Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design XXVII – Concevoir un portfolio audacieux et dynamique
Tutoriel PS Web Design XXVII – Concevoir un portfolio audacieux et dynamique
- 高洛峰original
- 2017-02-13 11:10:212059parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous étrangers et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Accord:
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2. Les captures d'écran du didacticiel original sont en anglais. J'ai refait une capture d'écran de la version chinoise basée sur la reproduction.
3. Certaines opérations dans le texte original ne fournissent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge.
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22). Les deux autres paramètres du rectangle ont été précisés dans le tutoriel.
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Étape 1
Étape 1
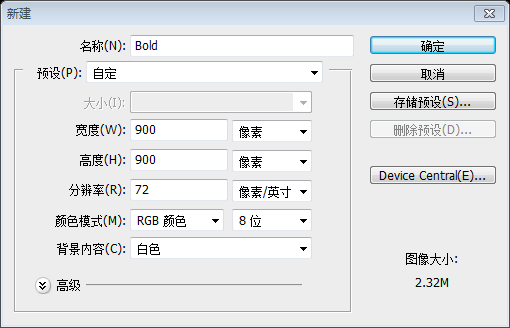
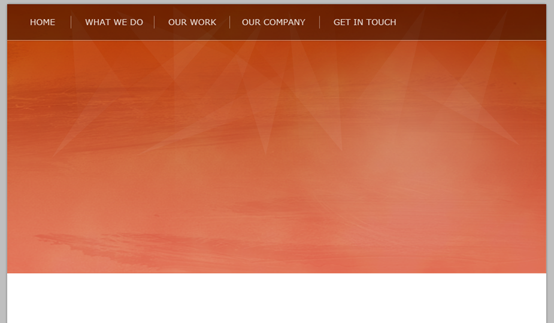
Créez un nouveau document (900X900px).
Créer un nouveau document (900*900px)

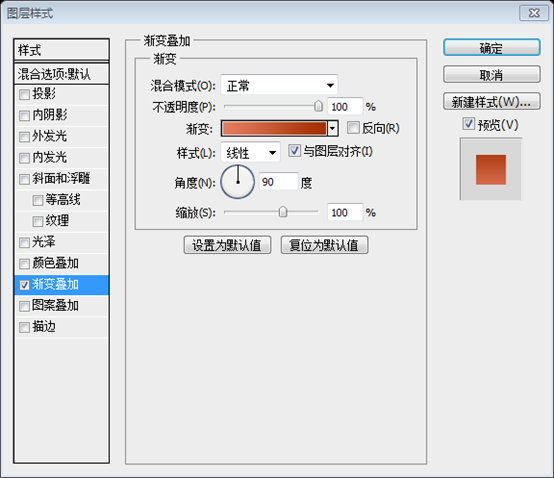
Créez un nouveau calque appelé « en-tête orange ». Faites une sélection de 900 x 450 px et remplissez-la avec un dégradé orange :
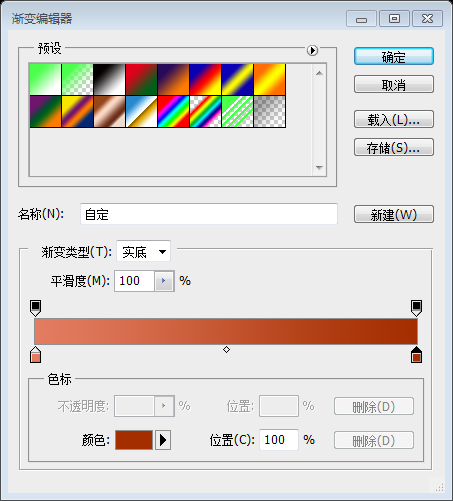
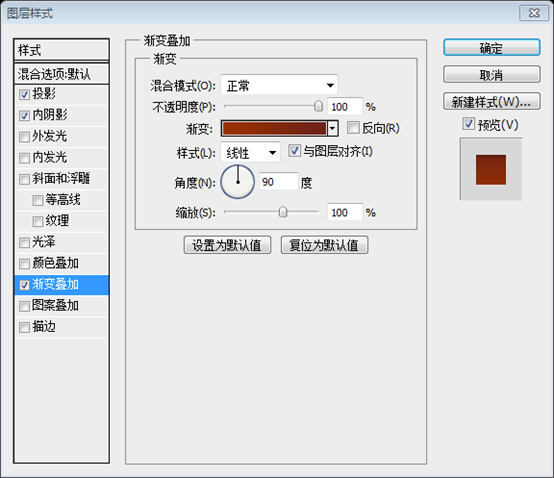
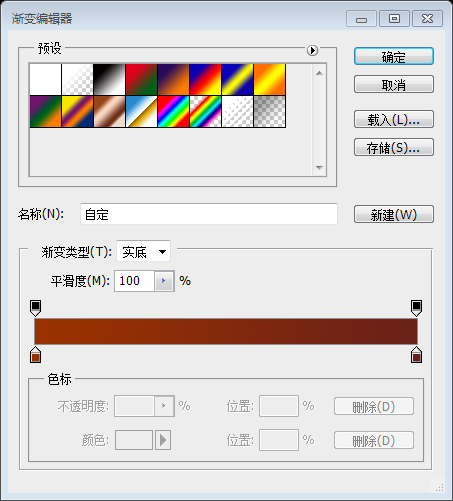
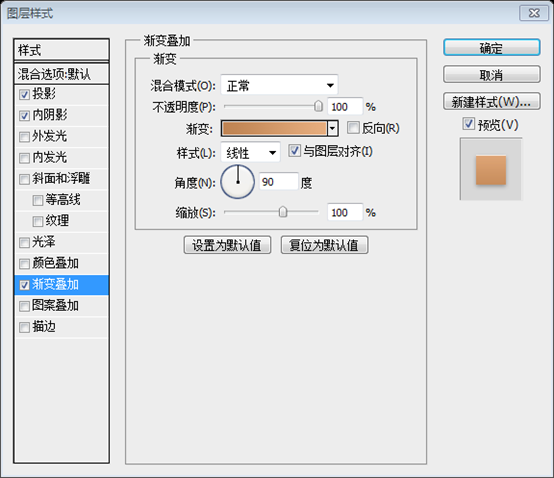
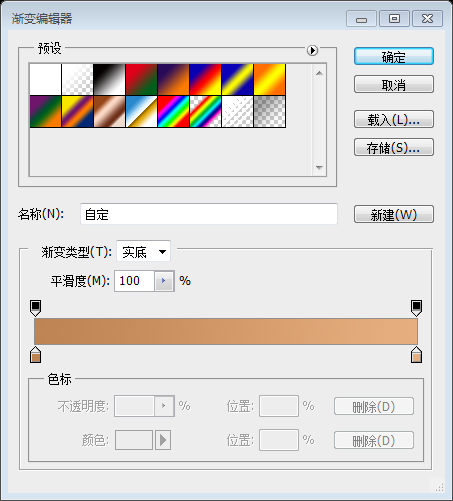
Créez un nouvel en-tête orange de calque. Créez une sélection de 900*450px et remplissez-la d'un dégradé orange. Il est plus pratique d'utiliser l' Outil Rectangle pour créer un rectangle (0, 0, 900, 450) et d'ajouter le style de calque de superposition de dégradé comme indiqué ci-dessous

Couleurs de l'éditeur de dégradés : #e37c60, #a42e00


Étape 2
Étape 2
Une fois votre sélection d'en-tête en place, créez un nouveau calque appelé "nuages d'en-tête". Accédez à filtre > rendu > nuages pour remplir votre zone d'en-tête avec des nuages. Changez ensuite votre mode de calque en « esquive de couleur » et réduisez votre opacité à 10 %.
Créez un nouveau nuage d'en-tête de calque en utilisant la sélection dans votre zone de tête. (Si vous avez utilisé l' Outil Rectangle pour créer un rectangle auparavant, vous devez maintenir la touche Ctrl enfoncée et cliquer sur la vignette du rectangle dans le panneau des calques) Cliquez : Filtre > ; Rendu > Nuages , remplissez votre tête de nuages. Changez ensuite le mode de fusion de votre calque en Color Dodge et ajustez l'opacité à 10%.


Étape 3
Étape 3
Téléchargez maintenant ce superbe ensemble de textures depuis PSDFAN : Texture Thursday : Damage
Téléchargez dès maintenant la texture ci-dessous sur PSDFAN

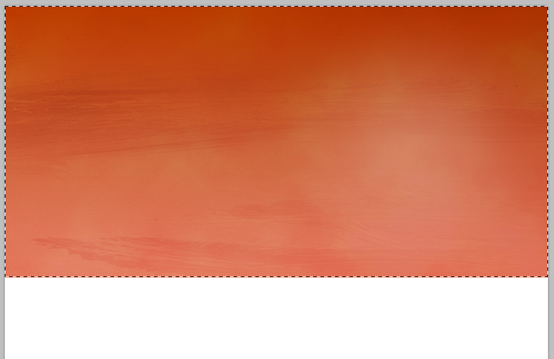
Collez l'une des textures dans votre sélection d'en-tête. Appelez ce calque « texture d'en-tête ».
Collez l'une des textures sur votre sélection de tête. Nommer la texture d'en-tête du calque

Réduisez ensuite l’opacité de ce calque à 20 % et changez le mode de fusion du calque en « superposition ».
Ajustez ensuite l'opacité de ce calque à 20 % et modifiez les options de fusion du calque en Superposition .

Étape 4
Étape 4
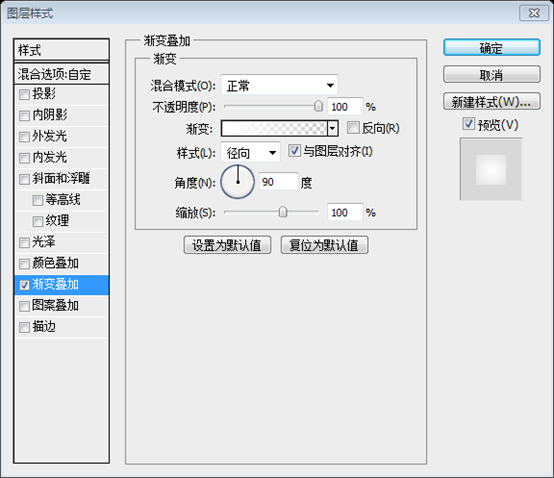
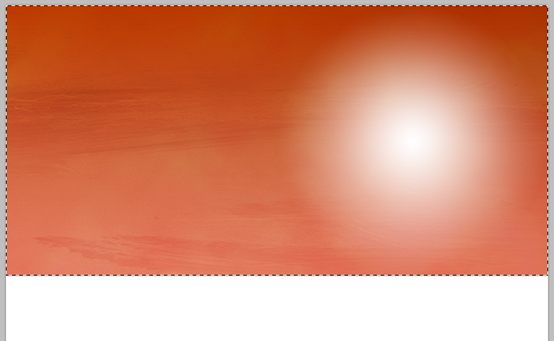
Utilisez maintenant votre outil de dégradé radial pour créer un dégradé radial blanc à transparent dans la zone droite de votre en-tête.
Créez maintenant un dégradé radial blanc à transparent à l'aide de l'outil Dégradé radial sur le côté droit de la zone de votre tête. Vous pouvez également utiliser l'Outil Ellipse pour créer une ellipse (450, 0, 450, 450), changer le remplissage à 0 et ajouter une superposition de dégradé radial comme indiqué ci-dessous


Réduisez ensuite l’opacité de ce calque à 20 % et le mode de fusion des calques à : « esquive des couleurs ».
Ajustez ensuite l'opacité de ce calque à 20 % et modifiez l'option de fusion des calques en Color Dodge.

Étape 5
Étape 5
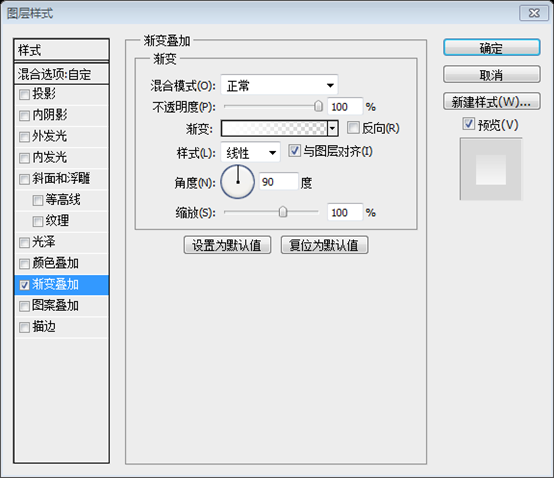
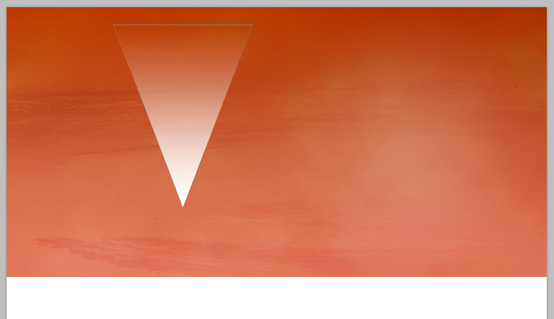
Créez un nouveau calque appelé «éclairage 1». Utilisez votre outil lasso pour créer une sélection semblable à un fragment triangulaire dans votre en-tête. Remplissez cette sélection avec un dégradé blanc à transparent.
Créez un nouveau calque d'éclairage1. Utilisez l'Outil Lasso pour créer une sélection triangulaire au-dessus de votre tête. Remplissez cette sélection avec un dégradé blanc à transparent
Vous pouvez également utiliser l' Outil Polygone , appuyez sur Maj, dessinez un triangle équilatéral, changez le remplissage à 0, appuyez sur Ctrl T pour le transformer librement, convertissez-le en triangle comme indiqué ci-dessous et ajoutez un superposition de dégradé blanc à transparent Style de calque


Sur le calque, faites un clic droit et sélectionnez "Convertir en objet intelligent", cliquez à nouveau avec le bouton droit et sélectionnez "Rasterize Layer".
Réduisez ensuite l'opacité de ce calque à 5% et le mode de fusion des calques à : « esquive des couleurs ».
Ensuite, ajustez l'opacité de ce calque à 5 %, définissez les options de fusion des calques sur Color Dodge , et ajustez à la position appropriée

Étape 6
Étape 6
Répétez cette technique pour créer une collection de fragments légers dans votre en-tête.
Répétez cette technique sur toute la zone de votre tête pour créer une série de tableaux d’ombre et de lumière. Vous pouvez copier directement le calque à l'étape 5 et l'ajuster à la position et à la taille appropriées

Étape 7
Étape 7
Créez un nouveau calque appelé « menu ». Créez une sélection de 60 pixels de haut en haut de votre toile et réduisez l'opacité de ce calque à 40 %.
Créez un nouveau menu de calques. Créez une sélection de 60 pixels de hauteur (0, 0, 900, 60) en haut de votre toile. Remplissez-le de noir et ajustez l'opacité de ce calque à 40%
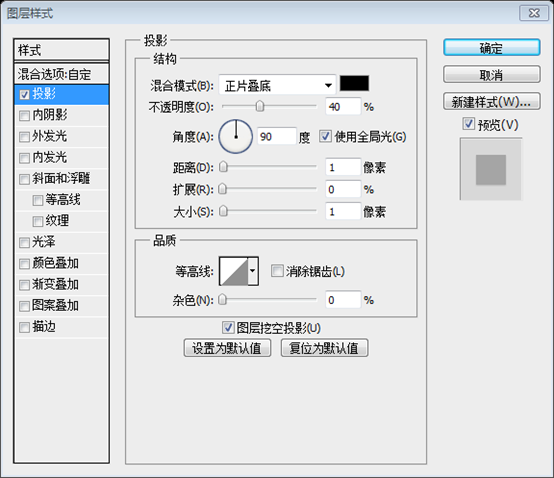
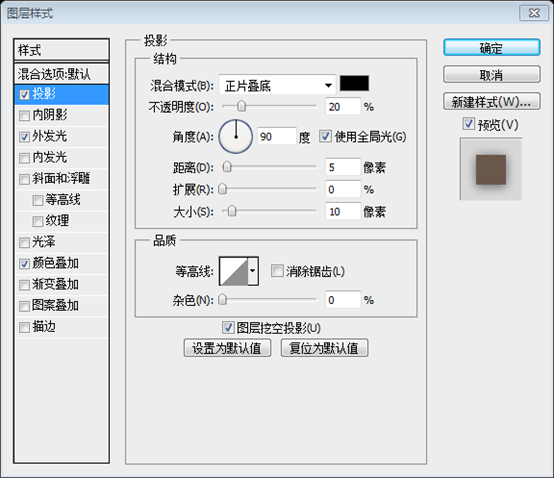
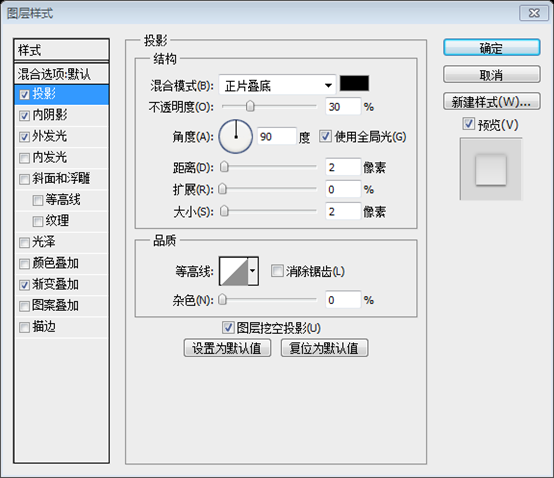
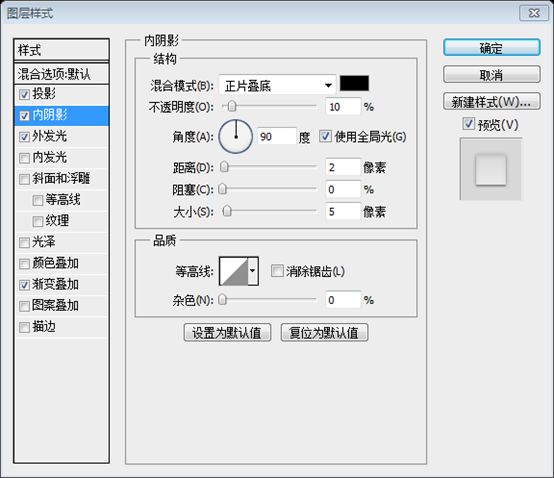
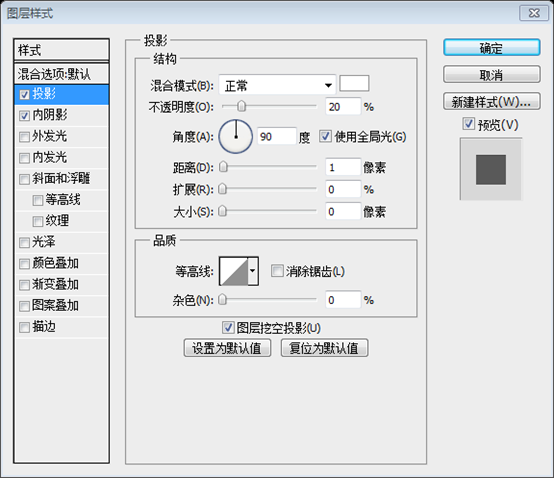
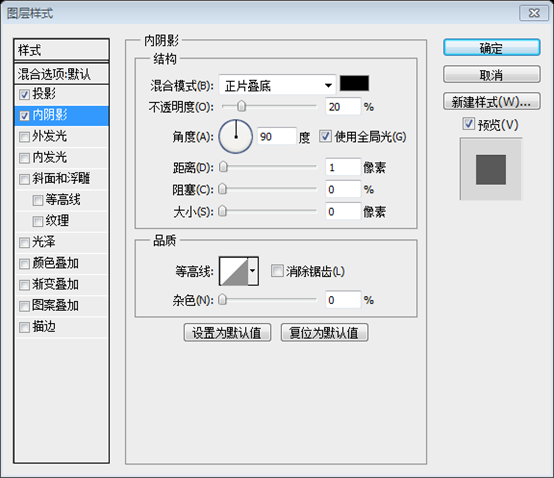
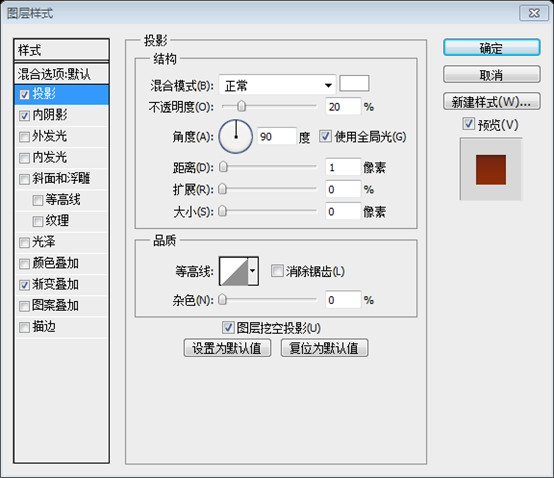
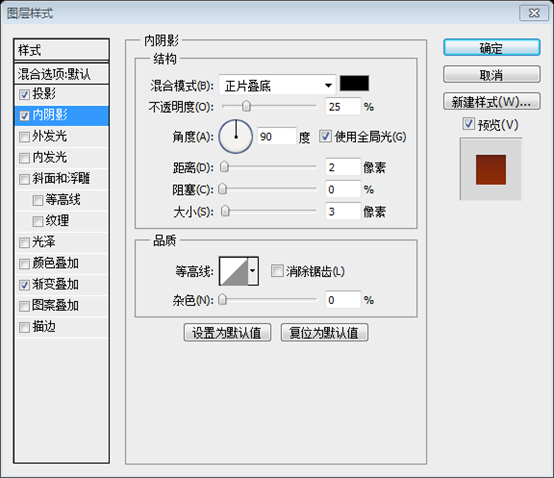
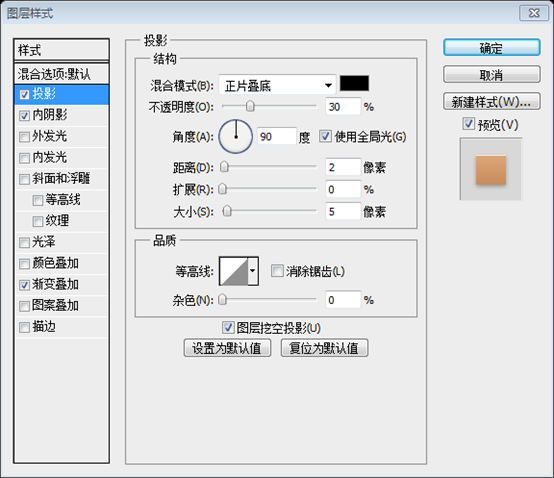
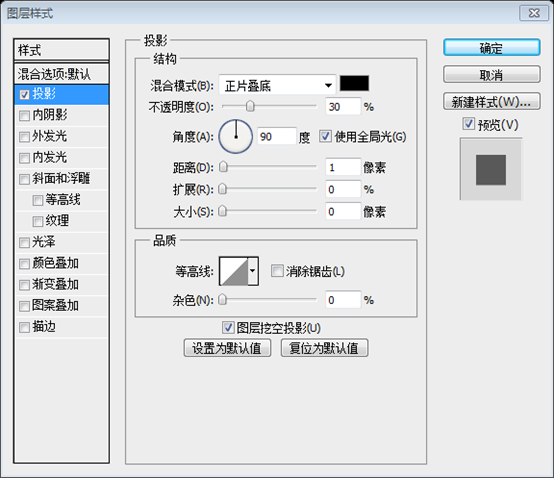
Ensuite, pour créer une ligne blanche de 1 px sous votre menu, appliquez une ombre portée (paramètres ci-dessous) :
Ensuite, créez une ligne blanche de 1 px de large (0, 60, 900, 1) (Opacité 40%) sous votre menu et ajoutez une ombre portée comme indiqué ci-dessous.


Étape 8
Étape 8
Ajoutez du texte de menu, ainsi que des piders de 1 px entre les éléments de menu.
Ajoutez du texte de menu et ajoutez une ligne de séparation de 1 px entre chaque deux menus (le texte et la ligne de séparation sont blancs, l'opacité du texte est modifiée à 80 % et l'opacité de la ligne de séparation est modifiée en 40%)

Étape 9
Étape 9
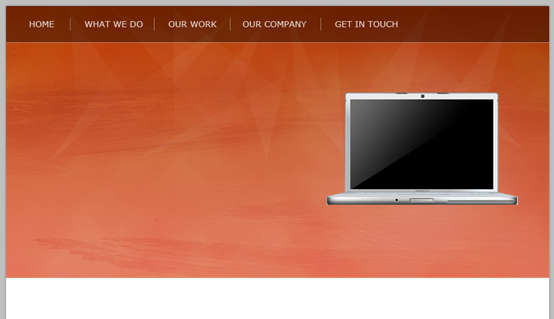
Téléchargez cet ensemble de vecteurs Macbook Pro
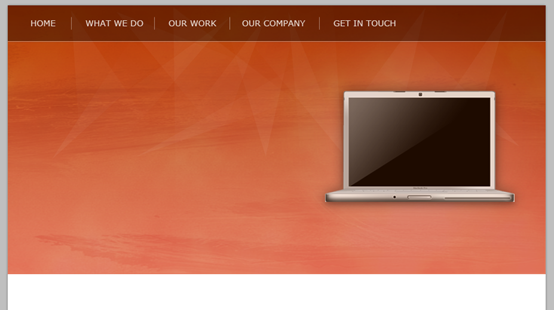
Collez votre vecteur Macbook Pro et positionnez-le dans la moitié droite de votre en-tête.
Téléchargez cet ensemble de vecteurs Macbook Pro
Collez le vecteur Macbook Pro et placez-le à droite de votre tête

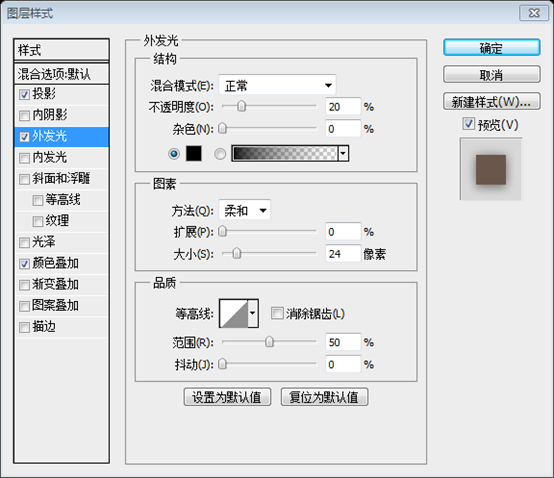
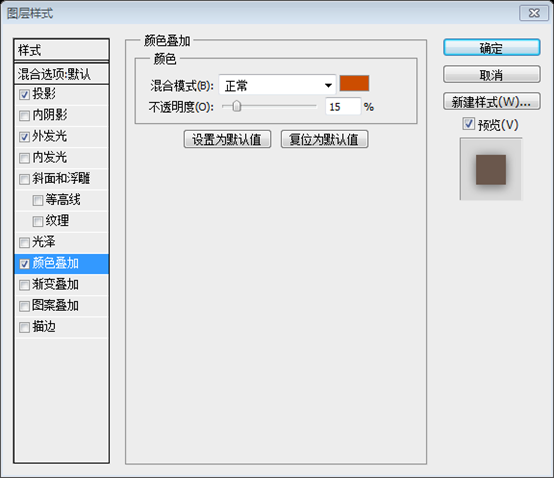
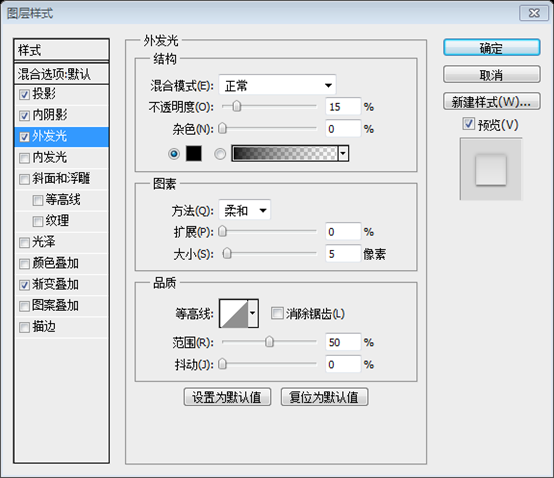
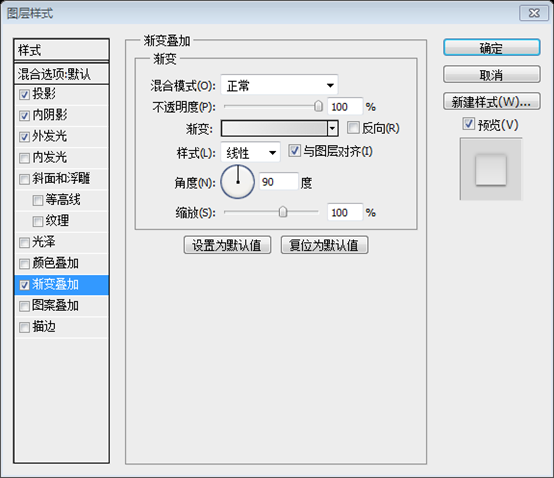
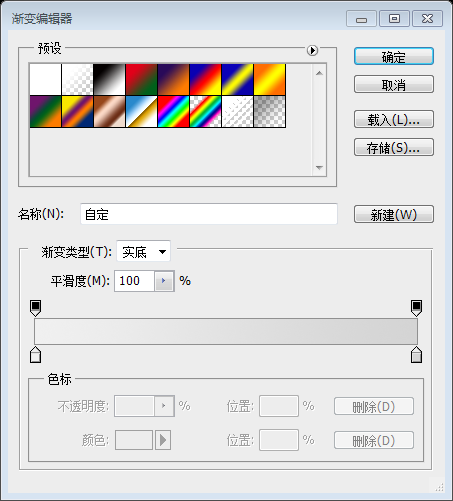
Appliquez ensuite les options de fusion de calques suivantes au calque de votre Macbook Pro, y compris une superposition de couleurs, afin que l'ordinateur portable se fonde mieux avec son arrière-plan :
Ajoutez ensuite un style de calque au calque du Macbook Pro, comme indiqué ci-dessous, y compris une superposition de couleurs, qui semble mieux correspondre à l'arrière-plan.


Couleur pour la superposition de couleurs : #cc4d00


Étape 10
Étape 10
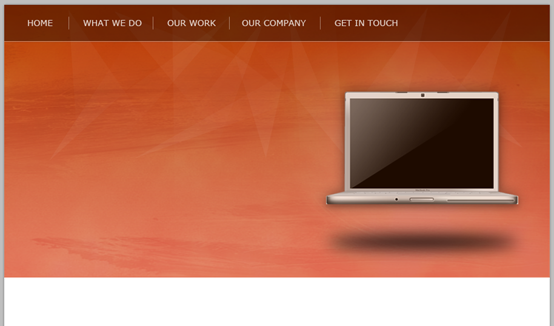
Créez maintenant un nouveau calque appelé « ombre du MacBook ». Créez une sélection ovale sous votre Macbook Pro et remplissez-la de noir. Appliquez ensuite un flou gaussien à votre forme. Cela devrait donner l'impression que votre ordinateur portable projette une ombre vers le bas.
Créez maintenant un nouveau calque d’ombre MacBook. Créez une sélection elliptique sous votre Macbook Pro et remplissez-la de noir. Ajoutez-y ensuite un flou gaussien. Cela ajoute une sensation d’ombre vers le bas à votre ordinateur portable.

Étape 11
Étape 11
Écrivez un gros texte d'en-tête (j'ai utilisé la police gratuite Museo).
Écrivez de gros titres (j'utilise le Museo gratuit) (Museo TT 700, taille de police : 52pt, zoom horizontal 85%)
Appliquez ensuite les options de fusion indiquées ci-dessous :
Ajoutez ensuite des styles de calque comme indiqué ci-dessous :




Couleurs de l'éditeur de dégradé : #f0f0f0 et #d4d4d4


Étape 12
Étape 12
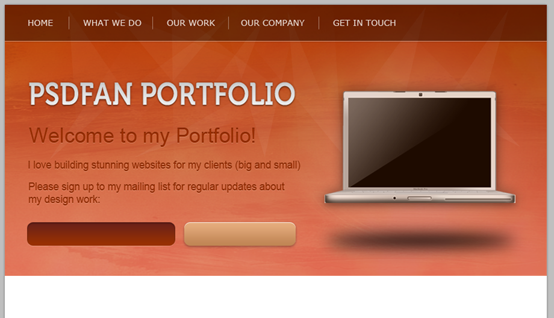
Ajoutez du texte supplémentaire à votre en-tête, cette fois en utilisant Arial comme police, et sélectionnez une couleur qui est une version plus sombre de la couleur d'arrière-plan de votre en-tête.
Ajoutez du texte à votre zone d'en-tête, cette fois en utilisant Arial et en choisissant une version sombre de la couleur d'arrière-plan de votre zone d'en-tête (#992d01)



Étape 13
Étape 13
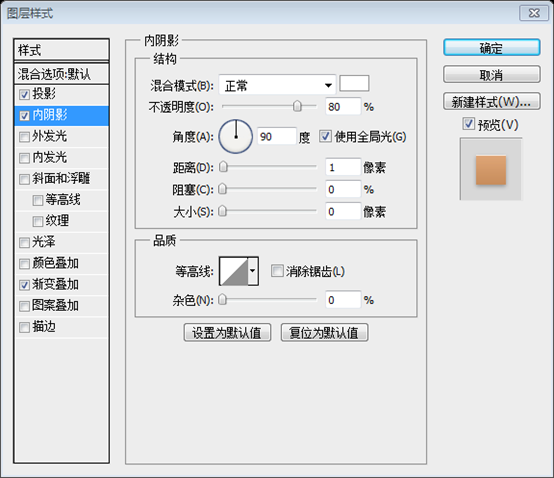
Travaillez maintenant à la création d'un formulaire dans votre section d'en-tête. Créez une forme de rectangle arrondi pour votre entrée de formulaire (rayon 10 px) et appliquez les options de fusion indiquées ci-dessous. Cela devrait donner à votre formulaire un aspect intégré à l'arrière-plan de votre en-tête.
Créez un formulaire dans votre zone d'en-tête. Créez un rectangle arrondi (37, 361, 246, 39) (rayon 10px) pour votre formulaire, puis ajoutez le style de calque comme indiqué ci-dessous. Cela donne l'impression que votre formulaire est intégré à l'arrière-plan de votre zone d'en-tête.



Couleurs de l'éditeur de dégradé : #9a3100 et #6b2118


Étape 14
Étape 14
Créez maintenant un bouton pour votre formulaire :
Créez un bouton dans votre zone d'en-tête. Rectangle arrondi (298, 361, 185, 39) (rayon 10px), puis ajoutez un style de calque comme indiqué ci-dessous.



Couleurs de l'éditeur de dégradés : #bf8453 et #e6ad7e


Étape 15
Étape 15
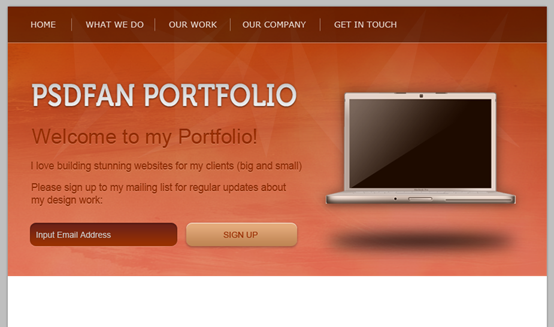
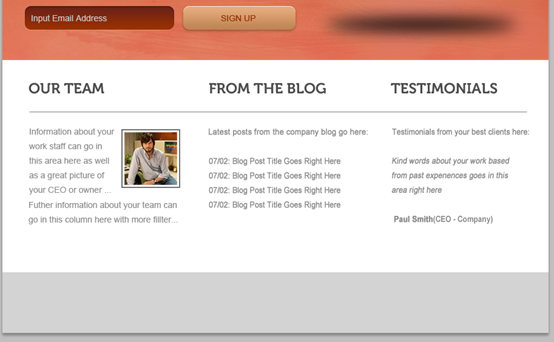
Ajoutez du texte pour vos éléments de formulaire :
Ajoutez du texte à votre élément de formulaire, la couleur du texte à gauche de est : #cbcbcb, la couleur du texte à droite : #992d01

Étape 16
Étape 16
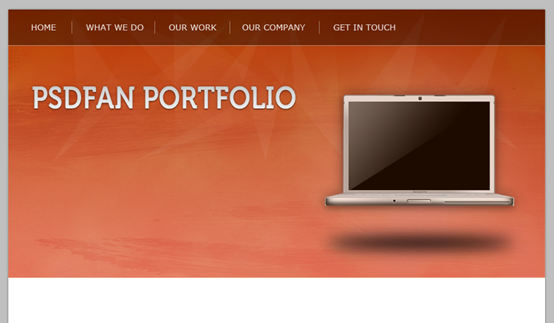
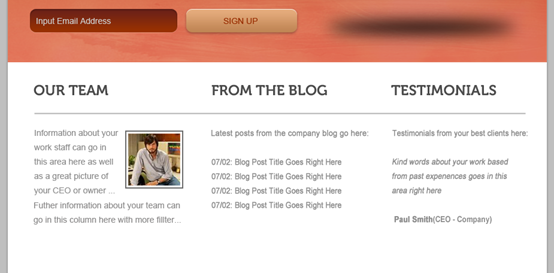
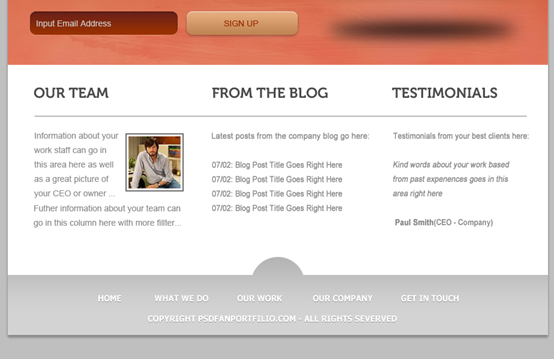
Ajoutez du texte dans la zone blanche sous votre en-tête, je viens d'utiliser du texte/images de remplissage à titre d'exemple :
Ajoutez du texte à la zone blanche sous la zone d'en-tête, je l'ai rempli avec du texte et une image à utiliser comme exemple

Étape 17
Étape 17
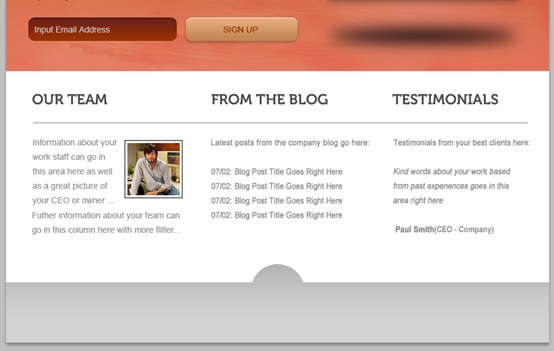
Créez un nouveau calque appelé « pied de page ». Créez une sélection au bas de votre toile et remplissez-la de gris clair.
Créez un nouveau pied de page de calque. Créez une sélection (0, 800, 900, 100) en bas de votre toile et remplissez-la de gris clair (#d3d3d3)

Étape 18
Étape 18
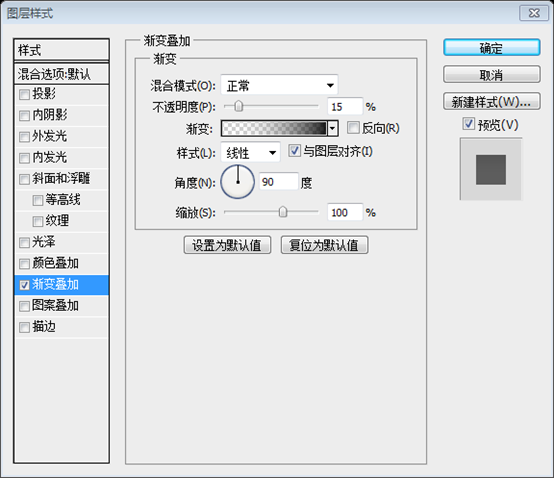
Créez un nouveau calque et créez un cercle en bas au milieu de votre toile. Remplissez-le avec la même couleur gris clair que votre calque « pied de page ». Ensuite, fusionnez ce calque avec votre calque « pied de page ». Appliquez une superposition de dégradé (paramètres ci-dessous). ) :
Créez un nouveau calque et créez un cercle (405, 770, 90, 90) en bas au milieu de votre toile. Remplissez le calque de pied de page avec la même couleur gris clair. Fusionnez-le ensuite avec le calque de pied de page. Ajoutez une superposition de dégradé comme indiqué ci-dessous


Étape 19
Étape 19
Pour terminer, ajoutez du texte à votre pied de page, en ajoutant une subtile ombre portée :
Presque terminé, ajoutez du texte à votre zone de pied de page et ajoutez une ombre portée.


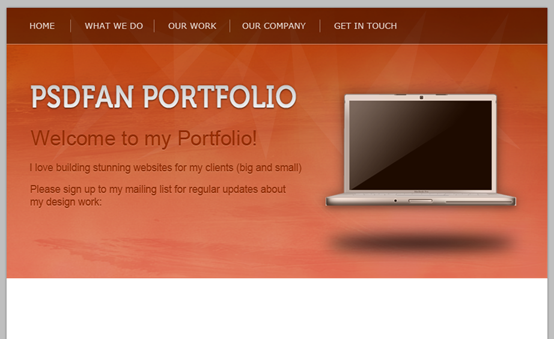
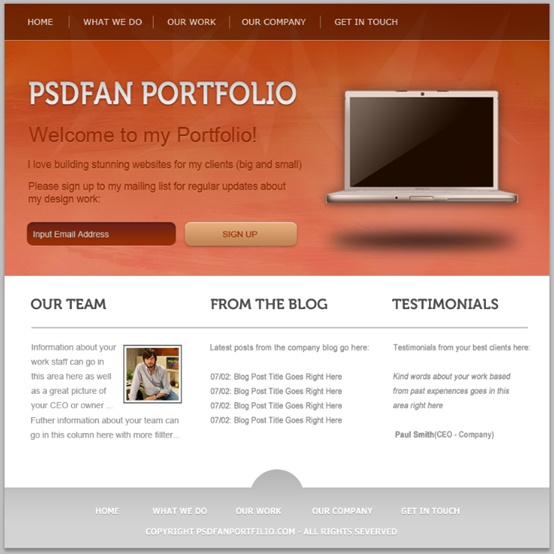
Et nous avons terminé !
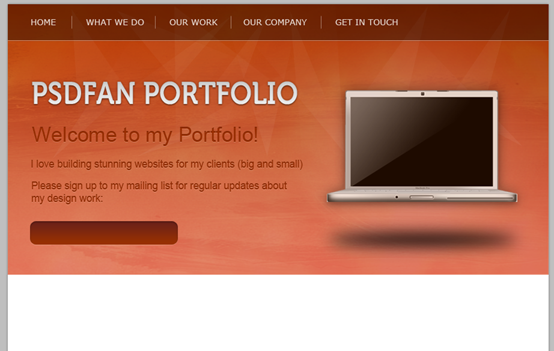
Le travail final

Post-scriptum :
Ceci est un tutoriel simple. Mais en utilisant quelques textures et astuces, de bons résultats sont également obtenus. La palette de couleurs globale est orange vif, qui est une couleur chaude, donnant aux gens une sensation de confort et de chaleur.
Pour plus d'articles sur la conception de sites Web PS XXVII - Conception d'un portfolio audacieux et dynamique, veuillez prêter attention au site Web chinois HPTutoriel de traitement d'image Photoshop !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

