Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design XXV – Mise en page combinée à l'ancienne conçue avec Photoshop
Tutoriel PS Web Design XXV – Mise en page combinée à l'ancienne conçue avec Photoshop
- 高洛峰original
- 2017-02-13 10:24:451914parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Bienvenue par ce nouveau tutoriel Photoshop Au cours de ce tutoriel vous apprendrez à créer le Template d'un site internet spécialement dédié à la publication d'ouvrages graphiques (portfolios pour web designers, graphistes ou photographies) . Pour son design, j'ai créé un design vintage. Je vous invite à suivre ce tutoriel car c'est vraiment simple à réaliser, alors continuez
Bienvenue dans ce nouveau tutoriel Photoshop. Dans ce tutoriel, vous apprendrez à créer un modèle de site Web, spécialement dédié au travail graphique (notamment web designer, graphiste ou publication de photos). Pour son design, j'ai créé un design rétro. Je vous invite à suivre ce tutoriel car c'est vraiment simple à réaliser, commençons !
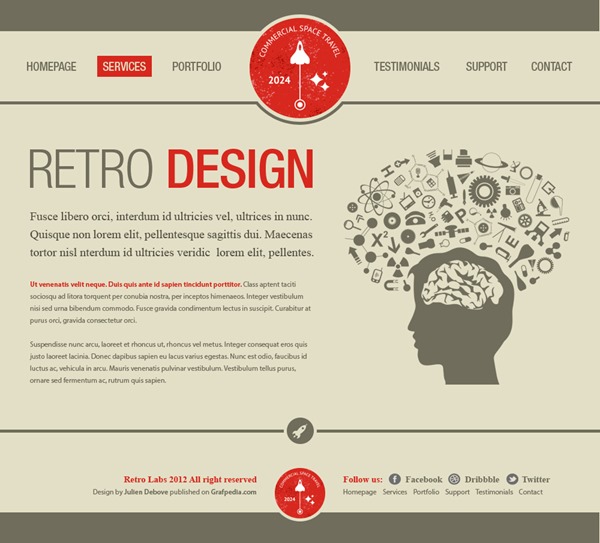
Avant de commencer, veuillez regarder l'aperçu du résultat final de ce tutoriel Photoshop : Aperçu
Avant de commencer, veuillez prévisualiser le résultat final de ce tutoriel
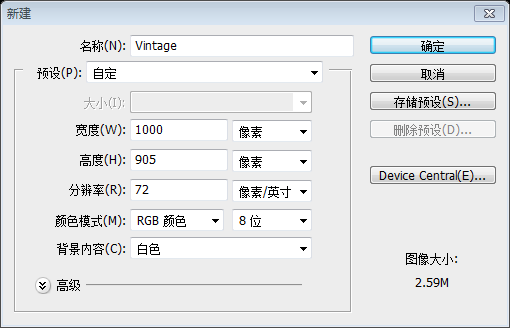
ÉTAPE 1 Créer un nouveau document
Étape 1 : Nouveau document
Vous êtes maintenantAllez maintenant dans le menu Fichier>Nouveau Saisissez le nom, la largeur et la hauteur utilisés pour votre future photo, puis cliquez sur la touche OK.
Vous êtes prêt à ouvrir votre logiciel Photoshop (attention, j'utilise CS6, mais vous pouvez utiliser une version précédente pour suivre ce tutoriel). Cliquez sur : Fichier > Nouveau . Entrez un nom, une largeur, une hauteur, etc. pour votre image et cliquez sur OK

Votre image s'ouvre automatiquement. Appuyez sur les touches Ctrl/Tab R. pour afficher les guides. Allez maintenant dans le menu Fichier>Enregistrer sous, pour enregistrer votre fichier.
Votre photo s'ouvrira automatiquement. Appuyez sur Ctrl/Tab R pour afficher la grille. Cliquez sur : Fichier> Enregistrer sous pour enregistrer votre fichier
ÉTAPE 2 Créez l'arrière-plan et le dessus
Étape 2 : Créez l'arrière-plan et la zone supérieure
Sélectionnez l'outil Pot de peinture (G) pour changer la couleur de premier plan en #e3dfc6, et utilisez l'outil Pot de peinture (G) pour remplir l'arrière-plan.
Utilisez l'outil de sélection rectangulaire (U) pour créer une barre grise #706d5c d'une taille de 1000x52px.
Sélectionnez l'Outil Pot de peinture et changez la couleur de premier plan en : #e3dfc6 et remplissez l'arrière-plan avec l'Outil Pot de Peinture. Utilisez l'Outil Rectangle pour créer une bannière grise (0, 0), couleur : #706d5c, taille : 1000*52px

Conservez sous cette barre un espace libre de 117px, puis créez une deuxième barre d'une taille de 1000x5px. Créez une deuxième bannière (169, 0), taille : 1000*5px.

Remarque : N'hésitez pas à utiliser les guides Photoshop pour faciliter votre travail. Créer un guide est très simple : cliquez sur la règle, puis déplacez votre curseur sur votre document et arrêtez de maintenir le bouton clic de votre. souris, au bon endroit vous devez créer le guide.
Remarque : N'hésitez pas à utiliser les guides Photoshop pour faciliter votre travail. Créer des guides est simple : cliquez sur la règle, puis maintenez la souris enfoncée et déplacez-la vers un emplacement approprié dans votre document. Relâchez votre souris pour créer le guide.
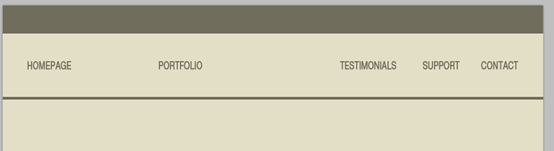
ÉTAPE 3 Créer le menu
Étape 3 : Créer le menu
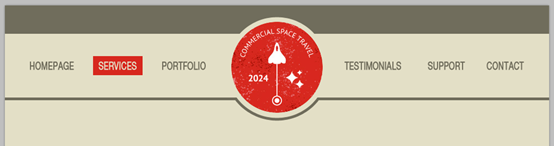
Pour créer le menu, créez d'abord un nouveau groupe que vous nommerez « les liens ». Utilisez maintenant l'outil Texte (T) pour créer les liens du menu (voir image ci-dessous). Police utilisée Helvetica Neue LT std, avec la couleur suivante #. 706d5c , et une taille de 20px.
Pour créer le menu, créez un nouveau groupe de liens. Utilisez maintenant l'Outil Texte pour créer les liens texte pour le menu (voir l'image ci-dessous). ). LT std, couleur : #706d5c, taille de police : 20px Selon la situation, je le redimensionne horizontalement à 70%

.
Pour simuler le survol/actif des liens, j'ai créé un rectangle rouge #d7281e juste en dessous d'un des liens (mais vous pouvez appliquer la couleur de votre choix).
Pour simuler le survol/ actif des liens, je vais créer un rectangle rouge (#d7281e) en dessous d'un lien (vous pouvez également ajouter votre propre couleur)
Utilisez l'outil de sélection rectangulaire (U) pour créer le rectangle.
Créez un rectangle (162, 93, 91, 35) à l'aide de l'Outil Rectangle
Changez la couleur du k=lien situé sous le rectangle rouge, en utilisant la couleur du fond #e3dfc6.
Changez la couleur du lien actif sous le rectangle rouge, sélectionnez la couleur du fond : 🎜>
ÉTAPE 4 Ajouter le logo
Étape 4 : Ajouter un LOGO
Pour le logo, j'ai utilisé une ressource disponible sur le site de notre partenariat Shutterstock Allez sur. cette page pour télécharger le fichier vectoriel. Ouvrez le fichier à l'aide d'Illustrator. Allez sur cette page pour télécharger le fichier vectoriel. Utilisez un fichier ouvert dans Illustrator.
Pour créer une copie du logo rouge, sélectionnez-le et appuyez sur les touches Ctrl/Tab C Revenez dans votre document sous Photoshop, puis sur Ctrl/Tab V pour insérer le logo. . En fonction de la couleur principale du Template, vous pouvez choisir un autre logo concernant cette couleur
Pour créer une copie du logo rouge, sélectionnez-le et appuyez sur Ctrl C. Revenez à votre document PS et appuyez sur Ctrl. VInsérez ce LOGO. En fonction de la couleur principale du modèle, vous pouvez choisir cette couleur pour ce LOGO.
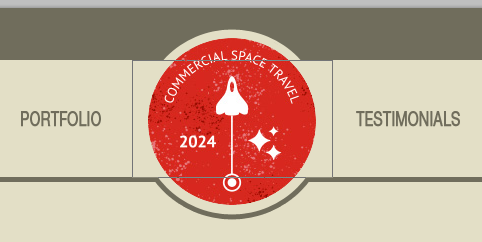
Utilisez l'outil Elipse (U) pour créer un rond de la même taille que votre logo et utilisez la même couleur que celle utilisée pour le fond # e3dfc6.Utilisez l' Outil Ellipse  (U) pour créer un cercle de la même taille que votre logo (416, 30, 168, 168), et utilisez la même couleur que le fond, couleur : #e3dfc6.
(U) pour créer un cercle de la même taille que votre logo (416, 30, 168, 168), et utilisez la même couleur que le fond, couleur : #e3dfc6.
Placez le calque du rond sous le logo rouge, puis appuyez sur Ctrl/Tab T pour activer la transformation gratuite Dans la barre d'options. (barre horizontale en haut de votre écran) modifiez la valeur 100 % par la valeur 110 %. Appuyez sur ENTRÉE.
Placez ce calque de cercle sous le LOGO rouge, puis appuyez sur Ctrl T pour libérer la transformation. Dans la barre d'options supérieure (dans la barre horizontale en haut de l'écran), changez 100 % à 110 %,changez la largeur et la hauteur à 185 . Appuyez sur ENTER pour confirmer
. Appuyez sur ENTER pour confirmer

Allez dans le menu Calque>Style de calque>Trait, puis augmentez la taille du trait à 5px et mettez à jour la couleur avec cette valeur #706d5c.
Cliquez sur le menu : Couche> Style de calque> Trait, puis ajustez la taille du trait à 5 px et changez la couleur en : #706d5c

Pour terminer le logo, créez un nouveau calque. En utilisant maintenant l'outil Rectangle de sélection (M), créez un rectangle sous le logo d'une hauteur de 117px. Remplissez la sélection à l'aide de l'outil Pot de peinture (G) et. la couleur de fond #e3dfc6.
Pour compléter le logo, créez un nouveau calque. Utilisez maintenant l' Outil de sélection rectangulaire pour créer un rectangle (400, 52, 200, 117) sous le LOGO d'une hauteur de 117 px. Utilisez l'Outil Pot de peinture pour remplir la sélection avec la couleur d'arrière-plan : #e3dfc6
Vous pouvez également utiliser l'Outil Rectangle pour dessiner un rectangle (400 , 52, 200, 117) , Couleur : #e3dfc6

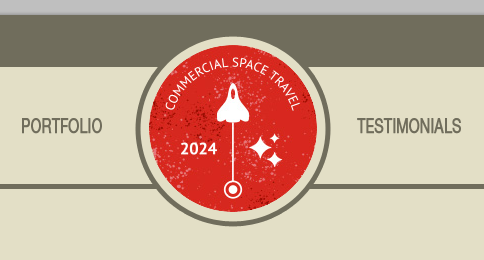
Voir ci-dessous le résultat final de l'en-tête et du logo.
Ce qui suit est l'en-tête final Étape 5 : Contenu de la partie gauche

Contenu de l'ÉTAPE 5
C'est plus simple pour créer le contenu, utilisez l'outil Texte (T) pour créer le titre. J'ai utilisé les deux couleurs suivantes : le gris #706d5c et le rouge #d7281e et la même police que celle utilisée pour le. menu mais d'une taille de 90px
La section de contenu est très simple à créer, utilisez l'outil texte pour créer le titre. J'utilise ces deux dernières couleurs, gris : #706d5c, rouge : #d7281e, la police est la même que celle de la barre de menu, mais la taille de la police est modifiée en 90px
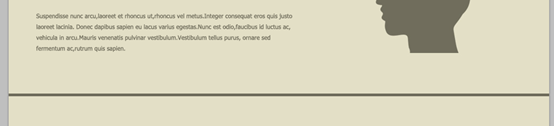
 Utilisez la même méthode pour créer les paragraphes, avec les polices Times New Roman et Tahoma et une taille de 12px
Utilisez la même méthode pour créer les paragraphes, avec les polices Times New Roman et Tahoma et une taille de 12px
taille de police. 11px partie droite
Étape 6 : Contenu de la partie droite
J'ai utilisé une fois de plus une ressource téléchargée depuis notre site Web en partenariat avec Shutterstock. Téléchargez le fichier vectoriel, puis ouvrez-le sous Illustrator. Copiez-le et collez-le dans votre document Photoshop. Modifiez la taille en fonction du nombre de lignes de texte. Téléchargez le fichier vectoriel et ouvrez-le dans Illustrator. Copiez et collez dans votre fichier Photoshop. Redimensionnez à la même taille que la hauteur des lignes de texte.
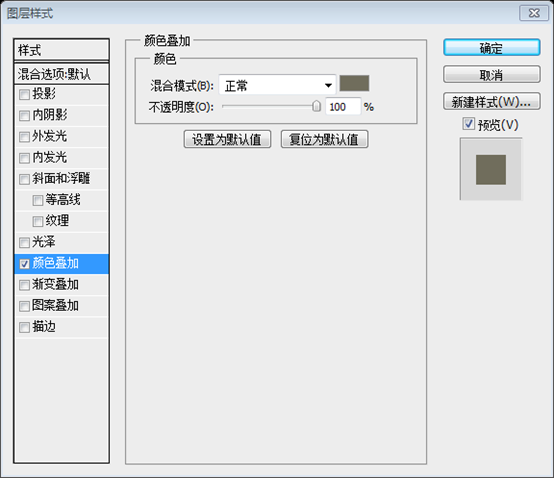
Étape 7 : Séparateur J'ai créé une barre de partage sous le contenu ; cela permet de revenir en haut de la page (si vous souhaitez créer une landing page, vérifiez plus loin dans ce tutoriel). J'ai créé une barre de partage sous le contenu, qui permet de revenir en haut de la page (consultez la seconde moitié de ce tutoriel si vous souhaitez créer une landing page). Retournez sur votre premier document vectoriel sous Illustrator, puis sélectionnez et copiez le petit rond comprenant la fusée. Copiez le petit logo dans votre document Photoshop. . Mettez le rond au centre de votre photo (voir l'image ci-dessous). Retour à votre page Un document vectoriel dans Illustrator, puis sélectionnez et copiez le petit cercle qui contient la fusée. Copiez le petit logo sur votre document PS. Placez-le au centre du cercle de votre image (voir l'image ci-dessous) Rappelez-vous la méthode pour placer un élément au milieu de votre image Appuyez sur Cltr/Tab A pour. créez une sélection active autour de tout votre document. Sélectionnez maintenant l'outil Déplacer (V) et cliquez sur l'icône « Aligner les centres sur la direction horizontale » (située dans la barre d'options, en haut de votre écran). Rappelez-vous comment placer un élément dans votre image. Appuyez sur CLTR A pour sélectionner tous vos fichiers. Sélectionnez maintenant l'outil de déplacement (V) et cliquez sur l'icône "Aligner le centre horizontalement" (située dans la barre d'options en haut de l'écran). Ajoutez deux styles de calque sur votre logo : une superposition de couleurs et un trait de 5px (utilisez pour les deux styles, la couleur #e3dfc6). Ajoutez deux styles de calque : une superposition de couleurs et un trait de 5px ( ), Voir le résultat de la fusée araignée. Voir les résultats de split rocket ÉTAPE 8 Créer le pied de page Concernant le pied de page, dupliquez la première barre grise créée lors de la première étape. Utilisez l'outil Déplacement (V) pour déplacer la copie en bas de votre document. Pour le pied de page, répétez la première barre grise créée à la première étape. Utilisez l'outil de déplacement (V) pour le déplacer vers (0,853) au bas du document. Ajoutez un trait de 5px en utilisant les styles de calque (couleur #e3dfc6 > Utilisez l'outil Texte (T) pour créer le Copyright de votre site internet, sur le côté gauche de votre logo (j'ai utilisé le gris #706d5c et le rouge #d7281e ainsi que les polices Times et Myriad. ). Utilisez l'outil de texte pour créer les informations de droits d'auteur de votre page Web à gauche de votre logo. (Les couleurs que j'utilise, gris : #706d5c, rouge : #d7281e, les meilleures polices sont Times et Myriad) Même chose concernant les liens vers les réseaux sociaux et le rappel du menu du haut. Réservez de la place pour des espaces libres entre chaque lien des réseaux sociaux, pour insérer les icônes concernées. Le menu du haut fait la même chose. Préparez un espace pour les liens vers les réseaux sociaux et insérez des icônes pertinentes.
Accédez à ces pages pour télécharger les icônes Twitter, Facebook et Dribbble. Accédez à ces pages pour télécharger les icônes Twitter, Facebook et Dribbble. Réduisez la taille des icônes par rapport à la taille des textes, ajoutez une superposition de couleurs #706d5c (calque de menu> style de calque> styles de calque >). vous l'a dit au début de ce tutoriel, c'était vraiment simple Nous avons terminé le modèle ! Comme je vous l'ai déjà dit, c'est très simple Voici quelques designs pour créer d'autres pages, vous pouvez vous référer à ou ou Pour plus de didacticiels de conception de sites Web PS XXV - mise en page combinée à l'ancienne conçue à l'aide de Photoshop, veuillez faire attention au site Web PHP chinois !
Le résultat dans Photoshop que vous obtenez doit être le même que celui ci-dessous
ÉTAPE 7 L'araignée
Dupliquez la barre (celle de la taille de 1000x5px que nous avons créée précédemment), puis placez-la sous le rectangle de contenu), puis placez-la en dessous du contenu (0,716) 

 Police grise : Myriad Pro ; Taille de la police : 12 px ; Couleur : #706d5c
Police grise : Myriad Pro ; Taille de la police : 12 px ; Couleur : #706d5c




 Post-scriptum : ce didacticiel est concis, relativement simple et le style général de la page est frais et simple. En particulier, la technique consistant à utiliser la couleur du trait (qui est cohérente avec la couleur d’arrière-plan) pour réaliser une segmentation entre les images et d’autres éléments est accrocheuse.
Post-scriptum : ce didacticiel est concis, relativement simple et le style général de la page est frais et simple. En particulier, la technique consistant à utiliser la couleur du trait (qui est cohérente avec la couleur d’arrière-plan) pour réaliser une segmentation entre les images et d’autres éléments est accrocheuse.
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

