Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée et exemple de code du mini programme WeChat modal
Explication détaillée et exemple de code du mini programme WeChat modal
- 高洛峰original
- 2017-02-13 10:47:411935parcourir
Cet article présente principalement l'explication détaillée et l'exemple de code du modal WeChat Mini Program. Les amis qui en ont besoin peuvent se référer au dialogue
WeChat Mini Program modal
. Fenêtre contextuelle
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| title | String | 标题 | |
| hidden | Boolean | false | 是否隐藏整个弹窗 |
| no-cancel | Boolean | false | 是否隐藏cancel按钮 |
| confirm-text | String | 确定 | confirm按钮文字 |
| cancel-text | String | 取消 | cancel按钮文字 |
| bindconfirm | EventHandle | 点击确认触发的回调 | |
| bindcancel | EventHandle | 点击取消以及蒙层触发的回调 |
Exemple :
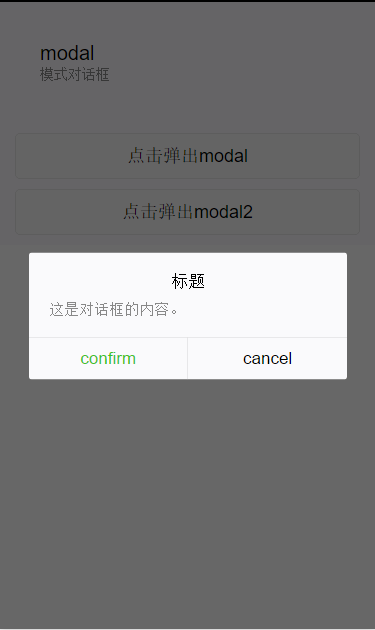
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>
Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
})

Merci d'avoir lu, j'espère que cela pourra vous aider, merci pour votre soutien à ce site !
Pour plus d'explications modales sur l'applet WeChat et des exemples d'articles sur le code, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Explication détaillée et exemple de code de la feuille d'action du mini-programme WeChatArticle suivant:Explication détaillée et exemple de code de la feuille d'action du mini-programme WeChat
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

