Introduction à AJAX
AJAX est une technologie qui permet de mettre à jour des parties d'une page Web sans recharger la page entière.
AJAX est Asynchrone JjavaScript Aet XL'abréviation de ML.
AJAX n'est pas un nouveau langage de programmation, mais simplement une nouvelle technologie qui permet la création d'applications Web meilleures, plus rapides et plus interactives.
AJAX utilise JavaScript pour envoyer et recevoir des données entre un navigateur Web et un serveur Web.
AJAX permet de mettre à jour les pages Web de manière asynchrone en échangeant une petite quantité de données avec le serveur en arrière-plan. Cela signifie que certaines parties d'une page Web peuvent être mises à jour sans recharger la page entière.
Les pages Web traditionnelles (n'utilisant pas AJAX) doivent recharger la page entière si le contenu doit être mis à jour.
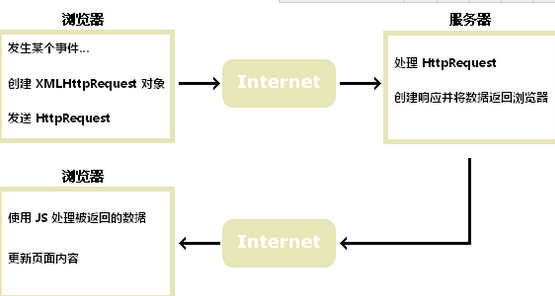
Comment fonctionne AJAX

AJAX est basé sur les standards Internet
AJAX est basé sur les standards Internet et utilise la combinaison de technologies suivante :
· Objet XMLHttpRequest (asynchrone échange de données avec le serveur)
· JavaScript/DOM (afficher/récupérer des informations)
· CSS (style des données)
· XML (format couramment utilisé pour la transmission de données )
Les applications AJAX sont indépendantes du navigateur et de la plateforme !
Google Suggest
Avec la sortie de la fonctionnalité de suggestion de recherche de Google en 2005, AJAX a commencé à prendre de l'ampleur.
Google Suggest utilise AJAX pour créer une interface Web hautement dynamique : lorsque vous tapez dans le champ de recherche Google, JavaScript enverra les caractères au serveur, et le serveur renverra une liste de suggestions.
L'objet XMLHttpRequest rend AJAX possible. L'objet
XMLHttpRequest
XMLHttpRequest est la clé de AJAX .
Cet objet est disponible depuis la sortie d'Internet Explorer 5.5 en juillet 2000, mais il n'a été pleinement reconnu qu'en 2005, lorsque les gens ont commencé à parler d'AJAX et du Web 2.0.
Création d'objets XMLHttpRequest
Différents navigateurs utilisent différentes méthodes pour créer des objets XMLHttpRequest .
Internet Explorer utilise ActiveXObject.
D'autres navigateurs utilisent un objet JavaScript intégré appelé XMLHttpRequest .
Pour surmonter ce problème, vous pouvez utiliser ce code simple :
var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
Explication du code :
1 Créez d'abord une variable XMLHttp utilisée comme objet XMLHttpRequest. Définissez sa valeur sur null.
2. Testez ensuite si l'objet window.XMLHttpRequest est disponible. Cet objet est disponible dans les nouvelles versions des navigateurs Firefox, Mozilla, Opera et Safari.
3. Si disponible, utilisez-le pour créer un nouvel objet : XMLHttp=new XMLHttpRequest()
4 S'il n'est pas disponible, détectez si window.ActiveXObject est disponible. Cet objet est disponible dans Internet Explorer version 5.5 et supérieure.
5. Si disponible, utilisez ceci pour créer un nouvel objet : XMLHttp=new ActiveXObject()
Exemple amélioré
Certains programmeurs préfèrent utiliser la version la plus récente et la plus rapide de l'objet XMLHttpRequest.
L'exemple suivant tente de charger la dernière version de Microsoft de "Msxml2.XMLHTTP", disponible dans Internet Explorer 6. S'il ne peut pas être chargé, il revient à "Microsoft.XMLHTTP", disponible dans Internet Explorer 5.5 et
Disponible dans les versions ultérieures.
function GetXmlHttpObject()
Explication du code :
{
var xmlHttp=null;
try
{
// Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e)
{
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP ");
}
catch (e)
🎜> return xmlHttp;
1. Créez d'abord Utilisé comme variable XMLHttp de l'objet XMLHttpRequest. Définissez sa valeur sur null.
2. Créez des objets selon les standards du Web (Mozilla, Opera et Safari) : XMLHttp=new XMLHttpRequest()3. Créez des objets selon la manière de Microsoft, dans Internet Explorer 6 et versions supérieures. disponible : XMLHttp=new ActiveXObject("Msxml2.XMLHTTP")4. Si une erreur est détectée, essayez l'ancienne méthode (Internet Explorer 5.5) : XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
Commencez à utiliser AJAX aujourd'huiDans notre tutoriel PHP, nous démontrerons AJAX Comment mettre à jour des pièces d'une page Web sans recharger la page entière. Nous écrirons le script du serveur en PHP.
Si vous souhaitez en savoir plus sur AJAX, visitez notre tutoriel AJAX.
section suivante
