
How to set the same width of this text in css
td:after {
content: ':';
position: absolute;
}
td {
font-size: 14px;
width: 4em;
text-align-last: justify;
}
| username |
| set password |
| Confirm Password |
| cell phone |
| Verification code |
Completely understand the difference between the unit px and em rem in css
px is pixel (Pixel)
em is the width of the uppercase English letter M in the font used by the current element. The reason why it is specified is M because the width of each letter is not equal in proportional fonts (for example, the widths of W and i are very different. large), and in a fixed-width font (such as Chinese characters), the width of each character is equal, so em is the width of the character (or half the width of Chinese characters)
rem is the font width of the root element of the page (r is root, root), other explanations are the same as above
px is an absolute length unit, that is to say, if the width of an element is 100px, then its width is fixed at 100 pixels; while em is a relative length unit, for example, the width of an element is 4em, and this If the font width of the element is 12px, then the actual width of this element is 48px. If you change the font size of this element to 16px, the actual width of this element will automatically become 64px; as for rem, it is to allow all uses of this page Elements with rem as the length unit can be automatically adjusted according to the font size of the root element of the page (usually html or body). In this way, you only need to change the font size of the root element to change the appearance of the entire page. Usually, use For responsive page layout.
Text settings in CSS!
Question 1: If you use .left a{}, then
work Don’t use class here,
Change to work. If you want 3 paragraphs of text to be defined separately, use class, but the writing method is not .left a{}, but .work a{}. Of course, .left work a{} will also work. If If you only use the work class once, select .work a{}. If you want to use it in other places, if you want the settings such as fonts to be different, use .left work a{}.
Question 2: In the lower right corner, you can define either p tag or a tag. Do not use padding. Padding defines the internal distance.
This is a header!
.header p{margin-top: your layer height-10px; float:right;}
This is a header!
.header a{margin-top: your layer height-10px; float:right;}
How to control the width of character fonts in html
If you must simply change the width, traditional CSS properties cannot be achieved. You can use the deformation function of CSS3 to achieve it, but it is an overall change for the label, not just for the font (due to the occurrence of external labels) Deformation, internal elements change together, it can be regarded as saving the country through curves), such as:
The entire div width will be enlarged by 1.2 times
In HTML, you can use font-size in CSS to control the font size (the font width will change with the font size), but there is no attribute that can only change the font width regardless of the height.
You can use word-spacing to control the spacing between text and text
The above is the detailed content of How to set a monospaced font in CSS. For more information, please follow other related articles on the PHP Chinese website!
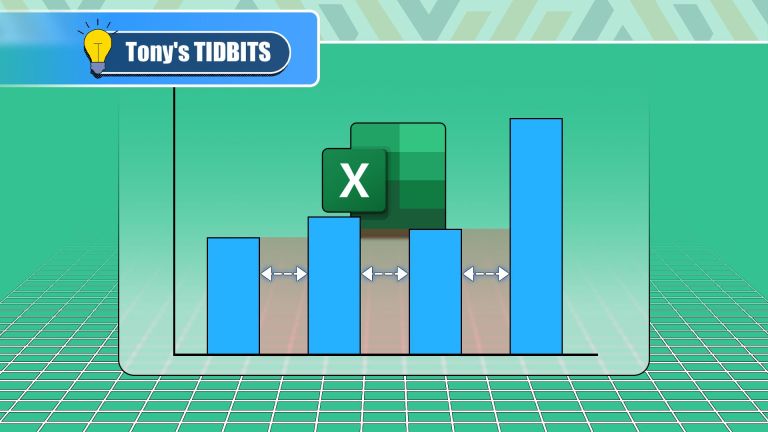
 How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)Mar 08, 2025 am 03:01 AM
How to Reduce the Gaps Between Bars and Columns in Excel Charts (And Why You Should)Mar 08, 2025 am 03:01 AMEnhance Your Excel Charts: Reducing Gaps Between Bars and Columns Presenting data visually in charts significantly improves spreadsheet readability. Excel excels at chart creation, but its extensive menus can obscure simple yet powerful features, suc
 5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months AgoMar 22, 2025 am 03:03 AM
5 Things You Can Do in Excel for the Web Today That You Couldn't 12 Months AgoMar 22, 2025 am 03:03 AMExcel web version features enhancements to improve efficiency! While Excel desktop version is more powerful, the web version has also been significantly improved over the past year. This article will focus on five key improvements: Easily insert rows and columns: In Excel web, just hover over the row or column header and click the " " sign that appears to insert a new row or column. There is no need to use the confusing right-click menu "insert" function anymore. This method is faster, and newly inserted rows or columns inherit the format of adjacent cells. Export as CSV files: Excel now supports exporting worksheets as CSV files for easy data transfer and compatibility with other software. Click "File" > "Export"
 How to Use the AVERAGEIF and AVERAGEIFS Functions in ExcelMar 07, 2025 am 06:03 AM
How to Use the AVERAGEIF and AVERAGEIFS Functions in ExcelMar 07, 2025 am 06:03 AMQuick View of AVERAGEIF and AVERAGEIFS Functions in Excel Excel's AVERAGEIF and AVERAGEIFS functions can be used to calculate the average value of a dataset. However, unlike simpler AVERAGE functions, they are able to include or exclude specific values in the calculation. How to use the AVERAGEIF function in Excel Excel's AVERAGEIF function allows you to calculate the average value of a filtered dataset based on a single condition set. AVERAGEIF function syntax The AVERAGEIF function contains three parameters: =AVERAGEIF(x,y,z)
 How to Use LAMBDA in Excel to Create Your Own FunctionsMar 21, 2025 am 03:08 AM
How to Use LAMBDA in Excel to Create Your Own FunctionsMar 21, 2025 am 03:08 AMExcel's LAMBDA Functions: An easy guide to creating custom functions Before Excel introduced the LAMBDA function, creating a custom function requires VBA or macro. Now, with LAMBDA, you can easily implement it using the familiar Excel syntax. This guide will guide you step by step how to use the LAMBDA function. It is recommended that you read the parts of this guide in order, first understand the grammar and simple examples, and then learn practical applications. The LAMBDA function is available for Microsoft 365 (Windows and Mac), Excel 2024 (Windows and Mac), and Excel for the web. E
 Microsoft Excel Keyboard Shortcuts: Printable Cheat SheetMar 14, 2025 am 12:06 AM
Microsoft Excel Keyboard Shortcuts: Printable Cheat SheetMar 14, 2025 am 12:06 AMMaster Microsoft Excel with these essential keyboard shortcuts! This cheat sheet provides quick access to the most frequently used commands, saving you valuable time and effort. It covers essential key combinations, Paste Special functions, workboo
 If You Don't Use Excel's Hidden Camera Tool, You're Missing a TrickMar 25, 2025 am 02:48 AM
If You Don't Use Excel's Hidden Camera Tool, You're Missing a TrickMar 25, 2025 am 02:48 AMQuick Links Why Use the Camera Tool?
 Use the PERCENTOF Function to Simplify Percentage Calculations in ExcelMar 27, 2025 am 03:03 AM
Use the PERCENTOF Function to Simplify Percentage Calculations in ExcelMar 27, 2025 am 03:03 AMExcel's PERCENTOF function: Easily calculate the proportion of data subsets Excel's PERCENTOF function can quickly calculate the proportion of data subsets in the entire data set, avoiding the hassle of creating complex formulas. PERCENTOF function syntax The PERCENTOF function has two parameters: =PERCENTOF(a,b) in: a (required) is a subset of data that forms part of the entire data set; b (required) is the entire dataset. In other words, the PERCENTOF function calculates the percentage of the subset a to the total dataset b. Calculate the proportion of individual values using PERCENTOF The easiest way to use the PERCENTOF function is to calculate the single
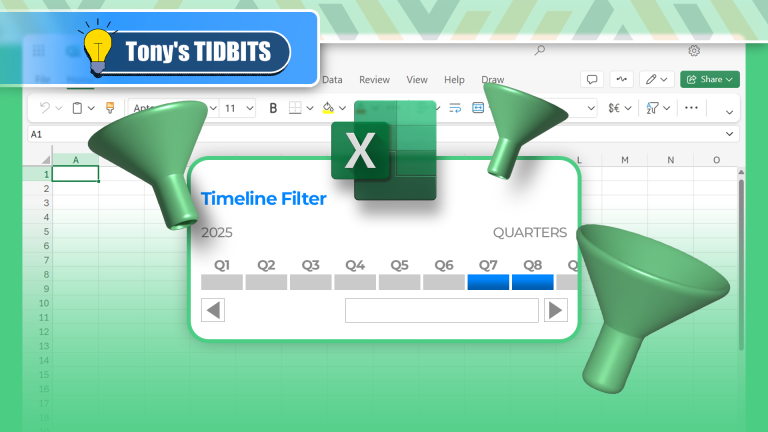
 How to Create a Timeline Filter in ExcelApr 03, 2025 am 03:51 AM
How to Create a Timeline Filter in ExcelApr 03, 2025 am 03:51 AMIn Excel, using the timeline filter can display data by time period more efficiently, which is more convenient than using the filter button. The Timeline is a dynamic filtering option that allows you to quickly display data for a single date, month, quarter, or year. Step 1: Convert data to pivot table First, convert the original Excel data into a pivot table. Select any cell in the data table (formatted or not) and click PivotTable on the Insert tab of the ribbon. Related: How to Create Pivot Tables in Microsoft Excel Don't be intimidated by the pivot table! We will teach you basic skills that you can master in minutes. Related Articles In the dialog box, make sure the entire data range is selected (


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Atom editor mac version download
The most popular open source editor






