Style HTML
Cette section présente la balise de style HTML
Regardons d'abord un morceau de code
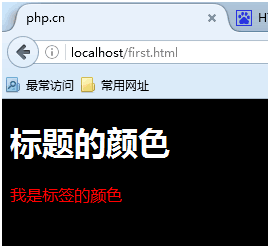
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:black;"> <h1 style="color: white">标题的颜色</h1> <p style="color:red"> 我是标签的颜色</p> </body> </html>
Le code ci-dessus signifie changer la couleur d'arrière-plan de la page Web en noir et le texte du titre La couleur devient blanche et le texte du paragraphe devient rouge
Le résultat de l'exécution du code :

Vous pouvez voir que dans le code ci-dessus, quelle que soit l'étiquette <body> ,<h1> ou <p>, nous savons maintenant que l'attribut style est utilisé pour changer le style des éléments HTML.
Attribut de style HTML
Le rôle de l'attribut de style : Fournit un moyen courant de modifier le style de tous les éléments HTML.
Les styles ont été introduits dans HTML 4 et constituent le nouveau moyen privilégié pour modifier le style des éléments HTML. Les styles HTML vous permettent d'ajouter des styles directement aux éléments HTML à l'aide de l'attribut style, ou indirectement en les définissant dans une feuille de style distincte (fichier CSS).
Vous pouvez tout apprendre sur les styles et le CSS dans nos tutoriels CSS.
Dans notre tutoriel HTML, nous vous apprendrons les styles HTML en utilisant l'attribut style.
Balises et attributs obsolètes
En HTML 4, plusieurs balises et attributs sont obsolètes. Obsolète signifie que ces balises et attributs ne seront pas pris en charge dans les futures versions de HTML et XHTML.
Le message ici est clair : veuillez éviter d'utiliser ces balises et attributs obsolètes !
Les balises et attributs suivants doivent être évités :
| 标签 | 属性 |
| <center> | 定义居中的内容。 |
| <font> 和 <basefont> | 定义 HTML 字体。 |
| <s> 和 <strike> | 定义删除线文本 |
| <u> | 定义下划线文本 |
属性 | 描述 |
| align | 定义文本的对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
Pour les balises et attributs ci-dessus : veuillez utiliser des styles à la place !
Exemple de style HTML - Couleur d'arrière-plan
L'attribut background-color définit la couleur d'arrière-plan de l'élément :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body style="background-color:yellow"> </body> </html><🎜 L'attribut >style rend obsolète "l'ancien" attribut bgcolor.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body bgcolor="yellow"> </body> </html>
Exemple de style HTML - police, couleur et taille
Les attributs font-family, color et font-size définissent le respectivement Famille de police, couleur et taille de police du texte chinois :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1 style="font-family:verdana">标题</h1> <p style="font-family:arial;color:red;font-size:20px;">段落</p> </body> </html>l'attribut style rend obsolète l'ancienne balise <font>, qui ne peut plus être utilisée
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <h1><font face="verdana">标题</font></h1> <p><font size="5" face="arial" color="red">段落</font></p> </body> </html>
Exemple de style HTML - alignement du texte
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 style="text-align:center">标题</h1> <p>学HTML PHP 就到www.php.cn</p> </body> </html>L'attribut style obsolète l'ancien attribut "align".
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>php.cn</title> </head> <body> <h1 align="center">标题</h1> <p>上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> </body> </html>
