Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design IV – Comment créer une mise en page de site Web de blog professionnel dans Photoshop
Tutoriel PS Web Design IV – Comment créer une mise en page de site Web de blog professionnel dans Photoshop
- 高洛峰original
- 2017-02-10 15:24:081482parcourir
Chapeau bas au site Talk-Mania. J'ai vu de nombreux bons tutoriels de conception Web sur ce site il y a un an. Un an plus tard, lorsque j'ai regardé en arrière pour voir s'il y avait de nouveaux tutoriels, j'ai soudain constaté que le site Web ne pouvait plus être ouvert. Peut-être qu'il a été fermé, peut-être que le nom du site Web a été modifié. Heureusement, j'ai téléchargé et sauvegardé plusieurs tutoriels l'année dernière, et ce tutoriel en fait partie. J'espère également voir plus de sites Web de didacticiels de conception de sites Web PS et d'autres designs excellents.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été spécifiés dans le tutoriel
Dans ce tutoriel, je vais vous montrer comment créer une mise en page Web de blog professionnel dans Photoshop. mise en page.
Nous utiliserons le système 960 Grid pour créer la mise en page Web. Téléchargez le fichier d'archive depuis le site, décompressez-le et ouvrez le fichier "960_grid_12_col 2.psd" depuis "photoshop". dossier.
J'utiliserai 960 Grid System pour créer la mise en page du site Web, télécharger le fichier depuis le site, le décompresser et ouvrir 960_grid_12_col 2.psd à partir du dossier Photoshop.
Le site Talk-Mania n'étant plus accessible, et le PSD étant en fait un fichier auxiliaire de positionnement, ce fichier n'est pas utilisé dans cette traduction.
Étape 1
Augmentez la taille de votre document en accédant à Image > Taille du canevas. Utilisez les paramètres de l'image suivante. G) et remplissez le fond avec la couleur #f6f0e2.
Étape 1
Depuis le menu : Image > Taille du canevas, augmentez la taille de votre document. Utilisez la configuration dans l'image ci-dessous, puis sélectionnez l'outil Pot de peinture pour ajouter une couleur de fond au document : #f6f0e2
Le PSD n'étant pas ouvert, cette étape devient un nouveau document, taille : 1200* 1500px. Utilisez l'outil Pot de peinture pour ajouter une couleur de fond au document : #f6f0e2
 Le résultat est le suivant :
Le résultat est le suivant :

Étape 2
Sélectionnez l'outil Rectangle (U) et créez un rectangle blanc d'une largeur de 940 px du haut de votre document vers le bas. Laissez une distance de 30 px du bas. bord de votre document. Nommez ce calque "content bg", double-cliquez dessus pour ouvrir la fenêtre Style de calque et ajoutez un trait de 1px en utilisant la couleur #ded6c4.
Étape 2
Dans votre document, utilisez l'outil Rectangle Créez un rectangle blanc
(130, 0, 940, 1470)940px de large de haut en bas et 20px à partir du bord inférieur. Nommez le contenu du calque bg, double-cliquez sur le calque pour ouvrir la boîte de dialogue de style de calque, ajoutez un style de trait au rectangle, largeur 1px, couleur : #ded6c4


Étape 3 - Création de l'en-tête
Cliquez sur le bouton "Créer un nouveau groupe" en bas du panneau Calques pour créer un nouveau groupe et nommez-le "en-tête".Sélectionnez l'outil Rectangle (U) et créez un rectangle d'une hauteur de 10 px en haut de votre document en utilisant la couleur #aa915c. Nommez ce calque "barre supérieure".
<.>Étape 3 - Créez l'en-tête
Utilisez l'outil rectangle pour créer un rectangle de 10 pixels de haut (0, 0, 1200, 10) en haut du document, couleur : #aa915c, nommez-le barre supérieure.

Étape 4
Sélectionnez l'outil Ligne (U), réglez le poids sur 1 px et créez une ligne horizontale au bas du rectangle que vous avez créé à l'étape précédente en utilisant la couleur #968051. Nommez ce calque "Ligne 1px".
Appuyez sur Ctrl/Cmd J pour dupliquer ce calque en #c3a76a. Sélectionnez ensuite l'outil de déplacement (. V) et appuyez une fois sur la flèche vers le haut pour déplacer ce calque d'un pixel vers le haut.
Étape 4
Utilisez l'outil Ligne droite pour tracer une ligne droite horizontale d'une largeur de 1 px en bas de le rectangle qui vient d'être créé, couleur : #968051. Nommez-le 1px line
Ctrl J Dupliquez le calque et changez la couleur de la nouvelle ligne en #c3a76a. Sélectionnez ensuite l'outil de déplacement et appuyez une fois sur la touche fléchée vers le haut pour déplacer la ligne d'un pixel vers le haut.

Étape 5
Sélectionnez l'outil Rectangle (U) et créez un rectangle de hauteur 100px et de couleur #e8c271 sous le premier rectangle . Nommez ce calque "header bg".
Sous le rectangle supérieur, utilisez l'outil Rectangle pour créer un rectangle de 100 px de haut avec la couleur : #e8c271. Nommez-le header bg

Étape 6
Ctrl/Cmd-cliquez sur le masque vectoriel du calque "header bg" pour le sélectionner. Ensuite, allez dans Calque > Nouveau calque de remplissage > Dégradé. La sélection que vous avez effectuée a maintenant été transformée en masque et le dégradé ne sera visible que sur l'en-tête
Utilisez les paramètres de l'image suivante pour le remplissage dégradé. calque et déplacez le dégradé sur le côté gauche de l'en-tête (pour déplacer le dégradé, cliquez sur l'image et faites glisser le curseur jusqu'à ce que la fenêtre de remplissage dégradé soit ouverte. Définissez le mode de fusion de ce calque sur Superposition 20 %.
Étape 6
Ctrl-cliquez sur le calque d'en-tête bg pour le sélectionner. Cliquez ensuite sur Calques > Nouveau calque de remplissage > Dégradé. La zone sélectionnée est convertie en masque afin que le dégradé linéaire ne soit visible que dans la zone de tête.
Référez-vous à l'image ci-dessous pour les paramètres de remplissage dégradé, puis déplacez le calque dégradé vers la gauche de la zone de tête (lorsque vous déplacez le calque dégradé, cliquez sur le calque et faites attention au curseur blanc lorsque en faisant glisser), réglez l'opacité du calque à 20 %



Étape 7
Sélectionnez l'outil Ligne (U) et créez deux lignes avec le poids 1px en bas de l'en-tête. Utilisez la couleur #f4d48f pour la première ligne et #c6a661 pour la seconde.
Étape 7
Utilisez l'outil Ligne pour créer 2 lignes droites horizontales d'une largeur de 1 px au bas de la zone d'en-tête. La couleur de la première ligne droite : #f4d48f ; la couleur de la deuxième ligne droite : #c6a661

Étape 8
Sélectionnez l'outil Texte (T) et écrivez le nom de votre mise en page Web dans le côté gauche de l'en-tête en utilisant la couleur #f6eedd et la police Myriad Pro Bold Italic
Activez les guides pour. vous aider à positionner correctement ce calque de texte.
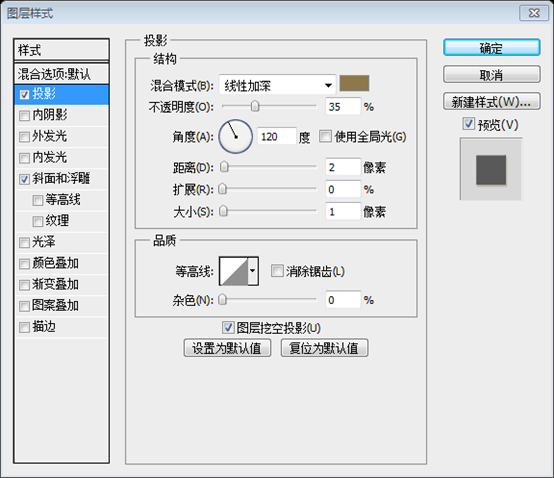
Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. J'ai utilisé la couleur #8e7849 pour l'ombre portée.
Étape 8.
Utilisez l'outil texte pour écrire le nom de votre site Web sur le côté gauche de la zone d'en-tête de la mise en page de votre site Web, couleur : #f6eedd, police : Myriad Pro, italique gras
Activez vos lignes auxiliaires, vous aide à positionner correctement votre calque de texte.
Double-cliquez sur votre calque de texte pour ouvrir la boîte de dialogue Style de calque, puis définissez les paramètres comme indiqué ci-dessous et définissez la couleur de l'ombre portée sur # 8e7849



Étape 9 - Création de la barre de navigation
Créez un nouveau groupe et nommez-le " navigation". Sélectionnez l'outil Rectangle arrondi (U) et créez un rectangle arrondi avec les dimensions 550px par 50px et la couleur #e9d09b. Nommez ce calque "barre de navigation" et utilisez l'outil de déplacement (V) pour le déplacer sur le côté droit de votre mise en page à 10px sous l'en-tête. J'ai utilisé la couleur #cdbd9b pour Drop Shadow.
Étape 9 - Créer une barre de navigation
Créez un nouveau groupe et nommez-le navigation. Utilisez l'outil Rectangle arrondi pour créer un rectangle arrondi (500, 70) , taille : 550px*50px, couleur : #e9d09b, nommez-le barre de navigation, utilisez l'outil Déplacer pour le déplacer vers la droite du document, avec le bord inférieur à 10px en dessous de la zone d'en-tête. Ajoutez du style et de la couleur de projection comme indiqué sur l'image : #cdbd9b



Étape 10
Sélectionnez l'outil Texte (T) et écrivez le nom de vos éléments de menu de navigation en utilisant la couleur #fffcf4. Ajoutez une ombre à vos calques de texte en utilisant les paramètres de l'image suivante.
Étape 10
Utilisez l'outil texte pour ajouter le menu de la barre de navigation, couleur : #fffcf4. Ajoutez une ombre au texte et définissez-la comme indiqué ci-dessous :


Étape 11 - Création de la zone sélectionnée
Créez un nouveau groupe et nommez-le "en vedette". Sélectionnez ensuite l'outil Rectangle arrondi (U) et créez un rectangle de dimensions 900 px sur 280 px et de couleur # d9cdb2. Nommez ce calque "en vedette bg" et déplacez-le vers. une distance de 30 px à partir du bord inférieur de l'en-tête.
Étape 11 : Créer une zone en vedette
Créez un nouveau groupe et nommez-le en vedette. Utilisez ensuite l'outil Rectangle arrondi pour créer un rectangle arrondi (150, 140) , taille : 900px*280px, couleur : #d9cdb2. Nommez ce calque en vedette bg et déplacez-le de 30 pixels à partir du bord inférieur de la zone d'en-tête.

Étape 12
Sélectionnez l'outil Rectangle (U) et créez un rectangle à l'intérieur du grand rectangle arrondi avec les dimensions 600px par 260px et le color #f9f5ed.
Activez les guides pour vous aider à créer cette forme. Nommez ensuite ce calque "support d'image".
Ouvrez une image dans Photoshop et déplacez-la dans votre document de mise en page Web à l'aide de l'outil de déplacement (V). Nommez ce calque "image" et placez cette image sur le calque "support d'image". Cliquez avec le bouton droit sur le calque "image" et sélectionnez Créer un masque d'écrêtage.
Étape 12
Utilisez le rectangle. Outil Créez un rectangle (160, 150) dans le grand rectangle arrondi à l'instant, taille : 600px*260px, couleur : #f9f5ed
Activez les lignes auxiliaires pour vous aider à créer le rectangle juste maintenant, nommez-le Ce calque est le support d'image
Ouvrez une image dans PS et utilisez l'outil de déplacement pour la déplacer vers la mise en page de votre page Web. Nommez ce calque image et déplacez ce calque au-dessus du calque porte-image. Faites un clic droit sur le calque d'image et sélectionnez Créer un masque d'écrêtage

Étape 13
Nous allons maintenant créer deux flèches pour la zone sélectionnée. l'outil Rectangle arrondi (U) et créez un petit rectangle arrondi avec la couleur # d9cdb2 Double-cliquez sur ce calque pour ouvrir la fenêtre Style de calque et utilisez les paramètres de l'image suivante. Pour le trait, j'ai utilisé la couleur # aaa18c. Nommez ce calque "rectangle arrondi".
Étape 13
Nous allons maintenant créer 2 flèches dans la zone sélectionnée. Sélectionnez l'outil Rectangle arrondi et créez un petit outil Rectangle arrondi (710, 260, 60, 40) avec la couleur : #d9cdb2. Double-cliquez sur ce calque pour ouvrir la fenêtre de style de calque et définissez les paramètres comme indiqué ci-dessous. La couleur du trait est : #aaa18c. Nommez ce calque rectangle arrondi




Étape 14
Sélectionnez l'outil Forme personnalisée (U) et créez une forme de flèche à l'intérieur du rectangle arrondi en utilisant la couleur #e8e0c8. Dupliquez cette flèche et déplacez la nouvelle vers la gauche
Sélectionnez le " arrondi. rectangle" et les deux calques fléchés et appuyez sur Ctrl/Cmd G pour les placer dans un groupe. Nommez le groupe "flèche droite".
Étape 14
Sélectionnez l'outil de forme personnalisée à créer Une forme de flèche dans le rectangle arrondi à l'instant, couleur : #e8e0c8. Dupliquez la flèche et déplacez-la un peu vers la gauche
Sélectionnez le calque rectangle arrondi et les deux calques de flèches, et Ctrl G pour les fusionner en un groupe. Nommez le groupe avec la flèche droite.


Étape 15
Utilisez l'outil de sélection rectangulaire (M) pour sélectionner le côté droit du petit rectangle arrondi. Assurez-vous que la "flèche droite" est affichée. est sélectionné, puis accédez à Calque > Masque de calque > Masquer la sélection.
Étape 15
Utilisez l'outil de sélection de rectangle pour sélectionner le côté droit du petit rectangle arrondi. Assurez-vous que le groupe de flèches droite est sélectionné, puis cliquez sur le menu : Calque > Masque de calque > Masquer la sélection


Étape 16
Cliquez avec le bouton droit sur le calque « flèche droite » et sélectionnez Convertir en objet intelligent. Dupliquer ce calque (Ctrl/Cmd J). Ensuite, allez dans Modifier > Retourner horizontalement. nouveau calque "flèche gauche" et déplacez-le sur le côté gauche de la zone sélectionnée.
Étape 16
Cliquez avec le bouton droit sur le calque fléché droit et sélectionnez Convertir en objet intelligent. Dupliquez ce calque (Ctrl J). Cliquez ensuite sur le menu : Edition > Transformer > Retourner horizontalement. Nommez le nouveau calque flèche gauche et déplacez-le vers la gauche de la zone sélectionnée

Étape 17
Sélectionnez l'outil Rectangle (U) et créez un rectangle de 280 px sur 260 px et de couleur # f4ecd8. Placez le rectangle à côté de l'image présentée et nommez ce calque "text bg". Double-cliquez sur ce calque pour ouvrir le style de calque et ajoutez un trait de 1 px à l'aide du bouton. color # f8f4ea.
Étape 17
Utilisez l'outil Rectangle pour créer un rectangle (760, 150) , taille : 280px*260px, couleur : #f4ecd8. Le rectangle est attaché au côté droit de l'image dans la zone sélectionnée, nommée text bg. Double-cliquez sur le calque pour ouvrir le style de calque, ajoutez un trait de 1 px et la couleur du trait : #f8f4ea


Étape 18
Ctrl/Cmd-cliquez sur le masque vectoriel du calque "text bg" pour sélectionner le rectangle. Ensuite, allez dans Calque > Nouveau calque de remplissage > Dégradé et utilisez les paramètres de l'image suivante. J'ai utilisé un dégradé #362D1A vers transparent. Pendant que la fenêtre Remplissage dégradé est ouverte, cliquez sur l'image et déplacez le dégradé sur le côté gauche du rectangle. Ensuite, définissez l'opacité de ce calque sur 10 %.


Étape 19
Créez deux lignes verticales sur le côté gauche du rectangle. Utilisez la couleur #c7bca0 pour la première ligne et #fffdf7 pour la seconde.
Étape 19
Créez deux lignes verticales sur le côté gauche du rectangle, la couleur de la première ligne : #c7bca0, la couleur de la deuxième ligne : #fffdf7
Étape 20
Sélectionnez l'outil Texte (T) et ajoutez du texte pour la zone sélectionnée en utilisant la couleur #6e6758 et la police Helvetica.
(cette traduction utilise la police Verdana à la place)

Étape 21
Sélectionnez l'outil Ligne (U) et créez une ligne horizontale sous la zone sélectionnée en utilisant la couleur #e7e1d5 (150, 445, 900, 1)
Sous la zone sélectionnée, colorez : #. e7e1d5
Étape 22 - Création de la zone de contenu
Créez un nouveau groupe et nommez-le "contenu". Sélectionnez ensuite l'outil Rectangle (U). ), maintenez la touche Maj enfoncée et créez un carré de taille 200px par 200px et de couleur #d9cdb2. Nommez ce calque "support d'image", double-cliquez dessus et utilisez les paramètres de l'image suivante pour créer un effet de double trait. . J'ai utilisé la couleur #f4ecd8 pour Inner Glow et #ada48f pour Stroke  Sélectionnez l'outil Texte (T) et ajoutez du texte à côté du carré.
Sélectionnez l'outil Texte (T) et ajoutez du texte à côté du carré.
Étape 22 - Créer une zone de contenu
.Créez un nouveau groupe nommé contenu. Utilisez l'outil Rectangle et maintenez la touche Maj enfoncée pour créer un carré
(150, 470)
, taille : 200px*200px, couleur : #d9cdb2. Nommez ce support d'image de calque. Double-cliquez sur le calque et définissez-le comme indiqué ci-dessous pour créer un effet de trait bicolore. La couleur de la lueur intérieure : #f4ecd8 ; la couleur du trait : #ada48f.
Utilisez l'outil Texte pour ajouter du texte sur le côté droit du carré


Dupliquez plusieurs fois les calques que vous avez créés à l'étape précédente.
Créez un nouveau groupe et nommez-le "barre latérale". Sélectionnez l'outil Ligne (U) et créez une ligne verticale à côté des articles de blog en utilisant la couleur #e7e1d5.
Créez un nouveau groupe et nommez-le barre latérale. Utilisez l'outil Ligne pour créer une ligne droite verticale (760, 470, 1, 675) sur le côté droit de la zone à l'instant, couleur : #e7e1d5.
Utilisez l'outil Rectangle pour créer un rectangle (780, 500) , taille : 270px*30px, couleur : #fcf9f4. Ajoutez un trait de 1px avec la couleur #e0dace. Nommez cette barre de recherche de calque. Utilisez ensuite l'outil texte pour ajouter le contenu textuel de la barre latérale.

Étape 25 - Création de la zone de pied de page
Créez un nouveau groupe et nommez-le "pied de page". Sélectionnez ensuite l'outil Rectangle. (U) et créez un rectangle de hauteur 40px et de couleur #b3a078 en bas de votre mise en page. Nommez ce calque "barre inférieure". Sélectionnez ensuite l'outil Ligne (U) et créez une ligne horizontale en haut de ce rectangle. en utilisant la couleur #918161.
Étape 25 - Créez la zone de pied de page
Créez un nouveau groupe et nommez-le pied de page. Sélectionnez ensuite l'outil Rectangle et créez un rectangle de 40px de haut (130, 1430, 940, 40) en bas du document, couleur : #b3a078. Nommez-le la barre inférieure. Utilisez l'outil Ligne pour créer une ligne horizontale en haut du rectangle, couleur : #918161

Étape 26
Créez un autre rectangle d'une hauteur de 250 px. et la couleur #d8c293 . Placez ce rectangle en haut du précédent. Nommez ce calque "footer bg".
Sélectionnez l'outil Ligne (U) et créez deux lignes en haut de ce rectangle. ece4d1 pour la première ligne et #ada28b pour la seconde.
Étape 26
Créez un autre rectangle 250px de haut (130, 1180, 940, 250) , couleur : #d8c293. Déplacez ce rectangle au-dessus du rectangle précédent et nommez-le footer bg
Utilisez l'outil ligne droite pour créer deux lignes droites en haut de ce rectangle. La couleur de la première ligne est : #ece4d1; deuxième ligne : # ada28b

Étape 27
Utilisez l'outil Ligne (U) pour créer deux séparateurs, chacun contenant deux lignes - une avec la couleur #ece4d1 et l'autre avec la couleur #ada28b. Placez ces calques dans un groupe et nommez le groupe "séparateurs".
Étape 27
Utilisez l'outil ligne droite pour en créer deux. séparateurs, un pour chaque La ligne se compose de deux lignes droites, une avec la couleur : #ece4d1 et l'autre avec la couleur : #ada28b. Fusionnez ces calques dans un groupe nommé séparateurs
Les quatre lignes droites de gauche à droite sont
(440, 1200, 1, 210), #ece4d1
(441, 1200, 1, 210), #ada28b
(760, 1200, 1, 210) , #ece4d1
(761, 1200, 1, 210), #ada28b 
Étape 28
Ajoutez un masque au groupe "Séparateurs" en allant dans Calque > Masque de calque > Révéler tout. Ensuite, sélectionnez l'outil Dégradé (G) et faites glisser deux dégradés noirs à transparents - un en haut des séparateurs et. un en bas.
Étape 28
Ajoutez un masque au groupe de séparateurs, cliquez sur le menu : Calque> Masque de calque> Sélectionnez l'outil Dégradé et faites glisser deux dégradés du noir au transparent - un en haut de la ligne de démarcation et un en bas de la ligne de démarcation
On a l'impression qu'il n'est pas nécessaire de faire glisser le dégradé utilisez l'outil Dégradé deux fois, définissez-le simplement directement. Utilisez l'outil Dégradé une fois, comme indiqué dans l'image ci-dessous, puis faites-le glisser une fois


Étape 29
Sélectionnez l'outil Texte (T) et ajoutez du contenu dans le pied de page de votre mise en page Web.
Étape 29
Utilisez l'outil texte pour ajouter du contenu à la zone inférieure.

Étape 30
Sélectionnez l'outil Texte (T) et ajoutez une déclaration de copyright au bas de votre mise en page en utilisant la couleur #867859.
Étape 30
Utilisez l'outil texte pour ajouter des informations de copyright au bas de votre mise en page, coloriez : #867859

Le produit final est le suivant :

Expérience :
Ce tutoriel a deux fonctionnalités : l'une est destinée au masquage Il y en a beaucoup, l'un est l'effet double trait (en utilisant la lueur intérieure et le trait pour simuler l'effet double trait)
Salut à Talk-Mania, j'espère que nous pourrons voir des sites Web de tutoriels PS similaires de haute qualité
Pour plus de didacticiels de conception de sites Web PS IV - Comment créer une mise en page de site Web de blog professionnel dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

