PHP développe un système simple de gestion de l'arrière-plan des livres pour réaliser des statistiques sur les livres
Il existe une page de fonction "Statistiques du livre" dans la colonne de gestion des menus créée dans cette section
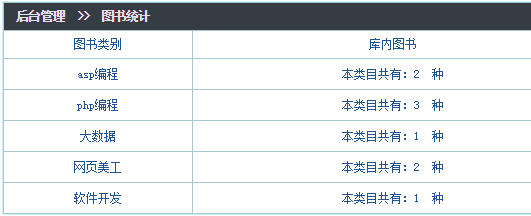
Statistiques de catégorie de tous les livres via cette page, comme le montre la figure

html utilise des tableaux <table>, qui sont disposés avec <tr><td>, ainsi que des styles CSS.
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#CCCCCC" class="table"> <tr> <td height="27" colspan="2" align="left" bgcolor="#FFFFFF" class="bg_tr"> 后台管理 >> 图书统计</td> </tr> <tr> <td align="center" bgcolor="#FFFFFF" height="27">图书类别</td> <td align="center" bgcolor="#FFFFFF">库内图书</td> </tr> </table>
Le contenu est affiché via une requête d'instruction SQL
La fonction COUNT(*) est utilisée ici pour renvoyer le nombre d'enregistrements dans la table.
L'instruction GROUP BY est utilisée conjointement avec la fonction d'agrégation pour regrouper l'ensemble de résultats en fonction d'une ou plusieurs colonnes.
Utilisez group by pour regrouper les types.
<?php $SQL = "SELECT type, count(*) FROM yx_books group by type"; ?>
Enfin, utilisez une boucle while pour récupérer les données interrogées dans la base de données
<?php
$SQL = "SELECT type, count(*) FROM yx_books group by type";
$val=mysqli_query($link,$sql);
while($arr=mysqli_fetch_row($val)){
echo "<tr height='30'>";
echo "<td align='center' bgcolor='#FFFFFF'>".$arr[0]."</td>";
echo "<td align='center' bgcolor='#FFFFFF'>本类目共有:".$arr[1]." 种</td>";
echo "</tr>";
}
?>Remarque :
La fonction mysql_fetch_row() obtient une ligne à partir du résultat défini comme un tableau numérique.
Valeur de retour : Renvoie un tableau généré en fonction des lignes obtenues, ou false s'il n'y a plus de lignes.
