Disposition multi-colonnes - Colonnes
Afin de faciliter la mise en œuvre de mises en page multi-colonnes similaires aux journaux et magazines dans les pages Web, le W3C a spécialement ajouté un module de mise en page multi-colonnes (CSS Multi Column Layout Module) à CSS3. Il est principalement utilisé dans la mise en page de texte multicolonne. Cette mise en page est utilisée dans les journaux et les magazines depuis des décennies, mais il est encore assez difficile d'obtenir un tel effet sur une page Web. Heureusement, les mises en page multicolonnes CSS3 peuvent être facilement réalisées. mis en œuvre. Apprenons ensuite les connaissances liées à la mise en page multi-colonnes.
Syntaxe :
colonnes : <column-width> || <column-count>
Exemple : Pour afficher 2 colonnes, la largeur de chaque colonne est de 200px , Le code est :
colonnes : 200px 2;
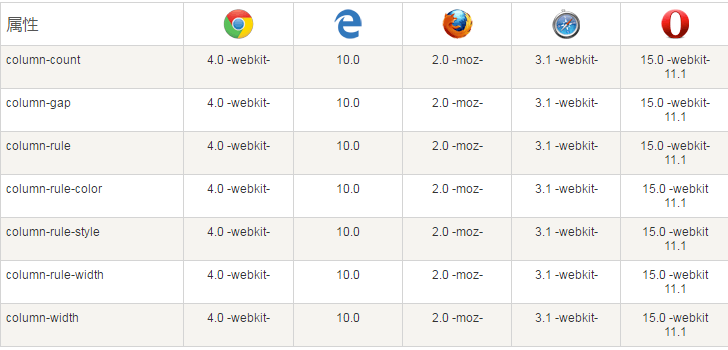
Jusqu'à présent, la plupart des navigateurs grand public le prennent en charge :

CSS3 propriétés multi-colonnes
Dans ce chapitre, nous apprendrons les propriétés multi-colonnes CSS3 suivantes :
nombre de colonnes
espace-colonne
style de règle-colonne
largeur-règle-colonne
couleur de la règle de colonne
règle de colonne
envergure-colonne
largeur de colonne
