Maison >interface Web >Tutoriel PS >Tutoriel de conception Web PS XXVI – Comment créer une mise en page Web professionnelle dans PS
Tutoriel de conception Web PS XXVI – Comment créer une mise en page Web professionnelle dans PS
- 高洛峰original
- 2017-02-13 10:35:022822parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Étape 1 : Maquette
Étape 1 : Maquette
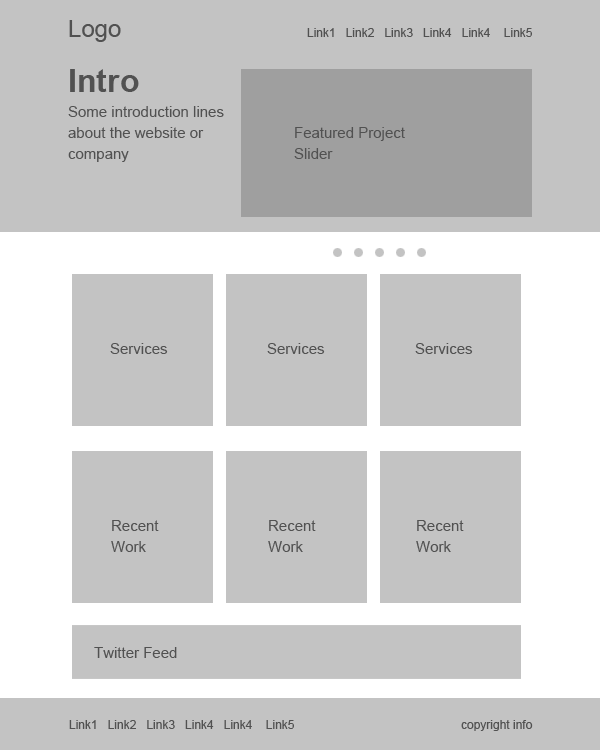
Avant de commencer la conception, nous devons planifier les exigences, l'apparence et les fonctionnalités. Ensuite, nous devons intégrer ces idées dans une mise en page pour les exécuter visuellement. Les maquettes et les wireframes sont très utiles pour créer des mises en page. beaucoup de flexibilité. C'est une bonne pratique et fortement encouragée dans l'industrie.
Avant de commencer la conception, nous devons planifier les exigences, l'apparence et la fonctionnalité. Nous devons ensuite suivre ces idées et les exécuter visuellement pour compléter la mise en page. Les maquettes et les wireframes sont très utiles et offrent une grande flexibilité dans la création de mises en page. Il s’agit d’une bonne pratique fortement encouragée dans l’industrie.
J'ai assemblé celui ci-dessous en utilisant uniquement des tons gris. De cette façon, nous éliminons la couleur de la scène à ce stade afin que nous puissions nous concentrer sur la mise en page dans son ensemble et éviter de tout gâcher. avec des couleurs. Cela donne beaucoup de liberté pour modifier et réorganiser rapidement les choses. Une maquette peut être aussi détaillée que vous le souhaitez. Pour cela, je définis simplement brièvement la mise en page et ce qui va où. >J'ai présenté l'image ci-dessous en utilisant uniquement des tons gris. De cette façon, nous supprimons la couleur de la scène à ce stade. Ainsi, nous pouvons nous concentrer sur la mise en page dans son ensemble et éviter de gâcher les couleurs. Cela nous donne beaucoup de liberté pour pouvoir changer et réorganiser les choses rapidement. Aussi longtemps que vous le souhaitez. Un modèle plus détaillé peut être créé. A cet effet j'ai placé celui ci-dessous. Définissez simplement la mise en page et ce que nous devons faire.

Étape 2 : Configurer le canevas
Étape 2 : Définir la toile
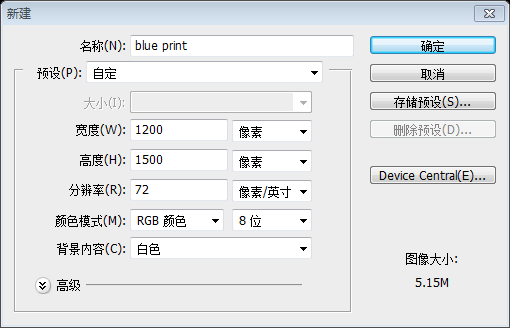
Nous avons donc un plan pour notre mise en page. Assemblons le design. Nous allons créer une mise en page de 960 pixels de large. Créez une nouvelle mise en page. document à 1200 x 1500.
Parce que nous avons un plan de mise en page. Concevons réellement à partir du plan ! Nous allons créer une mise en page de 960 pixels de large. Créez un nouveau document à 1200x1500.

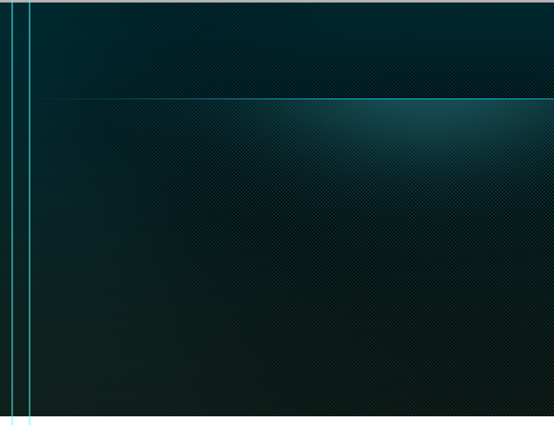
Il s'agit d'une mise en page de 960 pixels de large, nous devons donc définir la zone de travail en ajoutant des lignes directrices. Appuyez sur
Ctrl Apour. sélectionnez l'intégralité du document.Il s'agit d'une mise en page Web de 960 pixels de large, nous devons donc définir la zone de travail en ajoutant des guides. Appuyez sur
Ctrl Apour sélectionner l'intégralité du document

Allez dans Sélectionner > Réduire la sélection à 960 pixels. large. C'est la zone de travail de la mise en page.
Cliquez :
Sélectionner> Réduisez vers l'intérieur jusqu'à 960 pixels de large. Il s'agit de la zone de travail pour la mise en page des pages Web.
Ajouter des lignes de guidage à la sélection >
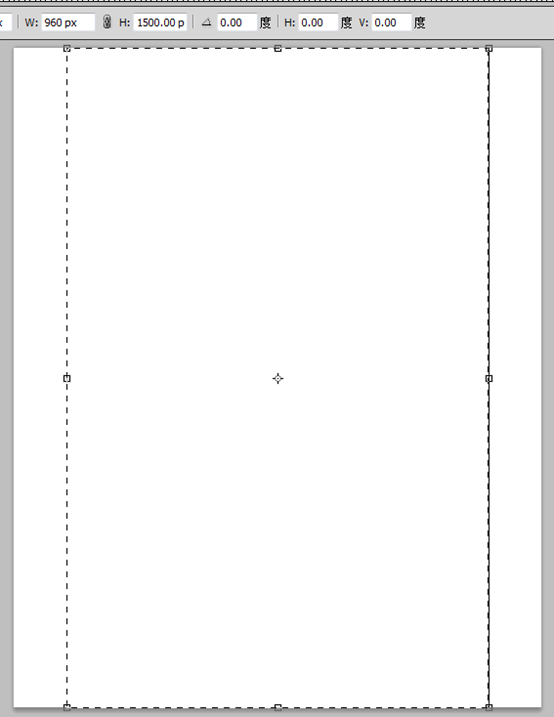
Nous devons créer un remplissage entre la bordure et le contenu que nous ajouterons plus tard ! Avec la sélection à nouveau active, choisissez Transformer la sélection. Redimensionnez la sélection à 920 pixels de large. Cela signifie 20 pixels de remplissage de chaque côté, totalisant 40 pixels de remplissage.
Nous devons créer un espace blanc entre les bords et le contenu. nous ajouterons plus tard, activerons à nouveau la sélection de sélection et transformerons la sélection. Redimensionnez la sélection à 920 pixels de large. Cela signifie qu'il y a 20 pixels de chaque côté pour un total de 40 pixels d'espace blanc. 
Ajouter des guides à la sélection


Remplissez d'abord la sélection avec une valeur de gris, puis utilisez les styles de calque pour ajouter des couleurs et des dégradés. Suivez ceci tout au long de la conception pour conserver un visuel. hiérarchie.
Remplissez d'abord la sélection avec du gris, puis utilisez des styles de calque pour ajouter de la couleur et de la simplicité. Cela se poursuivra tout au long de la conception, en maintenant la hiérarchie visuelle.
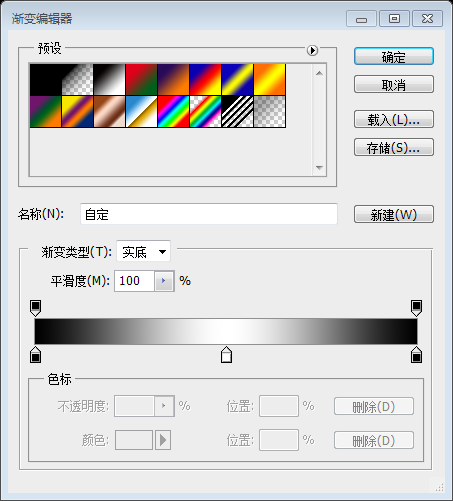
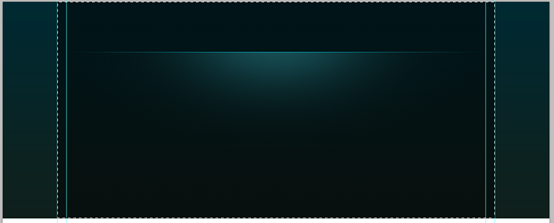
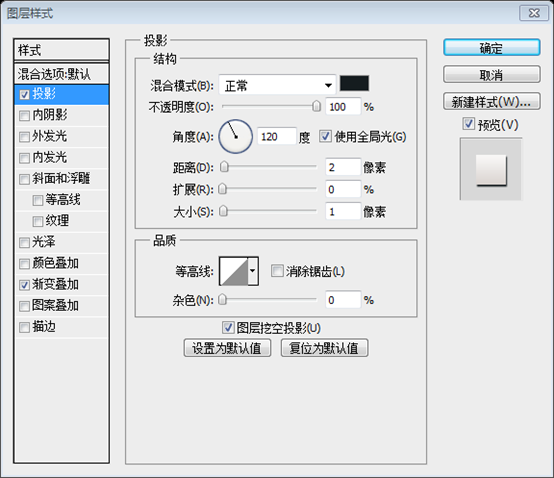
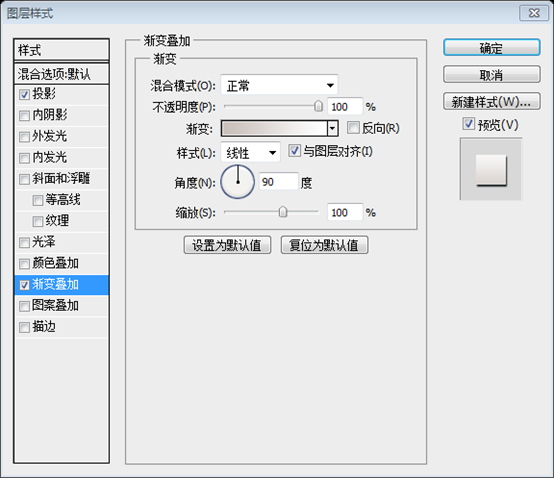
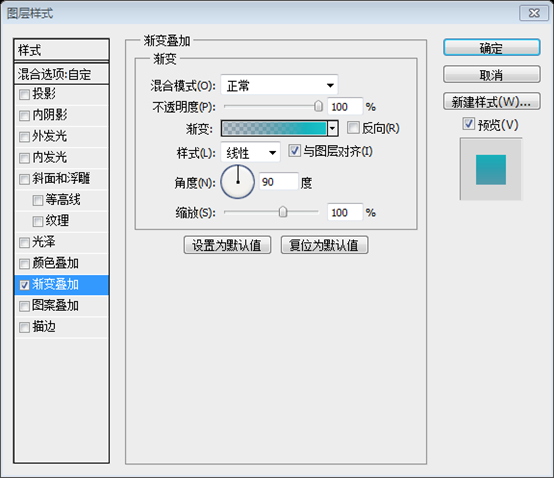
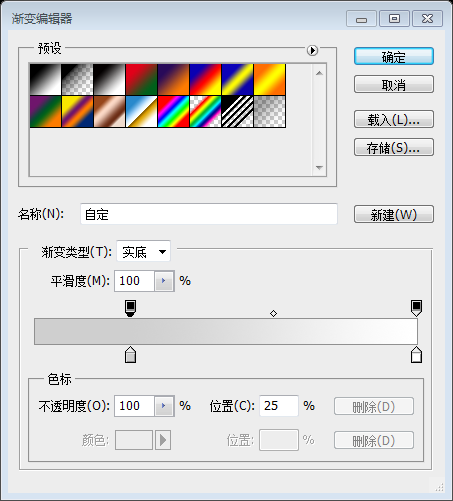
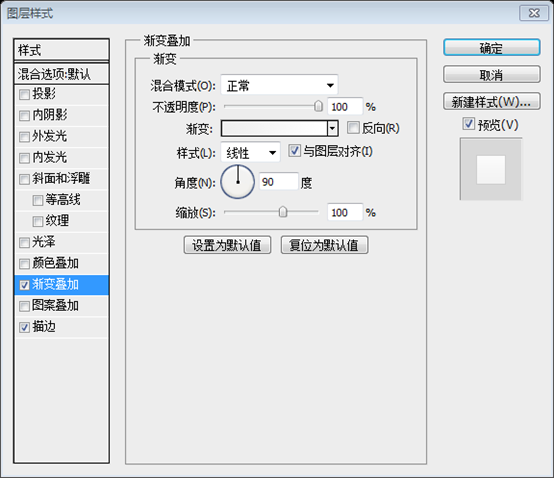
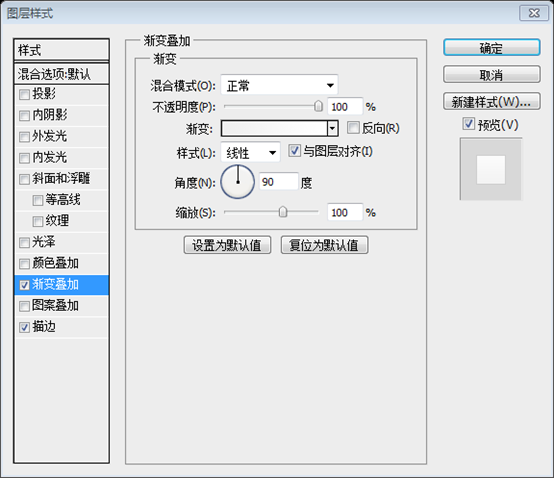
 Ajouter un dégradé à l'en-tête. Double-cliquez sur la vignette du calque. Sélectionnez la superposition de dégradé. Créez le dégradé de 2 couleurs ci-dessous.
Ajouter un dégradé à l'en-tête. Double-cliquez sur la vignette du calque. Sélectionnez la superposition de dégradé. Créez le dégradé de 2 couleurs ci-dessous.
Ajoutez un dégradé à la zone de la tête. Double-cliquez sur la vignette du calque. Sélectionnez
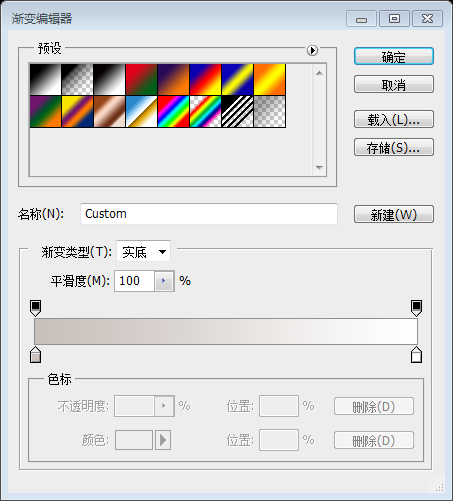
Superposition de dégradés. Créez un dégradé avec les 2 couleurs suivantes (# 0f201c et # 002931) et configurez-le comme indiqué ci-dessous.

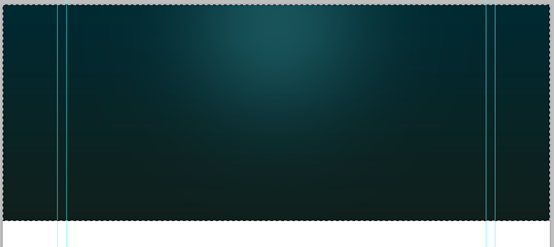
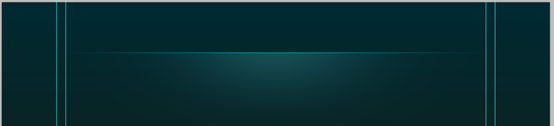
Cela devrait ressembler à l'image ci-dessous.

 Ensuite, vous devez ajouter un surlignage à l'en-tête. Créez un nouveau calque en appuyant sur
Ensuite, vous devez ajouter un surlignage à l'en-tête. Créez un nouveau calque en appuyant sur
. pinceau doux d'un diamètre de 600 px. Choisissez # 19535a pour la couleur du pinceau. Cliquez simplement une fois sur le centre de l'en-tête.
Ensuite, vous devez ajouter un surlignage à la zone d'en-tête. Appuyez sur
Ctrl Alt Shift Npour créer un nouveau calque. Choisissez un pinceau doux d'une taille de 600px. Définissez la couleur du pinceau doux sur # 19535a. Cliquez une fois dans la zone d'en-tête

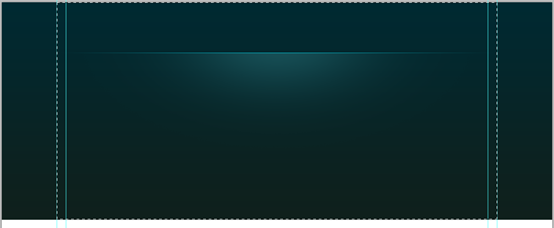
Faites une sélection à partir du haut de 110 pixels de hauteur >
 Appuyez sur la touche Suppr. pour supprimer la partie sélectionnée. Cela ressemblera à ceci
Appuyez sur la touche Suppr. pour supprimer la partie sélectionnée. Cela ressemblera à ceci
Réduire verticalement.
Peut-être pour des raisons de version (ou de fonctionnement), après avoir appuyé sur Ctrl T, la zone est différente de l'image d'origine. Vous devez d'abord déplacer le point central à 110 pixels, puis maintenir la touche Alt enfoncée et faire glisser le bord inférieur vers. rétrécir verticalement
Nous devons nous assurer que le point de surbrillance est parfaitement centré par rapport à l'en-tête. Sélectionnez les calques, l'en-tête et la surbrillance et appuyez sur. « V » pour passer à l'outil de déplacement. Dans le panneau d'options, sélectionnez le bouton Aligner les centres horizontaux.
Nous voulons nous assurer que la surbrillance est au milieu de la zone de la tête. Sélectionnez le calque, la zone de tête, mettez-le en surbrillance et passez à l'Outil de déplacement en appuyant sur la touche V. Sélectionnez le bouton Alignement central horizontal dans le panneau d'options.

Il est plus facile de tracer une ligne droite avec l'outil
Ligne
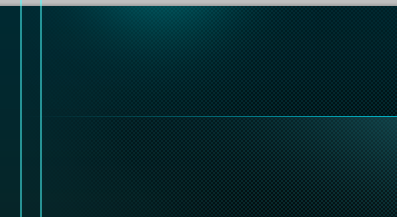
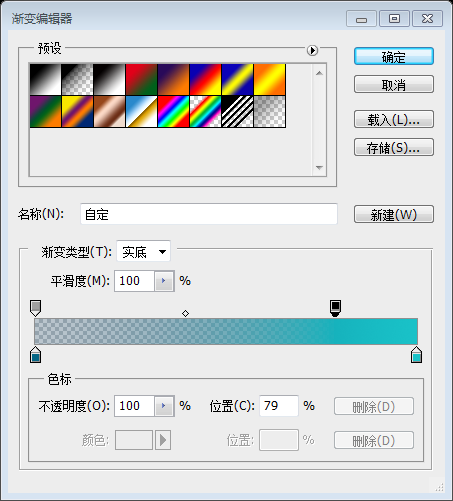
Masquer les bords en douceur à l'aide un masque de dégradé. Choisissez l'outil Dégradé, créez le dégradé ci-dessous dans le panneau Options.
Utilisez le masque de dégradé pour faire disparaître les bords en douceur. Sélectionnez l'
Outil Dégradéet créez le dégradé suivant dans le panneau d'options. Appliquez le dégradé ci-dessus.Appliquez le dégradé ci-dessus.
Si vous utilisez l'Outil Ligne droite pour tracer une ligne, ajoutez d'abord le masque, puis ajoutez l'
pour tracer une ligne, ajoutez d'abord le masque, puis ajoutez l'
Ajouter le dégradé entre les lignes de guidage extérieures gauche et droite
Étape 4 : Créer un motif de texture
Étape 4 : Créer un motif de texture
Créez maintenant un motif de damier simple et appliquez-le. à l'en-tête. Choisissez l'outil Crayon, définissez la taille du pinceau sur 2 pixels et ajoutez deux points qui se touchent les coins. Désactivez l'arrière-plan et sélectionnez les points. Choisissez Modifier > Définir le motif. créez un motif en damier simple, adapté à la zone de la tête. Sélectionnez l'
Outil Crayon, définissez la taille du pinceau sur 2 pixels et ajoutez deux points en touchant chaque coin. Fermez l'arrière-plan et sélectionnez le point. Cliquez sur :  Modifier > Définir le modèle
Modifier > Définir le modèle
Une approche plus appropriée consiste à créer un nouveau document 4px*4px avec un arrière-plan transparent. Utilisez l'Outil Crayon pour créer le motif ci-dessous. Cliquez sur :
Modifier > Définir le modèle, puis fermez le nouveau document

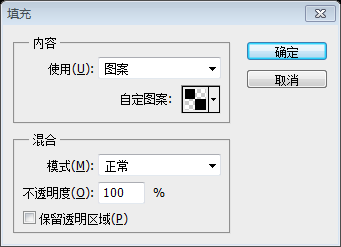
Créez un nouveau calque et placez-le sous le calque de surbrillance. Sélectionnez la zone dans laquelle vous souhaitez appliquer le motif. Appuyez sur Shift F5 pour charger la boîte de dialogue Remplir. Choisissez le motif qui vient d'être créé. Et OK.
Créez un nouveau calque et placez-le sous le calque en surbrillance. Sélectionnez la zone où nous voulons ajouter le motif. Appuyez sur Shift F5 pour ouvrir la boîte de dialogue Remplir . Sélectionnez le motif créé précédemment. et appuyez sur OK


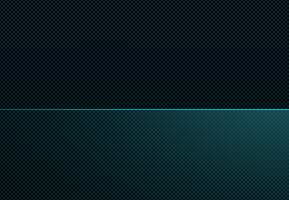
La sélection est remplie du motif.
La sélection sera remplie de motifs. Regardez de plus près


Mélangez le motif en douceur dans l'en-tête. Ajoutez un masque de calque au calque du motif. . Choisissez un pinceau doux et peignez avec un grand pinceau doux. Choisissez #ffffff pour la couleur du pinceau.
. Rendre le motif plus lisse sur la zone de la tête. Ajoutez un masque de calque au calque de motif. Choisissez un pinceau doux et vaporisez avec un gros pinceau doux. Définissez la couleur du pinceau sur #ffffff. Réduisez l’opacité du pinceau à environ 60 % et vaporisez. Si vous sentez que c'est trop intense, ajustez l'opacité du calque individuellement.

Joliment mélangé.
Bon effet de mélange.

Étape 5 : Ajout du logo
Étape 5 : Ajout du texte LOGO
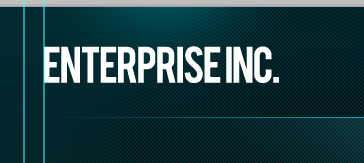
L'arrière-plan est à peu près terminé. Ajoutez maintenant le type de logo. Avant d'ajouter le type, ajoutez un surlignage qui reste derrière le logo. .
Le fond est parfaitement réalisé. Maintenant, ajoutez le logo texte. Avant d'ajouter du texte, ajoutez un surlignage derrière le logo. Choisissez un pinceau doux, couleur : #19535a. Ajoutez un point.

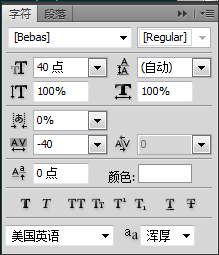
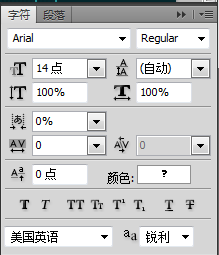
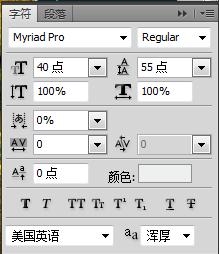
Ajoutez le type. La police que j'ai utilisée est « Bebas ». Téléchargez-la gratuitement.
Ajoutez du texte. La police que j'utilise est Bebas. Téléchargez gratuitement ici


Appliquez des effets subtils au logo.
Ajoutez au LOGO Effet subtil


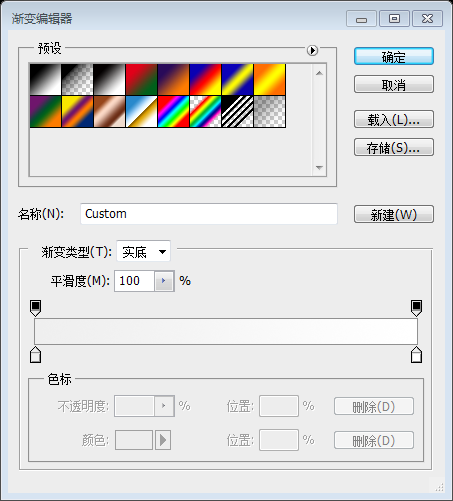
Couleurs de l'éditeur de dégradé : #c9c0bb et #ffffff


Étape 6 : Navigation
Étape 6 : Barre de navigation
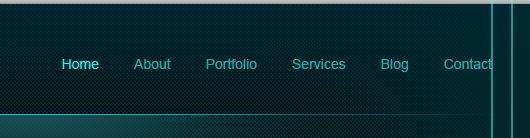
Ajouter les liens de navigation. : #00ffff, la couleur du reste du texte : #1eafb5
 Créez le bouton de navigation. Utilisez l'outil de sélection rectangulaire. l'opacité de remplissage à zéro.
Créez le bouton de navigation. Utilisez l'outil de sélection rectangulaire. l'opacité de remplissage à zéro.
Créez des boutons dans la barre de navigation. Utilisez l' Outil de sélection rectangulaire
Outil de sélection rectangulaire
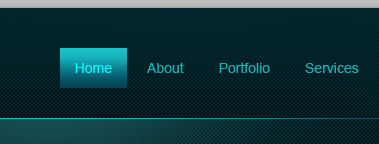
Double-cliquez sur la vignette du calque, sélectionnez Superposition de dégradé Utiliser ces paramètres. Définissez les couleurs de l'éditeur de dégradé comme indiqué ci-dessous : #066685 et #19c2c8, avec une opacité de 50 % sur le côté gauche
Étape 7 : Curseur de contenu
Étape 7 : Barre coulissante de la zone de contenu
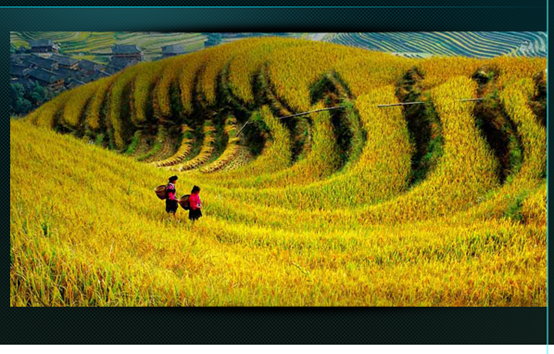
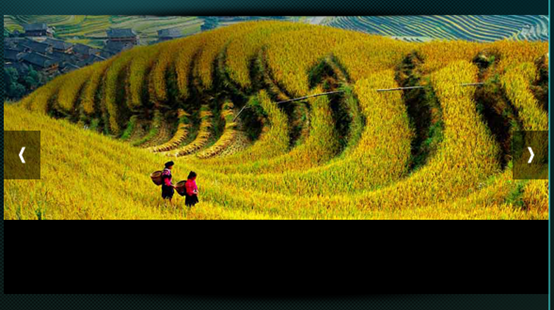
Créer sélection de 580 x 295 pixels. Remplissez la sélection avec un ton de gris. Apportez l'image que vous souhaitez utiliser. Clipsez-la sur le calque de base que nous avons créé ci-dessus.

Outil Rectangle
pour créer un rectangle (4810, 137, 580, 297), placer l'image au-dessus du rectangle et cliquer avec le bouton droit. sur le calque d'image Sélectionnezpour créer un masque d'écrêtage
Maintenant ajoutez un effet d'ombre au curseur. Créez un nouveau calque. Sélectionnez l'outil Pinceau, définissez le diamètre sur 400 pixels. Ouvrez la palette Pinceaux, diminuez la rondeur.
.Ajoutez maintenant un effet d'ombre au curseur. Créez un nouveau calque. Sélectionnez l'Outil Pinceau et définissez le diamètre sur 400 pixels. Ouvrez le panneau Pinceaux et réduisez la rondeur. Utilisez les paramètres ci-dessous.

Réglez la couleur du pinceau sur #000000 et ajoutez un point

Appliquez un peu de flou gaussien pour adoucir les bords>

 Sélectionnez la moitié inférieure de l'ombre et supprimez-la
Sélectionnez la moitié inférieure de l'ombre et supprimez-la

 Déplacez l'ombre vers le curseur d'image Au-dessus du bouton Centres de la barre.
Déplacez l'ombre vers le curseur d'image Au-dessus du bouton Centres de la barre.
Je fais un zoom arrière verticalement. Centrez ensuite, alignez la barre coulissante. Sélectionnez les deux calques et cliquez sur le bouton "Aligner le centre horizontal" dans le panneau d'options.
Changez en fait la largeur et la position gauche de l'ombre pour qu'elles soient les mêmes que sur l'image.
Dupliquez l'ombre et faites-la pivoter verticalement. Placez-la sur le bord inférieur du calque du curseur et retournez-la verticalement. Placez-le sur le bord inférieur de la barre coulissante
Créez des boutons de contrôle de curseur à l'aide de l'outil Rectangular Marqee Fill #000000.
 . Utilisez l'outil de sélection rectangulaire pour créer les boutons de commande (480, 260, 39, 52) et (1021, 260, 39, 52) de la barre coulissante. Remplissez #000000
. Utilisez l'outil de sélection rectangulaire pour créer les boutons de commande (480, 260, 39, 52) et (1021, 260, 39, 52) de la barre coulissante. Remplissez #000000
 >
>
Ouvrez les formes automatiques dans le panneau Options et sélectionnez cette flèche. Ajoutez-la aux boutons. Ajoutez une bande. Remplissez avec #000000.
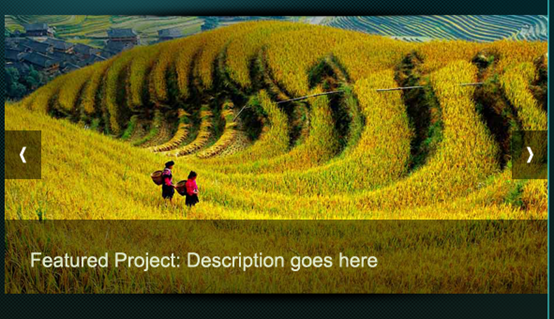
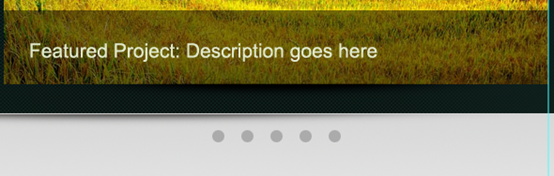
> Ajoutez des barres (480, 355, 580, 79) en bas. Remplissez

avec #000000 
Ici, nous pouvons ajoutez une description du projet

Étape 8 : Ajoutez des lignes de bienvenue

Étape 8 : Ajoutez un texte de bienvenue
Un message de bienvenue et une description du site Web vont ici.
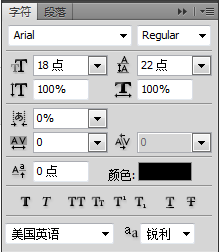
Ajoutez un texte de bienvenue et une description de le site ici La police de la première ligne de texte est la suivante,
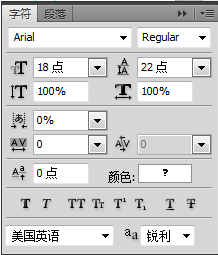
La police de la première ligne de texte est la suivante,

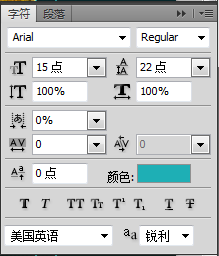
La police du la deuxième ligne de texte est la suivante, couleur : #eef0f0
La police du troisième paragraphe est la suivante,
couleur : #1eafb5
Ajoutez les styles de calque suivants aux première et deuxième lignes de texte


Étape 9 : Finition de la zone d'en-tête

Nous avons presque terminé l'en-tête. Ajoutons un effet d'ombre subtil pour terminer le tout ! Créez une ombre comme nous l'avons créée plus tôt à l'aide de l'outil Pinceau.
Nous le sommes ! presque fini avec la zone d'en-tête. Ajoutons un effet d'ombre subtil pour finir la zone de la tête ! Créez une ombre à l’aide de l’outil Pinceau, comme nous l’avons créé précédemment.
Laissez un espace de 1 px entre l'en-tête et l'ombre 🎜>
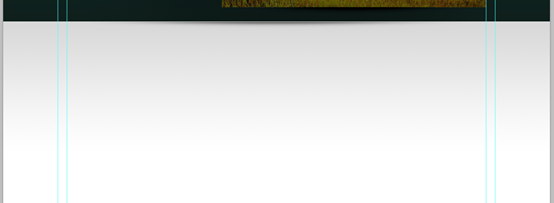
Étape 10 : Appliquer un dégradé à l'arrière-plan
. Étape 10 : Ajoutez un dégradé à l'arrière-plan
Créez un dégradé de gris clair à blanc.
Créez un dégradé de couleurs de l'éditeur de dégradé de gris clair à blanc : #. cfcfcf et #ffffff 🎜>
Créez un nouveau calque sous l'en-tête et appliquez la partie dégradée, la hauteur de la partie image est presque la même que la hauteur de la partie blanche <.>
 Étape 11 : Ajouter des contrôles de rotation du curseur
Étape 11 : Ajouter des contrôles de rotation du curseur
Étape 11 : Ajouter des boutons de contrôle du curseur
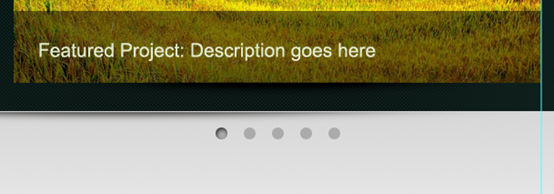
Créez des contrôles de rotation
Ellipse Tool Créez 5 cercles (702 483), (733 483), (764 483), (795 483), (826 483). La taille est de 13px*13px, couleur : #ababab
Créez 5 cercles (702 483), (733 483), (764 483), (795 483), (826 483). La taille est de 13px*13px, couleur : #ababab
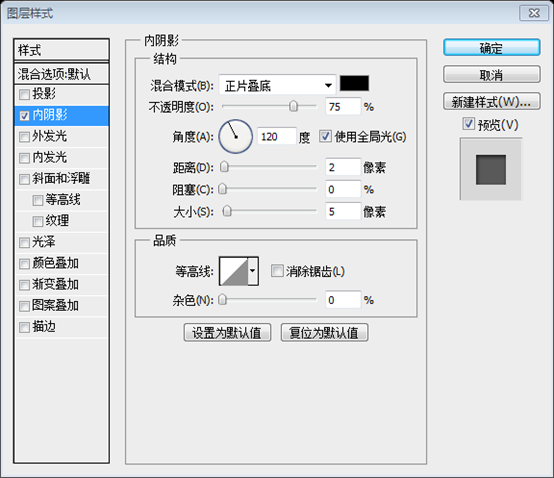
Appliquer Inner Shadow à un contrôle pour indiquer l'élément actif actuel dans le curseur . Appliquez une ombre intérieure à un bouton de commande pour indiquer l'élément actuellement actif dans le curseur.
Étape 12 : Créer une araignée de contenu

Étape 12 : Créez la ligne de séparation du contenu
Sélectionnez l'outil Crayon et tracez une ligne de 1 pixel en gris clair (#aaaaaa). Utilisez l'
Utilisez l'
Tracez une ligne droite (140, 511, 920, 1). Choisissez un gris clair, #aaaaaa
Masquez les bords en douceur à l'aide du masque dégradé
Étape 13 : Ajout du contenu principal
Étape 13 : Ajout du contenu principal

Le rectangle gris fait 290cm de large avec un espacement de 25px

Ajoutez des lignes de guidage aux cases. Ensuite, supprimez les cases. Et voici les colonnes.
Ajoutez des lignes de guidage au périmètre du. rectangle. Supprimez ensuite ces rectangles. Ce sont les colonnes du contenu principal

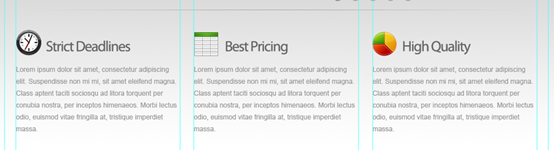
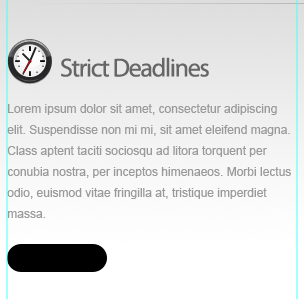
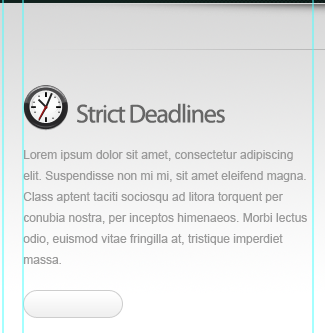
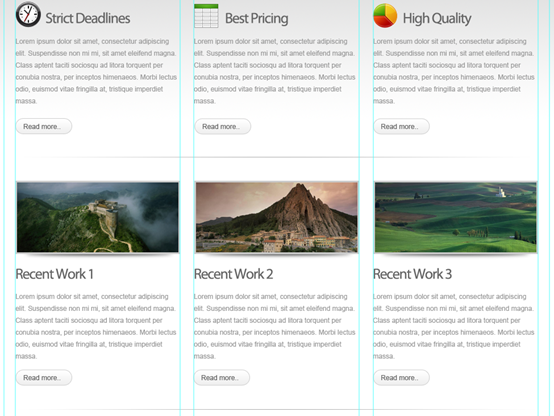
Ajoutez quelques services en vedette. Déposez les icônes du jeu d'icônes de fonction Maintenir la distance entre les objets de manière uniforme.
Ajoutez quelques services fonctionnels. Faites glisser quelques icônes du jeu d'icônes de fonction. Maintenir un espacement uniforme entre les objets

La police du titre est la suivante, la couleur : #666666

La police du texte du paragraphe est la suivante, la couleur : #9a9a9a

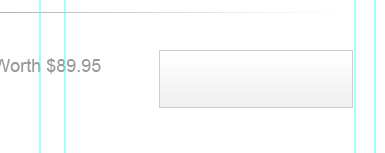
Créons un simple bouton « Lire la suite ». Sélectionnez l'outil Rectangle arrondi pour dessiner la forme. Assurez-vous qu'il s'agit d'un calque de forme.
Créons un simple bouton Lire la suite. Sélectionnez l' Outil Rectangle arrondi et dessinez un rectangle arrondi (140, 752, 100, 28) avec un rayon de 20 pixels. Assurez-vous qu'il s'agit du calque de forme

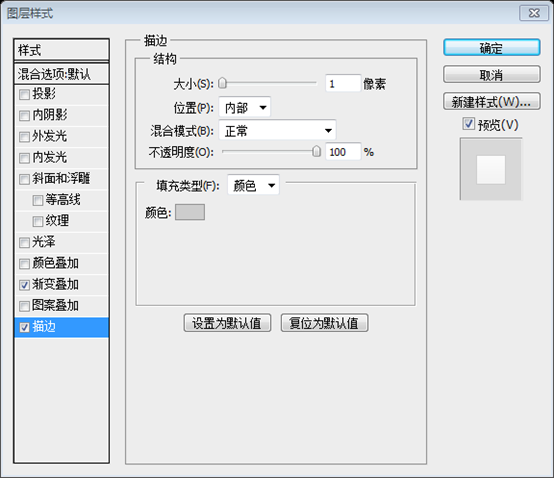
Appliquer une superposition de dégradé et un trait au bouton Couleur : #efefef et #ffffff


Dupliquez le bouton.
Et ajoutez le texte Lire la suite au bouton, avec la police et la couleur suivantes : #666666
Nous ajouterons quelques éléments de travail récents. J'ai dessiné trois boîtes de support d'image et appliqué un trait de 3 pixels.
Nous ajouterons quelques éléments de travail récents. J'ai dessiné trois rectangles ((140 862), (455 862), (770 862), taille : 290*129) et ajouté un trait de 3 px. Couleur du trait : #cbcbcb


Clip les images dans les cases
Placer l'image coupée dans le rectangle

Le titre, la police et la couleur du paragraphe sont cohérents avec la couleur ci-dessus, et la taille et le style du bouton sont également cohérents avec ce qui précède
Et créez deux lignes de séparation horizontales comme à l'étape 12 (140, 820, 920, 1) et (140, 1264, 920, 1)




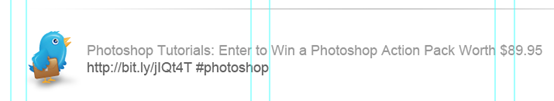
Créez un bouton pour plus de tweets.Créez un rectangle pour plus de tweets (864, 1302, 194, 58)



Couleur du trait : #cdcdcd


Ajouter du texte.
Ajouter du texte, la police est la suivante. Couleur : #000000


Étape 14 : Création du pied de page et finition
Étape 14 : Créez le pied de page et complétez la mise en page
Faites une sélection pour le pied de page et remplissez-le avec une valeur de gris.
Créez une sélection (0, 1397, 1200, 103) pour le pied de page et remplissez-la de gris

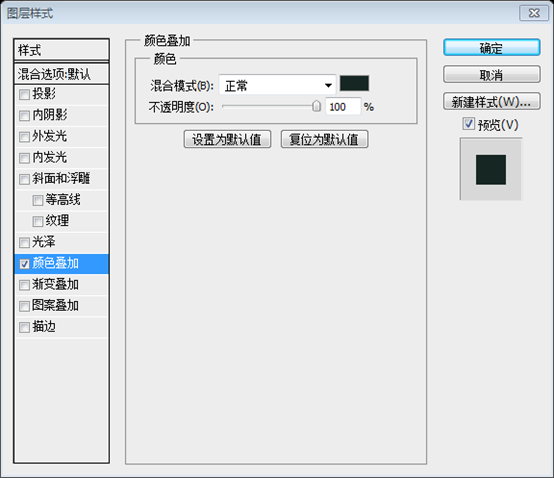
Appliquer la superposition de couleurs.
Ajouter une superposition de couleurs, Couleur : #162623


Enfin ajoutez la navigation en pied de page et les informations sur les droits d'auteur.
Enfin, ajoutez la barre de navigation en pied de page et les informations sur les droits d'auteur. Les polices sont les suivantes. Couleur : #1eafb5


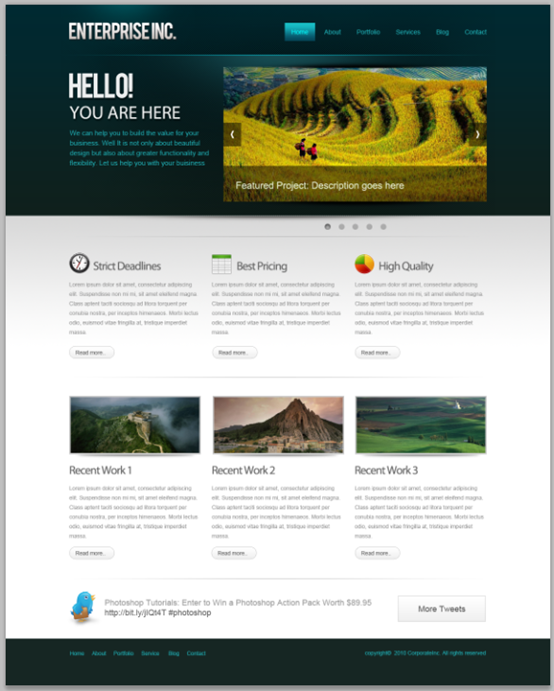
Et cela conclut le session Jetez un oeil à l'image finale.
Terminez le tutoriel maintenant. Jetez un œil à l'image de l'effet final

Postscript : La mise en page de cette page Web est une mise en page de couleur sombre. Le tutoriel est globalement plutôt bon. Le point fort est que l'effet masque est utilisé de nombreuses fois dans ce tutoriel pour mettre en valeur et lisser les bords des lignes droites. Des lignes droites très contrastées sont également utilisées pour obtenir des blocs fortement contrastés.
Plus de tutoriel de conception de sites Web PS XXVI - comment créer une mise en page Web professionnelle dans PS Pour les articles connexes, veuillez faire attention au site Web php chinois Tutoriel de traitement d'image Photoshop colonne
.Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

