PHP AJAX RSS
Lecteur RSS pour lire les flux RSS.
RSS permet une navigation rapide des actualités et des mises à jour.
Lecteur RSS AJAX
Dans l'exemple suivant, nous allons démontrer un lecteur RSS , à travers lequel le contenu RSS est chargé sans actualiser la page Web :

Exemple
Lorsque le l'utilisateur sélectionne un flux RSS dans la liste déroulante ci-dessus, une fonction nommée "showRSS()" sera exécutée. Cette fonction est déclenchée par l'événement "onchange" :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showRSS(str)
{
if (str.length==0)
{
document.getElementById("rssOutput").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("rssOutput").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getrss.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<select onchange="showRSS(this.value)">
<option value="">选择一个 RSS-feed:</option>
<option value="rss">读取 RSS 数据</option>
</select>
</form>
<br>
<div id="rssOutput">RSS-feed 数据列表...</div>
</body>
</html>la fonction showRSS() effectuera les étapes suivantes :
· Vérifiez si un flux RSS est sélectionné
· Créez un objet XMLHttpRequest
· Créez une fonction qui s'exécute lorsque la réponse du serveur est prête
· Envoyez une requête à un fichier sur le serveur
· Veuillez noter le paramètre ( q) ajouté à la fin de l'URL (y compris le contenu de la liste déroulante)
Fichier XML
<?xml version="1.0" encoding="UTF-8" ?> <rss version="2.0"> <channel> <title>php教程</title> <link>http://www.php.cn</link> <description>学的不仅技术,更新梦想!!</description> <item> <title>RSS 教程</title> <link>http://www.php.cn/rss/rss-tutorial.html</link> <description>通过使用 RSS,您可以浏览与您的工作相关的新闻</description> </item> <item> <title>XML 教程</title> <link>http://www.php.cn/xml/xml-tutorial.html</link> <description>XML 指可扩展标记语言(eXtensible Markup Language)</description> </item> </channel> </rss>
Fichier PHP
La page du serveur appelée par le JavaScript ci-dessus est un fichier PHP nommé "getrss.php" :
<?php
header("Content-type:text/html;charset=utf-8"); //设置编码
// rss 文件
$xml="rss_demo.xml";
$xmlDoc = new DOMDocument();
$xmlDoc->load($xml);
// 从 "<channel>" 中读取元素
$channel=$xmlDoc->getElementsByTagName('channel')->item(0);
$channel_title = $channel->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$channel_link = $channel->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$channel_desc = $channel->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
// 输出 "<channel>" 中的元素
echo("<p><a href='" . $channel_link
. "'>" . $channel_title . "</a>");
echo("<br>");
echo($channel_desc . "</p>");
// 输出 "<item>" 中的元素
$x=$xmlDoc->getElementsByTagName('item');
for ($i=0; $i<=1; $i++) {
$item_title=$x->item($i)->getElementsByTagName('title')
->item(0)->childNodes->item(0)->nodeValue;
$item_link=$x->item($i)->getElementsByTagName('link')
->item(0)->childNodes->item(0)->nodeValue;
$item_desc=$x->item($i)->getElementsByTagName('description')
->item(0)->childNodes->item(0)->nodeValue;
echo ("<p><a href='" . $item_link
. "'>" . $item_title . "</a>");
echo ("<br>");
echo ($item_desc . "</p>");
}
?>Lors d'une requête pour qu'un flux RSS soit envoyé depuis JavaScript vers le fichier PHP, ce qui se passe est :
· Vérifiez quel flux RSS est sélectionné
· Créez un nouvel objet XML DOM
· Chargez le document RSS dans la variable XML
· Depuis le canal Extrayez et sortez l'élément
· Extrayez et sortez l'élément
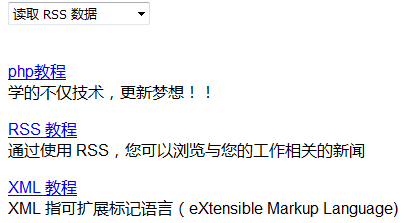
de l'élément item Résultat de l'exécution du programme : <🎜. >