PHP développe un système simple de gestion de l'arrière-plan des livres, une nouvelle fonction d'ajout de livres
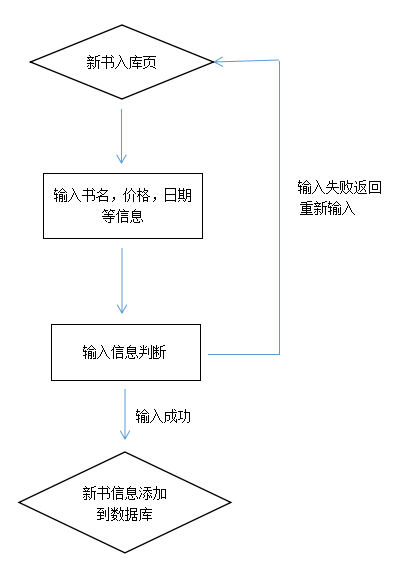
Cette section implémente la nouvelle fonction d'ajout de livres du système de gestion backend de livres
L'idée de base est d'ajouter des données dans le formulaire <form>
Après avoir cliqué sur le bouton Soumettre, le les données ajoutées seront ajoutées via l'instruction SQL INSERT INTO est ajoutée à la base de données

Utilisez une insertion de valeur pour le bouton de soumission.
<td align="right" class="td_bg"> <input type="hidden" name="action" value="insert"> <input type="submit" name="button" id="button" value="提交" /> </td>
Utilisez la méthode $_POST pour obtenir la valeur. Utilisez l'instruction SQL INSERT INTO pour ajouter de nouvelles informations sur le livre à la base de données.
<?php
if($_POST['action']=="insert"){
$SQL = "INSERT INTO yx_books (name,price,uploadtime,type,total,leave_number)
values('".$_POST['name']."','".$_POST['price']."','".$_POST['uptime']."','".$_POST['type']."','".$_POST['total']."','".$_POST['total']."')";
$arr=mysqli_query($link,$sql);
if ($arr){
echo "<script language=javascript>alert('添加成功!');window.location='add.php'</script>";
}
else{
echo "<script>alert('添加失败');history.go(-1);</script>";
}
}
?>Bien sûr, nous devons donner au formulaire <from> un événement de clic onSubmit :
<form id="myform" name="myform" method="post" action="" onsubmit="return myform_Validator(this)">
Utilisez l'événement de clic onSubmit pour juger et ajouter un livre. informations avec <javascript> Lors de l'ajout de chaque information, vous ne pouvez pas la laisser vide.
<script type="text/javascript">
function myform_Validator(theForm)
{
if (theForm.name.value == "")
{
alert("请输入书名。");
theForm.name.focus();
return (false);
}
if (theForm.price.value == "")
{
alert("请输入书名价格。");
theForm.price.focus();
return (false);
}
if (theForm.type.value == "")
{
alert("请输入书名所属类别。");
theForm.type.focus();
return (false);
}
return (true);
}
</script>