de trait, couleur : #890101. Convertissez-le en objet intelligent et cliquez sur : Masque de calque> pour tout masquer et utilisez un noir-blanc symétrique ( c'est-à-dire un dégradé noir-blanc-noir ) Le le masque de remplissage dégradé crée l'effet comme indiqué ci-dessous


Étape 34 : Icônes de médias sociaux
Étape 34 : Icônes de médias sociaux
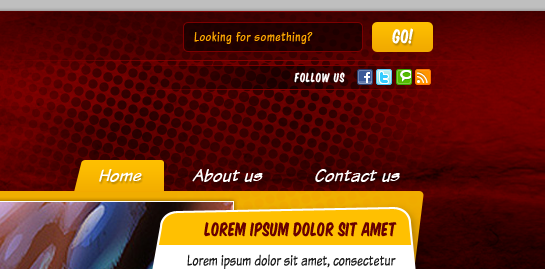
Répétez le processus de l'arrière-plan de la barre de recherche, mais cette fois en utilisant une barre de hauteur inférieure et avec une couleur de trait légèrement différente (# 860001). Tapez ensuite le mot "Suivez-nous" en utilisant "Titre Komika" et collez toutes les icônes que vous souhaitez ajouter, vous pouvez utiliser les mini icônes des actifs. N'oubliez pas de garder vos calques organisés sous dossiers.
Répétez le processus de création de l'arrière-plan de la barre de recherche, mais cette fois avec une hauteur plus petite(480, 33, 470, 25) et une autre belle couleur de trait ( #860001). Entrez ensuite le texte Suivez-nous, utilisez le titre Komika comme police, puis collez toutes les icônes que vous souhaitez ajouter. Vous pouvez utiliser les mini-icônes dans le pack de matériel. N'oubliez pas d'organiser vos calques dans un dossier

Étape 35 : Navigation dans le pied de page et informations sur les droits d'auteur
Étape 35 : Navigation dans le pied de page et informations sur les droits d'auteur
Pour terminer le travail d'aujourd'hui, ajoutons la navigation en pied de page. Délimitez la section avec une ligne blanche, masquée par un dégradé noir – blanc réfléchi. Tapez les liens de navigation en utilisant Arial, Taille 10px, Couleur : #515151 et mettez en surbrillance un effet de survol avec. jaune : #F2AA00. Ajoutez ensuite le texte du copyright Aligné à droite.
Pour terminer aujourd'hui, ajoutons la navigation en pied de page. Séparez-le par une ligne blanche (230, 1322, 960, 1) et masquez-le avec un dégradé symétrique noir sur blanc. Entrez le lien de la barre de navigation, police : Arial, taille de police : 10px, couleur : #515151 et mettez en surbrillance la couleur de l'effet flottant : #F2AA00. Ajoutez ensuite les informations de copyright à droite

Étape 36 : Ça y est
Étape 36 : Terminé ! !
Enfin, vérifiez que tous les calques sont dans leur dossier respectif.
Enfin, vérifiez que tous les calques sont dans leur dossier respectif.
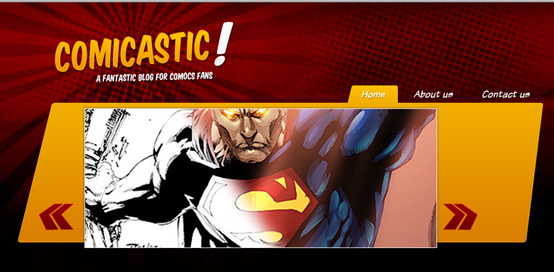
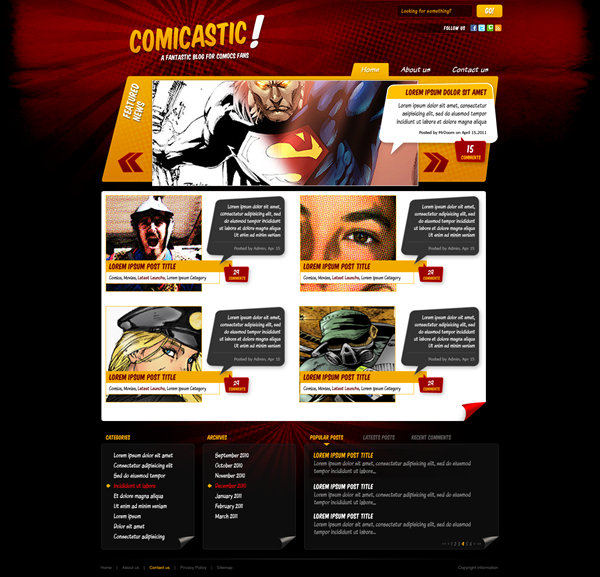
Rendu finaux

Postscript : ce tutoriel utilise et d'autres tutoriels ont différentes techniques (en utilisant de nombreux outils de sélection directe pour créer des formes spéciales et en utilisant des masques pour obtenir de nombreux effets), et le style général est légèrement différent des autres didacticiels, avec beaucoup de style de livre de dessins animés, unique.
Pour plus de tutoriels de conception de sites Web PS
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

