Maison >interface Web >Tutoriel H5 >Élément vidéo en HTML5
Élément vidéo en HTML5
- 黄舟original
- 2016-12-22 15:30:061612parcourir
De nombreux sites internet branchés proposent des vidéos. HTML 5 fournit une norme pour l'affichage de vidéos.
Vidéos sur le Web
Jusqu'à présent, il n'existait aucune norme pour afficher des vidéos sur les pages Web. Aujourd'hui, la plupart des vidéos sont affichées via des plug-ins (tels que Flash). Cependant, tous les navigateurs ne disposent pas des mêmes plugins. HTML 5 spécifie une manière standard d'inclure de la vidéo via l'élément vidéo.
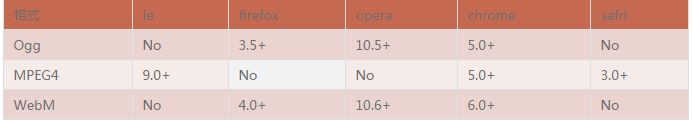
Formats vidéo pris en charge par HTML5
Actuellement, l'élément vidéo prend en charge trois formats vidéo :

Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
MPEG4 = fichier MPEG 4 avec encodage vidéo H.264 et encodage audio AAC
WebM = avec vidéo VP8 Comment fonctionnent l'encodage et l'audio Vorbis les fichiers WebM codés fonctionnent-ils ?
Pour afficher une vidéo en HTML 5, tout ce dont vous avez besoin est :
Ce qui précède est le contenu de l'élément vidéo en HTML5. Pour plus de contenu connexe, veuillez faire attention au contenu de l'élément vidéo en HTML5. Site Web chinois PHP (www.php.cn) !
<video src="movie.ogg" controls="controls"></video>
Articles Liés
Voir plus- Le plug-in de défilement plein écran AlloyTouch crée une page H5 fluide en 30 secondes
- Combat réel HTML5 et analyse des événements tactiles (touchstart, touchmove et touchend)
- Explication détaillée des exemples de dessin d'images dans le canevas HTML5 9
- Expressions régulières et nouveaux éléments HTML5
- Comment combiner NodeJS et HTML5 pour glisser-déposer plusieurs fichiers à télécharger sur le serveur

