How to set text style in dreamweaver
In order to help you use Dreamweaver better, below I will introduce the method of setting text style in Dreamweaver:
In Dreamweaver, setting text style is by applying CSS ( Cascading Style Sheets). Here are the steps to set text styles in Dreamweaver: 1. Open Dreamweaver and open the HTML file you want to edit. 2. In code view, navigate to the location where you want to style the text. 3. Select the text or insert the cursor on the text whose style needs to be modified. 4. In Dreamweaver's properties panel, click the "CSS Style" tab. 5. Click the "New Style" button to create a new style. 6. Select text in the style definition dialog
-
:
- Open Dreamweaver and select the text you want to style.
-
Apply basic styles:
- In the Properties panel, you can set basic styles such as font, Font size, bold, italics, etc.
-
In order to help players who have not passed the level yet, let us learn how to use CSS styles to solve puzzles.
- In the CSS panel, create or select a CSS style sheet.
- Click the "New Rule" button to define new style rules, including font color, background color, line height, etc.
-
Inline styles:
- You can apply inline styles directly on the HTML tags of the text, for example:
<p style="color: red; font-size: 16px;">text</p>.
- You can apply inline styles directly on the HTML tags of the text, for example:
-
External style sheet:
- Save the styles in an external CSS file and link to it in the web page file to ensure styling is consistent across the site.
2. How to modify text in Dreamweaver
Modifying text in Dreamweaver can be done by editing HTML tags or using the properties panel, as follows Here are the detailed steps:
-
Edit HTML tags:
- In the "Design" view, double-click the text to be edited and switch to Code view.
- Directly modify the HTML tag of the text, such as modifying the text content in
<p>Text</p>.
-
Use the Properties panel:
- In the Properties panel, select the text you want to modify.
- Modify basic style attributes such as font, font size, and color.
-
CSS style modification:
- In the "CSS" panel, find the CSS style rule that applies to the text.
- Modify related properties in CSS style rules, such as color, font size, etc.
-
Global replacement:
- Use the "Edit" -> "Find and Replace" function to perform batch replacement Text content ensures that it takes effect in the entire file or project.
Summary:
- 1. Setting text styles in Dreamweaver mainly involves using the property panel, CSS styles and inline Methods such as styles ensure that text has a consistent appearance across web pages.
- 2. Modifying text can be achieved by editing HTML tags, using the properties panel, modifying CSS styles or global replacement, depending on the needs and the scope of editing.
The above is the detailed content of How to set text style in dreamweaver. For more information, please follow other related articles on the PHP Chinese website!
 The PIVOTBY Function vs PivotTables: Which Should You Use in Excel?Apr 23, 2025 am 01:07 AM
The PIVOTBY Function vs PivotTables: Which Should You Use in Excel?Apr 23, 2025 am 01:07 AMExcel's PIVOTBY Function vs. PivotTables: A Detailed Comparison Excel offers two powerful tools for data summarization and reorganization: the PIVOTBY function and PivotTables. Both group and aggregate data for detailed analysis, but their usage dif
 How to make a histogram in ExcelApr 22, 2025 am 10:33 AM
How to make a histogram in ExcelApr 22, 2025 am 10:33 AMThis tutorial explores three distinct methods for creating histograms in Excel: leveraging the Analysis ToolPak's Histogram tool, employing the FREQUENCY or COUNTIFS functions, and utilizing PivotCharts. While creating basic charts in Excel is strai
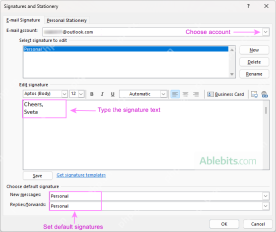
 Outlook signature: how to make, add and changeApr 22, 2025 am 09:54 AM
Outlook signature: how to make, add and changeApr 22, 2025 am 09:54 AMThis comprehensive guide provides step-by-step instructions for creating and managing professional email signatures in Microsoft Outlook. Learn how to craft compelling signatures with images, clickable links, and more, across all Outlook versions (i
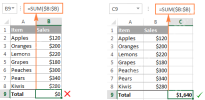
 Excel SUM formula to total a column, rows or only visible cellsApr 22, 2025 am 09:17 AM
Excel SUM formula to total a column, rows or only visible cellsApr 22, 2025 am 09:17 AMThis tutorial demonstrates how to calculate sums in Excel using the AutoSum feature and custom SUM formulas for columns, rows, and selected ranges. It also covers summing only visible cells, calculating running totals, summing across multiple sheets
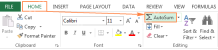
 How to AutoSum in ExcelApr 22, 2025 am 09:05 AM
How to AutoSum in ExcelApr 22, 2025 am 09:05 AMThis concise guide explains Excel's AutoSum feature and its efficient uses. Learn to quickly sum columns, rows, or visible cells, and troubleshoot common AutoSum issues. Excel's SUM function is incredibly popular, prompting Microsoft to include a ded
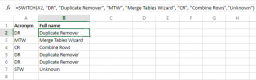
 Excel Switch function – the compact form of nested IF statementApr 22, 2025 am 09:04 AM
Excel Switch function – the compact form of nested IF statementApr 22, 2025 am 09:04 AMThis article introduces the Excel SWITCH function, explaining its syntax and demonstrating its use in simplifying complex nested IF statements. If you've struggled with lengthy nested IF formulas, the SWITCH function offers a significant time-saving
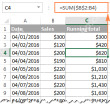
 How to do a running total in Excel (Cumulative Sum formula)Apr 21, 2025 am 11:16 AM
How to do a running total in Excel (Cumulative Sum formula)Apr 21, 2025 am 11:16 AMThis concise guide demonstrates how to efficiently calculate running totals (cumulative sums) in Excel using a SUM formula with strategically placed absolute and relative cell references. A running total displays the accumulated sum of a dataset as
 Excel LEN function: count characters in cellApr 21, 2025 am 10:10 AM
Excel LEN function: count characters in cellApr 21, 2025 am 10:10 AMAre you looking for an Excel formula to count characters in a cell? If so, then you have certainly landed up on the right page. This short tutorial will teach you how you can use the LEN function to count characters in Excel, with or with


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.





