Exemple PHP - Recherche en temps réel AJAX
AJAX offre aux utilisateurs une expérience de recherche plus conviviale et plus interactive.
AJAX Live Search
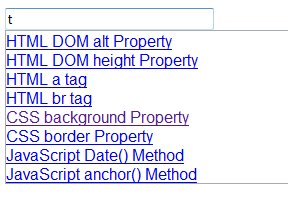
Dans l'exemple ci-dessous, nous ferons une démonstration d'une recherche en temps réel qui fournit des résultats de recherche au fur et à mesure que vous tapez.
La recherche en temps réel présente de nombreux avantages par rapport à la recherche traditionnelle :
· Lorsque vous saisissez des données, les résultats correspondants s'affichent
· Lorsque vous continuez à saisir des données Lorsque , filtrez les résultats
· S'il y a trop peu de résultats, supprimez des caractères pour obtenir une plage plus large

Les résultats de l'exemple ci-dessus sont recherchés dans un fichier XML (links.xml).
Instance
Lorsque l'utilisateur tape des caractères dans la zone de saisie ci-dessus, "showResult()" sera exécuté fonction. Cette fonction est déclenchée par l'événement "onkeyup" :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP中文网(php.cn)</title>
<script>
function showResult(str)
{
if (str.length==0)
{
document.getElementById("livesearch").innerHTML="";
document.getElementById("livesearch").style.border="0px";
return;
}
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 浏览器执行
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("livesearch").innerHTML=xmlhttp.responseText;
document.getElementById("livesearch").style.border="1px solid #A5ACB2";
}
}
xmlhttp.open("GET","livesearch.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form>
<input type="text" size="30" onkeyup="showResult(this.value)">
<div id="livesearch"></div>
</form>
</body>
</html>Explication du code source :
Si la zone de saisie est vide (str.length == 0), cette fonction effacera le contenu de l'espace réservé livesearch et quittera la fonction.
Si la zone de saisie n'est pas vide, alors showResult() effectuera les étapes suivantes :
· Créer un objet XMLHttpRequest
· Créer une fonction à exécuter lorsque le la réponse du serveur est prête
· Envoyer une requête au fichier sur le serveur
· Veuillez noter le paramètre (q) ajouté à la fin de l'URL (contient le contenu de la zone de saisie)
Fichier XML
<pages> <link> <title>HTML DOM alt Property</title> <url> http://php.cn/htmldom/prop_img_alt.asp </url> </link> <link> <title>HTML DOM height Property</title> <url> http://php.cn/htmldom/prop_img_height.asp </url> </link> <link> <title>HTML a tag</title> <url>http://php.cn/tags/tag_a.asp</url> </link> <link> <title>HTML br tag</title> <url>http://php.cn/tags/tag_br.asp</url> </link> <link> <title>JavaScript Date() Method</title> <url>http://php.cn/jsref/jsref_date.asp</url> </link> <link> <title>JavaScript anchor() Method</title> <url>http://php.cn/jsref/jsref_anchor.asp</url> </link> </pages>
Fichier PHP
Le paragraphe ci-dessus est appelé via JavaScript. La page du serveur est un fichier PHP nommé "livesearch.php".
Le code source dans "livesearch.php" recherche dans le fichier XML les titres qui correspondent à la chaîne de recherche et renvoie les résultats :
<?php
$xmlDoc=new DOMDocument();
$xmlDoc->load("links.xml");
$x=$xmlDoc->getElementsByTagName('link');
// 从 URL 中获取参数 q 的值
$q=$_GET["q"];
// 如果 q 参数存在则从 xml 文件中查找数据
if (strlen($q)>0)
{
$hint="";
for($i=0; $i<($x->length); $i++)
{
$y=$x->item($i)->getElementsByTagName('title');
$z=$x->item($i)->getElementsByTagName('url');
if ($y->item(0)->nodeType==1)
{
// 找到匹配搜索的链接
if (stristr($y->item(0)->childNodes->item(0)->nodeValue,$q))
{
if ($hint=="")
{
$hint="<a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
else
{
$hint=$hint . "<br /><a href='" .
$z->item(0)->childNodes->item(0)->nodeValue .
"' target='_blank'>" .
$y->item(0)->childNodes->item(0)->nodeValue . "</a>";
}
}
}
}
}
// 如果没找到则返回 "no suggestion"
if ($hint=="")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
// 输出结果
echo $response;
?>Si JavaScript envoie du texte (c'est-à-dire strlen($q ) > 0), puis :
· Chargez le fichier XML dans un nouvel objet XML DOM
· Parcourez tous les éléments <title>
· Définissez l'URL et le titre corrects dans la variable "$response". Si plusieurs correspondances sont trouvées, toutes les correspondances sont ajoutées à la variable.
· Si aucune correspondance n'est trouvée, définissez la variable $response sur "aucune suggestion".
Affichage des résultats du programme :