Couleur HTML
La couleur est un mélange de rouge, vert et bleu.
Valeurs de couleur
La couleur est définie par une notation hexadécimale composée de valeurs rouge, vert et bleu (RVB).
La valeur minimale pour chaque couleur est 0 (hex : #00). La valeur maximale est 255 (hexadécimal : #FF).
Pour certaines des couleurs les plus couramment utilisées (comme le blanc, le noir, le rouge, le bleu, le vert, le jaune, etc.), vous pouvez également utiliser leurs noms anglais
Ce tableau donne les trois L'effet spécifique du mélange de deux couleurs :
| <🎜>Color HEX<🎜><🎜> | <🎜>Couleur RVB(Couleur RVB)<🎜><🎜> | |||||||||||||||
| #000000 | rgb(0,0,0)< /td> | rgb(255,0,0) | |||||||||||||||
| #00FF00 | rgb(0,255,0) | ||||||||||||||||
| <🎜>< /td> | #0000FF | rgb(0,0,255) |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
Instance
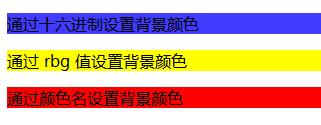
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p style="background-color:#403bff"> 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(255,255,0)"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:red"> 通过颜色名设置背景颜色 </p> </body> </html>
Résultat en cours d'exécution du programme :

16 millions de couleurs différentes
La combinaison de trois couleurs rouge, vert et bleu va de 0 à 255, soit un total de 16 millions de couleurs différentes (256 x 256 x256).
Dans la table des couleurs ci-dessous, vous verrez différents résultats, de 0 à 255 rouge (partie), tout en réglant les valeurs vertes et bleues à 0, à mesure que la valeur rouge change, différentes valeurs sont présentés en différentes couleurs.
| Red Light | Color HEX | Color RGB |
| #000000 | rgb(0,0,0) | |
| #100000 | rgb(16,0,0) | |
| #200000 | rgb(32,0,0) | |
| #300000 | rgb(48,0,0) |
| #400000 | rgb(64,0,0) | |
| #500000 | rgb(80,0,0) | |
| #600000 | rgb(96,0,0) | |
| #700000 | rgb(112,0,0) | |
| #800000 | rgb(128,0,0) |
| #900000 | rgb(144,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #D80000 | rgb(216,0,0) |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Tonalités de gris
Ce qui suit montre un dégradé de gris à noir (partie)
| Gray Shades | Color HEX | Color RGB |
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) |
| #303030 | rgb(48,48,48) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #585858 | rgb(88,88,88) | |
| #686868 | rgb(104,104,104) |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #909090 | rgb(144,144,144) | |
| #A0A0A0 | rgb(160,160,160) | |
| #B0B0B0 | rgb(176,176,176) |
| #C8C8C8 | rgb(200,200,200) | |
| #D8D8D8 | rgb(216,216,216) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Couleurs sécurisées pour le Web ?
Il y a quelques années, alors que la plupart des ordinateurs ne prenaient en charge que 256 couleurs, une série de 216 couleurs sécurisées pour le Web est recommandé comme standard Web. La raison en est que les systèmes d'exploitation Microsoft et Mac utilisent 40 couleurs système fixes réservées différentes (environ 20 chacune).
Nous ne sommes pas sûrs de l'importance de cela de nos jours, car de plus en plus d'ordinateurs sont capables de traiter des millions de couleurs, mais le choix vous appartient.
À l'origine, 216 couleurs Web multiplateformes sécurisées étaient utilisées pour garantir que tous les ordinateurs pouvaient afficher correctement toutes les couleurs lors de l'utilisation d'une palette de 256 couleurs.

Nom de la couleur HTML et valeur de la couleur
Couleur par rouge Composé de (R), vert (G) et bleu (B).
141 noms de couleurs sont définis dans les spécifications de couleurs HTML et CSS (17 couleurs standards, plus 124).
Les valeurs de couleur sont exprimées en notation hexadécimale en rouge, vert et bleu (RVB).
La valeur la plus basse de chaque couleur est 0 (00 en hexadécimal) et la valeur la plus élevée est 255 (FF en hexadécimal).
Une valeur hexadécimale s'écrit sous la forme d'un # suivi de trois ou six caractères hexadécimaux.
La représentation à trois chiffres est : #RGB, et la représentation convertie en représentation à 6 chiffres est : #RRGGBB.
Conseils : 17 couleurs standards : noir, bleu, aqua, fuchsia, gris, vert, citron vert, marron, marine, olive, orange, violet, rouge, blanc, argent, bleu- vert, jaune.
Le tableau suivant répertorie les valeurs de certaines couleurs, y compris les valeurs hexadécimales.
| 颜色名 | 十六进制颜色值 | 颜色 |
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 |
