HTML-CSS
CSS (Cascading Style Sheets) est utilisé pour restituer les styles des balises d'éléments HTML. Par exemple, ce que nous avons appris plus tôt est d'ajouter une couleur d'arrière-plan à <body>. Changez la couleur du texte dans la balise <p> Tout cela est fait avec CSS
Comment utiliser CSS
<🎜. >CSS a été lancé dans HTML 4 et a été introduit pour un meilleur rendu des éléments HTML
CSS peut être ajouté au HTML des manières suivantes Medium :
Style en ligne - Utiliser l'attribut "style" dans les éléments HTML
Style interne sheet - Utilisez l'élément <style> dans la zone <head> du document HTML pour inclure du CSS
Référence externe - Utiliser fichier CSS externe
<🎜. >
Dans le didacticiel HTML de ce site, nous utilisons des styles CSS en ligne pour présenter des exemples afin de simplifier les exemples et de vous permettre de modifier plus facilement le code en ligne et d'exécuter les exemples en ligne.Vous pouvez en apprendre davantage sur les connaissances CSS grâce au didacticiel CSS CSS sur ce site.
Style en ligne Le style en ligne est défini directement à l'aide de l'attribut style à l'intérieur de la balise HTML. Nous l'avons également mentionné dans le cours précédent Le style CSS ci-dessus. Il transforme le texte de la balise <p> en noir, puis déplace le texte de 20 px vers la gauche. px fait référence aux pixels <. 🎜> Résultat de l'exécution du code : Feuille de style interne Lorsqu'un seul fichier nécessite des styles spéciaux, tels que la définition de deux balises <P> en rouge, s'il est défini avec des styles en ligne, vous devez écrire des styles CSS sur les deux balises <P> 5,10<P>, est-ce très gênant ? Notre feuille de style interne doit être utilisée. Vous pouvez définir une feuille de style interne via la balise <style> dans la section <head>, comme ceci : Le résultat de l'exécution du code : Feuille de style externe Une feuille de style externe est idéale lorsque des styles doivent être appliqués à plusieurs pages. Une feuille de style externe utilise la balise <link> pour introduire un fichier CSS externe À l'aide d'une feuille de style externe, vous pouvez modifier l'apparence de l'ensemble du site en modifiant un fichier. Par exemple, Un fichier CSS est défini pour changer la couleur d'arrière-plan de <body> en jaune, <h1> ; devient bleu, le fichier css est le suivant Utilisez <link> pour introduire le fichier css dans le fichier HTML Résultats en cours d'exécution du programme : HTML 样式标签 Exemple La balise de lien <a> que nous avons apprise plus tôt est soulignée. Nous utilisons le style CSS pour supprimer le soulignement Programme en cours d'exécution. résultat : Visitez notre tutoriel CSS pour en savoir plus sur le style. <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<body>
<p style="color: red; margin-left: 20px">
我是内联样式
</p>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<style type="text/css">
p{color: red}
</style>
</head>
<body>
<p>
我的颜色是在 head 标签里面定义的
</p>
<p>
我的颜色是在 head 标签里面定义的
</p>
<p>
我的颜色是在 head 标签里面定义的
</p>
</body>
</html>
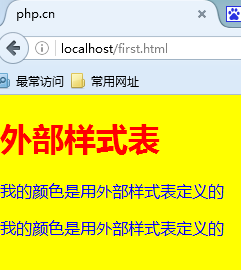
body{background-color:yellow;}
p{color: blue;}
h1{color: red;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
<link rel="stylesheet" type="text/css" href="first.css">
</head>
<body>
<h1>外部样式表</h1>
<p>
我的颜色是用外部样式表定义的
</p>
<p>
我的颜色是用外部样式表定义的
</p>
</body>
</html>

<🎜> 标签<🎜><🎜> 标签 描述 <style> 定义文本样式 <link> 定义资源引用地址 <🎜><🎜>描述<🎜><🎜> <style> 定义文本样式 <link> 定义资源引用地址 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>php.cn</title>
</head>
<a href="http://www.php.cn/" style="text-decoration:none;">访问 php.cn!</a>
</body>
</html>