Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée et exemple de code de la feuille d'action du mini-programme WeChat
Explication détaillée et exemple de code de la feuille d'action du mini-programme WeChat
- 高洛峰original
- 2018-05-25 16:32:283163parcourir
Cet article présente principalement l'explication détaillée et l'exemple de code de la feuille d'action du programme WeChat Mini. Les amis dans le besoin peuvent se référer à la
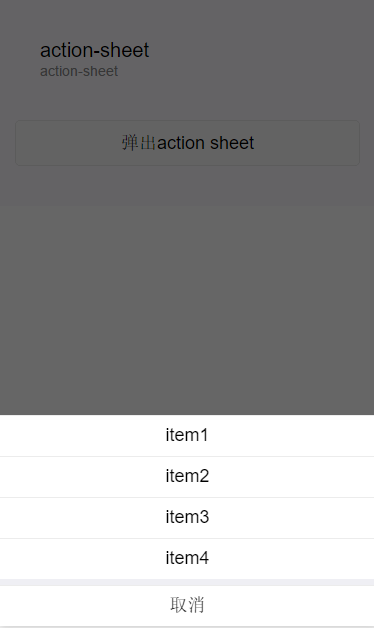
Feuille d'action du programme WeChat Mini
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隐藏 |
| bindchange | EventHandle | 点击背景或action-sheet-cancel按钮时触发change事件,不携带数据 |
action-sheet-item
Sous-option de la feuille de menu du bas.action-sheet-cancel
La différence entre le bouton d'annulation de la feuille de menu du bas et l'élément de la feuille d'action est que cliquer dessus déclenchera une action -événement de changement de feuille et apparaîtra espacé du contenu situé au-dessus.<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
action-sheet
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée et exemple de code du mini-programme WeChat toastArticle suivant:Explication détaillée et exemple de code du mini-programme WeChat toast
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

