PHP développe un système simple de gestion de l'arrière-plan des livres avec de nouvelles fonctions de gestion, de modification et de suppression des livres
Cette section explique l'implémentation des fonctions "Modifier" et "Supprimer" dans la fonction d'opération de clic de la page "Gestion des nouveaux livres"
Parlons d'abord de la fonction "Supprimer".
L'idée principale est :
Obtenir l'identifiant du livre à supprimer

Supprimer ce livre en supprimant l'identifiant de celui-ci réserver via une instruction SQL Tous les enregistrements avec identifiant dans la base de données.
<?php
$SQL ="DELETE FROM yx_books where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sql);
if($arry){
echo "<script> alert('删除成功');location='list.php';</script>";
}
else
echo "删除失败";
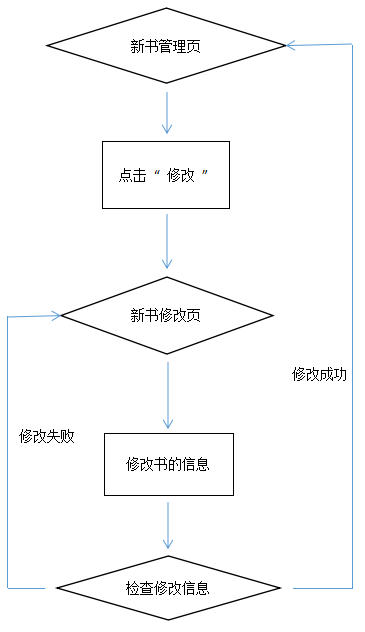
?>Ensuite il y a la fonction "Modifier".

Obtenir l'ID du livre qui doit être modifié
Interroger tous les ID de ce ID dans la base de données via les informations des instructions SQL. Modifiez ensuite les informations de cet identifiant via les instructions SQL
<?php
$SQL = "SELECT * FROM yx_books where id='".$_GET['id']."'";
$arr=mysqli_query($link,$sql);
$rows=mysqli_fetch_row($arr);
?>
<?php
if($_POST['action']=="modify"){
$sqlstr = "UPDATE yx_books SET name = '".$_POST['name']."', price = '".$_POST['price']."', uploadtime = '".$_POST['uptime']."',
type = '".$_POST['type']."', total = '".$_POST['total']."' where id='".$_GET['id']."'";
$arry=mysqli_query($link,$sqlstr);
if ($arry){
echo "<script> alert('修改成功');location='list.php';</script>";
}
else{
echo "<script>alert('修改失败');history.go(-1);</script>";
}
}
?>Donnez au formulaire <from> un événement de clic onSubmit :
<form id="myform" name="myform" method="post" action="" onSubmit="return myform_Validator(this)">
Utilisez < via onSubmit click event ;javascript>Lors du jugement de la modification des informations du livre, chaque information modifiée ne peut pas être laissée vide.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>