gradient linéaire CSS3
Dégradé linéaire : change la couleur le long d'un axe (horizontalement ou verticalement) et effectue un dégradé séquentiel du point de départ à la couleur finale (en tirant d'un côté à l'autre).
Explication détaillée du gradient linéaire à gradient linéaire de CSS3 :
le gradient inclut le gradient linéaire à gradient linéaire et le gradient radial à gradient radial.
Ce chapitre présente uniquement les dégradés linéaires. Pour les dégradés radiaux, veuillez vous référer au chapitre sur les dégradés radiaux de CSS3.
Les noyaux de navigateur actuellement populaires incluent principalement les suivants :
(1) Mozilla (Firefox, Flock, etc.).
(2).WebKit (Safari, Chrome, etc.).
(3) Opera (navigateur Opera).
(4) Les navigateurs Trident (navigateur IE), IE9 et supérieur prennent en charge cet attribut.
La dernière syntaxe du dégradé linéaire est fondamentalement la même (Google Chrome a également une structure syntaxique relativement ancienne, qui sera présentée ci-dessous).
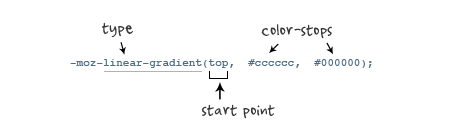
Structure grammaticale :
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
Analyse des paramètres :
(1) : [<point> <angle>,] : facultatif, s'il est utilisé pour spécifier la direction du dégradé linéaire. La valeur du point peut être à gauche, en haut, à droite ou en bas, ou une combinaison appropriée de ces éléments. gauche signifie de gauche à droite, haut signifie de haut en bas, haut gauche signifie du coin supérieur gauche au coin inférieur droit, et ainsi de suite. Angle spécifie un angle, qui sera présenté ci-dessous.
(2).<stop> : obligatoire, les deuxième et troisième paramètres sont respectivement la couleur de départ et la couleur de fin. Bien sûr, plus de paramètres peuvent être insérés entre eux pour représenter plusieurs dégradés de couleurs.
L'illustration est la suivante :
L'ancienne version de Google Chrome a également une structure grammaticale comme suit :
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*)
Tout doit suivre le rythme de son temps, cet article Cette structure grammaticale a été abandonnée et les amis intéressés peuvent la consulter par eux-mêmes.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.left{
background:-webkit-linear-gradient(left, #ace,#f96 );
background:-moz-linear-gradient(left, #ace,#f96 );
background:-o-linear-gradient(left,#ace,#f96);
}
.top{
background:-webkit-linear-gradient(top, #ace,#f96 );
background:-moz-linear-gradient(top, #ace,#f96 );
background:-o-linear-gradient(top,#ace,#f96);
}
.lefTop{
background:-webkit-linear-gradient(left top, #ace,#f96 );
background:-moz-linear-gradient(left top, #ace,#f96 );
background:-o-linear-gradient(left top,#ace,#f96);
}
.more{
background:-webkit-linear-gradient(left, #ace, #f96, #0094ff );
background:-moz-linear-gradient(left, #ace, #f96, #0094ff );
background:-o-linear-gradient(left, #ace, #f96, #0094ff);
}
</style>
</head>
<body>
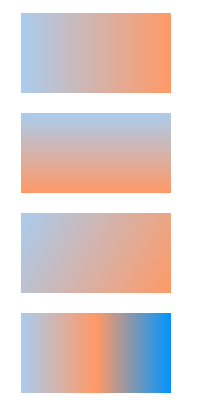
<div class="left"></div>
<div class="top"></div>
<div class="lefTop"></div>
<div class="more"></div>
</body>
</html>
Le code ci-dessus démontre l'utilisation de base du dégradé linéaire. C'est très simple. Continuons à le présenter en profondeur.
Dans les démonstrations précédentes, la position de la couleur n'était pas précisée, le dégradé était donc uniformément réparti. En fait, nous pouvons contrôler la zone de dégradé.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 80%, #f96);
background:-moz-linear-gradient(left, #ace 80%, #f96);
background:-o-linear-gradient(left,#ace 80%, #f96);
}
</style>
</head>
<body>
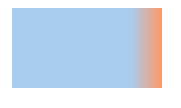
<div class="antzone"></div>
</body>
</html>
Le code ci-dessus spécifie la plage du dégradé, à partir de 80 % pour l'action de dégradé . Depuis la seconde Il n'y a pas de couleur spécifiée, donc la position finale du dégradé est de 100 %. C'est-à-dire que la position avant 80 % est une couleur unie sans effet de dégradé et que la zone entre 80 % et 100 % est un dégradé. Regardons un exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left, #ace 30%, #f96 80% );
background:-moz-linear-gradient(left, #ace 30%, #f96 80%);
background:-o-linear-gradient(left,#ace 30%, #f96 80%);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Le code ci-dessus stipule que la zone comprise entre 30 % et 80 % est la zone de dégradé et que les autres zones sont des couleurs unies.
À propos de l'utilisation de l'angle :
Dans la structure grammaticale présentée au début de l'article, le premier paramètre peut également être un angle, comme suit :
linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )
C'est un horizontal ligne avec L'angle généré par la ligne de dégradé est dans le sens inverse des aiguilles d'une montre. Si vous ne spécifiez pas d'angle, il définira automatiquement un angle basé sur la position de départ.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(30deg,#ace,#f96);
background:-moz-linear-gradient(30deg,#ace,#f96);
background:-o-linear-gradient(30deg,#ace,#f96);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
Un angle de gradient est défini ci-dessus, qui peut être statique et peu propice à l'observation et à la compréhension . En voici un autre Effet de réglage continu.
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:150px;
height:80px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(0deg,#ace,#f96);
background:-moz-linear-gradient(0deg,#ace,#f96);
background:-o-linear-gradient(0deg,#ace,#f96);
}
</style>
<script>
window.onload = function () {
var odiv = document.getElementsByTagName("div")[0];
var obt = document.getElementById("bt");
obt.onclick = function () {
var timer = null;
var count = 0;
timer = setInterval(function () {
if (count == 360) {
clearInterval(timer);
}
count = count + 1;
odiv.style.background = "-webkit-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-moz-linear-gradient(" + count + "deg,#ace,#f96)";
odiv.style.background = "-o-linear-gradient(" + count + "deg,#ace,#f96)";
}, 100)
}
}
</script>
</head>
<body>
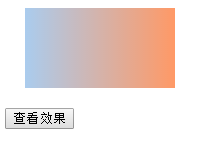
<div class="antzone"></div>
<input type="button" id="bt" value="查看效果"/>
</body>
</html> Cliquez sur le bouton pour voir l'effet du réglage dynamique de l'angle, ce qui peut aide à la compréhension.
Cliquez sur le bouton pour voir l'effet du réglage dynamique de l'angle, ce qui peut aide à la compréhension.
Application de la transparence :
Le dégradé linéaire peut également être appliqué à la transparence. L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<meta name="author" content="http://ask.php.cn/" />
<title>php中文网</title>
<style type="text/css">
div{
width:1000px;
height:667px;
margin:20px;
}
.antzone{
background:-webkit-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-moz-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
background:-o-linear-gradient(left,rgba(255,255,255,0),rgba(255,255,255,1)),url(http://img01.taopic.com/141002/240423-14100210124112.jpg);
}
</style>
</head>
<body>
<div class="antzone"></div>
</body>
</html>
<🎜. >
