Home >Software Tutorial >Office Software >How to use jquery to select all text in text
How to use jquery to select all text in text
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2024-01-08 09:25:52961browse
How to use jquery to select all text in text
The following jQuery code can achieve the effect of clicking on the text box to select all its text: ```javascript $(document).ready(function(){ $('input[type="text"]').click(function(){ $(this).select(); }); }); ``` This code will be triggered when the text box is clicked, and then use the `select()` method to select all the text in the text box, thereby achieving the effect of selecting all.
In order to help players who have not passed the level yet, let us learn about the specific puzzle solving methods. We can trigger specific actions by clicking on the text input box by using the following code: `$("input:text").click(function(){}`. Doing so can help us further explore and unravel Puzzle.
$(this).select();
}); The sample code is as follows
1. Create Html element
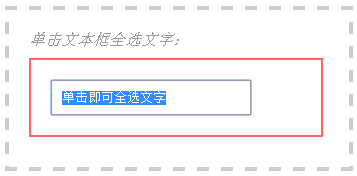
Click the text box to select all text:
¬ ‑
2. Simply set the css style
div.box{width:300px;padding:20px;margin:20px;border:4px dashed #ccc;}
div.box span{color:#999;font-style:italic;}
div.content{width:250px;margin:10px 0;padding:20px;border:2px solid #ff6666;}
input[type='text']{width:200px;height:35px;padding:5px 10px;border:1px solid #ff9966;}3. Write jquery code
$(function(){
$(":text").click(function() {
$(this).select();
})
})4. Observe the effect
5. Initial state

6. After clicking the text box

How to implement select all checkbox in jquery
$('#checkedAll').click(function(){
if(this.checked){/*Judge whether the default is selected*/
// $('[name=checkboxt]:checkbox').attr('checked',true);/*When checked is true, it is the default display state, and when true, the select all function is implemented*/
// }else{
/ $('[name=checkboxt]:checkbox').attr('checked',false);/*false means inverse selection, that is, all selection function*/
// }
//Another way to select all and none
$('[name=checkboxt]:checkbox').attr('checked',this.checked);/*When checked is true, it is the default display state*/
});
//Implementing the reverse selection function
$('#checkedRev').click(function(){
$('[name=checkboxt]:checkbox').each(function(){
this.checked=!this.checked;
});
jquery selected text box jquery text box style jquery
First you need to get the text box element, and then modify the style through the Jquerycss operation method.
Jquery can select elements based on tag name, id, class, etc. in many ways.
ID Selector
# Select elements with a unique specified id. id refers to the id attribute of the HTML element. The same id value can only be used once in a document.
Class selector
. The selector selects elements with the specified class. class refers to the class attribute of an HTML element. Unlike the id selector, the class selector is often used on multiple elements. This allows you to set a specific style for any HTML element with the same class
Tag name selector
element selector selects elements with the specified tag name. The tag name refers to the text between the of the HTML tag.
If the title selects a label based on the style of the text box, we can achieve this through the following code.
\\For example, if the text box's class="text1", it is selected through the class selector. Right now:
$(".text1")Jquery methods to modify styles include css, addClass, removeClass and other methods.
For example, if we modify the style of the text box's class="text1", we can achieve this through the Css method:
$(".text1").css({width:"70px",height:"20px",border:"1px solide gray"}); You can also directly add a style to the element to achieve the modification effect. :
\*We have a text2 style*\
.text2{
width:70px;height:20px;border:1px solide gray;
}
\\Then we add this class directly
$(".text1").addClass("text2");
\\If you are worried about the conflict between the existing style and the new style, we can remove the new style while adding it.
$(".text1").addClass("text2").removeClass("text1");
The above is the detailed content of How to use jquery to select all text in text. For more information, please follow other related articles on the PHP Chinese website!

