Maison >interface Web >Tutoriel PS >Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop
Tutoriel PS Web Design V – Comment créer une mise en page de site Web d'entreprise dans Photoshop
- 高洛峰original
- 2017-02-11 09:14:412293parcourir
En tant que codeur, mes bases artistiques sont faibles. Nous pouvons nous référer à certains didacticiels PS de pages Web matures pour améliorer nos capacités de conception. Pour paraphraser une phrase : « Si vous connaissez trois cents poèmes Tang, vous pouvez les réciter même si vous ne savez pas comment les composer. »
Les tutoriels de cette série proviennent de tutoriels PS en ligne, tous venus de l'étranger, et tous en anglais. J'essaie de traduire ces excellents tutoriels. En raison des capacités de traduction limitées, les détails de la traduction doivent encore être réglés. Nous espérons que les internautes vous donneront quelques conseils.
Promesse :
1. Le logiciel utilisé dans cet article est la version Photoshop CS5
2 Les captures d'écran du tutoriel original sont en anglais sur la base desquelles je les ai reprises. la reproduction. version chinoise de l'image
3. Certaines opérations dans le texte original ne donnent pas de paramètres. J'ai mesuré certains paramètres grâce à des tests répétés, qui sont affichés en rouge. Pour certains paramètres incorrects, les paramètres corrects sont directement affichés en texte rouge
Par exemple : (90, 22, 231, 77) , indiquant que les coordonnées du coin supérieur gauche du le rectangle sont (90, 22) , largeur 231, hauteur 77
Par exemple : (90, 22) , indiquant que les coordonnées du coin supérieur gauche du rectangle sont (90, 22), et les deux autres paramètres du rectangle ont été précisés dans le tutoriel
4. Ma propre expérience sera jointe à la fin du tutoriel. Certaines sont des optimisations de certaines étapes du tutoriel, etc.
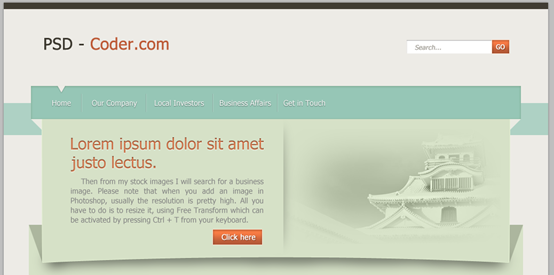
Bonjour. Aujourd'hui, je vais créer une autre mise en page Web (modèle) dans Photoshop et cette fois, je vais essayer de créer un modèle professionnel.
Bonjour à tous. Aujourd'hui, je publie un nouveau tutoriel PS (modèle), comment créer une mise en page de site Web commercial dans PS
Ouvrez Photoshop et créez un nouveau document (Ctrl N), en arrière-plan choisissez # edebe6
Ouvrez PS et créez un nouveau document (Ctrl N) (taille : 1020px*1120px), couleur de fond : #edebe6

Étape 1- Création du logo et de la zone de recherche
Tout d'abord, je vais sélectionner l'outil Rectangle et j'ajouterai une forme noire en haut du document puis avec l'outil Type j'ajouterai le logo (police utilisée : Tahoma).
Étape 1 - Créer un logo et un champ de recherche
Tout d'abord, utilisez l'outil Rectangle pour créer un rectangle noir en haut du document( 0 , 0, 1020, 12), couleur : #403c33, puis utilisez l'outil texte pour ajouter le logo (police : Tahoma, (74, 62), taille : 30px).

O le côté droit du logo je vais créer un formulaire de recherche, c'est pourquoi je vais sélectionner Outil Rectangle et je vais créer une forme et je appliquerai ces styles de calque, puis avec l'outil Type, j'écrirai Recherche :
Créez un formulaire de recherche à droite du logo et utilisez l'outil Rectangle pour créer un rectangle (755, 70, 160 , 25) , ajoutez le style de calque suivant, puis utilisez l'outil de texte pour ajouter du texteRecherche




Après avoir sélectionné l'outil Rectangle, je vais créer une petite forme sur le côté droit de la forme créée à l'étape précédente, pour celle-ci, j'appliquerai ce calque styles :
Continuez à utiliser l'outil rectangle pour créer un petit rectangle (915, 70, 32, 25) sur le côté droit du rectangle tout à l'heure, et ajoutez le style de calque suivant à ce rectangle :


La couleur du dégradé de couleurs est : #b85a36, #fa7b46

Trait Couleur : #fde0ce

Utilisez l'outil texte pour ajouter le texte GO et ajoutez le style de calque suivant

Étape 2 – Création de la zone de navigation et de la zone sélectionnée
Tout d'abord, sélectionnez l'outil Rectangle et créez une forme verte, comme couleur, j'ai utilisé #aed1c4
Étape 2 - Créer une barre de navigation et une zone en vedette
Tout d'abord, utilisez l'outil Rectangle pour créer un rectangle vert (0, 188, 1020, 60) , couleur : #aed1c4

Avec l'outil Rectangle, créez une autre forme. J'ai utilisé une couleur rouge pour les propositions de démonstration. Cette forme a les dimensions suivantes : 918 par 62px
<.> Utilisez l'outil Rectangle pour créer un autre rectangle(51, 156) , à des fins de démonstration, j'ai utilisé du rouge. La taille de ce rectangle est de 918px*62px 🎜>Couleur de l'ombre intérieure : #bac4a9

Couleur de superposition de couleurs : #96c6b6



Utilisez l'outil Plume pour créer un petit triangle au-dessus du lien Accueil et ajoutez le style de calque suivant :
Couleur de l'ombre portée : #5a7169


Ensuite, en utilisant l'outil Ligne, je vais créer des séparateurs entre les liens. Pour créer cela, vous devrez définir le poids de l'outil Ligne sur 1px
. Utilisez ensuite l'outil Ligne pour créer des lignes de démarcation entre les liens. Réglez le poids de l'outil Ligne sur 1px
J'ajouterai d'abord une ligne plus sombre (#8fafa4), puis une plus blanche (#aad4c6).
J'ai d'abord ajouté un trait foncé (couleur : #8fafa4), puis un trait clair (couleur : #aad4c6)

Ensuite je m'assurerai que les deux lignes sont sélectionnées sur ma palette de calques et je cliquerai sur Ctrl E (pour les fusionner). Je dupliquerai ce calque plusieurs fois (pour avoir un séparateur pour chaque lien)
Sélectionnez ensuite les deux lignes droites dans le panneau des calques, Ctrl E (fusionner les calques), copiez plusieurs fois le calque fusionné (il y a un séparateur entre chacun des deux liens)
(72, 218, 876, 254) à l'aide de l'outil Rectangle, couleur : #d6e1c7. Ajoutez-y le style de calque suivant :
Couleur de trait : #e4f1d3

(couleur : #eaebe3) .
Créez de la même manière un autre triangle à droite. Ceci est mon renduSuggestion personnelle. Si vous ne maîtrisez pas l'outil Plume, vous pouvez copier le rectangle et ajuster le. taille, faites pivoter l’angle et ajustez l’ordre des calques pour obtenir le même effet.

Texte du titre, police : Tahoma, taille : 30px, ajoutez le style de calque suivant


Couleur du texte du paragraphe : #7f7f7f

Ensuite, à partir de mes images de stock, je rechercherai une image d'entreprise. Veuillez noter que lorsque vous ajoutez une image dans Photoshop, la résolution est généralement assez élevée. ce que vous avez à faire est de le redimensionner, en utilisant Free Transform qui peut être activé en appuyant sur Ctrl T depuis votre clavier.
Recherchez une image liée à l'entreprise dans ma collection d'images. Sachez que lorsque vous ajoutez une image dans PS, la résolution est souvent très élevée et il suffit de la redimensionner et d'activer l'outil Free Transform avec Ctrl + T sur votre clavier.
Si vous ouvrez l'image en la plaçant dans PS CS5, pour les opérations ultérieures, vous devez faire un clic droit sur le calque et sélectionner "Rasterize Layer"
Voici mon image
Voici l'image que j'ai ajoutée

Maintenant, je vais sélectionner l'outil de marque rectangulaire (M ) et je ferai cette sélection sur ma photo :
Utilisez l'outil de sélection rectangulaire pour définir une sélection rectangulaire au-dessus de la photo

Je vais faire un clic droit sur ma photo (avec l'outil de sélection rectangulaire sélectionné) et je choisirai Plume
Cliquez avec le bouton droit sur ma photo (avec l'outil de sélection rectangulaire sélectionné) et sélectionnez Plume
et je vais utilisez à nouveau 50px pour Feather Radius sur la sélection mais cette fois je choisirai Select Inverse
Ensuite, cliquez à nouveau avec le bouton droit sur la zone sélectionnée, cette fois en choisissant "Select Inverse"
 Appuyez plusieurs fois sur la touche Suppr, supprimez la zone située au bord de l'image pour obtenir un effet de dégradé. Le nombre d'images différentes n'est pas fixe. Les images de cet article sont 4 fois.
Appuyez plusieurs fois sur la touche Suppr, supprimez la zone située au bord de l'image pour obtenir un effet de dégradé. Le nombre d'images différentes n'est pas fixe. Les images de cet article sont 4 fois.
Sélection du mode de fusion du calque" "Luminosité ", réglez l'opacité à 60 % maximum
Le résultat est le suivant :

Ensuite, j'ajouterai un bouton sur la zone en vedette (en bas du texte, je sélectionnerai l'outil Rectangle et je le ferai). créer une forme puis j'ajouterai ces styles de calque :Ensuite, j'ajouterai un bouton dans la zone sélectionnée (en bas du texte). Utilisez l'outil Rectangle pour créer un rectangle
(392, 425, 92, 28) et ajoutez les styles suivants : 
Couleurs pour la superposition de dégradé : #ba5c38, #f97c44

Couleur du trait : #ffe0ce

Ajouter du texte au bouton Cliquez ici. Et copiez le style de calque du texte GO dans la barre de recherche précédente
Ma sortie
Mon échantillon

Maintenant, j'aimerais rendre cette zone en vedette plus visible. Pour ce faire, je vais sélectionner dans ma palette de calques la forme principale utilisée pour créer la zone en vedette, et j'appliquerai une transformation libre (Ctrl). T), puis j'appuierai sur ce bouton pour passer en « Mode Wrap »
Maintenant, je vais ajouter quelques variations à la zone sélectionnée. Sélectionnez le rectangle principal de la zone sélectionnée dans le panneau Calques, puis Transformation libre (Ctrl T), puis cliquez sur le bouton "Basculer entre le mode Transformation libre et le mode Warp"
Lorsque vous serez en "Mode Wrap" a la grille apparaîtra.
Cela entrera dans le mode de déformation personnalisé et affichera une grille qui contrôle la déformation

Ici, sélectionnez ceci coin, et avec votre souris, faites-le glisser doucement un peu vers le bas
Sélectionnez le point de contrôle dans le coin inférieur gauche, puis utilisez votre souris pour le faire glisser doucement un peu vers le bas (Faites glisser vers le bas 14px)

Je ferai de même pour le côté droit
Sélectionnez le point de contrôle dans le coin inférieur droit et faites les mêmes étapes

Une fois que vous avez terminé appuyez sur ENTRÉE
Lorsque vous avez terminé appuyez sur ENTRÉE pour confirmer
Mon résultat
Mon résultat

La dernière étape pour la zone sélectionnée sera de créer des ombres. Pour cela, je sélectionne l'outil Ellipse et je créerai cette forme
. La dernière étape pour la zone en vedette sera de créer des ombres et d'ajouter une ellipse à l'aide de l'outil Ellipse

Ensuite, je passerai à Filtre>Flou>Flou gaussien et je choisirai un rayon de 10 px, puis je sélectionnerai l'outil de marque rectangulaire et je ferai cette sélection
Cliquez ensuite : Filtre>Flou>Flou gaussien, définissez le rayon sur 10 px, et puis utilisez l'outil de sélection rectangulaire pour sélectionner le rectangle suivant

Appuyez sur le bouton SUPPRIME de votre clavier puis appuyez sur Ctrl D pour décharger la sélection
Appuyez sur le bouton SUPPR de votre clavier pour supprimer le contenu de la sélection, puis Ctrl DCuler la sélection
Voici mon résultat :
Voici mon résultat :

Ensuite, j'aimerais ajouter une ombre au bas de la forme incurvée. Malheureusement, je ne peux pas créer une jolie ombre en utilisant la « méthode standard » –. outil ellipse, c'est pourquoi j'utiliserai l'outil Pinceau.
Tout ce que vous avez à faire est de créer un nouveau calque sur votre palette de calques (Ctrl Alt Shift N) choisissez un pinceau arrondi, une couleur noire et suivez les bord de votre forme.
Ensuite, je souhaite ajouter une ombre au bas de la forme incurvée. Malheureusement, je ne suis pas très doué pour utiliser la "méthode standard" - l'outil Ellipse - pour créer une jolie ombre. Je vais donc utiliser l'outil pinceau pour peindre les ombres.
Créez un nouveau calque dans votre panneau Calques (Ctrl Alt Shift N), sélectionnez le pinceau arrondi, noir, et tracez une ligne noire le long du bord de la forme incurvée.

Appliquez maintenant un flou gaussien (Filtre>Flou>Flou gaussien) avec un rayon de 12px
Mon résultat – un joli et une ombre douce.
Ajoutez maintenant un flou gaussien (Filtres > Flou > Flou gaussien) avec le rayon réglé sur 12px
Mon résultat - une belle ombre douce

Étape 3 – Création de la zone de contenu
Celle-ci est vraiment facile à créer. Tout d'abord avec l'outil Rectangle, je vais créer cette forme :
<.>Étape 3 - Créer la zone de contenu Cette partie est très simple. Utilisez d'abord l'outil rectangle pour créer un rectangle(47, 416, 926, 464), couleur : #d6e1c7

Ensuite, utilisez l'outil Rectangle pour créer un nouveau rectangle gris (47, 416, 25, 70) à gauche, couleur : #acb69e

Utilisez l'outil Sélection directe pour sélectionner le coin inférieur gauche du rectangle et appuyez sur la touche SUPPR pour supprimer le point de contrôle dans le coin inférieur gauche et en faire un triangle d'ombre

Identique à la méthode : créez un nouveau rectangle (948, 416, 25, 70) sur le côté droit, supprimez le point de contrôle du coin inférieur droit et devenez un triangle ombré de l'autre côté

Couleur du texte du titre : #4a5340

Entre le titre et le contenu, utilisez l'outil Ligne droite pour ajouter une séparation horizontale blanche ligne, définissez l'opacité sur 50 %

Ajoutez un séparateur d'ombre entre les deux colonnes, similaire au séparateur entre le texte et les images dans la zone sélectionnée

La création de la zone de contenu est maintenant terminée car c'est une réplique de la zone en vedette. J'ai utilisé les mêmes techniques que celles utilisées pour créer la zone en vedette. Je souhaite utiliser la même technique que la zone sélectionnée pour la créer
Parce qu'elle est similaire, je copie simplement le calque pertinent de la zone sélectionnée, le déplace vers la position appropriée, clique sur : Modifier> Transformez> Retournement vertical et effectuez les réglages fins appropriés. Avec l'outil Type, j'ajouterai du texte et avec l'outil Rectangle, je créerai des formulaires pour « Newsletter ». en utilisant les mêmes styles de calque que le bouton de la zone en vedette. Si vous m'avez suivi lorsque j'ai créé la zone en vedette, vous pourrez également créer le pied de page.Ajoutez du texte avec l'outil Texte et l'outil Rectangle. Certaines zones de texte et boutons orange de la newsletter utilisent le même style de calque que les boutons de la zone sélectionnée. Si vous m'avez suivi pour compléter la zone en vedette, vous devez également être en mesure de remplir la zone de pied de page
Zone de pied de page : 
Texte du titre : Couleur : #98a289 Zone de texte : utilisez l'outil Rectangle pour dessiner un rectangle, et le style de calque copie directement le style de calque de la zone de texte dans l'en-tête zone
Texte de la zone de texte : copiez directement le texte de la zone de texte dans la zone d'en-tête. Après avoir modifié le texte, déplacez-le à la position appropriée
Bouton : utilisez l'outil Rectangle pour dessiner un rectangle, style de calque Copiez directement le style de calque du bouton de la zone d'en-tête
Texte du bouton : copiez directement le texte du bouton de la zone d'en-tête, modifiez le texte , et déplacez-le vers la position appropriée
Séparateur d'ombre : copiez directement le séparateur d'ombre de la zone de contenu et déplacez-le vers la position appropriée
Voici mon résultat final :
Expérience :
 La fonctionnalité de ce tutoriel est d'utiliser le mode déformation pour compléter l'effet spécial origami
La fonctionnalité de ce tutoriel est d'utiliser le mode déformation pour compléter l'effet spécial origami
Pour plus de tutoriel de conception de sites Web PS V - Comment créer une mise en page de site Web commercial dans Photoshop Pour les articles connexes, veuillez faites attention au site Web PHP chinois !

Articles Liés
Voir plus- PhotoShop ajoute un faisceau de lumière à l'image
- Retouche photo PS丨C'est ainsi que le modèle de couverture du magazine a été retouché
- Effet de police de papier plié réaliste PS
- Technologie frontale-coupe PS
- Tutoriel de conception de sites Web PS XII - Créer une mise en page Web professionnelle Web2.0 dans PS

