css3 radial-gradient() dégradé radial
Dégradé radial : créez un dégradé circulaire du point de départ au point final de la couleur de l'intérieur vers l'extérieur. (Tirez du centre vers l’extérieur).
Explication détaillée du dégradé radial radial-gradient() de CSS3 :
Le dégradé inclut le dégradé radial et le dégradé linéaire Pour les dégradés linéaires, veuillez vous référer au chapitre "Explication détaillée du dégradé linéaire de CSS3". .
De même, certains navigateurs avaient des syntaxes plus anciennes, que je ne présenterai pas ici. Ce que je présente est la dernière syntaxe pour les dégradés radiaux.
Nous pouvons obtenir quelques indices sur ce dégradé à partir du nom du dégradé, qui est l'effet de dégradé depuis le centre du cercle le long du rayon.
Structure grammaticale :
radial-gradient( [ circle || <length> ] [ at <position> ]? ,
| [ ellipse || [<length> | <percentage> ]{2}] [ at <position> ]? ,
| [ [ circle | ellipse ] || <extent-keyword> ] [ at <position> ]? ,
| at <position> ,
<color-stop> [ , <color-stop> ]+ ) Analyse des paramètres :
(1).circle : Spécifie que le dégradé radial devient un cercle.
(2).ellipse : Spécifie que le dégradé radial devient une ellipse.
(3).at <position> : Spécifie la position des coordonnées du centre du cercle.
(4).<extent-keyword> : Mots clés qui spécifient la taille du rayon du dégradé du miroir (bien sûr, vous pouvez également utiliser des pixels ou des pourcentages, mais les dégradés radiaux circulaires ne peuvent pas utiliser de pourcentages) : côté le plus proche, coin le plus proche, le côté le plus éloigné, le coin le plus éloigné, le contenu et la couverture ne seront pas présentés ici pour l'instant, mais le seront en détail plus tard.
(5).<color-stop> : Spécifie les couleurs de début et de fin.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
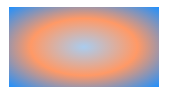
background:radial-gradient(#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Si la position du centre du cercle n'est pas précisée, la valeur est centre.
En plus d'utiliser des pourcentages et des pixels, il existe également plusieurs mots-clés pour la position du centre du cercle, à savoir gauche, haut, bas et droite.
L'exemple de code est le suivant :
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
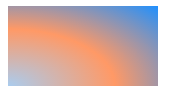
background:radial-gradient(at left bottom,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Le code ci-dessus spécifie la coordonnée en bas à gauche du centre du dégradé radial, c'est-à-dire le centre du cercle se trouve dans le coin inférieur gauche du rectangle.
Nous pouvons également spécifier explicitement la forme du dégradé radial. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:radial-gradient(circle ,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Le code ci-dessus peut spécifier la forme du dégradé radial. dégradé radial en forme de cercle.
Nous pouvons également spécifier la taille du rayon de dégradé radial. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.closest-side{
background:radial-gradient(closest-side,#ace, #f96, #1E90FF);
}
.closest-corner{
background:radial-gradient(closest-corner,#ace, #f96, #1E90FF);
}
.farthest-side{
background:radial-gradient(farthest-side,#ace, #f96, #1E90FF);
}
.farthest-corner{
background:radial-gradient(farthest-corner,#ace, #f96, #1E90FF);
}
.contain{
background:-webkit-radial-gradient(contain,#ace, #f96, #1E90FF);
}
.cover{
background:-webkit-radial-gradient(cover,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
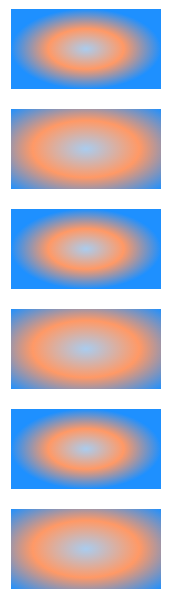
<div class="closest-side"></div>
<div class="closest-corner"></div>
<div class="farthest-side"></div>
<div class="farthest-corner"></div>
<div class="contain"></div>
<div class="cover"></div>
</body>
</html>
Remarque spéciale : contenir et couvrir doivent actuellement ajouter le préfixe de leurs navigateurs respectifs. Ceci n'est compatible qu'avec Google Chrome.
Ce qui suit présente la signification des mots-clés :
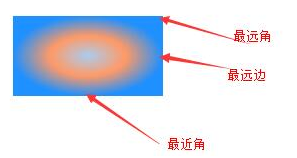
(1).closest-side : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus proche du centre du cercle.
(2).closest-corner : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus proche du centre du cercle.
(3).farthest-side : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au côté le plus éloigné du centre du cercle.
(4).farthest-corner : Spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au coin le plus éloigné du centre du cercle.
(5).contain : Contient, spécifiant la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au point le plus proche du centre du cercle. Semblable au côté le plus proche.
(6).cover : Couverture, spécifiez la longueur du rayon du dégradé radial depuis le centre du cercle jusqu'au point le plus éloigné du centre du cercle. Semblable au coin le plus éloigné.
L'image est la suivante :
 Je crois que cela va de soi, c'est facile à comprendre à travers cette image.
Je crois que cela va de soi, c'est facile à comprendre à travers cette image.
Bien sûr, nous pouvons également utiliser une longueur de rayon personnalisée du dégradé radial. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.circle{
background:radial-gradient(circle 100px,#ace, #f96, #1E90FF);
}
.ellipse{
background:radial-gradient(ellipse 100px 50px,#ace, #f96, #1E90FF);
}
</style>
</head>
<body>
<div class="circle"></div>
<div class="ellipse"></div>
</body>
</html>
Le code ci-dessus considère la définition de la taille du rayon de. le dégradé radial, notez que le cercle n’a besoin que d’un seul paramètre et que l’ellipse en a besoin de deux.
Identique au dégradé linéaire, nous pouvons également spécifier la zone de dégradé. Le principe est le même. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:250px;
height:250px;
}
.circle{
background:radial-gradient(circle,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="circle"></div>
</body>
</html>
Ce qui précède. Le code stipule que la zone de dégradé représente entre 30 % et 80 % de la ligne de dégradé, et le reste est de couleur unie.
