Maison >interface Web >Tutoriel PS >Tutoriel de conception de sites Web PS XXIX – Comment concevoir une mise en page de galerie dans PS
Tutoriel de conception de sites Web PS XXIX – Comment concevoir une mise en page de galerie dans PS
- 高洛峰original
- 2017-02-14 09:28:467925parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
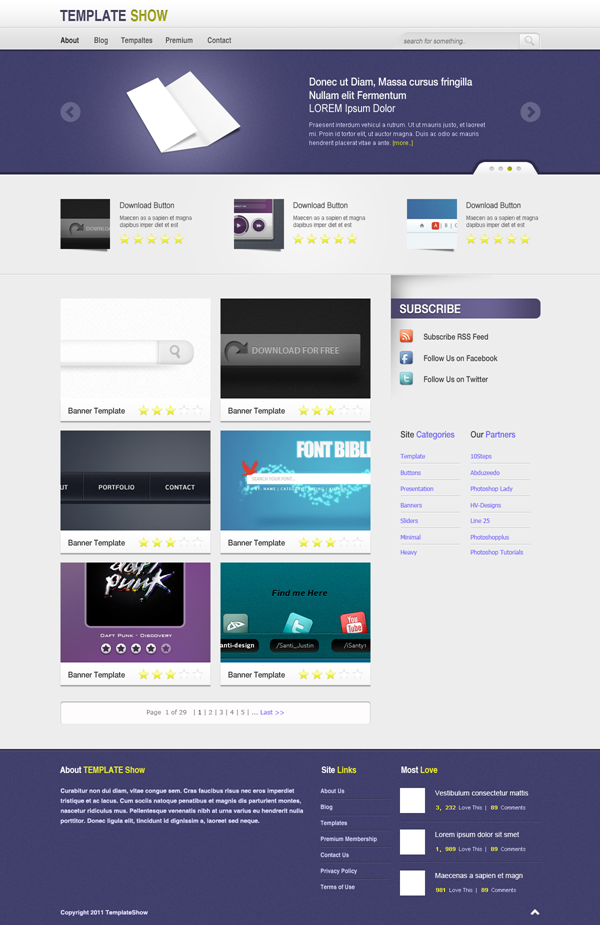
Dans le tutoriel de cette semaine, nous allons créer une mise en page de galerie. Je n'utiliserai pas la grille 960 dans ce tutoriel, le but est de montrer aux débutants comment. L'outil Règle est important lorsque vous concevez dans Photoshop. Nous aborderons également comment créer et utiliser des motifs et utiliser un masque et des filtres.
Dans ce didacticiel hebdomadaire, nous allons créer une mise en page Web de galerie. Je n'utiliserai pas le système de grille 960 dans ce tutoriel, le but est de montrer aux débutants à quel point l'outil règle est important lorsqu'ils commencent à concevoir des pages Web dans Photoshop. Nous montrerons également comment créer à l'aide de motifs, de masques et de filtres
Étape 1 : Configuration du document
1 : Configurer le document
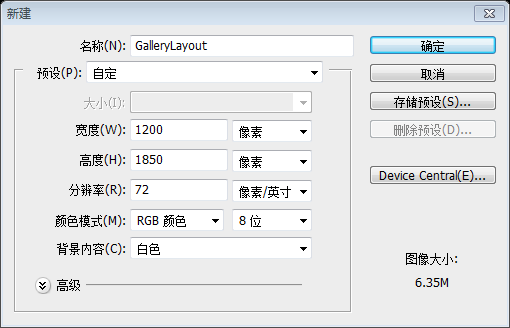
Commencez par créer un document de 1200px x 1850px dans Photoshop.
Commencez par créer un nouveau document dans PS, taille : 1200px*1850px

Comme je l'ai mentionné plus tôt, nous utiliserons l'outil Règle. Assurez-vous que les règles et les guides sont activés.
Comme. J'ai mentionné plus tôt que nous utiliserions l'outil Règle. Comme indiqué, nous allons utiliser le Outil Règle. Assurez-vous que les règles et les guides sont activés
Règles : Ctrl R
-
Guides : Ctrl ;
Règle : Ctrl R
Ligne de référence : Ctrl;
Aussi une chose Le panneau d'informations (informations) est important dans l'utilisation de l'outil Règle. Son utilisation est lorsque vous mesurez à l'aide de la règle, les informations seront affichées dans le panneau d'informations. Assurez-vous qu'elles sont affichées dans vos panneaux à droite. n'est pas affiché, vous pouvez y accéder en allant dans Windows – Info. Son but est d'afficher les informations de la règle dans le
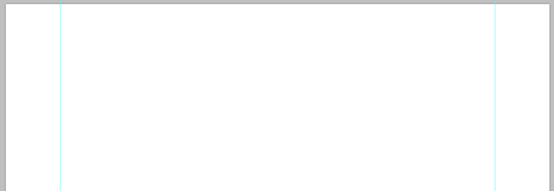
Panneau d'informationlorsque vous mesurez. Assurez-vous que cela est affiché dans le panneau à votre droite. S'il n'apparaît pas, vous pouvez l'afficher en cliquant sur : Fenêtre > La largeur totale de votre site sera de 960 px. Créons donc notre premier guide en allant dans Affichage – Nouveau guide, définissez la valeur sur 120 px. mais maintenant changez la valeur en 1080px, cela fera un total de 960px au centre de notre canevas.La largeur totale de votre page Web sera de 960px. Créons donc notre premier guide en allant dans : Affichage > Nouveau guide et en définissant la valeur sur 120 px. Répétez les étapes pour créer un guide, mais modifiez la valeur en 1080px, ce qui rendra la partie centrale de votre toile de 960px de large.
Étape 2 : Création de l'en-tête

Étape 2 : Création de la zone d'en-tête
La section En-tête est composée de Logo, Navigation et Recherche. La première chose que vous devez faire est de créer un dossier nommé En-tête et à l'intérieur de celui-ci, créez des sous-dossiers et nommez-les. Logo, navigation et recherche. Il est important que vous regroupiez correctement toutes les choses que vous faites afin d'être organisé et de localiser facilement les choses à l'avenir à des fins de codage.
La zone d'en-tête contient le LOGO, la barre de navigation et la barre de recherche. La première chose que vous devez faire est de créer un dossier appelé En-tête, et à l'intérieur de celui-ci, de créer des sous-dossiers appelés Logo, Navigation et Recherche. Il est très important de regrouper les éléments afin qu’ils soient organisés correctement et puissent être facilement localisés lors du codage ultérieur.
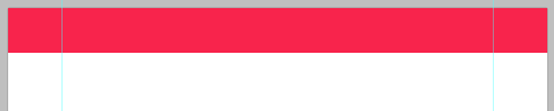
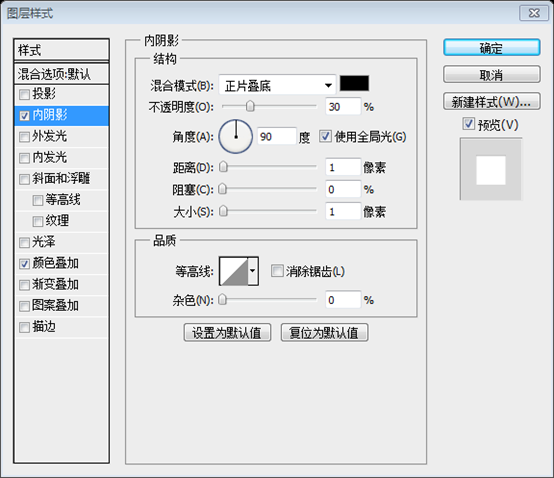
Dans le dossier En-tête, créez un nouveau calque et nommez-le bg. À l'aide de l'outil Rectangle, créez un 100 % x 100 px. En regardant le panneau d'informations, vous pouvez voir la dimension de la forme que vous avez. Vous pouvez également le faire en créant un nouveau guide en allant dans Affichage – Nouveau guide – 100 px horizontal. C'est à vous de choisir la manière dont vous choisissez.
Créez un nouveau calque bg dans le dossier En-tête. Utilisez l'Outil Rectangle pour créer un rectangle de 100 % * 100 px. Lorsque vous consultez le Panneau d'informations, vous pouvez voir les dimensions de la forme que vous avez créée. Ou vous pouvez créer une nouvelle ligne de guidage pour ce faire, cliquez sur : Afficher > Nouvelle ligne de guidage et définissez les paramètres sur : Horizontal 100 px. Cela dépend de la façon dont vous le faites.

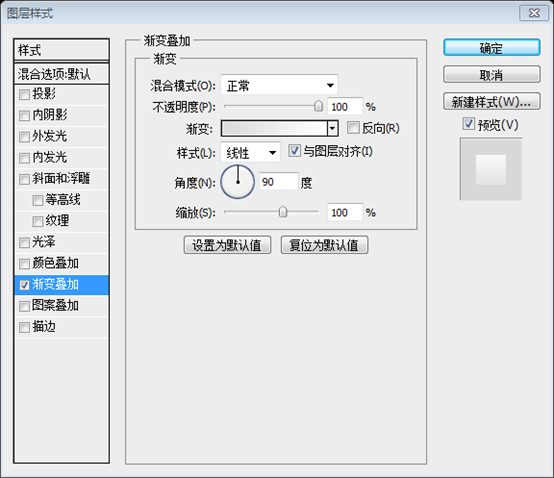
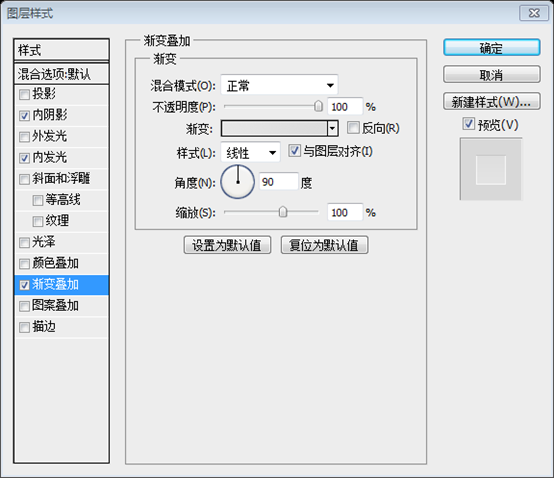
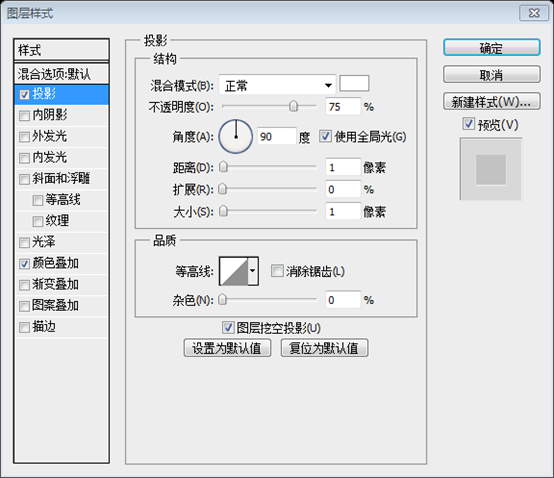
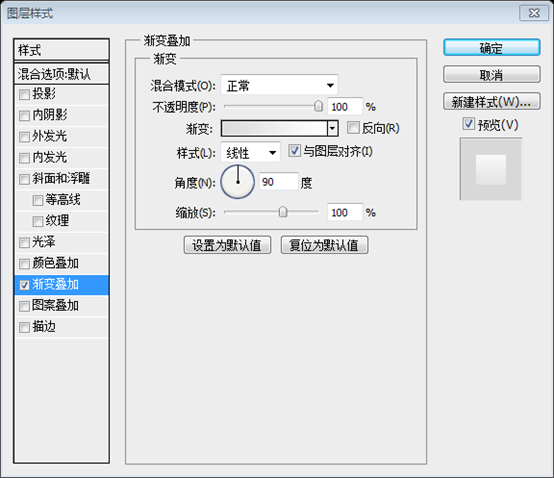
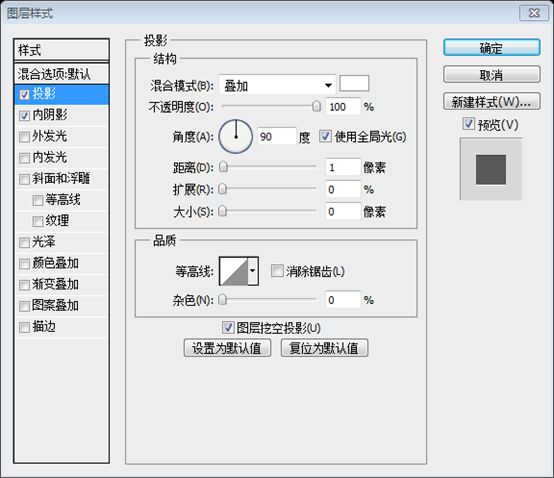
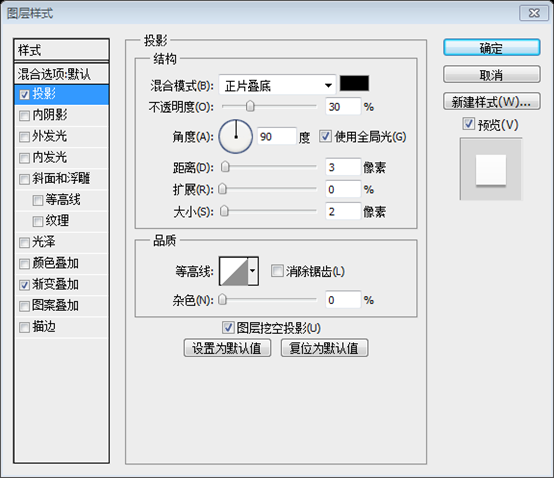
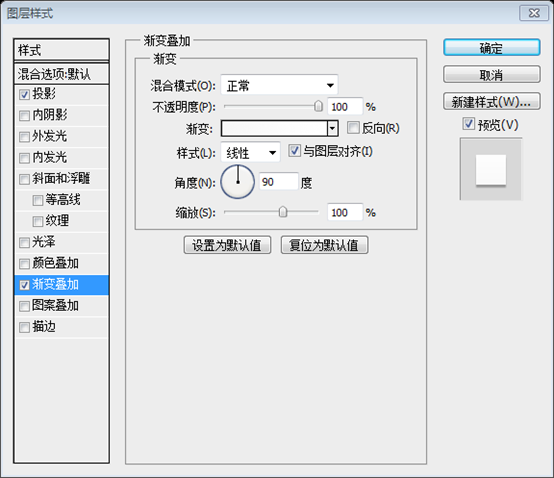
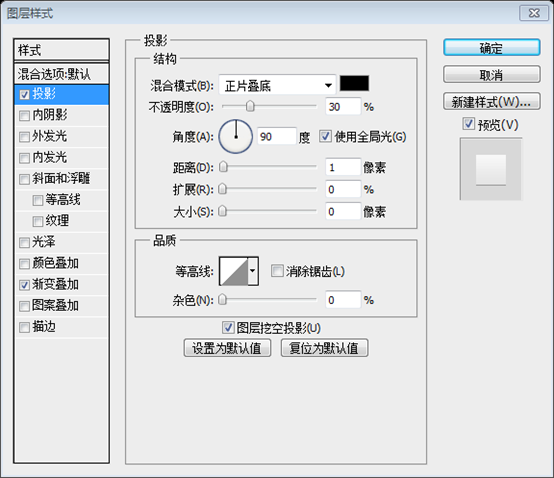
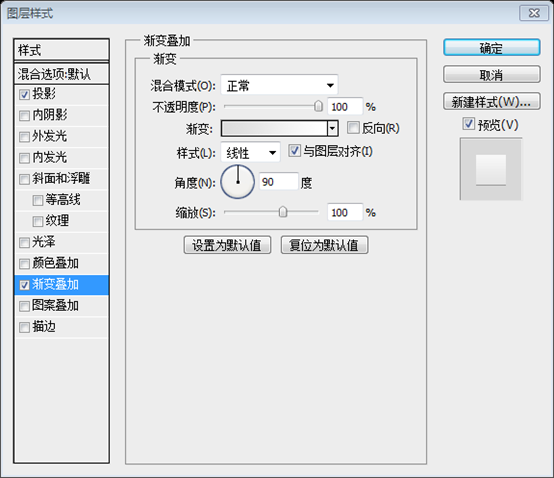
Ajouter cette option de fusion
Ajouter l'option de fusion suivante
Superposition de dégradé : #dcdcdc, #ffffff
Superposition de dégradés : #dcdcdc, #ffffff

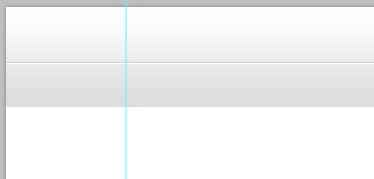
La prochaine chose que vous faites est de créer deux lignes à l'aide de l'outil Ligne à une distance de 55 pixels du haut. Mais je suggère d'utiliser l'outil de sélection rectangulaire pour rendre le pixel de ligne parfait > Outil Ligne
Créer deux lignes droites((. 0, 55, 1200, 1), (0, 56, 1200, 1)) , 55px du haut. Mais je vous suggère d'utiliser l'Outil de sélection rectangulaire pour rendre le pixel de la ligne parfait
Ligne 1 : #cfcfcf- Ligne 2 : #ffffff
- Ligne 1 : #cfcfcf
- Ligne 2 : #ffffff

Outil Crayon
pour créer le motif comme indiqué dans la capture d'écran ci-dessous et remplissez-le avec la couleur : #cfcfcf. Lorsque vous avez terminé, cliquez sur :Modifier > Définir le motif et donnez-lui le nom de votre choix.

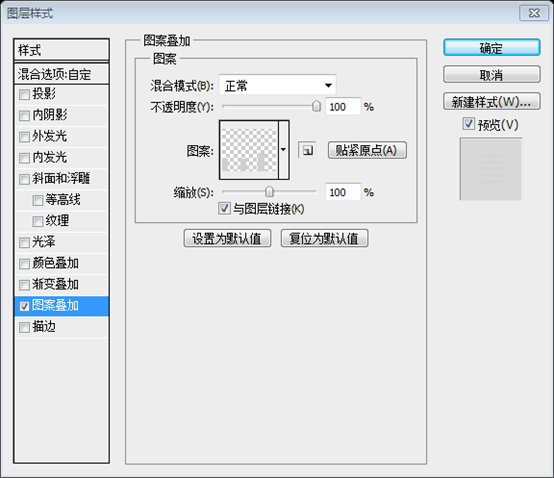
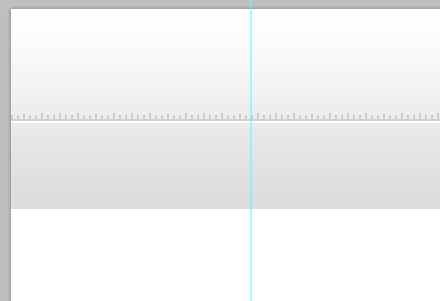
Outil Pot de peinture
et remplacez le contenu de remplissage par le motif que nous avons créé précédemment. Créez une sélection et remplissez-la avec le motif à l'aide de l'Outil Pot de peinture pour terminer le travail d'ajout de motifs. Il est recommandé d'utiliser l'
Outil Rectanglepour créer un rectangle (0, 48, 1200, 7), le remplir avec 0 et ajouter le style de calque de superposition de motif suivant


Étape 3 : Création d'un logo
Étape 3 : Créer un LOGO
Ceci est juste un simple logo de nom de site. Commencez par utiliser Text Tool et tapez le nom de votre site souhaité.
Ceci est juste un simple logo de nom de site. Utilisez l'Outil Texte et entrez le nom du site Web de votre choix
Police : Helvetica BOLD, Taille de la police : 30 px, Couleur DU MODÈLE : #494367 ; AFFICHER la couleur : #A5AB0D

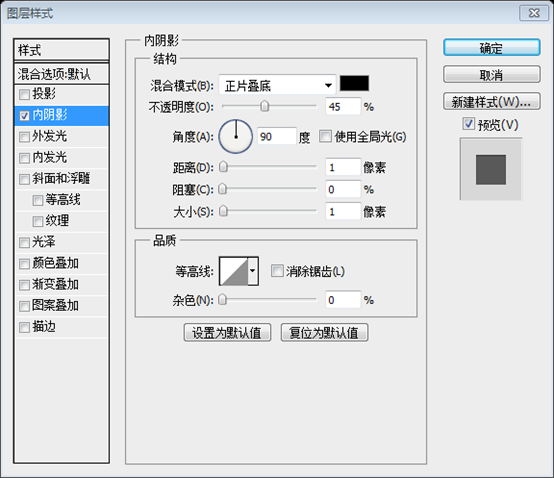
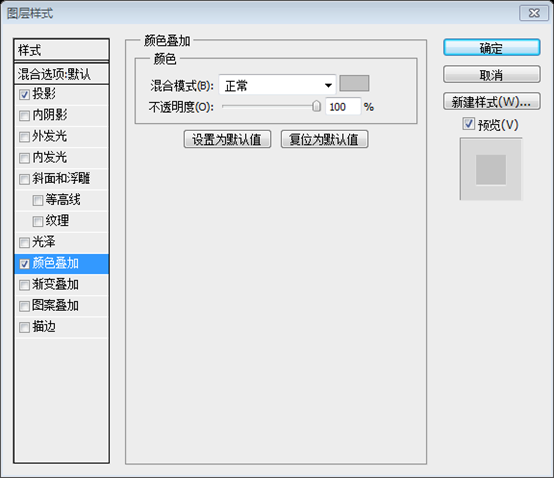
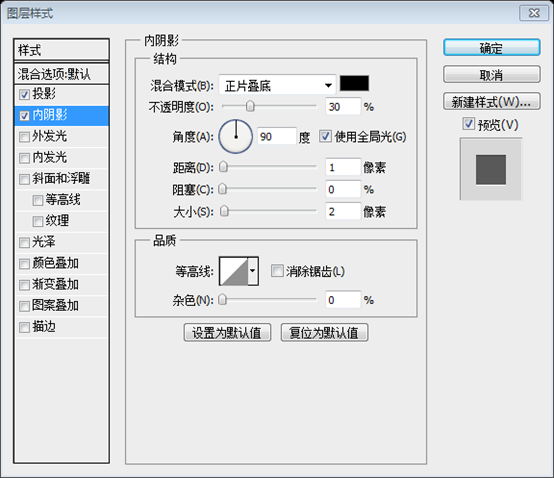
Ajouter cette option de fusion
Ajoutez l'option de fusion suivante
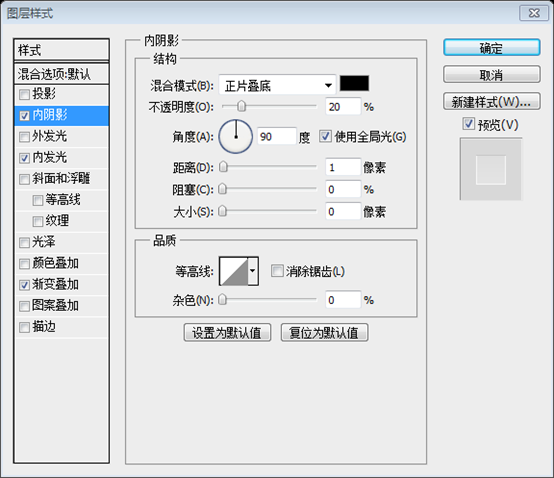
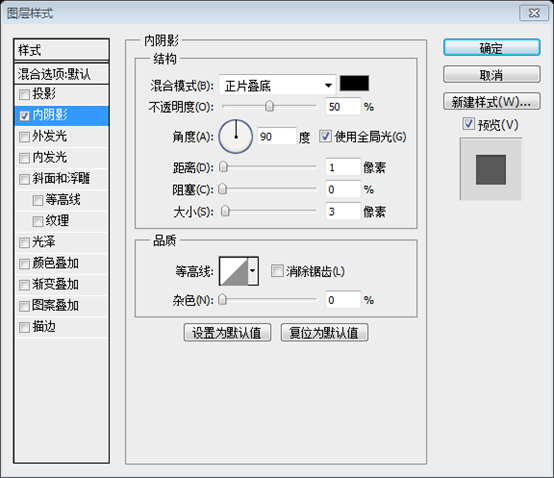
Ombre intérieure : #000000
Ombre intérieure : #000000


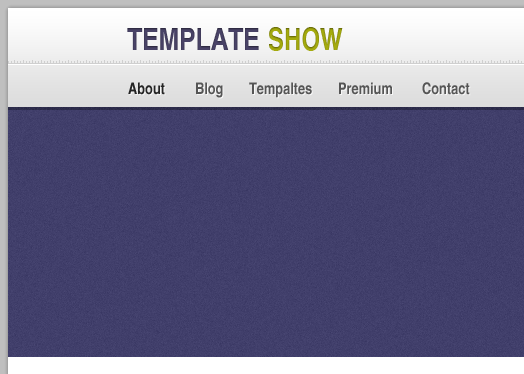
Étape 4 : Création de la navigation
Étape 4 : Création du menu de navigation
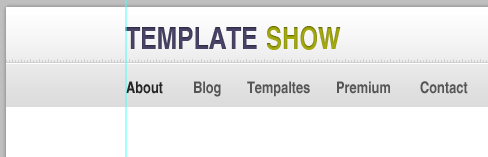
En utilisant à nouveau l'outil Texte, plaçons notre navigation liens.
Utilisez à nouveau l'Outil Texte pour placer nos liens de navigation
Police : Helvetica BOLD, taille de police : 16px, À propos de la couleur : #252525 ; du texte : #555555

Ajouter cette option de mélange
Ajouter l'option de mélange suivante
Ombre portée : #ffffff
Ombre portée : #ffffff


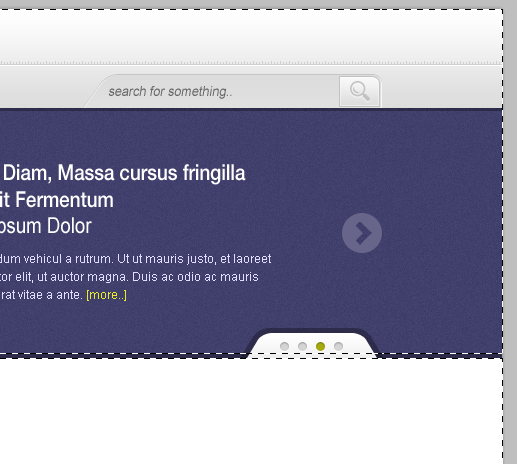
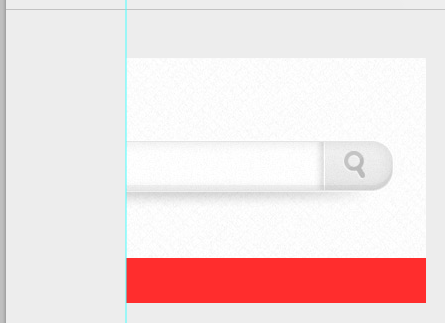
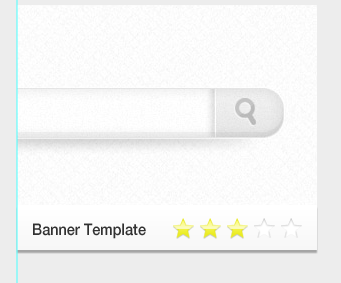
Étape 5 : Créer une recherche
Étape 5 : Créer une barre de recherche
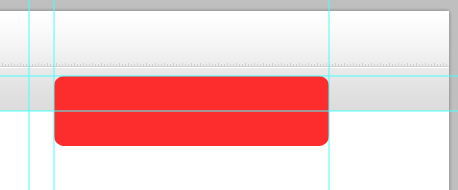
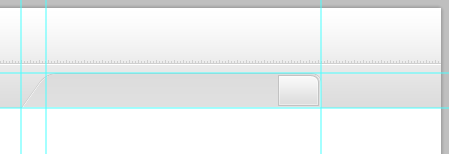
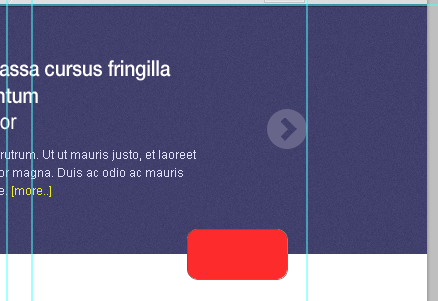
Pour créer notre barre de recherche, utilisez l'outil Rectangle arrondi et définissez le rayon sur 10 px, puis créez une forme comme indiqué dans la capture d'écran ci-dessous. Le rayon est de 10 px, puis créez un rectangle arrondi (65, 805, 275, 70). selon la capture d'écran ci-dessous
Il est recommandé de créer d'abord quatre nouvelles lignes de référence : verticale 780, verticale 805, horizontale 65, horizontale 100

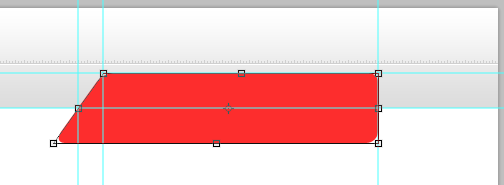
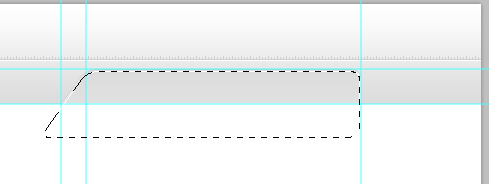
Comme vous pouvez le voir dans l'aperçu ci-dessus, le côté gauche de notre barre de recherche est incliné. Nous devons donc transformer notre forme en sélectionnant le calque et en appuyant sur Ctrl. T puis faites un clic droit sur la zone de travail et sélectionnez Déformer.
Comme vous pouvez le voir dans l'aperçu, le côté gauche de notre barre de recherche est incliné. Nous allons donc transformer notre forme, sélectionner le calque et appuyer sur Ctrl T, puis faire un clic droit sur la zone de travail et sélectionner
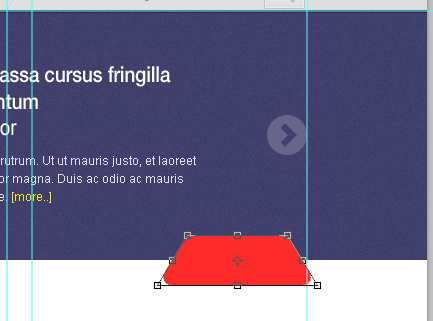
Déformer.
Déformez comme indiqué ci-dessous. Définir la hauteur sur 70 est approprié Tant que la largeur devient 325px, le côté gauche passera simplement par l'intersection.
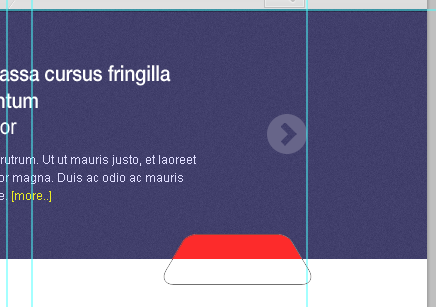
 Ensuite, nous devons masquer la partie inférieure de notre forme pour qu'elle soit égale dans notre en-tête. Réglez d'abord le premier plan sur #000000, puis sélectionnez le calque bg dans notre en-tête et faites-en une sélection. Pendant qu'il est sélectionné, sélectionnez la forme de notre recherche, puis appuyez sur l'icône de masque dans la zone du panneau des calques à côté de l'icône fx.
Ensuite, nous devons masquer la partie inférieure de notre forme pour qu'elle soit égale dans notre en-tête. Réglez d'abord le premier plan sur #000000, puis sélectionnez le calque bg dans notre en-tête et faites-en une sélection. Pendant qu'il est sélectionné, sélectionnez la forme de notre recherche, puis appuyez sur l'icône de masque dans la zone du panneau des calques à côté de l'icône fx.
Ensuite, nous devons masquer le bas de notre forme pour qu'il soit égal à la zone de notre tête. Définissez d’abord la couleur de premier plan sur #000000, puis effectuez une sélection sur le calque bg de notre zone de tête. Lorsqu'elle est sélectionnée, sélectionnez la forme de notre barre de recherche, puis l'icône Masque à côté de l'icône FX (icône Ajouter un style de calque) dans le panneau Calques. Reportez-vous à la capture d'écran ci-dessous.


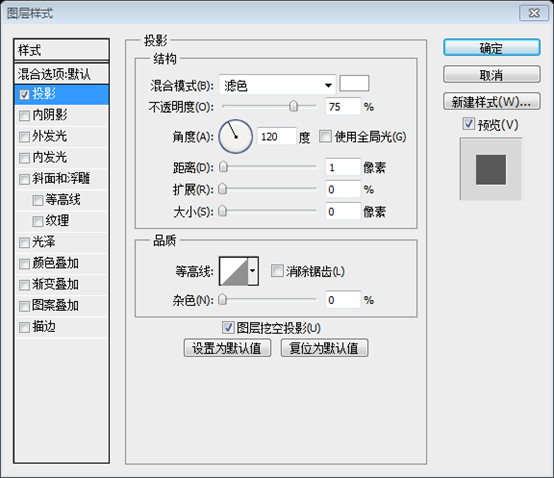
Ajouter cette option de mélange
Ajouter l'option de mélange suivante
Ombre intérieure : #000000
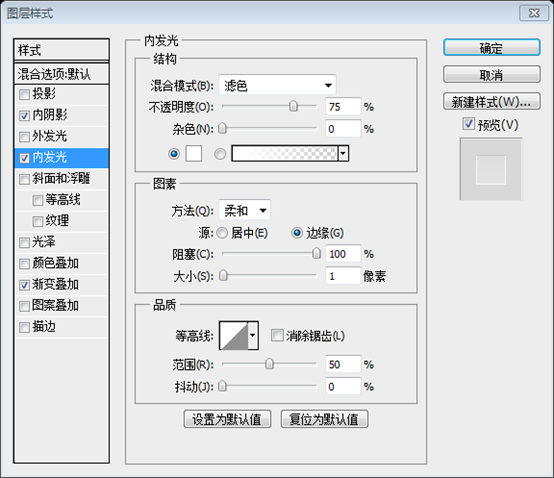
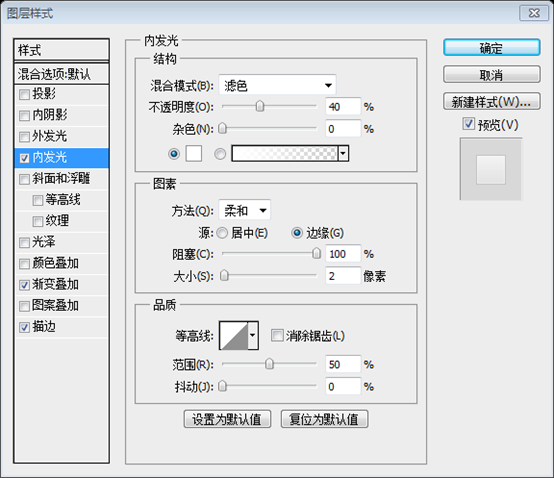
Lueur intérieure : #fff
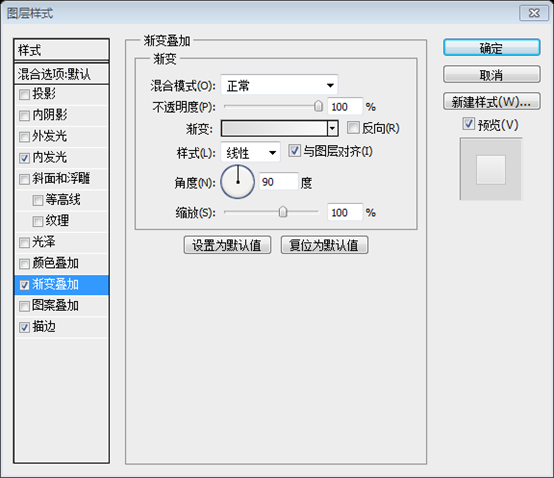
Superposition de dégradés : #e6e6e6, #dcdcdc
Ombre intérieure : #000000
Lueur intérieure : #ffffff
Superposition de dégradé : #e6e6e6 , #dcdcdc




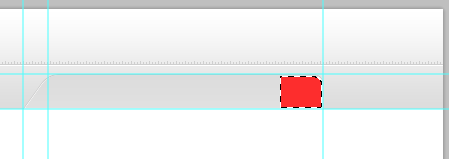
Créons maintenant le bouton de recherche. Faites une sélection de la barre de recherche, contractez-la de 2 pixels et remplissez-la avec n'importe quelle couleur. Pour contracter, allez dans Sélectionner – Modifier – Contracter.
Créons maintenant le bouton de la barre de recherche. Créez une sélection de la barre de recherche, réduisez-la de 2 pixels et remplissez-la avec n'importe quelle couleur ( Créez un nouveau calque et utilisez l'Outil Pot de peinture pour le remplir avec la couleur). En cliquant sur : Sélectionner> Modifier> Réduire , réduire la sélection
Il est recommandé de faire la dernière étape avant de réduire de 2px

Sélectionnez l'outil de sélection rectangulaire, en appuyant sur la touche Alt, vous remarquerez qu'il y a un signe - à côté du pointeur de sélection, ce signe signifie désélectionner la sélection. pouvez désélectionner la section que vous souhaitez désélectionner.
Sélectionnez l'Outil de sélection rectangulaire, maintenez la touche Alt enfoncée, vous remarquerez qu'il y a un signe moins sur le côté du curseur de sélection, ce signe moins signifie Supprimer la sélection. Vous pouvez maintenant supprimer la sélection que vous souhaitez supprimer

Ajouter cette option de fusion
Ajouter l'option de fusion suivante
Lueur intérieure : #ffffff
Superposition de dégradés : #dcdcdc, #f9f9f9
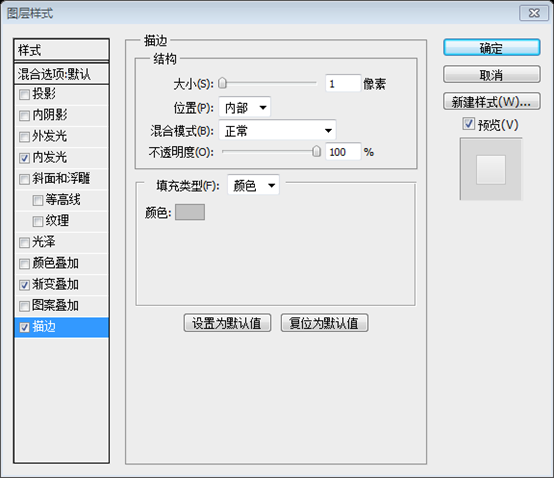
Coup : #c2c2c2
Lueur intérieure : #ffffff
Superposition de dégradés : #dcdcdc, #f9f9f9
Course : #c2c2c2




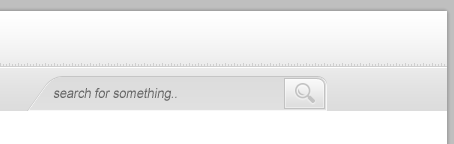
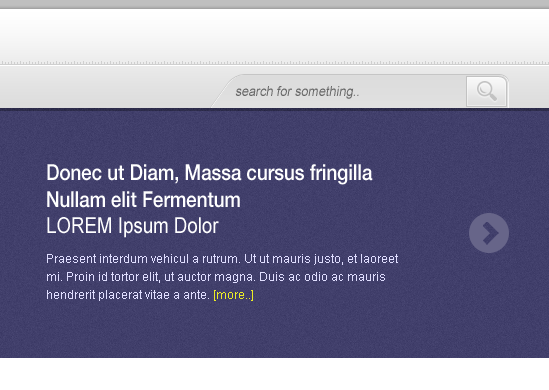
Ouvrez l'icône de recherche, alignez-la et ajoutez une ombre portée de 1 px #ffffff.
Ouvrez l'icône de recherche, alignez-la et ajoutez une ombre blanche de 1px

Parce que l'icône a sa propre couleur, ajoutez une superposition de couleur à l'icône : #c2c2c2, Pour uniformiser le style

Ajoutez ensuite du texte dans la barre de recherche : recherchez quelque chose... Police : Arial italique, taille de police : 14px, couleur : #666666

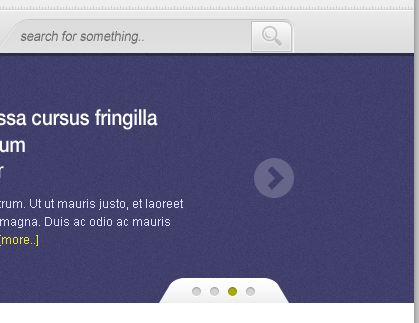
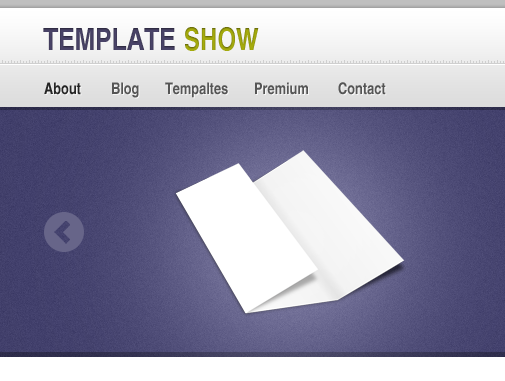
Étape 6 : Création d'un curseur
Étape 6 : Créez une barre coulissante d'image
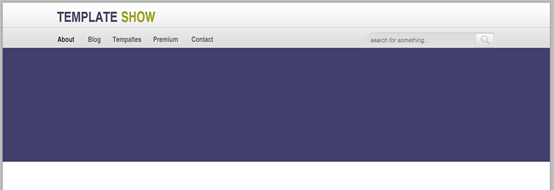
Créez un dossier au-dessus du dossier En-tête et nommez-le Slider Using Rectangle. Un outil avec une couleur de remplissage de # 413f6b crée un 100 % sur 250 px.
Créez un nouveau dossier Slider dans le dossier En-tête. Utilisez l' Outil Rectangle pour créer un rectangle (0, 99, 1200, 250) avec 100 % de largeur et 250 px de hauteur, couleur de remplissage : #413f6b

Ajouter cette option de mélange
Ajoutez l'option de mélange suivante
Ombre intérieure : # ffffff
Ombre intérieure : #ffffff

Convertir le calque de forme en Filtres intelligents en allant dans Filtre – Convertir pour les filtres intelligents. Maintenant, allez à nouveau filtrer et ajoutez du bruit
Convertissez ce calque de forme en filtres intelligents en cliquant sur : Objet Filtres> Maintenant, cliquez à nouveau : Filtres> Ajouter du bruit


Contrôles
Boutons de contrôle
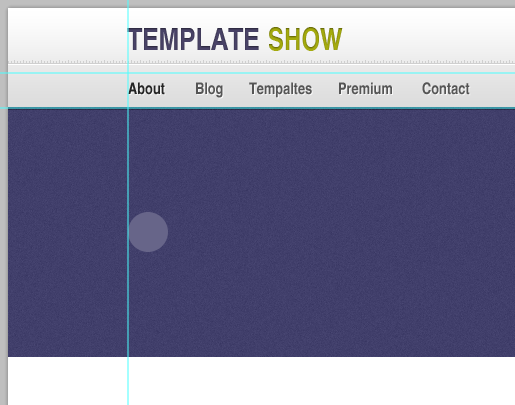
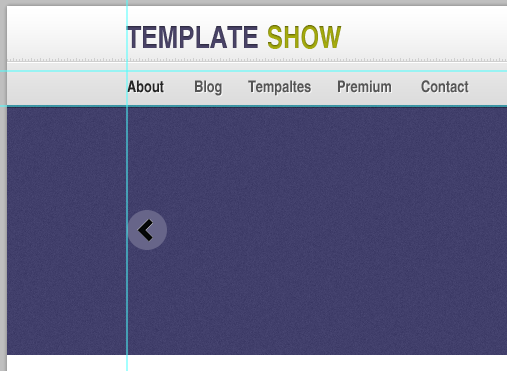
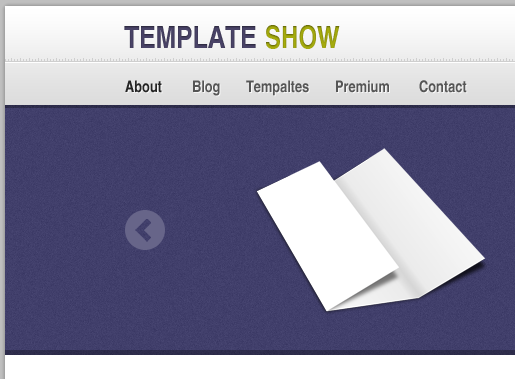
Créez un dossier dans Slider et nommez-le Contrôles. : NextPrev et Slider Control. Dans NextPrev, créons nos boutons Suivant et Précédent, commencez par sélectionner l'outil Ellipse avec une couleur de remplissage de # 676589 et créons une forme de 40 px x 40 px.Ajoutez des contrôles dans le dossier du groupe Slider. Controls comporte deux sous-dossiers : NextPrev et Slider Control. Dans NextPrev, nous créons nos boutons Suivant et Précédent avec l'Outil Ellipse , remplissage de couleur : #676589, taille de forme : 40px * 40px. (120, 204, 40, 40)

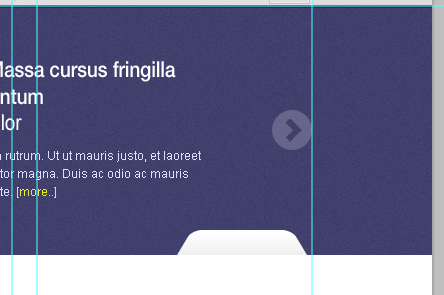
Téléchargez l'icône en forme de flèche fournie dans les ressources et placez-la sur notre toile. Redimensionnez-la et positionnez-la comme indiqué dans la capture d'écran ci-dessous.
Téléchargez l'icône en forme de flèche fournie dans les ressources et placez-la sur notre toile. Redimensionnez et placez comme indiqué dans la capture d'écran ci-dessous

Nous allons masquer la forme, définir d'abord la couleur de premier plan sur #000000, puis créer un sélection de l'icône de flèche par Ctrl Cliquez sur le calque et inversez la sélection en appuyant sur Ctrl Maj I. Pendant qu'elle est sélectionnée, sélectionnez la forme Ellipse et appuyez sur l'icône de masque à côté de l'icône fx dans le panneau des calques.
us Pour ajouter un masque à la forme, définissez d'abord la couleur de premier plan sur # 000000, puis créez une sélection de la flèche en appuyant sur Ctrl Cliquez sur le calque et retournez la sélection en appuyant sur Ctrl Maj I. Lorsque la sélection apparaît, sélectionnez le calque de forme ovale et cliquez sur l'icône Masque à côté de l'icône FX (icône Ajouter un style de calque) dans le panneau Calques. Ensuite, cachez le calque de flèche.

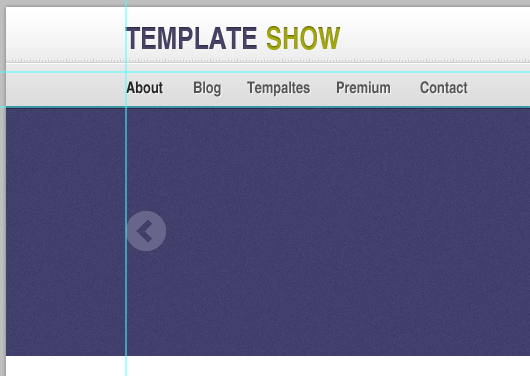
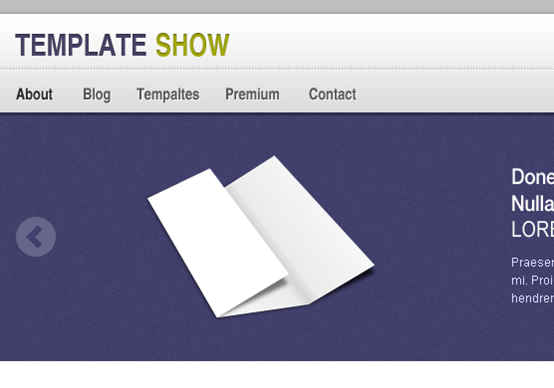
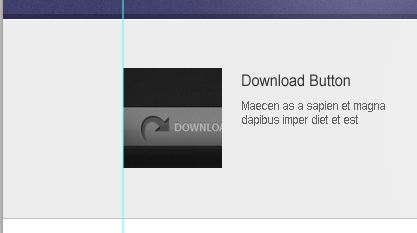
Dupliquez la forme et placez-la de l'autre côté. Prenez quelques exemples d'images à mettre dans notre diapositive également en utilisant l'outil Texte. ajoutez du texte : un exemple de titre et un peu de contenu suivent simplement la mise en forme du texte comme indiqué dans la capture d'écran ci-dessous.
Copiez la forme et placez-la de l'autre côté(1040, 204, 40 , 40) . Obtenez quelques exemples d’images à mettre sur notre curseur d’image. Et utilisez l'Outil Texte pour ajouter du texte : un exemple de titre et du texte de contenu suivant le format de texte sur la capture d'écran ci-dessous.

Police du titre : Helvetica BOLD, taille de la police : 22px, couleur : #ffffff ;
Police du paragraphe : Arial, taille de la police : 12px, couleur : # E0DEFF ; Jaune plus de couleur : #EAEC25

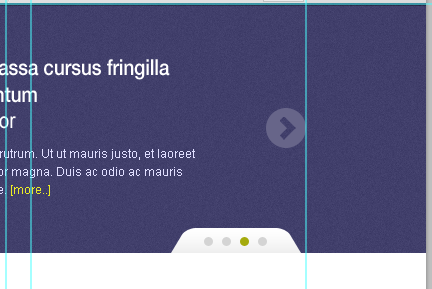
Nous allons maintenant travailler sur nos contrôles de curseur. À l'aide de l'outil Rectangle arrondi avec un rayon de 10 pixels, créez une forme comme indiqué dans la capture d'écran. Ci-dessous, transformez la forme de la même manière que nous l'avons fait dans notre barre de recherche.
Nous allons maintenant créer les boutons de navigation pour notre barre coulissante. Utilisez l'Outil Rectangle arrondi, définissez le rayon sur 10 px et créez un rectangle arrondi comme indiqué ci-dessous. Transformez-le comme vous l'avez fait avec la barre de recherche auparavant
Masquez également le calque comme nous l'avons fait précédemment, reportez-vous à l'étape : 5 Création d'une recherche.
Ajoutez un masque à ce calque Version, comme fait précédemment, voir étape 5 : Créer une barre de recherche
Cette étape est relativement omise, je vais donc l'ajouter ici
Utiliser un arrondi Outil rectangle, rayon 10px, créez un rectangle arrondi (960, 324, 100, 50)

Appuyez sur Ctrl T pour libérer la transformation, faites un clic droit sur la forme Sélectionnez Déformation, maintenez la touche Maj enfoncée et faites glisser le bloc de contrôle dans le coin inférieur droit vers la droite jusqu'à ce que la largeur devienne 130, puis maintenez la touche Maj enfoncée et faites glisser le bloc de contrôle dans le coin inférieur ; coin gauche vers la gauche jusqu'à ce que la largeur devienne 160 .

Ctrl-clic sur le calque de fond violet pour obtenir une sélection rectangulaire, puis sélectionnez le calque en forme de rouge et appuyez sur le bouton masque du panneau des calques

Ajoutez cette option de fusion
Ajoutez l'option de fusion suivante
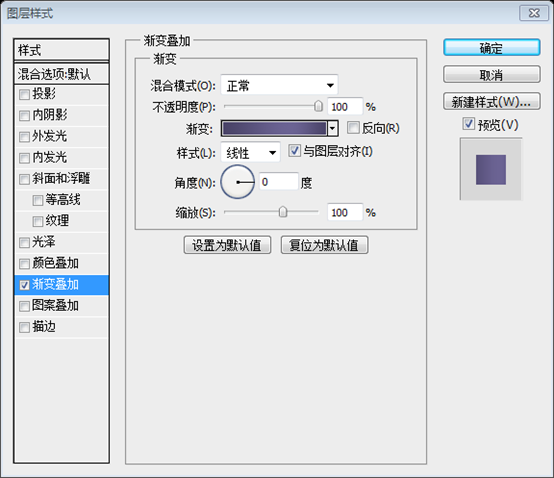
Superposition de dégradé : #dcdcdc, #ffffff
Superposition de dégradés : #dcdcdc, #ffffff


À l'aide de l'outil Ellipse, créez une forme comme indiqué dans la capture d'écran ci-dessous (996,333,9,9), (1014,333,9,9), (1032,333,9,9)
. Couleur grise : #D4D4D4, couleur verte : #A5AB0D
Ajouter cette option de mélange
- Ombre intérieure : #000000
- Drop Ombre : #ffffff
- Ombre intérieure : #000000

Ce sera le résultat.
Utiliser l'outil Rectangle avec un la couleur de remplissage de #000000 crée une forme de 100 % par 5 px, puis définissez le mode de calque pour multiplier et l'opacité à 30 % dans le panneau des calques, 1200, 5)  , couleur de remplissage : #000000, puis définissez le mode de calque. dans le panneau des calques pour Multiplier, opacité 30%
, couleur de remplissage : #000000, puis définissez le mode de calque. dans le panneau des calques pour Multiplier, opacité 30%
Faites une sélection de la forme du contrôle du curseur et agrandissez-la de 5 pixels en allant dans Sélectionner – Modifier – Développer ; Modifier> Développer , agrandissez la sélection de 5px.
Créez un nouveau calque, nommez-le Bordure, remplissez-le de noir, changez le mode de calque en Multiplier et changez l'opacité à 30 %
Il y a deux blocs de couleur sombre à gauche et à droite, qui ne sont pas harmonieux. Continuez à modifier. Faites un clic droit sur le calque Bordure et sélectionnez Convertir en objet intelligent. Créez une sélection en appuyant sur Ctrl Cliquez sur le calque rectangulaire à rayures horizontales précédent, et appuyez sur Ctrl Maj I pour inverser la sélection

Ensuite, sélectionnez le calque d'image Bordure, cliquez sur le bouton Masque dans le panneau des calques

La dernière étape pour créer notre curseur consiste à ajouter des reflets. une sélection de notre base de curseur, puis sélectionnez Outil Pinceau, réglez la dureté sur 0 % et la taille sur 400 px. Remplissez la sélection dans un calque séparé avec la couleur #ffffff et définissez le mode de fusion sur Lumière douce dans le panneau des calques.
<.> Enfin, ajoutez un effet de surbrillance à notre barre coulissante. Créez d'abord une sélection pour notre barre coulissante, puis sélectionnez l'Outil Pinceau, définissez la dureté sur 0 % et la taille sur 400 px. Remplissez un calque séparé avec de la couleur : #ffffff, puis définissez le mode de fusion sur Lumière douce dans le panneau Calques

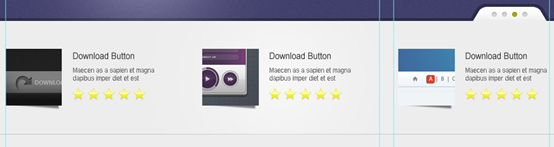
Étape 7 : En vedette Galerie
Étape 7 : Galerie en vedette
Créez un nouveau dossier et nommez-le Galerie en vedette à l'aide de l'outil Rectangle avec une couleur de remplissage. de #ededed créez une forme à 100% par 200px. Créez également deux lignes de 1px, la couleur de la première ligne #ffffff sera placée en haut de notre forme et la couleur de la deuxième ligne #c2c2c2 sera en bas.Créez un nouveau dossier Galerie en vedette. Utilisez l'outil Rectangle pour créer un rectangle(0, 349, 1200, 200) , largeur 100 %, hauteur 200 px, couleur : #ededed. Et, créez deux lignes droites de 1px, la première ligne droite est placée en haut du rectangle (0, 349, 1200, 1) , couleur : #ffffff, la deuxième ligne droite est placée en bas du rectangle (0, 548, 1200, 1) , couleur : #c2c2c2.

Comme vous pouvez le constater, il y a une ligne blanche en bas du bloc de contrôle de la barre coulissante. Appuyez sur Ctrl Cliquez sur le calque du bloc de contrôle pour créer une sélection, puis appuyez sur Ctrl Maj I pour inverser la sélection. Sélectionnez le calque de ligne droite blanche et cliquez sur le bouton Masque dans le panneau des calques

Outil Pinceau pour remplir le centre de la sélection avec du blanc et définissez le mode de fusion du calque sur Lumière douce

Outil Texte pour ajouter un titre et un contenu
Police du titre : Arial, taille de police : 16px , couleur : #363636 ; police du contenu : Arial, taille de la police : 12px, couleur : #636363
Créez un nouveau calque sous la vignette et nommez-le ombre, à l'aide de l'outil Plume, créez une forme comme indiqué dans la capture d'écran ci-dessous. Ensuite, accédez à Filtre – Flou. – Flou gaussien 1px et définissez l'opacité sur 50 % dans le panneau des calques
Créez une nouvelle ombre de calque sous la vignette et utilisez l'outil Plume pour créer la forme comme indiqué dans la capture d'écran. Ensuite, cliquez sur : Filtre > Flou > Flou gaussien , unité 1px, et réglez l'opacité à 50 % dans le panneau Calques

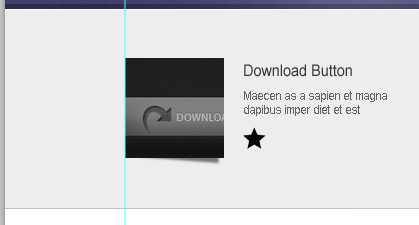
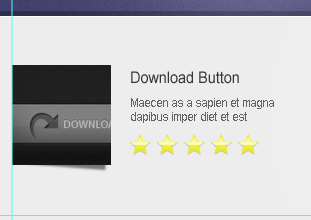
Créez un nouveau dossier et nommez-le taux. Maintenant, ouvrez l'icône étoile et placez-la sur notre toile et placez-la comme indiqué dans la capture d'écran ci-dessous.
Créez un nouveau dossier taux. Maintenant, ouvrez l'icône étoile et placez-la sur notre toile comme indiqué dans la capture d'écran ci-dessous

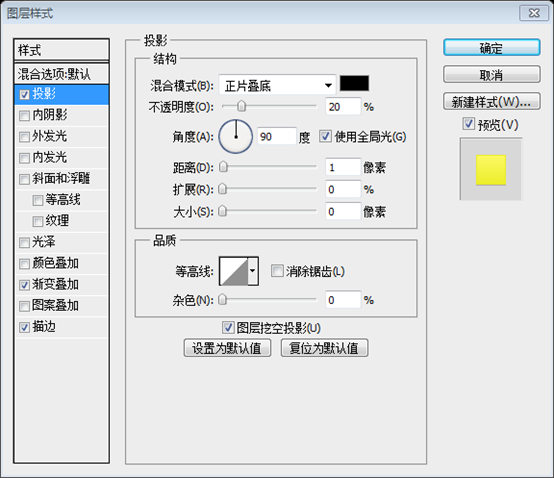
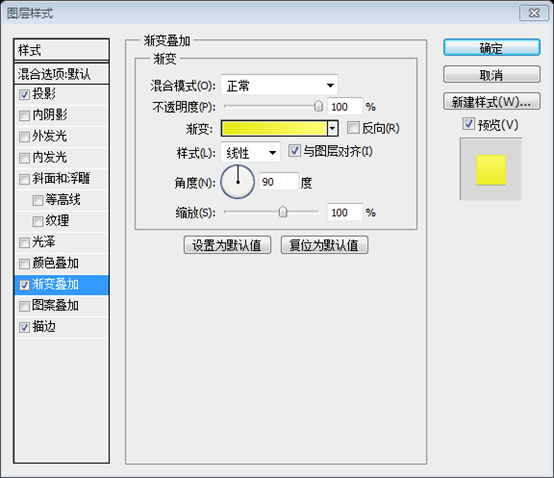
Ajouter cette option de fusion
Ajouter les options de fusion suivantes
Ombre portée : #000000
Superposition de dégradés : #e7e918, #fffd76
-
Trait : #eaec25
Ombre : #000000
Superposition de dégradé : #e7e918, #fffd76
-
AVC : #eaec25



Faites une sélection de l'étoile et désélectionnez-la en commençant par le milieu vers le bas et dans un calque séparé, remplissez-la avec Dégradé Linéaire #ffffff jusqu'à Transparent puis réglez l'Opacité sur 70 % dans le panneau des calques.
Créez une sélection pour le calque étoile, supprimez la sélection du milieu vers le bas de l'étoile, remplissez-la d'un dégradé linéaire dans un calque séparé, de #ffffff à transparent, réglez l'opacité à 70% dans le panneau des calques
Ce sera le résultat.
Ceci sera le résultat.

>
Copier l'étoile quatre fois 

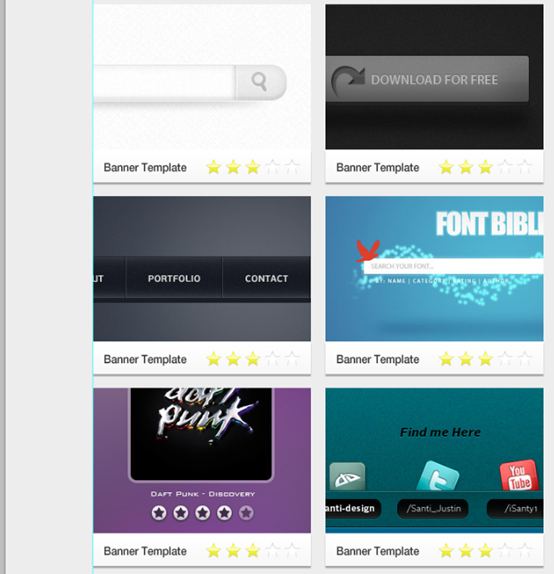
Étape 8 : Publications
Étape 8 : Liste
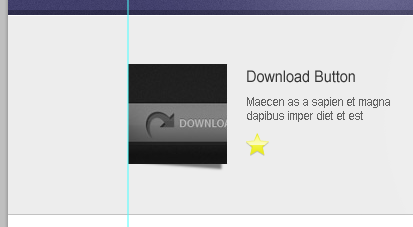
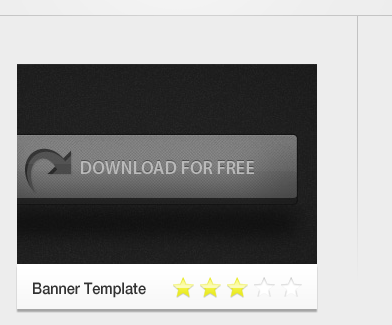
Remplissez le calque d'arrière-plan avec #ededed Créez un nouveau dossier et nommez-le Body Posts, créez un sous-dossier et nommez-le post. . Maintenant, créez un exemple de vignette d'image de 300 px sur 200 px pour notre article et placez-le dans notre canevas. À l'aide de l'outil Rectangle, créez une forme de 300 px sur 45 px, remplissez-la simplement avec n'importe quelle couleur.
.
Remplissez le calque d'arrière-plan avec la couleur : #ededed. Créez un nouveau dossier Body Posts et créez une publication de sous-dossier. Maintenant, créez une miniature de 300 px sur 200 px de notre liste sur notre canevas. Utilisez l' Outil Rectangle pour créer un rectangle de 300 px * 45 px et remplissez-le avec n'importe quelle couleur. Voir la capture d'écran ci-dessous

Ajouter cette option de mélange
Ajouter l'option de mélange suivante
Ombre portée : #000000
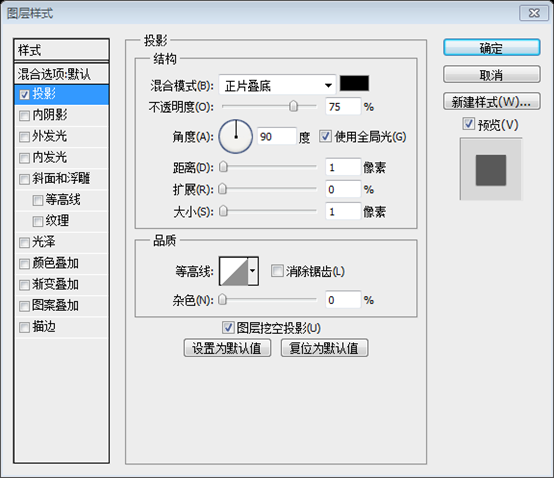
Superposition de dégradé : #f7f7f7, #ffffff
Superposition de dégradé : #000000
Superposition de dégradés : #f7f7f7, #ffffff


Dupliquez le dossier de taux de notre galerie en vedette et placez-le dans le dossier de publication. De plus, à l'aide de Text Tool, créez un exemple de titre, suivez simplement les paramètres dans la capture d'écran ci-dessous. Accédez au dossier de publication et placez-le à l'emplacement approprié. Et utilisez l'
Outil de textepour créer un exemple de titre, définissez le texte du titre comme indiqué dans la capture d'écran ci-dessous, police : Helvetica, taille de police : 16 px, couleur : #363636

Pour le style étoile non classé, supprimez simplement la superposition de dégradé et remplacez-la par Inner Shadow. Pour les ombres,
vous devez également supprimer l'ombre portée et. traitez et ajoutez une superposition de couleur blanche.
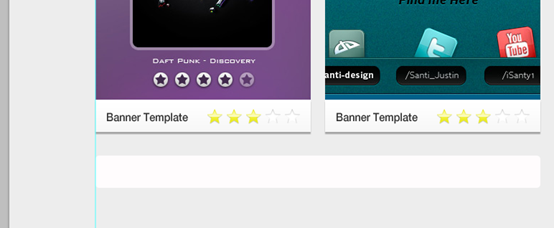
 Dupliquez le dossier de publication cinq fois et alignez-le comme indiqué dans la capture d'écran ci-dessous.
Dupliquez le dossier de publication cinq fois et alignez-le comme indiqué dans la capture d'écran ci-dessous.
Dupliquez le dossier de publication cinq fois et alignez-le Placez-le selon la capture d'écran ci-dessous, avec un espacement horizontal de 20px et un espacement vertical de 19px

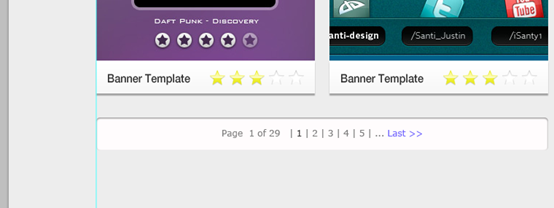
Étape 9 : Boutons de pagination
Sélectionnez l'outil Rectangle arrondi et définissez le rayon sur 5 px, puis créez une forme de 620 px par 45 px en dessous de ceux-ci. posts.
Sélectionnez l'
Outil Rectangle Arrondi, avec un rayon de 5px, et créez un rectangle arrondi de 620px*45px
(120, 1403, 620, 45)Ci-dessous la liste, Couleur : #ffffcfd
 Ajouter cette option de mélange
Ajouter cette option de mélange
Ajouter l'option de mélange suivante
Ombre intérieure : #000000
Ombre intérieure : #000000
 À l'aide de Text Tool, placez le nombre de pages comme indiqué dans la capture d'écran ci-dessous. Taille de la police : 12 px. La couleur du texte du numéro de page : #7E7E7E, la couleur de la page numéro 1 : #363636, la couleur du Dernier : #7266FE
À l'aide de Text Tool, placez le nombre de pages comme indiqué dans la capture d'écran ci-dessous. Taille de la police : 12 px. La couleur du texte du numéro de page : #7E7E7E, la couleur de la page numéro 1 : #363636, la couleur du Dernier : #7266FE

Étape 10 : Barre latérale
Étape 10 : Barre latérale
Créez une ligne #c2c2c2 de 1 px à une distance de 40 px de notre message, masquez la ligne et estompez la pointe à l'aide de l'outil Pinceau avec une couleur de remplissage de # 000000. Vous pouvez avoir quelque chose qui ressemble à la capture d'écran ci-dessous
Créez une ligne droite à 40px de notre liste(780, 549, 1, 300) , couleur : #c2c2c2, ajoutez un masque à la ligne droite pour faire un effet de fondu, utilisez Outil Pinceau , couleur de remplissage : #000000. Ce que vous faites ressemble à la capture d'écran ci-dessous
pour créer un effet de fondu. Il est recommandé d'utiliser : Calque > Afficher tout . Remplissez-le ensuite avec l'Outil Dégradé de bas en haut, du noir au transparent


Outil de sélection
, l'Outil Dégradé et l'Outil Gomme ensemble, comme vous le voyez sur la capture d'écran. Réglez le calque d'ombre sur Multiplier et l'opacité sur 50%
Dupliquez le calque et placez-le en haut comme indiqué dans la capture d'écran ci-dessous. A vous de faire les réglages, effacez simplement. la partie que vous n'aimez pas.Dupliquez ce calque et placez-le dessus comme indiqué dans la capture d'écran ci-dessous. Cela dépend de vos ajustements. Effacez les parties que vous n'aimez pasIl est recommandé de créer une nouvelle sélection, puis d'utiliser l'
Outil Dégradépour dessiner horizontalement et verticalement, puis ajoutez un masque de ligne droite verticale

Outil Rectangle arrondi
et définissez le rayon sur 10 px. Créez une forme(760, 597, 320, 40) comme indiqué ci-dessous. La largeur de la forme est la largeur restante de notre toile et la hauteur est de 40px Utiliser. le
rectangle pour sélectionner Utilisez l'outil Cadrepour créer une sélection (780, 500, 350, 200), puis sélectionnez le calque rectangulaire et cliquez sur le bouton Masque du panneau des calques

- Superposition de dégradé : #494367, #6b6393, #494367

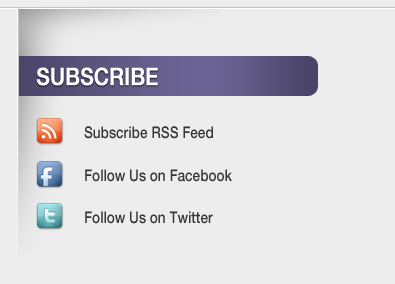
Outil Texte
pour ajouter un titre. Police : Helvetica, taille de police : 24px, couleur : #ffffff.et ajoutez un style d'ombre portée


Ensuite, ouvrez les icônes sociales et placez-les sur notre toile, alignez-les comme indiqué dans la capture d'écran ci-dessous, et ajoutez également les noms d'icônes sociales correspondants à l'aide de Text Tool.
Ensuite, ouvrez les icônes de réseaux sociaux et placez-les sur notre toile, comme indiqué dans la capture d'écran ci-dessous, et donnez Ajouter le texte de description correspondant pour chaque icône. Police : Helvetica, taille de police : 16px, couleur : #363636

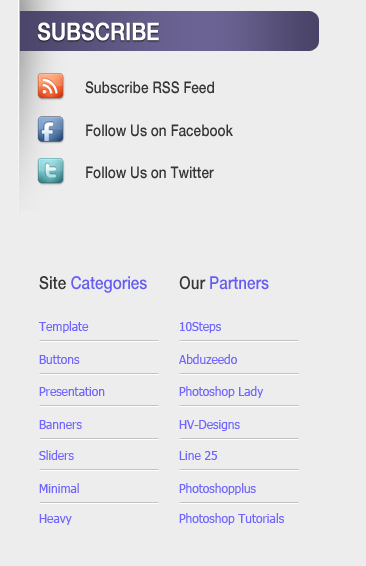
Créez deux nouveaux dossiers et nommez-les : Catégories et Nos partenaires à l'aide de l'outil de texte. et Line Tool effectuent ce que vous pouvez voir sur la capture d'écran ci-dessous.
Créez deux nouveaux dossiers : Catégories et Nos partenaires. Utilisez l'
Outil Texteet l'Outil Ligne ensemble, tout comme la capture d'écran ci-dessous Police du titre : Helvetica, taille de la police : 18 px, couleur du texte à gauche : #363636. , la couleur du texte de droite : #655DF3
La police de la liste : Tohoma, la taille de la police : 12px, la couleur : #7266FE
Ligne de séparation : la couleur du haut : #C2C2C3, la couleur du bas : #FFFFFF

Étape 11 : Pied de page
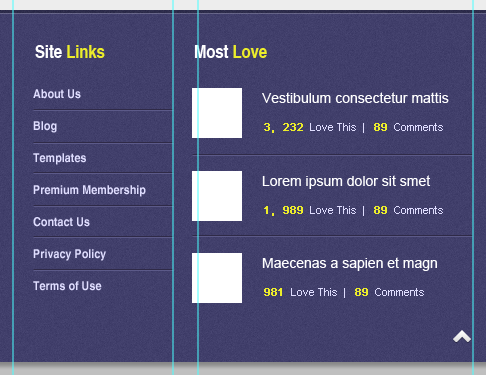
Créez un nouveau dossier et nommez-le Pied de page. À l'intérieur du pied de page, il y a des sous-dossiers nommés : À propos, Most Love et Liens de site à l'aide de l'outil Rectangle avec un remplissage. couleur de #413f6b créez un pied de page qui est à la bonne taille pour vous.
Créez un nouveau dossier Pied de page. Il y a ces sous-dossiers dans le fichier de pied de page : À propos, Most Love, Site Links. Utilisez l'
Outil Rectanglepour créer un rectangle (0, 1498, 1200, 352) adapté au pied de page, couleur : #413f6b

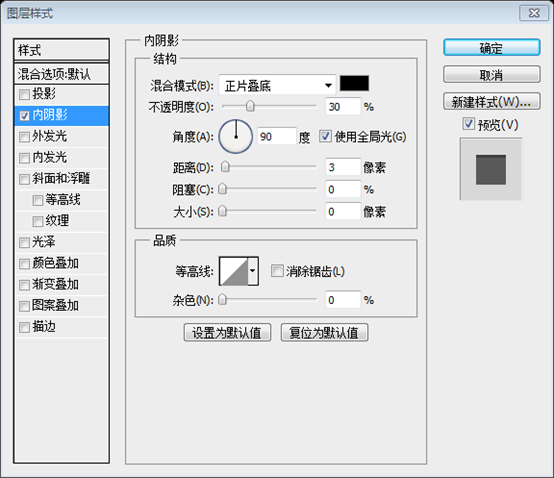
Ajoutez cette option de mélange
Ajoutez l'option de mélange suivante
- Ombre intérieure : #ffffff
- Ombre intérieure : #ffffff
- devrait être #000000

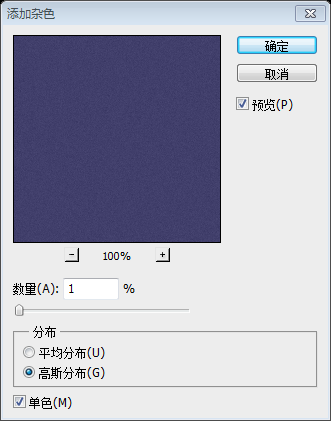
Convertissez le calque de forme en filtres intelligents en accédant à Filtre – Convertissez pour les filtres intelligents, accédez à nouveau au filtre et ajoutez du bruit.
Convertissez la forme en objet intelligent en cliquant sur :
Filtres> Bruit
et ajoutez une ligne horizontale blanche (0, 1501, 1200, 1) avec une opacité réglée à 20% 

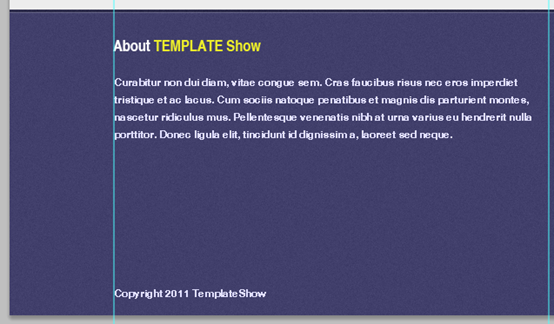
Outil Texte
pour ajouter du texte et formater le texte comme indiqué dans la capture d'écran ci-dessousTitre : Police : Helvetica, Taille de la police : 18 px, À propos de la couleur : #FFFFFF ; texte à droite : #ECED2B
Texte des informations sur le paragraphe et les droits d'auteur : Police : Helvetica, taille de police : 12 px, couleur du texte : #E0DEFF

À l'aide de Text Tool, ajoutez des liens sur le dossier Site Links. : #FFFFFF ; couleur du texte à droite : #ECED2B
Texte de la liste : police : Helvetica, taille de police : 12 px, couleur du texte : #E0DEFF Ligne de séparation : couleur de la ligne supérieure : #2F2A47 ; Couleur de la ligne inférieure : #5C5A89
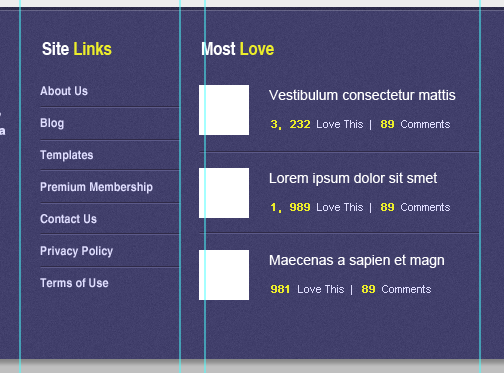
À l'aide de l'outil Texte, ajoutez une publication Titre, J'adore ça et commentaires. Créez également une vignette de 50 px x 50 px et placez-la comme indiqué dans la capture d'écran ci-dessous. Utilisez l'
Utilisez l'
pour ajouter un titre de liste, J'adore ça, commentaires. Créez une vignette 50*50 et placez-la comme indiqué dans la capture d'écran ci-dessous
Titre : Police : Helvetica, Taille de la police : 18px, Couleur la plus importante : #FFFFFF Couleur du texte de droite : #ECED2B
Titre de la liste : Police : Arial, taille de police : 14px, couleur : #FFFFFFPetit texte ci-dessous : Police : Arial, taille de police : 11px, couleur : #ECED2B, #E0DEFF
Ligne de séparation : ci-dessus Couleur de la ligne droite : #2F2A47 ; Couleur de la ligne droite ci-dessous : #5C5A89
Les dernières étapes ajoutent le droit d'auteur et le bouton de retour en haut. Ouvrez l'icône en forme de flèche et faites-la pivoter vers le haut.
Enfin, ajoutez les informations de droit d'auteur et un bouton de retour en haut. Ouvrez l'icône en forme de flèche et faites-la pivoter de manière à ce que la flèche pointe vers le haut
- Superposition de dégradé : #000000
-
Superposition de dégradés : #dcdcdc, #ffffff

 Enfin, nous avons terminé !
Enfin, nous avons terminé !
Enfin, nous avons terminé
Post-scriptum :
C'est un bon tutoriel. De nombreuses techniques de masquage sont utilisées. La palette de couleurs globale est simple et harmonieuse, ce qui est agréable à l’œil. 
Pour plus de didacticiels de conception de sites Web PS XXIX - Comment concevoir une mise en page de galerie dans PS Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

