Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design III - Conception d'une mise en page de site Web élégante dans Photoshop
Tutoriel PS Web Design III - Conception d'une mise en page de site Web élégante dans Photoshop
- 高洛峰original
- 2017-02-10 15:16:101259parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
Commençons le tutoriel
Ouvrez Photoshop et créez un nouveau document 1020 par 1100px
Commençons le tutoriel
Ouvrez Photoshop et créez un nouveau document Un document, taille : 1020*1100px
Ensuite, utilisez l'outil Rectangle pour créer un rectangle couvrant l'intégralité du document, couleur : #e5e4e4
Vous pouvez envisager cette étape , je pense personnellement qu'il est préférable d'utiliser l'outil Pot de peinture
Étape 1Je sélectionnerai l'outil ellipse et je créerai cette forme blanche
Étape 1Sélectionnez l'outil ellipse pour créer comme suit Ellipse blancheÉtape 2 35px
Étape 2
Utilisez Filtre>Flou>Flou gaussien, définissez le rayon sur 35px
Étape 3
À partir des fichiers Premium, disponible pour nos membres Premium, j'utiliserai des ornements vectoriels dessinés à la main et j'ajouterai un élément sur mon document
Je réduirai également l'opacité à 4%Étape 3
 Dans Premium. Fichiers, rendez-vous sur nos Membres Premium, j'utiliserai le motif de Hand Drawn Vector Ornaments pour le mettre dans mon document
Dans Premium. Fichiers, rendez-vous sur nos Membres Premium, j'utiliserai le motif de Hand Drawn Vector Ornaments pour le mettre dans mon document
Étape 4
Ensuite, utilisez l'outil Rectangle pour créez 3 rectangles sur le dessus.  La hauteur des trois rectangles est de 6px
La hauteur des trois rectangles est de 6px
Pour « Élégant », j'ai appliqué ces styles de calque :
.Étape 5Utilisez l'outil de texte pour ajouter le texte du site Web élégant et ajoutez le texte (un dessin de trendyTUTS) à la ligne du logo ci-dessous. La police est Ariston, taille 48.
Ajoutez le style de calque suivant à Elegant :

Superposition de couleurs : Couleur : #c7c1c1

Pour « Site Web », ce calque styles :
Ajoutez le style de calque suivant au site Web :


Superposition de couleurs : Couleur : #d38475

Mon résultat :
Le résultat est le suivant :

Étape 6
Dans cette étape, j'utiliserai à nouveau nos fichiers Premium cette fois à partir d'Universal Vector Icons 2, je sélectionnerai une icône de badge et je l'ajouterai sur mon document.
Étape 6
Dans cette étape, je souhaite accéder à nouveau aux fichiers Premium. Cette fois, en utilisant Universal Vector Icons 2, sélectionnez l’icône du badge à ajouter à mon document.

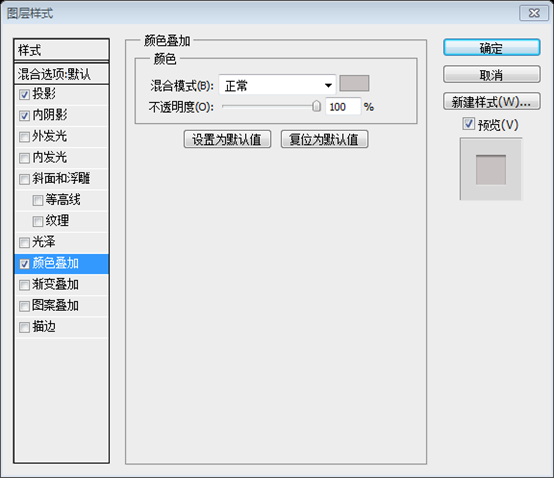
Je vais appliquer les styles de calque suivants à mon badge :
Ajoutez les styles de calque suivants à l'icône tout de suite :


Superposition de couleurs : Couleur : #d2d2d2

Voici mon résultat :
Le résultat est le suivant :

Étape 7
Avec Type Tool J'ajouterai du texte sur le côté droit. J'écrirai « Appelez-nous – 1-800-elegant »
Étape 7
Utilisez l'outil texte pour ajouter appelez-nous – 1-800-. élégant sur le côté droit. L'appel à nous est le même que le style de calque élégant précédent, et 1-800-elegant est le même que le style de calque de site Web précédent .

Étape 8
J'utiliserai l'outil Rectangle et je créerai cette forme noire.
Étape 8
Utilisez l'outil Rectangle pour ajouter le rectangle noir suivant. (0, 223, 1020, 65) Couleur : #636363

Étape 9
Avoir un rectangle Outil sélectionné Je vais créer une autre forme en haut de la forme créée à l'étape 6. J'ai utilisé une couleur rouge juste pour les propositions de démonstration. Lorsque vous créerez cette forme, vous devrez utiliser cette couleur : #e5e4e4
Étape. 9
Utilisez l'outil Rectangle pour créer un autre rectangle au-dessus du rectangle précédent. Je recommande d'utiliser la couleur rouge à des fins de démonstration. Lorsque vous créerez ce rectangle, vous devrez utiliser la couleur : #e5e4e4
Suivez le tutoriel, en utilisant également d'abord la couleur rouge, puis changez en #e5e4e4, rectangle (70, 223, 882, 40)

Étape 10
Assurez-vous que le calque de la forme créée à l'étape 8 est sélectionné sur votre calque palette, sélectionnez Outil de sélection directe et faites glisser un peu depuis le coin inférieur gauche de la forme. Veuillez voir la capture d'écran :
Procédez de la même manière pour le côté droit :
<.>Veuillez vous assurer que le calque rectangulaire nouvellement créé est sélectionné, utilisez l'outil de sélection directe pour faire glisser le coin inférieur gauche du rectangle, voir la capture d'écran :Maintenez la touche Maj enfoncée tout en faisant glisser, vous pouvez le garder horizontal et suivez les invites sur le panneau d'information , il peut être parfaitement glissé dans un angle de 45 degrés


Avec l'outil Rectangle, je vais créer cette forme Couleur utilisée : # d67474
Étape 11
Utilisez l'outil Rectangle pour créer un rectangle
(76, 187, 870, 76), couleur : #d67474

Étape 12
Avec l'outil Ellipse, je vais créer cette forme :
Étape 12
Utiliser l'outil Ellipse Je vais créer cette forme :

Et j'appliquerai un flou gaussien d'environ 34 pixels. Mon résultat 34px (
Personnellement, je pense que le rayon de 8px est plus approprié. Je ne sais pas pourquoi, mais en gros on ne voit rien dans ses paramètresLes résultats sont les suivants
Étape 13
Utilisez l'outil texte pour ajuster l'espacement des caractères afin d'obtenir l'effet d'une boîte en pointillés
Mon résultat
Le résultat est le suivant

Étape 14
Avec Type Tool, j'ajouterai le texte pour la navigation
J'ai utilisé la police Ariston d'une taille de 24 pixels
Étape 14
Utilisez l'outil texte pour ajouter du texte sur la barre de navigation, police Ariston, taille 24px
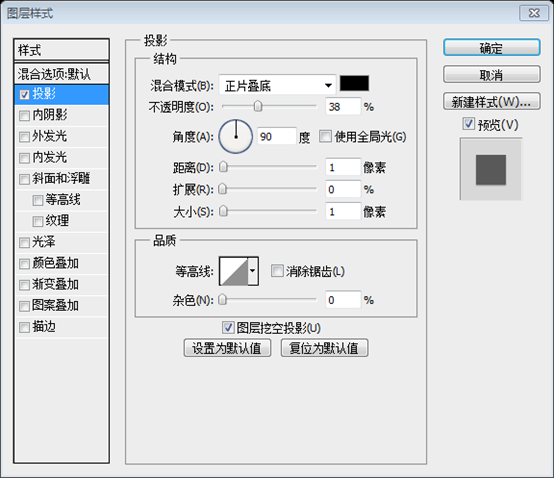
Afin d'être le identique à l'échantillon, le texte correct a également ajouté des paramètres de projection :


Étape 15
Avec Pen Tool, je vais créer cette flèche qui fera office de sélecteur pour la navigation.
Étape 15
Utilisez Pen Tool pour créer la flèche triangulaire lorsque le menu de la barre de navigation est sélectionné.
Utilisez l'outil Polygone et changez le nombre de côtés à 3. Il peut être plus pratique de créer un triangle

Étape 16
Avec l'outil rectangle, je vais créer cette forme au milieu de la page. Assurez-vous que le calque de la forme créée est sélectionné sur votre palette de calques, sélectionnez l'outil de sélection directe et faites glisser un peu depuis le haut. coin gauche de la forme. Veuillez consulter la capture d'écran :
Étape 16
Utilisez l'outil rectangle pour créer un rectangle (36, 552, 950, 50) dans le milieu de la page, en vous assurant que la forme est rectangulaire. Le calque étant sélectionné, utilisez l'outil de sélection directe pour faire glisser le coin supérieur gauche du rectangle, veuillez vous référer à l'image ci-dessous :

Je vais procéder de la même manière pour le coin droit, puis j'appliquerai ces styles de calque :
Ajustez le côté droit du rectangle de la même manière, puis ajoutez les styles de calque suivants : Les trois couleurs de l'éditeur de dégradé sont de gauche à droite Pour : #f4f4f4, #fefefe, #ffffff



Étape 17
Avec l'outil Rectangle, je vais créer une autre forme et j'appliquerai ces styles de calque :
Étape 17
Créez un autre rectangle avec l'outil Rectangle
(36, 602, 950, 438), puis ajoutez les styles de calque suivants : Les couleurs de l'éditeur de dégradé à gauche sont : #f6f6f6, #ffffff, #ffffff


Étape 18
Avec Pen Tool, je vais créer ces triangles au bas de la forme créée à l'étape 15
Utilisez l'outil Plume pour créer deux triangles au bas du rectangle blanc

Je vais appliquer un flou gaussien d'environ 40 pixels.
Ajouter aux deux triangles flou gaussien, paramètres : 40px
Mon résultat
Le résultat est le suivant :

Étape 19
Ensuite, j'utiliserai les fichiers Premium. À partir d'Universal Vector Icons 2, j'ajouterai une ampoule et à partir d'ornements vectoriels dessinés à la main, j'utiliserai quelques ornements.
Étape 19
Suivant Pour ajouter un motif d'ampoule à partir d'Universal Vector Icons 2 à partir de Premium Files et quelques motifs à partir d'ornements vectoriels dessinés à la main.
Étape 20
Avec Type Tool, j'ajouterai du texte
Étape 20
Ajouter du texte avec Type Tool
Étape 21
Pour améliorer le titre « Nous donnons vie aux idées » J'ai utilisé 2 types de polices : Arial et Ariston. J'ai également utilisé 6 lignes (3 sur. à gauche et 3 à droite du titre). Pour ces lignes, j'ai appliqué ces styles de calque :
Étape 21
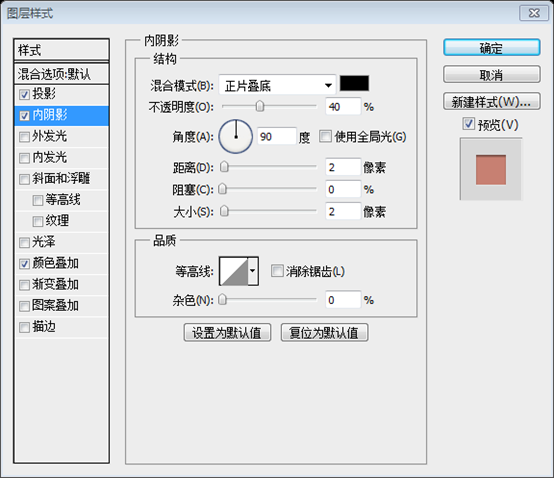
Pour le texte du titre We Bring Ideas to Life, utilisez deux polices. : Arial et Ariston. Taille de la police : 44px, ajoutez une ombre intérieure au texte du titre, les paramètres sont comme indiqué sur la figure, couleur : #bbb7b6.

Ajoutez 6 lignes droites (3 à gauche du titre, 3 à droite du titre), et ajoutez le style de calque suivant à ces lignes :

Ombre intérieure : Couleur : #797979

Superposition de couleurs : Couleur : #fbfbfb


Étape 22
Avec Pen Tool je vais créer ces 2 triangles et j'appliquerai un gaussien Flou d'environ 10px
Étape 22
Créez 2 triangles avec l'outil Plume et effectuez un flou gaussien dessus avec les paramètres 10px

Étape 23
En haut des triangles créés à l'étape 21, avec l'outil Rectangle, je vais créer cette forme et j'appliquerai ces styles de calque.
Étape 23
Utilisez l'outil rectangle pour créer un rectangle (720, 518, 184, 56) au-dessus de l'ombre tout à l'heure, et ajoutez le style de calque suivant :
Référence exemple, il semble que ce devrait être l'outil rectangle arrondi. Le paramètre de rayon que j'ai donné est 10
.

Superposition de couleurs : Couleur : #e7e7e7


Étape 24
L'outil Rectangle étant toujours sélectionné, je vais créer une autre forme sur le dessus de la forme créée à l'étape 22, j'appliquerai ces styles de calque et avec l'outil Type, je vais ajouter du texte
Étape 24
Gardez l'outil Rectangle sélectionné, créez un nouveau rectangle au-dessus du rectangle précédent, ajoutez le style de calque suivant et ajoutez du texte
est un exemple de référence. J'utilise toujours des rectangles arrondis, je copie directement le calque tout à l'heure, puis je le transforme librement et je mets en retrait chacun de 14 pixels. La couleur et le style du texte sont les mêmes que ceux de l'étape 19.


Superposition de dégradés, les couleurs sont : #f6f6f6, #ffffff



Étape 25
Parce que cette zone ce sera un jquery diaporama, nous devrons également créer les flèches. Je sélectionnerai l'outil Ligne avec un poids de 10 pixels, je dessinerai 2 lignes identiques, puis avec l'outil de transformation libre (Ctrl T), je les organiserai pour créer une flèche et j'appliquerai ce calque. styles également :
Étape 25
Puisque nous allons afficher le diaporama avec jquery, nous allons créer des flèches gauche et droite. Je vais sélectionner l'outil Ligne, définir un poids de 10 px, dessiner 2 lignes identiques, puis les disposer avec l'outil de transformation libre (Ctrl T) pour créer une flèche. J'utiliserai également les styles de calque suivants :
Ces deux flèches ont quand même demandé beaucoup d'efforts. La méthode actuelle consiste à utiliser d'abord l'outil Ligne droite pour tracer une ligne droite horizontale d'une longueur de 40 pixels. , Ctrl JDupliquez le calque et faites pivoter le calque dupliqué de 90 degrés dans le sens des aiguilles d'une montre. Ajustez légèrement ces deux lignes pour que les coins supérieurs gauches coïncident. Fusionnez ensuite les calques et faites-les pivoter de 45 degrés dans le sens inverse des aiguilles d'une montre. Puis Ctrl T Free Transform, la hauteur est ajustée à environ 94 % de la valeur d'origine. Ajoutez ensuite les styles suivants. Après avoir créé une flèche, Ctrl J duplique le calque et le retourne horizontalement pour obtenir une autre flèche. Ajustez ensuite la flèche à la position appropriée.


Superposition de couleurs : Couleur : #c7c1c1


Étape 26
Maintenant, je vais créer la zone de contenu. Je vais sélectionner l'outil Type et j'écrirai « Dernier projet ». J'ai appliqué ces styles de calque :
Étape 26
Créons maintenant la zone de contenu. Utilisez l'outil Texte pour ajouter le texte Dernier projet. Et ajoutez les styles de calque suivants :


Superposition de couleurs : Couleur : #ececec


Étape 27
Avec Pen Tool je vais créer ces 2 triangles et j'appliquerai un flou gaussien d'environ 10px.
Sur ces triangles, j'ajouterai une image. Je répéterai le même processus et je créerai un total de 6 vignettes similaires.
Étape 27
Dessinez 2 triangles avec l'outil stylo, et ajoutez-y du flou gaussien, paramètre 10px
au dessus du triangle, ajoutez l'image. Répétez le même processus, en créant un total de 8 vignettes d'images similaires

Voici mon résultat final :

Expérience :
1. Établir correctement le regroupement des couches :
Je ne l'ai pas ressenti avant. Après avoir terminé ces trois exemples, il y aura souvent des dizaines de calques, ce qui sera un casse-tête à éditer à l'avenir. Par conséquent, un nouveau groupe de calques est généralement créé en fonction de différentes zones, et les calques de cette zone sont fusionnés dans le même groupe. De cette façon, il sera beaucoup plus facile de le modifier à l’avenir. Du point de vue de la conception Web, il est généralement divisé en ces groupes : en-tête, navigation, fonctionnalité, contenu, pied de page, curseur, etc. Le regroupement de calques n'est pas nécessaire et n'embellira pas votre page Web, mais il peut simplifier votre futur travail de maintenance et d'édition
2. Ligne pointillée :
dans PS Il n'y a pas option pour définir le style de ligne. Par conséquent, ce n’est pas très pratique si vous souhaitez tracer une ligne pointillée. Cet article propose une méthode très astucieuse. Utilisez l'outil texte pour ajouter le texte "--------", puis ajustez l'espacement des caractères, ce qui permet de simuler rapidement et facilement l'effet d'une ligne droite.
3. L'effet du texte intégré :
À de nombreux endroits de cet article, des styles de calque sont ajoutés pour obtenir l'effet du texte intégré.
Pour plus de didacticiels de conception de sites Web PS III - Concevoir une mise en page de site Web élégante dans Photoshop Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

