Couleur HTML
Couleur HTML
Couleur HTML
La couleur HTML est un mélange de rouge, de vert et de bleu.
Valeurs de couleur
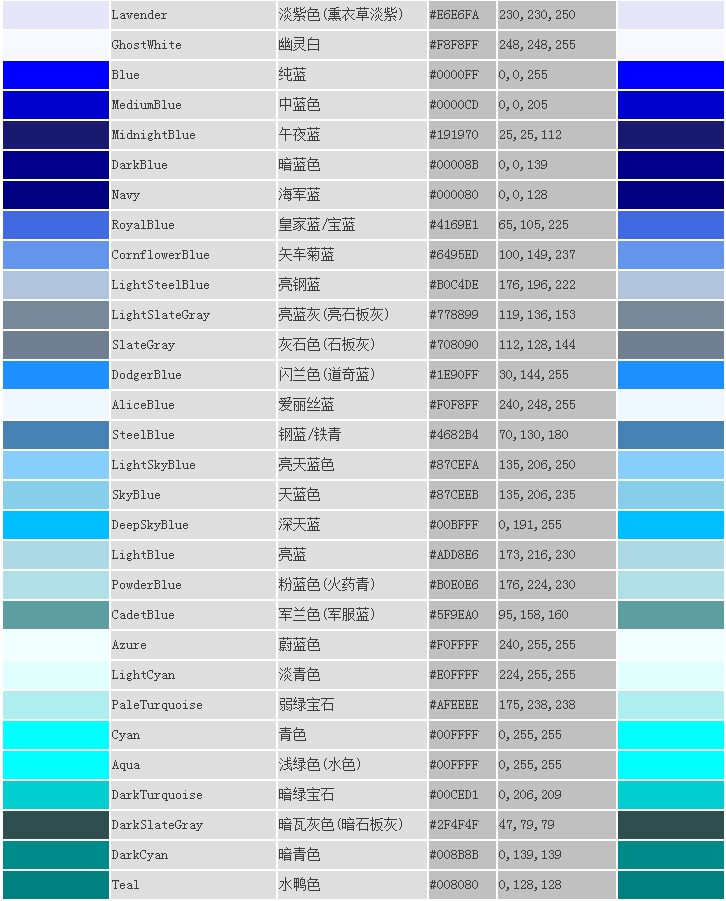
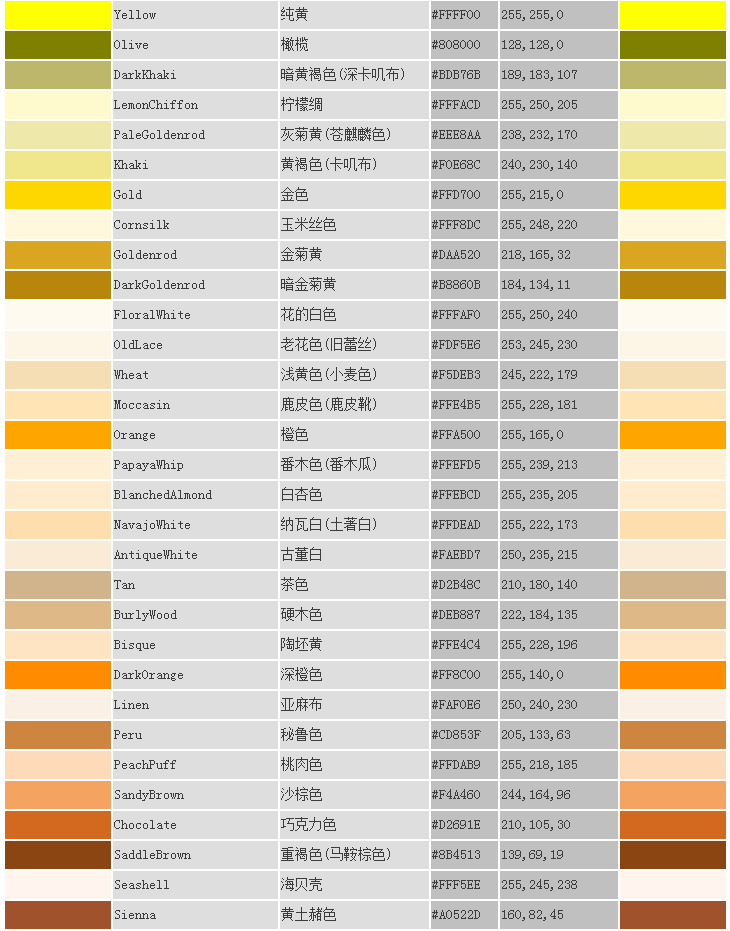
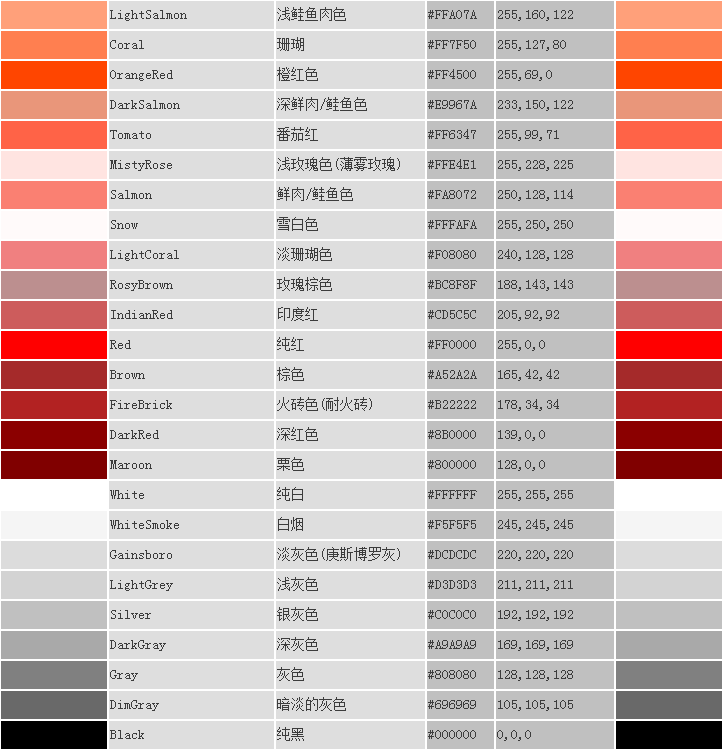
Les couleurs HTML sont définies par une notation hexadécimale composée de valeurs de rouge, de vert et de bleu (RVB). La valeur minimale pour une couleur
est 0 (hex : #00). La valeur maximale est 255 (hexadécimal : #FF).
Ce tableau donne les effets spécifiques du mélange de trois couleurs :





Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <p style="background-color:#00FF00; width: 200px" > 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(0,255,0); width: 200px"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:Lime ; width: 200px"> 通过颜色名设置背景颜色 </p> </body> </html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
</head>
<body>
<p style="background-color:#00FF00; width: 200px" >
通过十六进制设置背景颜色
</p>
<p style="background-color:rgb(0,255,0); width: 200px">
通过 rbg 值设置背景颜色
</p>
<p style="background-color:Lime ; width: 200px">
通过颜色名设置背景颜色
</p>
</body>
</html>
