Contours CSS
Contours CSS
Un contour est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en évidence l'élément.
L'attribut outline spécifie le style, la couleur et la largeur de la bordure extérieure.
Contour CSS (contour)
Le contour (contour) est une ligne tracée autour de l'élément, située à l'extérieur du bord de la bordure. Mettre en valeur le rôle des éléments.
La propriété CSS outline spécifie le style, la couleur et la largeur du contour d'un élément.
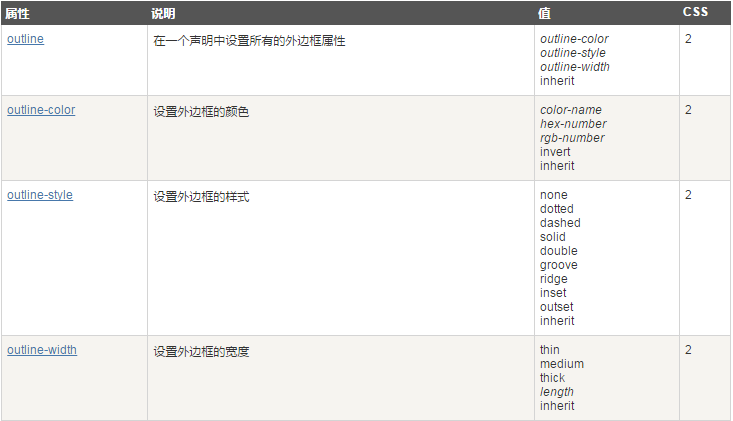
Toutes les propriétés du contour CSS
Le numéro dans la colonne "CSS" indique quelle version CSS définit la propriété (CSS1 ou CSS2).

Exemple d'application :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p>
</body>
</html>Instance 2 :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>轮廓测试</title>
<style>
.show{
margin: 50px;
width: 100px;
height: 100px;
background-color: blue;
border-radius : 1px;
box-shadow: 0 0 0 30px lightblue;
}
</style>
</head>
<body>
<div class="show">CSS轮廓</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}
</style>
</head>
<body>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline</p>
<p class="ridge">A ridge outline</p>
<p class="inset">An inset outline</p>
<p class="outset">An outset outline</p>
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-style 属性。</p>
</body>
</html>
