Maison >Applet WeChat >Développement de mini-programmes >Explication détaillée et exemple de code du mini-programme WeChat toast
Explication détaillée et exemple de code du mini-programme WeChat toast
- 高洛峰original
- 2017-02-13 10:44:172026parcourir
Cet article présente principalement l'explication détaillée et l'exemple de code du toast du programme WeChat Mini. Les amis dans le besoin peuvent se référer au
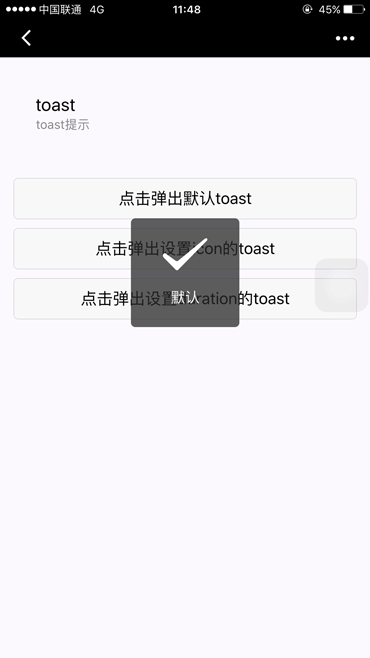
toast du programme WeChat Mini
invite de message. boîte
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| duration | Float | 1500 | hidden设置false后,触发bindchange的延时,单位毫秒 |
| hidden | Boolean | false | 是否隐藏 |
| bindchange | EventHandle | duration延时后触发 |
Exemple de code :
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>
var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)

Merci d'avoir lu, j'espère que cela pourra aider tout le monde, merci pour votre soutien à ce site !
Pour des explications plus détaillées et des exemples d'articles liés au code sur le mini programme WeChat toast, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Conseils de développement de programmes OracleArticle suivant:Conseils de développement de programmes Oracle
Articles Liés
Voir plus- WeChat Mini Program Exercices simples de mise en page, de logique et de style
- Explication détaillée et exemples de l'applet WeChat wx.request (méthode d'appel d'interface)
- Programme WeChat Mini - Explication détaillée de la connexion WeChat, du paiement WeChat et des modèles de messages
- Applet WeChat (compte d'application) exemple d'application simple et explication détaillée de l'exemple
- Explication détaillée de l'applet WeChat pour la boucle

