Syntaxe CSS, comment créer et utiliser des sélecteurs
Introduction au CSS
Connaissances de base requises
Avant de continuer à apprendre, vous devez avoir une compréhension de base des connaissances suivantes :
· HTML
· Comment afficher les éléments HTML
· Les styles sont généralement stockés dans des feuilles de style · Les styles ont été ajoutés au HTML 4.0 pour résoudre le problème de séparation du contenu et présentation
· Les feuilles de style externes peuvent grandement améliorer l'efficacité du travail
· Les feuilles de style externes sont généralement stockées dans des fichiers CSS
· Un problème courant
Les balises HTML ont été conçues à l'origine pour définir le contenu d'un document. En utilisant des balises telles que <h1>, <p>, <table>, l'intention originale du HTML est d'exprimer des informations telles que "Ceci est un titre", "Ceci est un paragraphe", "Ceci est un tableau". ". Dans le même temps, la mise en page du document est complétée par le navigateur sans utiliser de balises de formatage.Les feuilles de style améliorent considérablement l'efficacité du travail.
Les feuilles de style définissent la façon dont les éléments HTML sont affichés, un peu comme le faisaient la balise de police et les attributs de couleur de HTML 3.2. Les styles sont généralement enregistrés dans des fichiers .css externes. Les feuilles de style externes vous donnent la possibilité de modifier simultanément la mise en page et l'apparence de toutes les pages de votre site en éditant simplement un simple document CSS.Le CSS peut être qualifié de percée dans le domaine de la conception WEB car il permet de contrôler le style et la mise en page de plusieurs pages en même temps. En tant que développeur de sites Web, vous pouvez définir des styles pour chaque élément HTML et les appliquer à autant de pages que vous le souhaitez. Pour effectuer une mise à jour globale, changez simplement le style et tous les éléments du site se mettront à jour automatiquement.
Plusieurs styles seront regroupés dans une
feuille de style permettant de spécifier les informations de style de plusieurs manières. Les styles peuvent être spécifiés dans des éléments HTML individuels, dans l'élément d'en-tête d'une page HTML ou dans un fichier CSS externe. Vous pouvez même référencer plusieurs feuilles de style externes dans le même document HTML.
Ordre en cascade
Lorsqu'un même élément HTML est défini par plusieurs styles, quel style sera utilisé ?De manière générale, tous les styles seront cascadés dans une nouvelle feuille de style virtuelle selon les règles suivantes, le numéro 4 ayant la plus haute priorité.
1. Paramètres par défaut du navigateur2. Feuille de style externe3. Feuille de style interne (située à l'intérieur de la balise <head>)
4. . Styles en ligne (à l'intérieur des éléments HTML)Par conséquent, les styles en ligne (à l'intérieur des éléments HTML) ont la priorité la plus élevée, ce qui signifie qu'ils auront priorité sur les déclarations de style suivantes : les déclarations de style dans la balise <head>, les déclarations de style dans les feuilles de style externes, ou un style. déclaration dans le navigateur (par défaut).
Syntaxe de base CSS
Syntaxe CSS
Les règles CSS se composent de deux parties principales : des sélecteurs et une ou plusieurs instructions .
selector {declaration1; déclaration2; ... déclarationN }
Les sélecteurs sont généralement des éléments HTML dont vous devez modifier le style.
Chaque déclaration est constituée d'un attribut et d'une valeur. La propriété
est l'attribut de style que vous souhaitez définir. Chaque attribut a une valeur. Les propriétés et les valeurs sont séparées par des deux-points.
selector {property: value}
La ligne de code suivante définit la couleur du texte dans l'élément h1 comme rouge et définit la taille de la police sur 14 pixels.
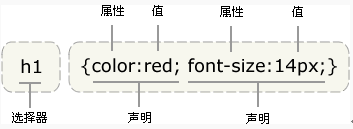
Dans cet exemple, h1 est le sélecteur, color et font-size sont des attributs, et red et 14px sont des valeurs.
h1 {color:red; font-size:14px;}

Le schéma ci-dessous vous montre la structure du code ci-dessus :
Conseil : Veuillez utiliser des accolades pour entourer les déclarations.
Différentes méthodes d'écriture et unités de valeurs
En plus du mot anglais red, on peut également utiliser la valeur de couleur hexadécimale #ff0000 :
p { color: #ff0000 ;
Nous pouvons passer également Deux méthodes utilisent les valeurs RVB :
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0% }<🎜); >
Veuillez noter que lors de l'utilisation de pourcentages RVB, le signe de pourcentage doit être écrit même lorsque la valeur est 0. Mais dans d’autres cas, cela n’est pas nécessaire. Par exemple, lorsque la taille est de 0 pixel, il n'est pas nécessaire d'utiliser des unités px après 0, car 0 vaut 0, quelle que soit l'unité.
N'oubliez pas d'écrire des guillemets
Conseil : Si la valeur est de plusieurs mots, vous devez ajouter des guillemets à la valeur :
p { font-family: "sans serif";}
Déclarations multiples :
Conseil : Si vous souhaitez définir plusieurs déclarations, vous devez les séparer chaque déclaration avec un point-virgule. L'exemple ci-dessous montre comment définir un paragraphe centré avec du texte rouge. La dernière règle ne nécessite pas de point-virgule, car le point-virgule est un délimiteur en anglais, pas un terminateur. Cependant, les concepteurs les plus expérimentés ajouteront un point-virgule à la fin de chaque instruction. L'avantage est que cela minimisera le risque d'erreurs lorsque vous ajoutez ou soustrayez des instructions à des règles existantes. Comme ceci :
p {text-align:center;color:red;}
Vous ne devez décrire qu'un seul attribut par ligne, ce qui rend la définition du style plus lisible. Sexe, comme ceci :
text-align: center;
color: black;font-family: arial;
}
Espace et casse
La plupart des feuilles de style contiennent plus d'une règle, et la plupart des règles contiennent plus d'une déclaration. Les déclarations multiples et l'utilisation d'espaces facilitent la modification des feuilles de style :
body {
color: #000;
background: #fff;
margin: 0;
padding: 0 ;
font-family : Georgia, Palatino, serif;
}
Le fait qu'il contienne des espaces n'affectera pas l'effet de travail du CSS dans le navigateur. De même, contrairement à XHTML, CSS Case. insensibilité. Il existe une exception : lorsqu'il s'agit de travailler avec des documents HTML, les noms de classe et d'identifiant sont sensibles à la casse.
Syntaxe avancée CSS
Groupe de sélecteurs
Vous pouvez regrouper les sélecteurs afin que les sélecteurs groupés puissent partager la même déclaration . Utilisez des virgules pour séparer les sélecteurs qui doivent être regroupés. Dans l'exemple ci-dessous, nous avons regroupé tous les éléments de titre. Tous les éléments du titre sont verts.
h1,h2,h3,h4,h5,h6 {
couleur : vert;
}
Sélecteur dérivé CSS
Sélecteurs dérivés
Vous pouvez rendre le balisage plus concis en définissant des styles basés sur le contexte de la position d'un élément.
En CSS1, les sélecteurs qui appliquent les règles de cette manière sont appelés sélecteurs contextuels car ils s'appuient sur le contexte pour appliquer ou éviter une règle. En CSS2, ils sont appelés sélecteurs dérivés, mais peu importe comment vous les appelez, ils font la même chose.
Les sélecteurs dérivés vous permettent de styliser une balise en fonction du contexte du document. En utilisant judicieusement les sélecteurs dérivés, nous pouvons rendre notre code HTML plus propre.
Par exemple, si vous souhaitez que l'élément fort de la liste soit en italique au lieu du gras habituel, vous pouvez définir un sélecteur dérivé comme celui-ci :
li strong {
font -style : italique ;
font-weight : normal ;
}
Veuillez noter le contexte du code bleu marqué <strong> :
< ;p> ;<strong>Je suis en gras, pas en italique, car je ne suis pas dans la liste, donc cette règle ne fonctionne pas pour moi</strong></p>
<ol> ;
<li><strong>Mes mots sont en italique. C'est parce que l'élément fort est à l'intérieur d'un élément li. </strong></li>
<li>Je suis une police normale. </li>
</ol>
Dans l'exemple ci-dessus, seul l'élément fort de l'élément li est mis en italique, et il n'est pas nécessaire de définir une classe spéciale ou class pour l’identifiant de l’élément fort, le code est plus concis.
Regardez les règles CSS suivantes :
strong {
color: red;
}
h2 {
color: red;
}
h2 strong {
color: blue;
}
Voici le HTML qu'il affecte :
<p>Le mot fortement accentué dans ce paragraphe est<strong>red</strong>.</p>
<h2>Ce sous-titre est également rouge.</h2>
<h2>Le mot fortement accentué dans ce sous-titre est<strong>blue</strong>.</h2>
Sélecteur d'identifiant CSS
sélecteur d'identifiant
Le sélecteur d'identifiant peut spécifier un style spécifique pour les éléments HTML marqués d'un identifiant spécifique.
Le sélecteur d'identifiant est défini avec "#".
Pour les deux sélecteurs d'identifiant ci-dessous, le premier peut définir la couleur de l'élément comme rouge, et le second peut définir la couleur de l'élément comme vert :
#red {color :red;}
#green {color:green;}
Dans le code HTML suivant, l'élément p avec l'attribut id red est affiché en rouge, et l'élément p avec l'identifiant l'attribut vert est affiché en vert.
<p id="red">Ce paragraphe est en rouge. </p>
<p id="green">Ce paragraphe est vert. </p>
Remarque : L'attribut id ne peut apparaître qu'une seule fois par document HTML. Pour savoir pourquoi, consultez XHTML : refactorisation de sites Web.
Sélecteurs d'identifiant et sélecteurs dérivés
Dans les mises en page modernes, les sélecteurs d'identifiant sont souvent utilisés pour créer des sélecteurs dérivés.
#sidebar p {
font-style : italic;
text-align: right;
margin-top: 0.5em;
}
Le style ci-dessus ne sera appliqué qu'aux paragraphes qui apparaissent dans l'élément dont l'identifiant est la barre latérale. Cet élément est très probablement une cellule div ou de tableau, bien qu'il puisse également s'agir d'un tableau ou d'un autre élément de niveau bloc. Il peut même s'agir d'un élément en ligne, tel que <em></em> ou <span></span>, mais une telle utilisation est illégale car elle ne peut pas être utilisée dans l'élément en ligne <span> ;p> (si vous oubliez pourquoi, voir XHTML : refactorisation de sites Web).
Un sélecteur, utilisations multiples
Même si l'élément marqué comme barre latérale ne peut apparaître qu'une seule fois dans le document, ce sélecteur d'identifiant peut également être utilisé comme sélecteur dérivé Utilisé plusieurs fois :
#sidebar p {
font-style : italic;
text-align: right;
margin-top: 0.5em;
}
#sidebar h2 {
taille de police : 1em;
poids de police : normal;
style de police : italique;
marge : 0;
hauteur de ligne : <🎜 ; > alignement du texte : à droite ;
}
Ici, ce qui est évidemment différent des autres éléments p de la page, c'est que l'élément p à l'intérieur de la barre latérale a reçu un traitement spécial. En même temps, ce qui est évidemment différent de tous les autres éléments h2 de la page, c'est que le h2. L'élément de la barre latérale a également été traité différents traitements spéciaux.
Sélecteurs séparés
Le sélecteur d'identifiant peut fonctionner indépendamment même s'il n'est pas utilisé pour créer des sélecteurs dérivés :
#sidebar {
border: 1px dotted #000;
padding: 10px;
}
Selon cette règle, l'élément avec l'identifiant de la barre latérale aura une bordure en pointillés noirs de la largeur d'un pixel et sera entouré de Il y a 10 Remplissage large en pixels (espace blanc interne). Les anciennes versions des navigateurs Windows/IE peuvent ignorer cette règle, sauf si vous définissez spécifiquement l'élément auquel appartient ce sélecteur :
div#sidebar {
border: 1px dotted #000;
padding: 10px;
}
Sélecteur de classe CSS
En CSS, le sélecteur de classe s'affiche avec un point :
.center {text -align: center}
Dans l'exemple ci-dessus, tous les éléments HTML avec la classe center sont centrés.
Dans le code HTML ci-dessous, les éléments h1 et p ont la classe centrale. Cela signifie que les deux respecteront les règles du sélecteur ".center".
<h1 class="center">
Ce titre sera aligné au centre
</h1>
<p class="center">
Ce paragraphe sera également aligné au centre.
</p>
Remarque : les chiffres ne peuvent pas être utilisés comme premier caractère du nom de la classe ! Cela ne fonctionnera pas dans Mozilla ou Firefox.
Comme id, la classe peut également être utilisée comme sélecteur dérivé :
.fancy td {
color: #f60;
background: #666;
}
Dans l'exemple ci-dessus, les cellules du tableau à l'intérieur du plus grand élément portant le nom de classe fantaisie afficheront un texte orange sur un fond gris. (Un élément plus grand nommé fantaisie peut être une table ou un div)
les éléments peuvent également être sélectionnés en fonction de leur classe :
td.fancy {
color: # f60;
background: #666;
}
Dans l'exemple ci-dessus, la cellule du tableau avec le nom de classe fantaisie sera orange avec un fond gris.
<td class="fantaisie">
Vous pouvez attribuer une classe fantaisie à n'importe quel élément de table autant de fois que vous le souhaitez. Les cellules marquées de fantaisie seront orange avec un fond gris. Les cellules auxquelles aucune classe nommée fantaisie n’est affectée ne sont pas affectées par cette règle. Il convient également de noter que les paragraphes avec une classe fantaisie ne seront pas orange avec un fond gris, et bien sûr, tous les autres éléments marqués comme fantaisie ne seront pas affectés par cette règle. Tout cela est dû à la façon dont nous avons écrit cette règle, l'effet est limité aux cellules de tableau marquées comme fantaisie (c'est-à-dire en utilisant l'élément td pour sélectionner la classe fantaisie).
Comment créer du CSS
Comment insérer une feuille de style
Lorsqu'une feuille de style est lue, le navigateur formate le document HTML en fonction de celle-ci . Il existe trois façons d'insérer une feuille de style :
Feuille de style externe
Une feuille de style externe est idéale lorsque des styles doivent être appliqués à plusieurs pages. Avec les feuilles de style externes, vous pouvez modifier l'apparence de l'ensemble de votre site en modifiant un fichier. Chaque page est liée à la feuille de style à l'aide de la balise <link> La balise <link> est dans l'en-tête (du document) :
<head>
<linkrel="stylesheet" type="text/css" href="mystyle.css" />
</head>
Le navigateur lira la déclaration de style du fichier mystyle.css et formatera le document en fonction de celle-ci.
Les feuilles de style externes peuvent être modifiées dans n'importe quel éditeur de texte. Le fichier ne peut contenir aucune balise HTML. Les feuilles de style doivent être enregistrées avec une extension .css. Voici un exemple de fichier de feuille de style :
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40. gif");}
Ne laissez pas d'espaces entre les valeurs d'attribut et les unités. Si vous utilisez "margin-left: 20 px" au lieu de "margin-left: 20px", cela ne fonctionnera que dans IE 6, mais pas dans Mozilla/Firefox ou Netscape.
Feuilles de style internes
Lorsqu'un seul document nécessite un style spécial, une feuille de style interne doit être utilisée. Vous pouvez définir une feuille de style interne en tête du document à l'aide de la balise <style>, comme ceci :
<head>
<style type="text/css">
hr {color : sienna;}
p {margin-left : 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>
Styles en ligne
Les styles en ligne perdent de nombreux avantages des feuilles de style en mélangeant présentation et contenu. Utilisez cette approche avec prudence, par exemple lorsque le style ne doit être appliqué qu'une seule fois à un élément.
Pour utiliser des styles en ligne, vous devez utiliser l'attribut style dans la balise appropriée. La propriété Style peut contenir n'importe quelle propriété CSS. Cet exemple montre comment changer la couleur et la marge gauche d'un paragraphe :
<p style="color: sienna; margin-left: 20px">
Ceci est un paragraphe
< ;/ p>
Styles multiples
Si certaines propriétés sont définies par le même sélecteur dans des feuilles de style différentes, les valeurs des propriétés seront héritées de la feuille de style plus spécifique.
Par exemple, la feuille de style externe a trois propriétés pour le sélecteur h3 :
h3 {
color: red;
text-align: left;
font- size: 8pt;
}
La feuille de style interne a deux attributs pour le sélecteur h3 :
h3 {
text-align:
font; -size: 20pt;
}
Si cette page avec une feuille de style interne est liée à une feuille de style externe en même temps, alors le style obtenu par h3 est :
color: red;
text-align: right;
font-size: 20pt;
Autrement dit, l'attribut color sera hérité de la feuille de style externe et l'alignement du texte (text-alignment ) et la taille de la police (font-size) Seront remplacés par des règles dans la feuille de style interne.
