Maison >interface Web >Tutoriel H5 >Élément audio en HTML5
Élément audio en HTML5
- 黄舟original
- 2016-12-22 15:32:281779parcourir
HTML 5 fournit une norme pour la lecture audio.
L'audio sur le Web
Jusqu'à présent, il n'existait aucune norme pour la lecture audio sur les pages Web. Aujourd'hui, la plupart des fichiers audio sont lus via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins. HTML 5 spécifie une manière standard d'inclure l'audio via l'élément audio. L'élément audio peut lire des fichiers sonores ou des flux audio.
Formats audio pris en charge par HTML5
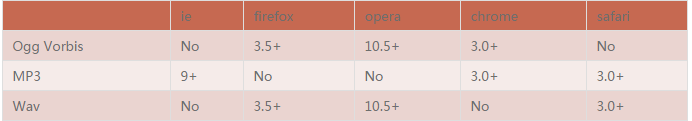
Actuellement, l'élément audio prend en charge trois formats audio :

Comment ça marche ?
Pour lire de l'audio en HTML 5, tout ce dont vous avez besoin est :
<audio src="song.ogg" controls="controls"> </audio>
L'attribut control pour ajouter des commandes de lecture, de pause et de volume.
Ce qui précède est le contenu de l'élément audio en HTML5. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

