Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design XXVIII - Comment créer une mise en page Web propre dans PS
Tutoriel PS Web Design XXVIII - Comment créer une mise en page Web propre dans PS
- 高洛峰original
- 2017-02-14 09:16:073273parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Il s'agit d'un tutoriel de niveau intermédiaire et certains peuvent sembler délicats, mais pourquoi ne pas essayer ? Il s'agit d'un didacticiel de niveau intermédiaire qui peut paraître délicat, mais pourquoi ne pas l'essayer ? Faisons défiler la molette de notre souris
Étape 1
Étape 1
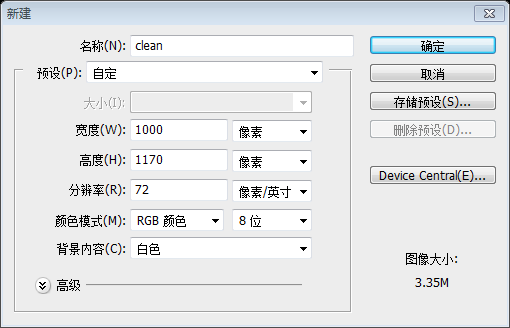
Commençons par le début . Lancez simplement votre Photoshop et créez un nouveau document (CTRL N). Voir les paramètres ci-dessous.
Commençons par le tutoriel. Ouvrez votre PS et créez un nouveau document (Ctrl N) selon les paramètres ci-dessous 🎜>Étape 2
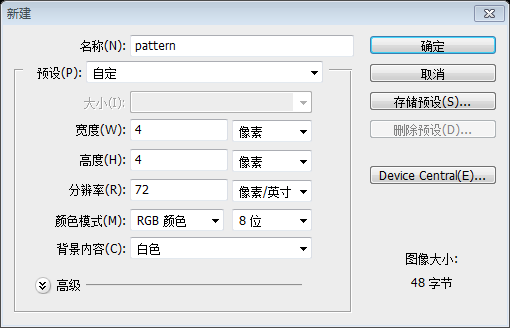
Vous devez maintenant ajouter un motif à votre arrière-plan. Le document est comme indiqué ci-dessous<.>
Utilisez l'Outil Crayon
Cliquez :
Modifier>, définissez-le comme motif

Créez-en un nouveau à l'aide de l'Outil Rectangle Rectangle (0, 0, 1000, 1170)

Style de calque -> Options de fusion-> Regardez les captures d'écran ci-dessous : Cliquez sur : Calques>
Styles de calque> Options de fusion>Superposition de motifs. Suivez les paramètres de capture d'écran ci-dessous 
Étape 3
Étape 3
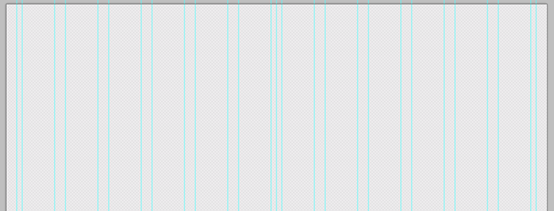
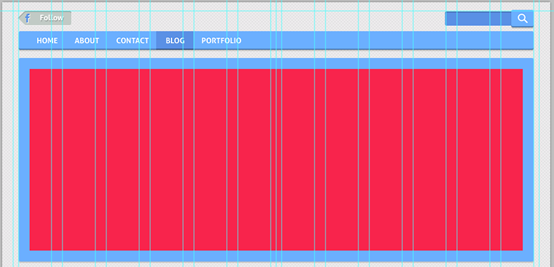
Nous voulons créer un design génial, n'est-ce pas ? C'est pourquoi nous devrions utiliser un système de grille pour la conception. Vous pouvez facilement créer un équilibre visuel et structurel solide. de sites Web avec des conceptions basées sur une grille.Nous allons créer un superbe design, n'est-ce pas ? C'est pourquoi nous utilisons une conception de système de grille. Vous pouvez facilement créer un site Web avec une conception basée sur une grille pour un équilibre structurel et une perspective solide.
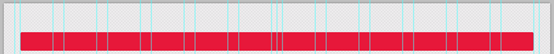
Mettez des grilles à votre conception avec des intervalles de 60px et 20px >
Les coordonnées des lignes de référence verticales sont 20, 30, 90, 110, 170, 190, 250. , 270, 330, 350, 410, 430, 490, 500, 510, 570, 590, 650, 670, 730, 750, 810, 830, 890, 910, 970, 980
 Étape 4
Étape 4
Étape 4
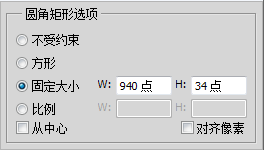
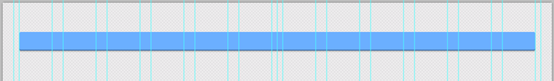
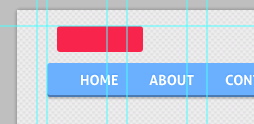
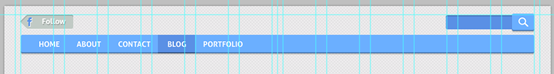
Alors... maintenant, il est temps de concevoir le menu de votre futur site Web. Utilisez l'outil Rectangle arrondi pour le créer (rayon - 3px). La largeur de votre menu est de 940px, la hauteur est de 34px.Alors… il est maintenant temps de concevoir le menu de votre futur site Web. future page internet. Utilisez l'
Outil Rectangle Arrondipour créer un rectangle arrondi (30, 53, 940, 34) (rayon - 3px). La largeur de votre menu est de 940px et la hauteur est de 34px
Je pense que c'est une tâche facile de créer le menu d'un site Web. Pour être sûr, regardez les images ci-dessous :
Je pense que c'est un processus très simple pour créer un menu pour une page Web. S'il vous plaît, croyez-le, voir l'image ci-dessous :
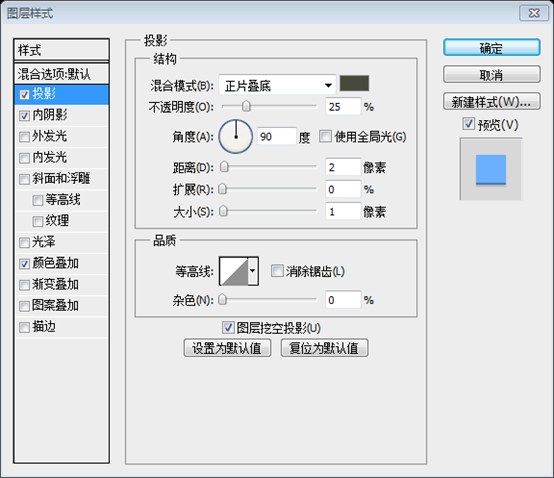
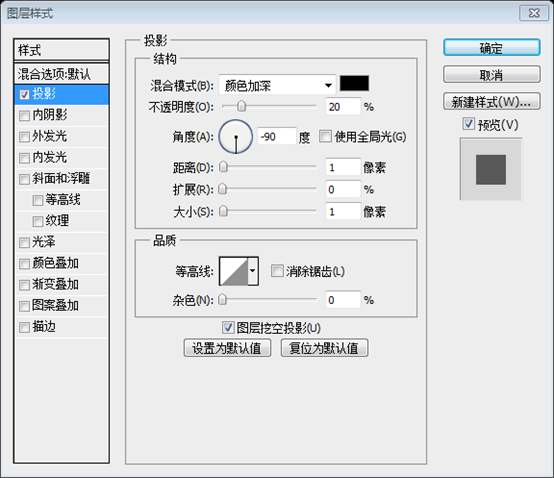
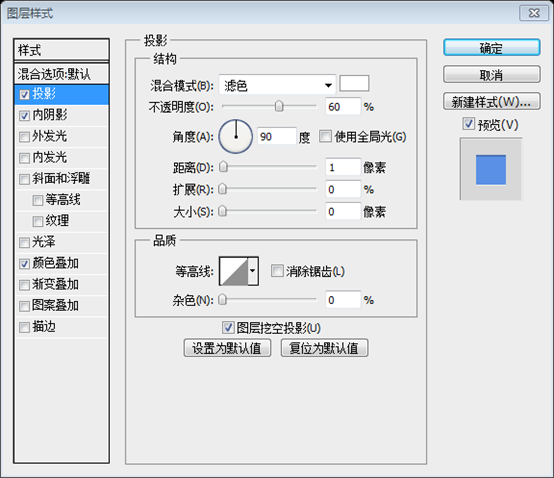
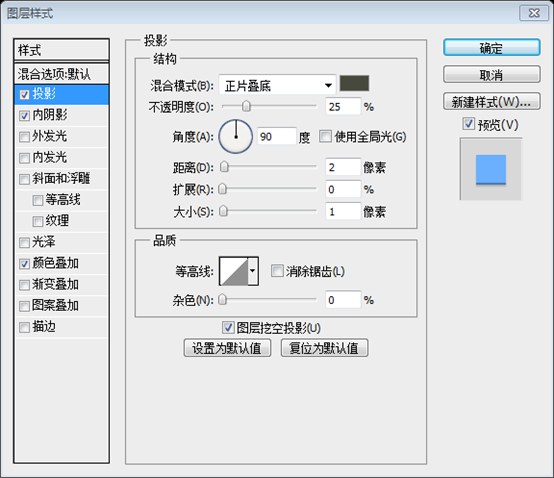
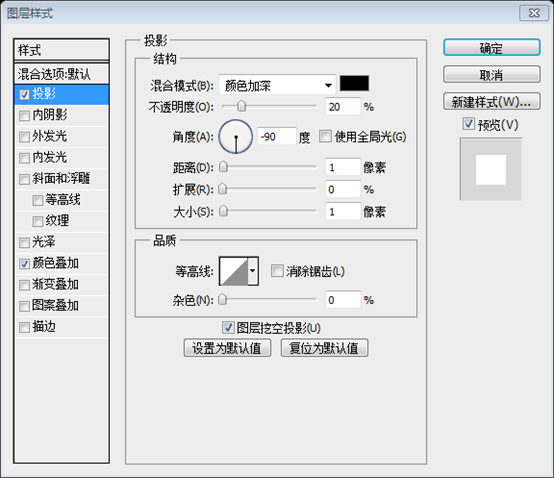
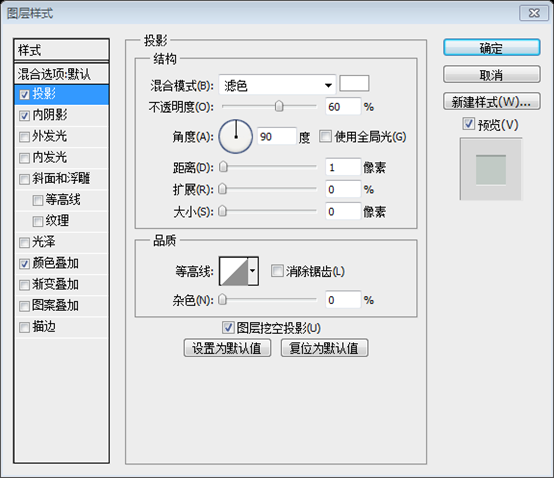
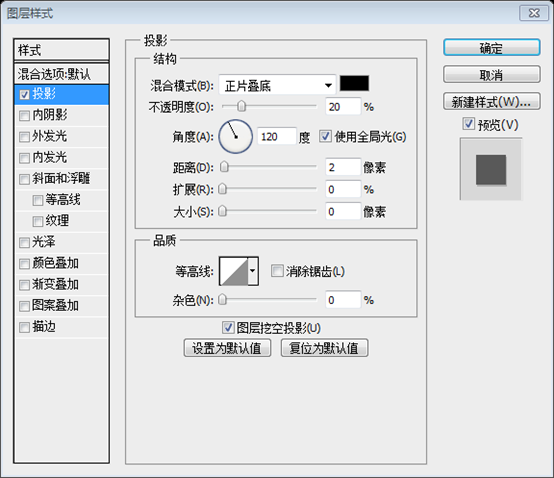
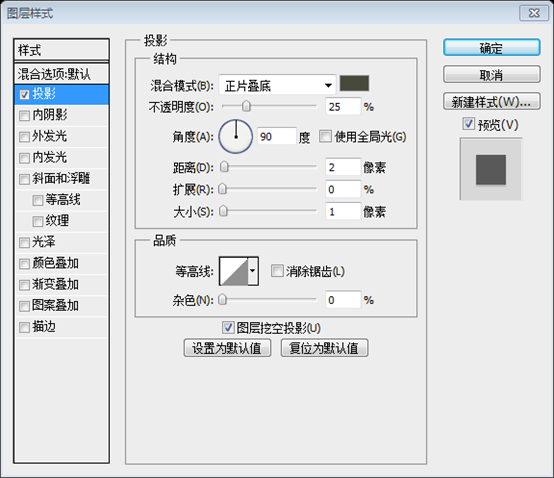
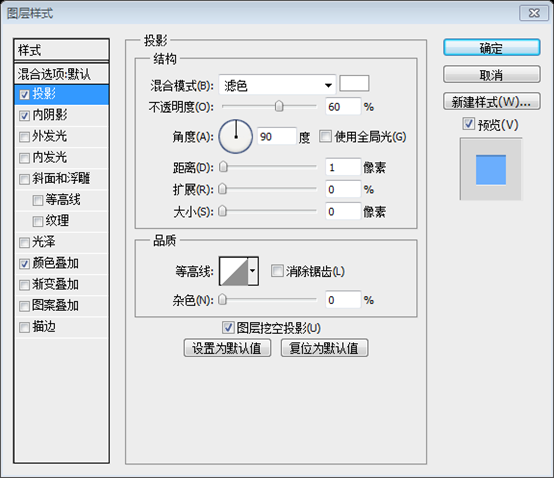
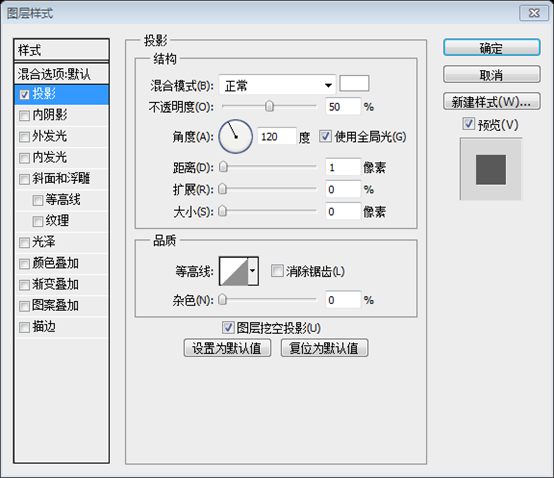
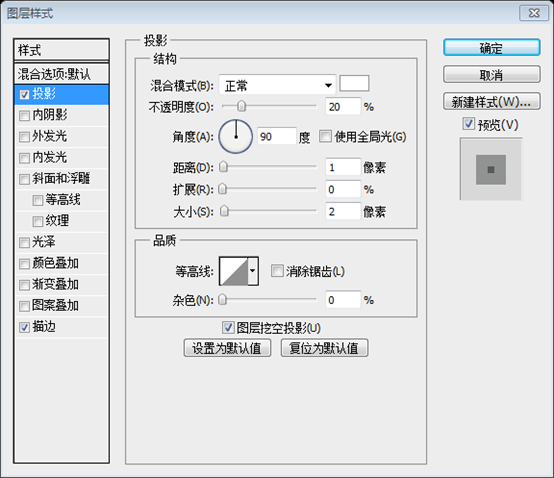
Pour rendre ce menu plus attrayant, rendez-vous sur les options de fusion -> Ombre portée. Utilisez les paramètres que vous pouvez voir sur les captures d'écran :
Options de fusion> Définissez les paramètres en fonction de la capture d'écran ci-dessous,
Couleur de projection : #47493cOptions de fusion-> >
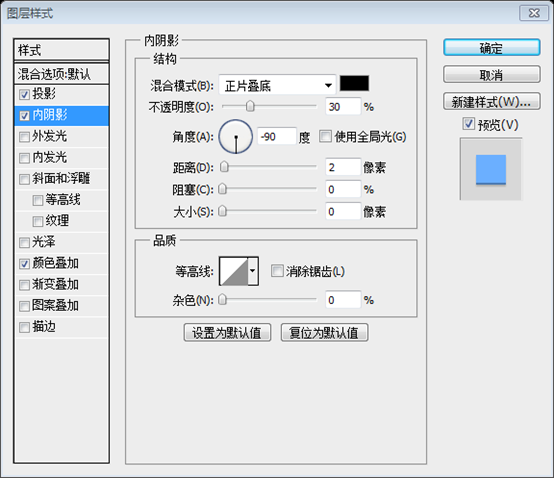
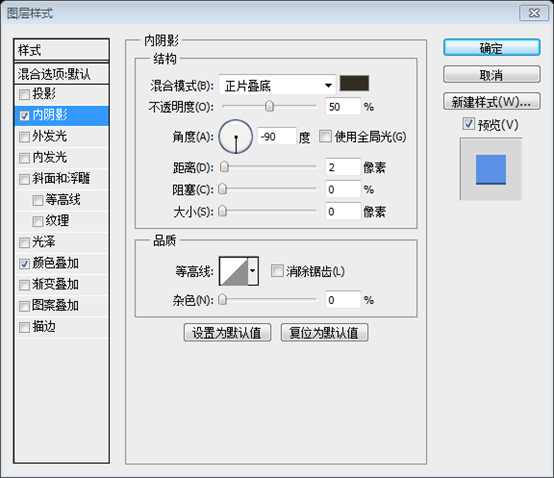
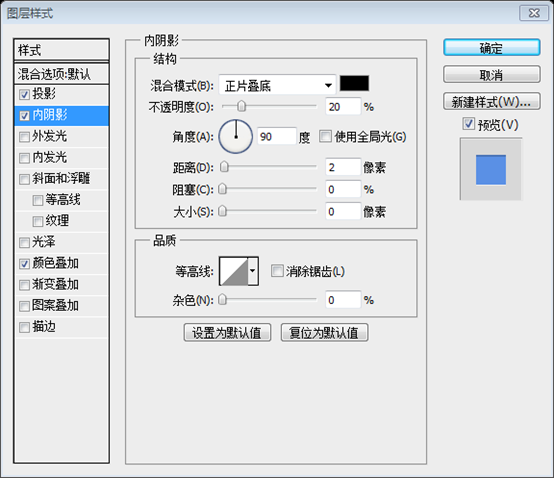
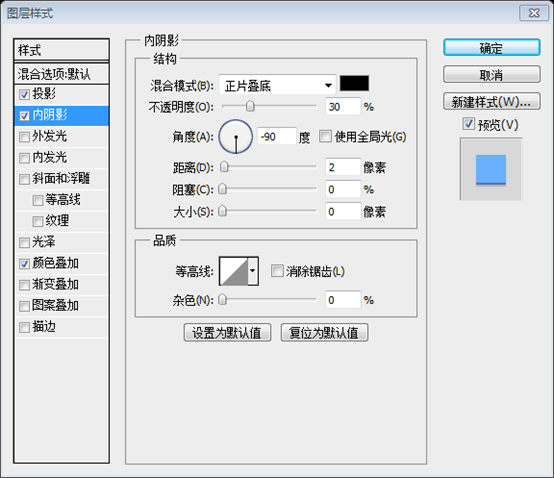
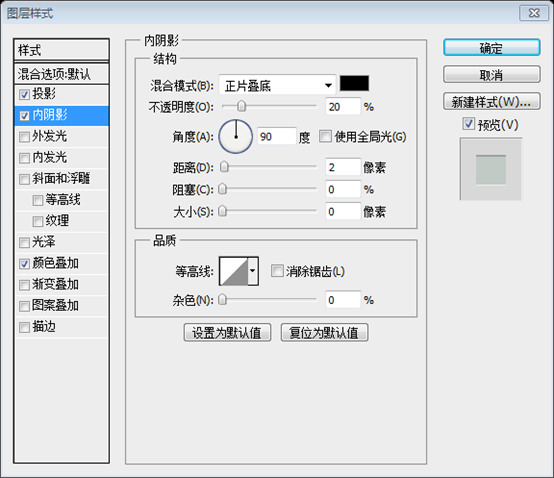
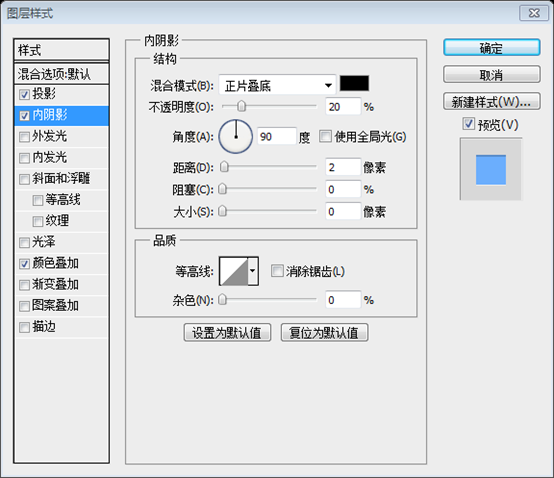
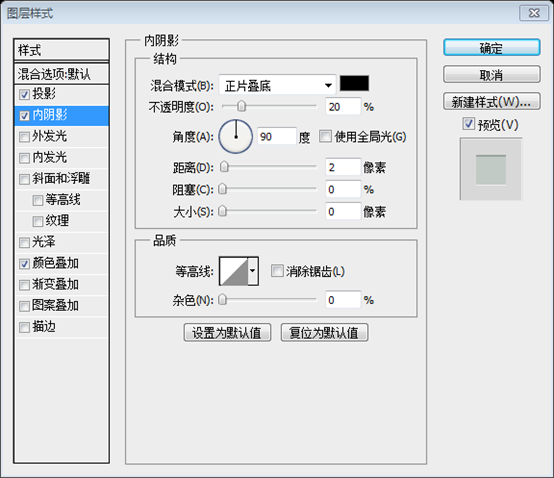
 Options de fusion> Inner Shadow
Options de fusion> Inner Shadow
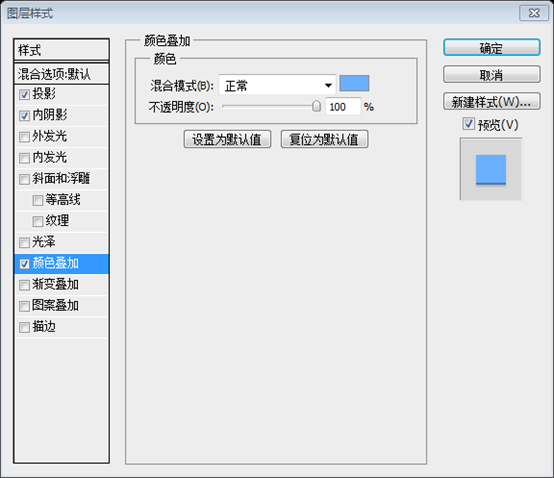
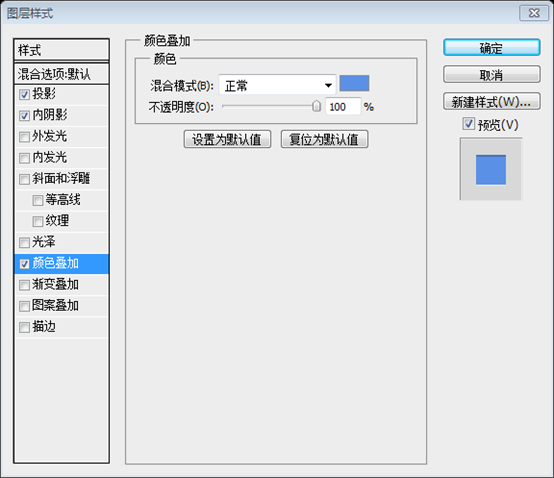
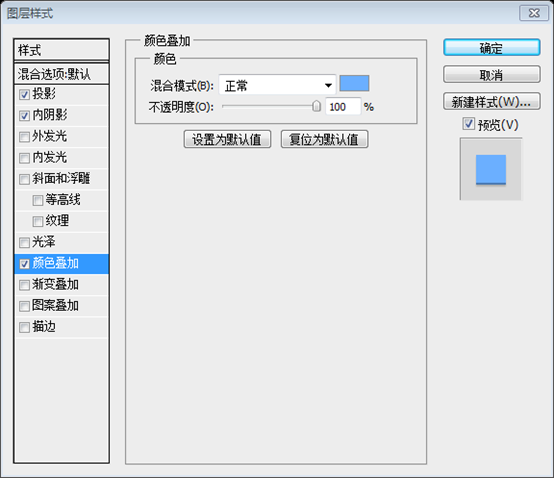
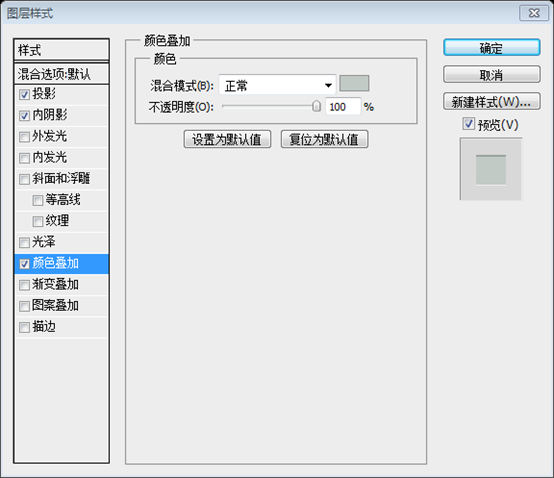
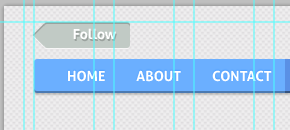
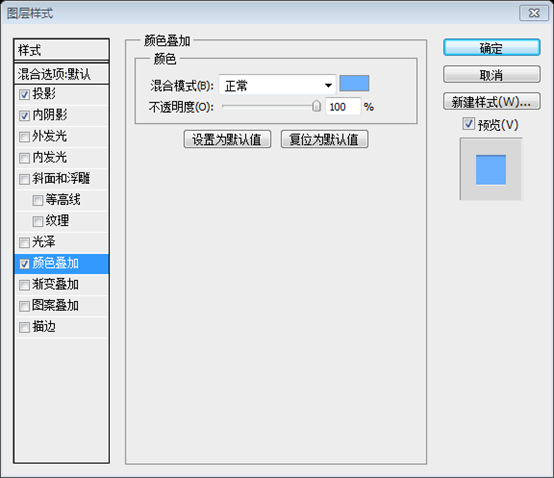
J'ai choisi la couleur #6bafff pour cette barre de menu.
Les couleurs que j'ai choisi pour ce menu : #6bafff

Étape 5

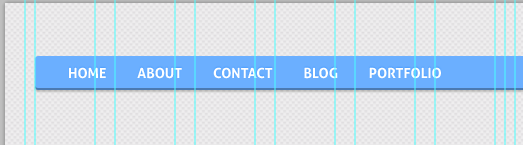
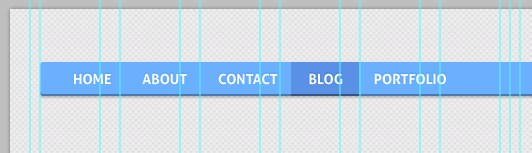
Ajoutons du texte à notre menu. Utilisez l'outil de type horizontal pour cela.
Ajouter du texte dans le menu (ACCUEIL, À PROPOS, CONTACT, BLOG, PORTFOLIO respectivement)
Vous pouvez créer votre design avec n'importe quelle police vous aimez. J'ai utilisé la police Aller [gras] La taille est de 14px.Vous pouvez utiliser n'importe quelle police que vous aimez dans votre conception. La police que j'utilise ici est Aller, gras. Taille de la police : 14px
Ajoutez le style de calque et la couleur d'ombre suivants au texte du menu : #010101


Étape 6
Étape 6
Tous les boutons de menu sont des liens et le concepteur doit montrer comment leur état de survol ressemble donc à un rectangle (la couleur que j'ai utilisée pour cela est #5a90e5).
Tous les boutons de menu sont des liens, le concepteur doit montrer à quoi ressemble l'état de survol du menu. . Alors, créez le rectangle (281, 53, 68, 34) (couleur que j'ai utilisée : #5a90e5)
et ajoutez les styles de calque suivants, avec la couleur de l'ombre intérieure : #312d20


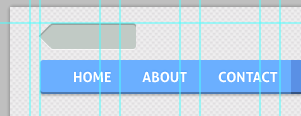
Notre résultat :
Notre résultat :

Étape 7
Étape 7
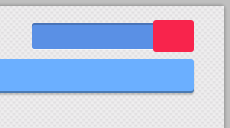
Chaque site Web décent a un formulaire de recherche . Créons-le aussi :)
Chaque page Web décente a un formulaire de recherche. Nous créons également un
Utilisez l'outil Rectangle arrondi (rayon - 3px) pour créer un formulaire de recherche avec les dimensions suivantes : 124px et 26px
(Rayon : 3px) Créer un formulaire de recherche (808, 17, 124, 26) , taille : 124px*26px

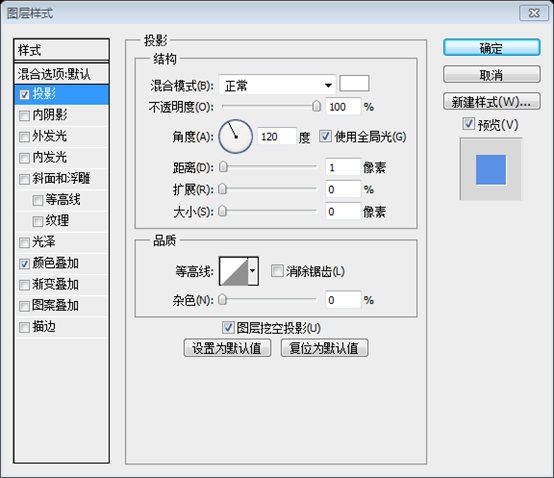
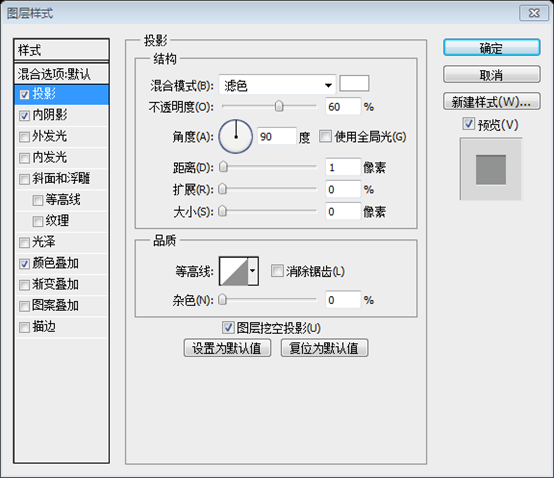
Ajouter style de calque d'ombre portée

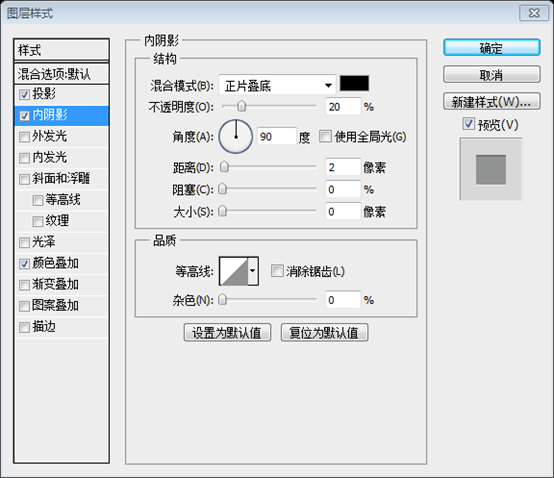
Ajouter une ombre intérieure : Options de fusion-> Ombre intérieure
Ajouter une ombre intérieure : Options de fusion> Ombre intérieure

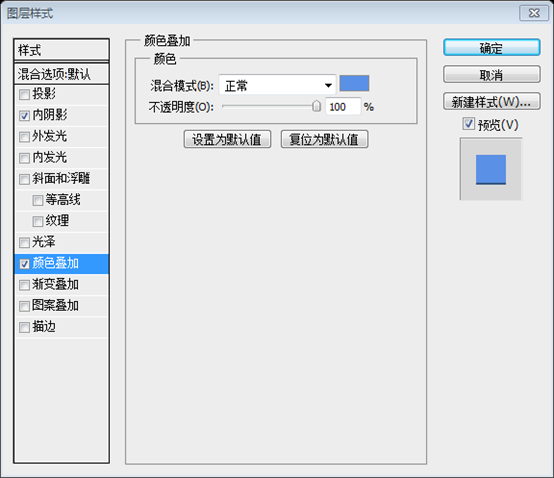
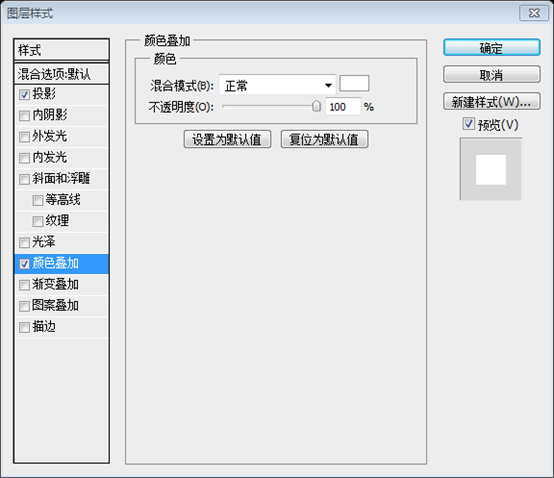
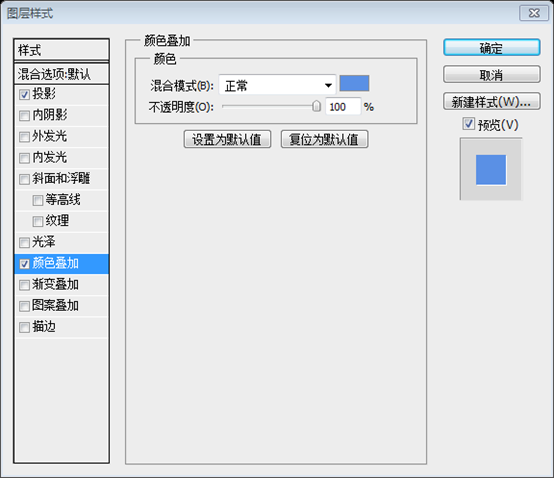
Options de fusion-> >
Options de fusion> Superposition de couleurs, Couleur : #5a90e5


Utilisez encore une fois notre outil Photoshop préféré :) Créez un rectangle de dimensions 41px et 32px
Utilisez à nouveau les outils historiques de PS pour créer un rectangle arrondi
(929, 14, 41, 32 ), taille : 41px*32px Options de fusion -> Ombre portée Options de fusion> Ombre portée, Couleur : #47493c Options de fusion> 🎜> Options de fusion> Superposition de couleurs
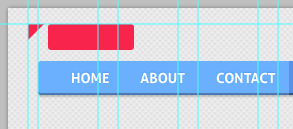
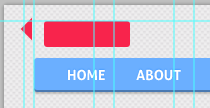
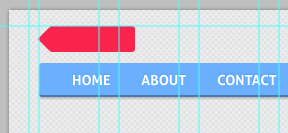
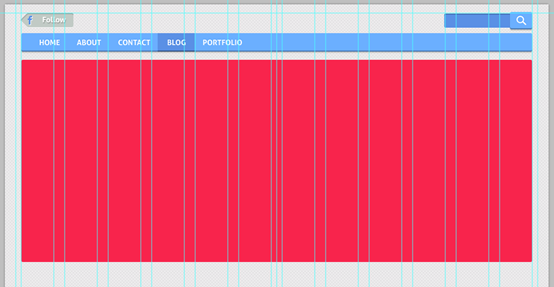
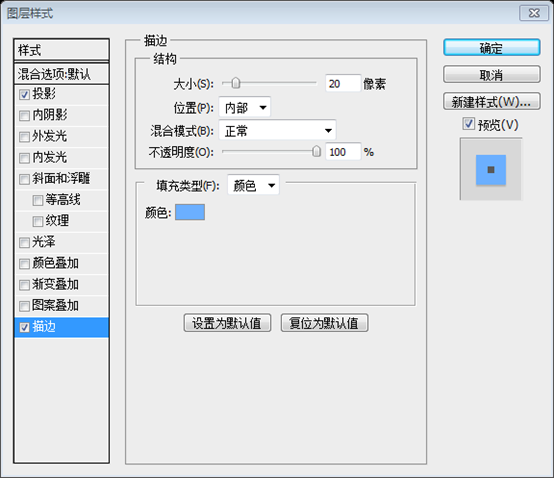
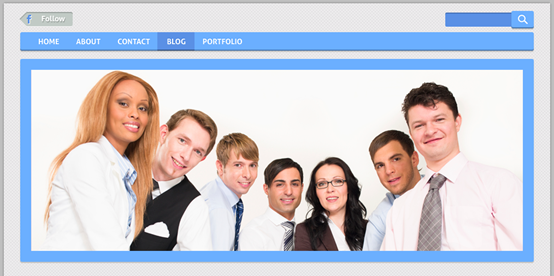
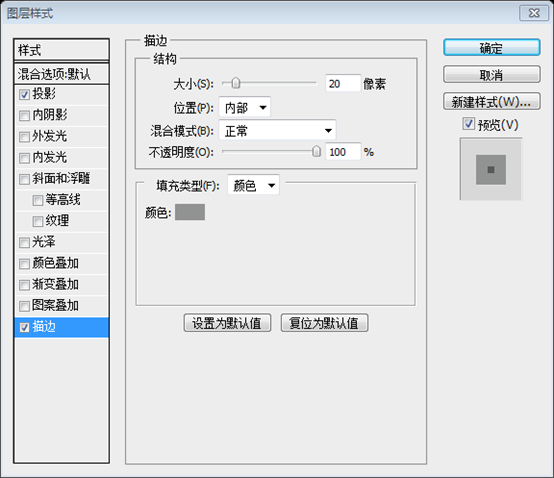
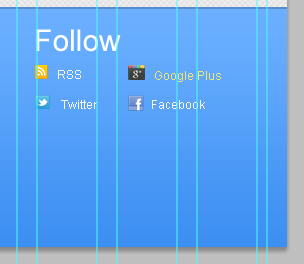
Les connexions aux réseaux sociaux sont très utiles et importantes pour chaque site Web. C'est pourquoi aujourd'hui, nous allons également apprendre à créer un simple bouton Facebook encore une fois à l'aide de l'outil Rectangle arrondi (rayon - 3 px), nous allons créer un bouton Outil Rectangle Arrondi (40, 16, 86, 26) Outil Rectangle arrondi Choisissez l'outil Plume et coupez la moitié de ce carré. Sélectionnez l'Outil Plume et découpez la moitié de ce carré. Remarque : Cette étape est relativement simple en utilisant l'Outil de sélection directe. Utilisez l'Outil de sélection directe pour sélectionner le point dans le coin inférieur droit du carré, appuyez sur la touche Suppr. à supprimer, et vous obtiendrez un triangle Modifier->Tourner pour déplacer ce triangle et le placer dessus le côté gauche du rectangle Cliquez sur : Modifier > Transformer > Faire pivoter pour faire pivoter le triangle et le déplacer vers la gauche du rectangle Sélectionnez tous vos calques "Facebook" et fusionnez-les (Ctrl E 🎜> Ajoutez un style de calque d'ombre portée). à lui Options de fusion-> Ombre intérieure : Options de fusion> > Ajoutez maintenant le texte « suivre » à notre bouton Facebook et jouez avec le style de calque suivant. Ajoutez le LOGO Facebook à votre bouton. Par exemple, vous pouvez créer la lettre F et lui donner une couleur bleue (#5a90e5) Jouez avec les options de mélange (ajoutez une ombre blanche) Ajoutez le style de calque suivant (ajoutez une ombre blanche) WOW ! Nous l'avons fait :) Regardez le résultat final de notre barre de menu : Wow ! Nous avons terminé. Jetez un œil à notre barre de boutons finale Étape 9 Créer une nouvelle forme : largeur 940px, hauteur 372px Créer une nouvelle forme (rectangle arrondi, rayon : 3px, (30, 102, 940, 372) ) : largeur 940px, hauteur 372px Comme toujours, ajoutez de l'ombre : De même, ajoutez de l'ombre portée, ombre portée Couleur : #47493c Et une bordure : Options de fusion-> 🎜>Et ajoutez une bordure : Options de fusion> Trait (20px, couleur : #6bafff) Étape 10 Pour créer un joli slider, nous devons y ajouter quelques images. À l'aide du raccourci Ctrl Alt G, créez un détourage. masque. Pour créer une jolie barre coulissante, nous allons ajouter quelques images. À l'aide de la touche de raccourci Ctrl Alt G, nous créons un
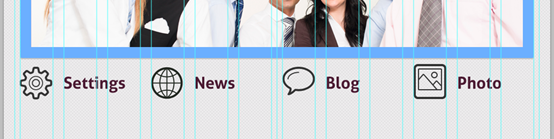
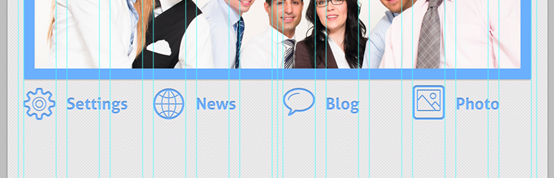
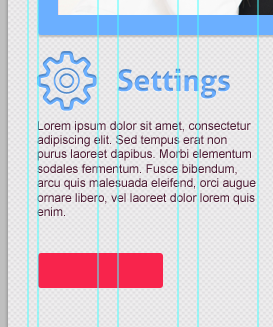
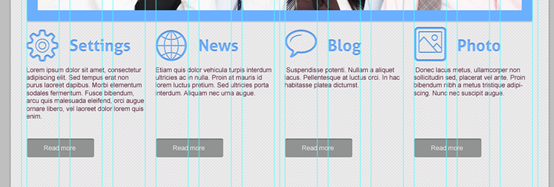
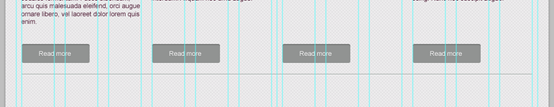
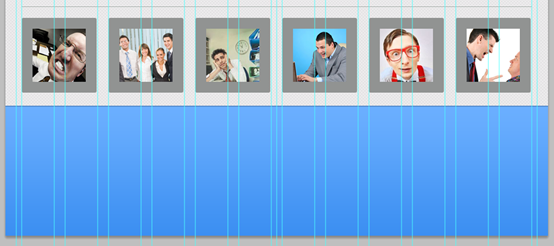
Étape 11 Utilisez à nouveau un tas d'icônes gratuites. J'ai sélectionné les icônes suivantes : "paramètres", "bulle", "photo", "monde" Ajoutez du texte. Vous devez utiliser la même police que celle que vous avez utilisée pour votre barre de menu. Copiez les styles de ce calque et ajoutez-le à toutes vos icônes : Copiez ce style de calque et ajoutez-le à toutes les icônes et au texte WOW ! Regardez ce résultat incroyable ! Oh! Regardez ce résultat fou Étape 13 Remplissez ces quatre colonnes (largeur de chacune - 240px) avec du texte "loremipsum". Il est préférable d'ajouter un texte différent à chaque colonne. Il est préférable que le texte de chaque colonne soit différent.
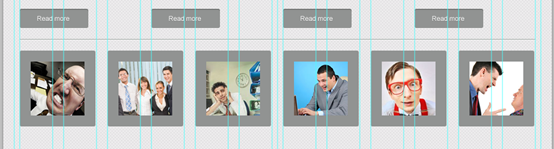
Étape 14 Créez un bouton Lire la suite à l'aide des outils que nous avons utilisés auparavant. Créez un bouton Lire la suite Outil Rectangle arrondi ) Options de fusion -> Ombre intérieure, Ombre portée, Superposition de couleurs (#919392) 🎜> . Étape 15 Ajoutez Lire la suite du texte à notre bouton, et ajoutez des styles de calque d'ombre portée et de superposition de couleurs Étape 16 Maintenant, nous devrions séparer la ligne Créer une ligne 1px et ajouter des styles de votre "lire la suite" mise en page. (30, 747, 940, 1) Coller le style de calque ). Afin de rendre la ligne de démarcation plus évidente, ajoutez le style de calque d'ombre interne
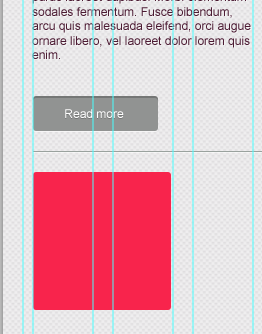
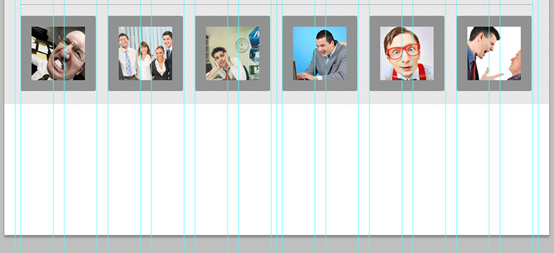
Votre prochain bloc peut être une section intitulée « Partenaires » ou vous souhaiterez peut-être présenter vos derniers articles de blog. Rayon). - 3px, largeur et hauteur - 138px Allez dans Options de fusion -> 919392 Cliquez : , définissez le trait en fonction des paramètres suivants : taille : 20px, couleur : #919392.
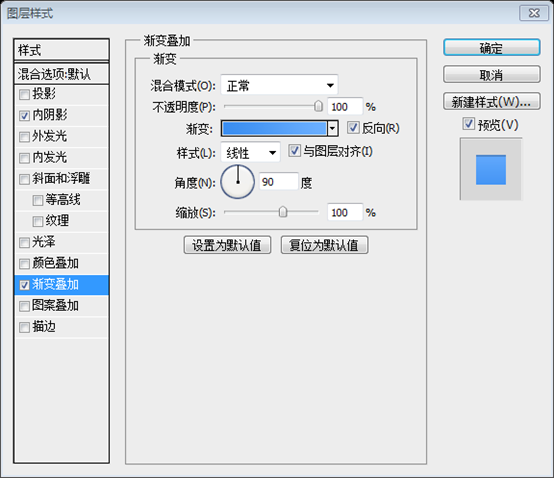
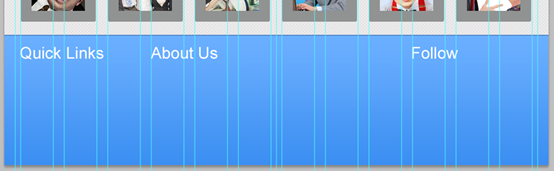
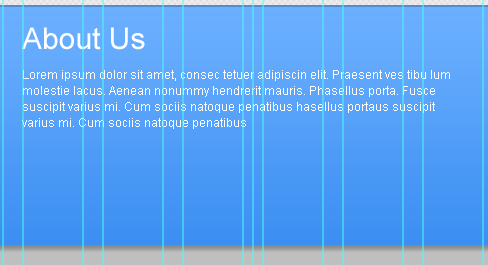
. Étape 18 À l'aide d'un masque d'écrêtage, insérez l'image dans le carré Comme vous pouvez le voir, vous pouvez vraiment utiliser ce bloc à toutes sortes de fins. Résultat : Comme vous pouvez le voir, vous pouvez vraiment utiliser ce bloc à toutes sortes de fins. Résultat : Étape 19 Le pied de page du site Web est aussi important que l'en-tête, sinon plus. Demandez-vous : « Que voulez-vous que vos visiteurs fassent lorsqu'ils atteignent le bas de la page ? concevoir le pied de page de votre site Web. Le pied de page et la zone d'en-tête d'une page Web sont tout aussi importants, point final. Demandez-vous : « Que voulez-vous que vos visiteurs fassent lorsqu'ils atteignent le bas de la page ? Votre réponse est un excellent point de départ pour concevoir votre pied de page. Il est maintenant temps de concevoir un pied de page sympa pour notre joli site Web. Rendons-le lumineux :) Il est temps de concevoir un pied de page sympa pour notre joli site Web. mise en page cool. Rendons-le lumineux. Ajoutez un dégradé, par exemple #3a8df1 - #6bafff, et une ombre intérieure Ajoutez un dégradé, par exemple : # 3a8df1 - #6bafff, et ombre intérieure Étape 20 Nous ajouterons trois blocs dans notre pied de page : Liens rapides, À propos de nous et Suivez-nous Nous allons ajouter trois blocs dans le pied de page : Liens rapides, À propos de nous et Suivez-nous Utilisez la police Arial Regular pour les titres (30px) et ajoutez des styles comme sur les captures d'écran ci-dessous : Utilisez la police Arial Regular (taille de police : 30 px) pour le titre et ajoutez le style de calque
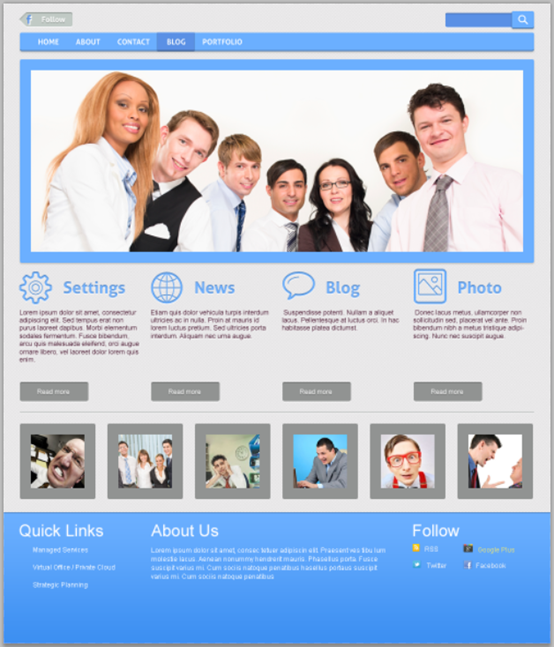
Utilisez la police Arial Regular pour le texte dans la section À propos de nous (12px Ajouter du texte Le texte de la section Liens rapides - 22px 🎜> Woohoo ! Nous l'avons fait ! Le résultat final de notre tutoriel : Oh ! Nous avons terminé ! Ceci est le résultat final de notre tutoriel Postscript : Le style de cette page Web est rafraîchissant et aucune technologie particulière n'est utilisée . En utilisant simplement quelques techniques de base (styles de calque, masques d'écrêtage, etc.). Mais ce sont ces combinaisons simples qui créent un look rafraîchissant différent. Au cours du processus de traduction, des modifications ont été apportées à certains paramètres pour les rendre plus adaptés au style général. Pour plus de didacticiels de conception de sites Web PS XXVIII - Comment créer une mise en page Web propre dans PS Pour les articles connexes, veuillez faire attention au site Web PHP chinois ! 

Options de fusion -> Ombre intérieure





Étape 8





 Ajoutez maintenant le texte "suivre" à notre bouton Facebook et jouez avec son mélange options.
Ajoutez maintenant le texte "suivre" à notre bouton Facebook et jouez avec son mélange options. Police : Aller gras, taille de police : 14px
Police : Aller gras, taille de police : 14px Essayez de créer votre Facebook logo pour ce bouton. Par exemple, vous pouvez créer la lettre "F", la décorer d'une couleur bleue (#5a90e5).
Essayez de créer votre Facebook logo pour ce bouton. Par exemple, vous pouvez créer la lettre "F", la décorer d'une couleur bleue (#5a90e5).



Étape 9





Étape 12




Étape 13






Ajoutez le texte "Lire la suite" à notre bouton.




Étape 17 Ajoutez un style d'ombre portée.
Ajoutez un style d'ombre portée. 
 Étape 18
Étape 18









Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

