Home >Technology peripherals >AI >I discovered another interesting way to play ChatGPT and share it with everyone.
I discovered another interesting way to play ChatGPT and share it with everyone.
- PHPzforward
- 2023-04-08 12:01:031928browse
Ah Fan has written before for you how to connect ChatGPT to WeChat and DingTalk. If you haven’t seen it, you can read the articles in front of the official account. Recently, I discovered an interesting way to play it. I found time to implement it over the weekend. It feels pretty good, I want to share it with everyone.
Background
The cause of the matter is that Afan saw such a message in the circle of friends. The sensitive information has been removed. The meaning is obviously to connect OpenAI to the knowledge planet. Users can Ask OpenAI questions through planet questions. OpenAI will automatically answer the corresponding user's questions and notify the user.

It’s very interesting to see this. For bloggers who run Knowledge Planet, especially technical bloggers, many simple technical knowledge points are completely Answers can be answered through automation without consuming too much of your own time.
Some friends may ask, what is the difference between this and users’ own Baidu?
As long as friends who have used OpenAI have a deep understanding of it, there are many answer advertisements searched on Baidu. It often takes time to find useful content in a large amount of similar content.
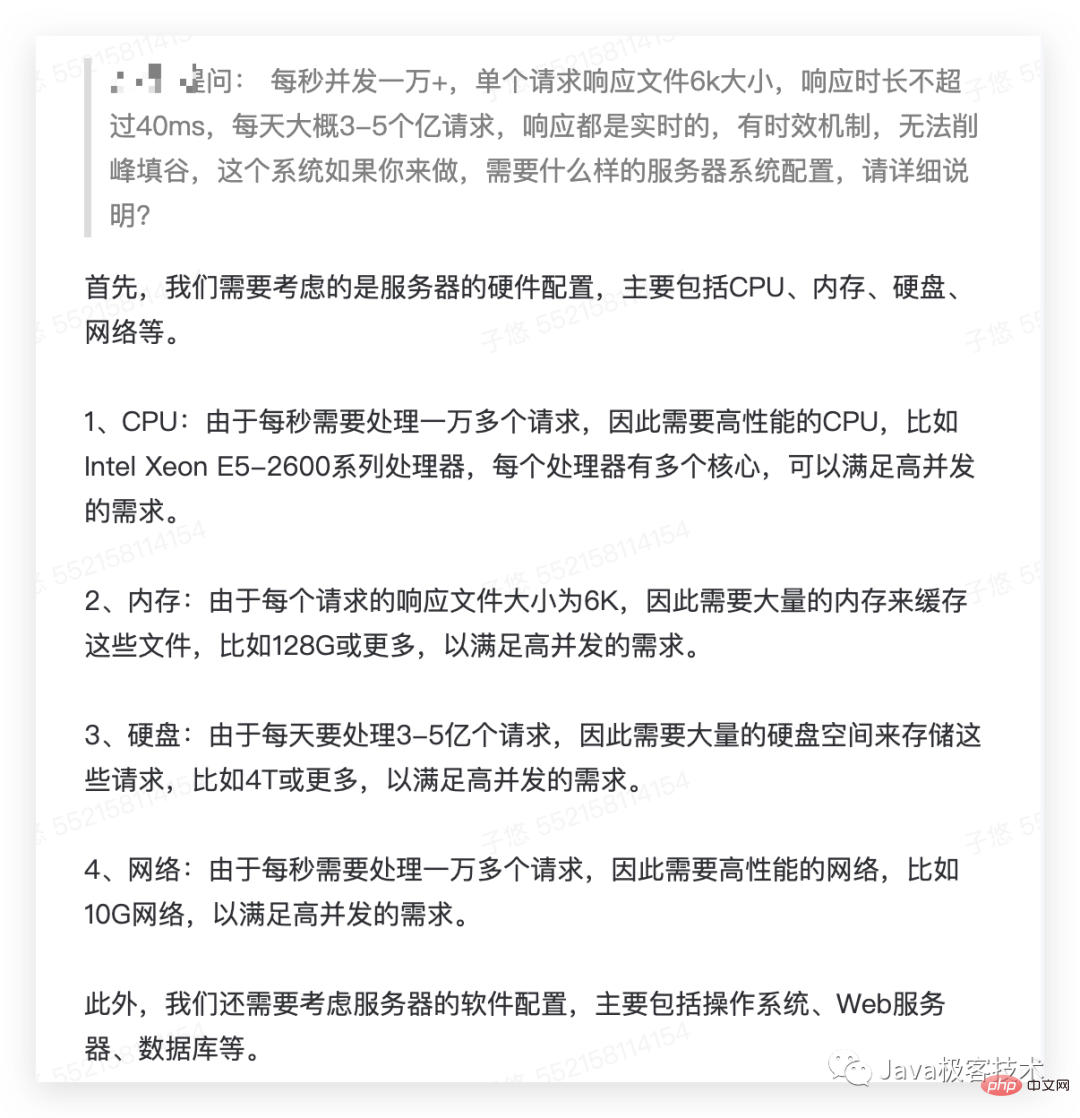
The answers provided by OpenAI are often clear and organized. Although it cannot give exact answers to many time-sensitive questions, it can still be very accurate in answering some technical knowledge points.
The following are some cases that fans have seen. You can take a look.
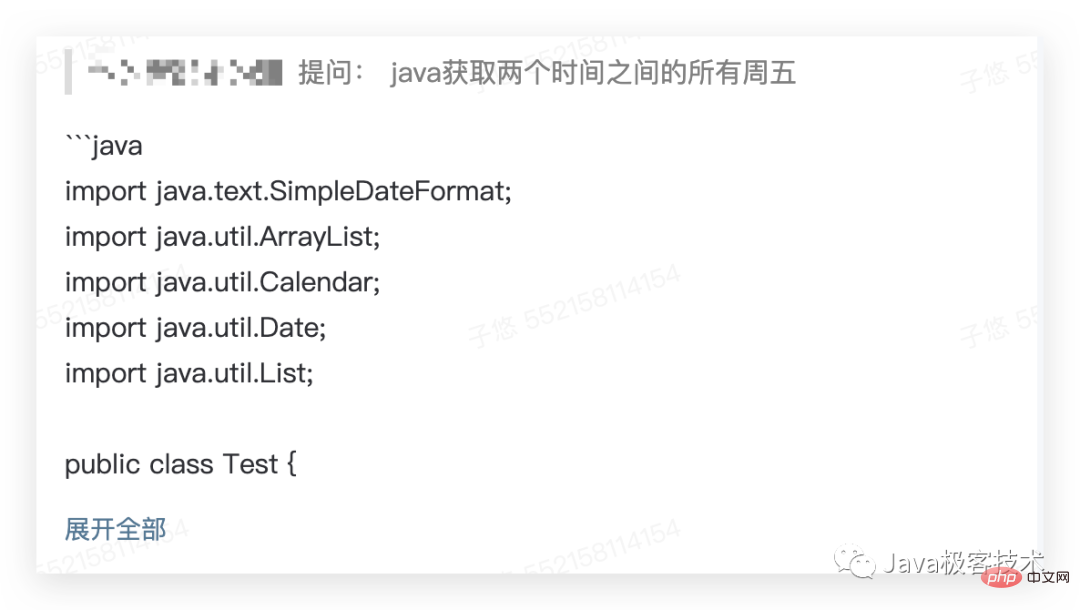
Can write code

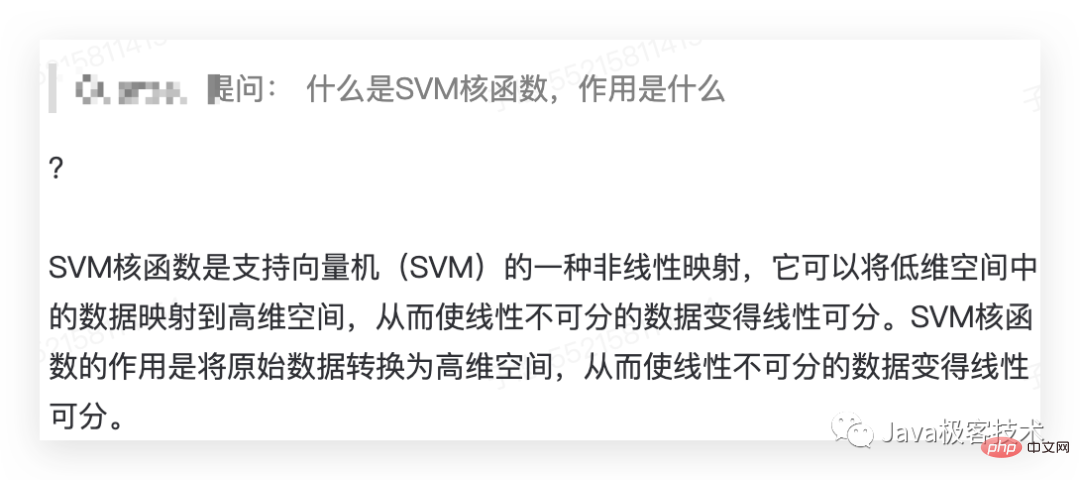
Can answer questions

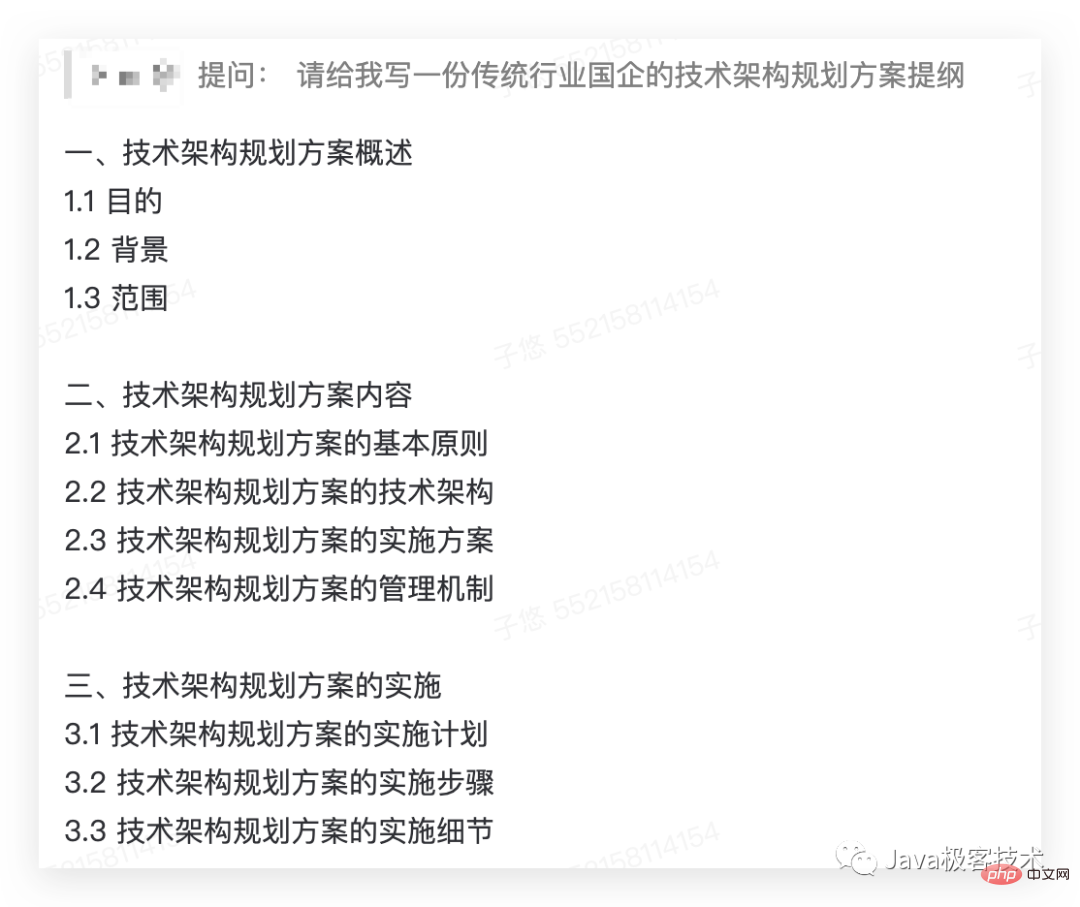
Can write an outline

Can analyze performance

Building
After reading the above case, you can start to build it. First of all, we need to know how to implement this automatic intelligent answer function. The idea is very simple, that is, first get the answer to be answered The question list, then traverses the question request OpenAI interface, and then writes back the returned results to notify the corresponding user. We need to process this process through scheduled task polling.
To sum up, we need to prepare the following things
- A Knowledge Planet account that can be asked questions, that is, the person being asked;
- OpenAI account The corresponding API KEY, this step is relatively troublesome, but previous articles have provided ideas on how to obtain it, which is beyond the scope of this article. If you are interested, check out the previous articles.
- Scheduling tools or scheduling platforms can also be timing commands of Linux systems;
- Programs or scripts that implement API requests;
Programming
The above four points are necessary, but of course the most important thing is to write code. According to our above ideas, our program needs to call three interfaces
- Get the problem list;
- Request OpenAI to get the answer;
- Write back the answer to notify the user;
Let’s take a look at how these three interfaces are connected in turn. Let’s explain in advance, Ah Fen’s side The scheduling platform for simple use is XXL-JOB and the corresponding execution task script is written in Nodejs.
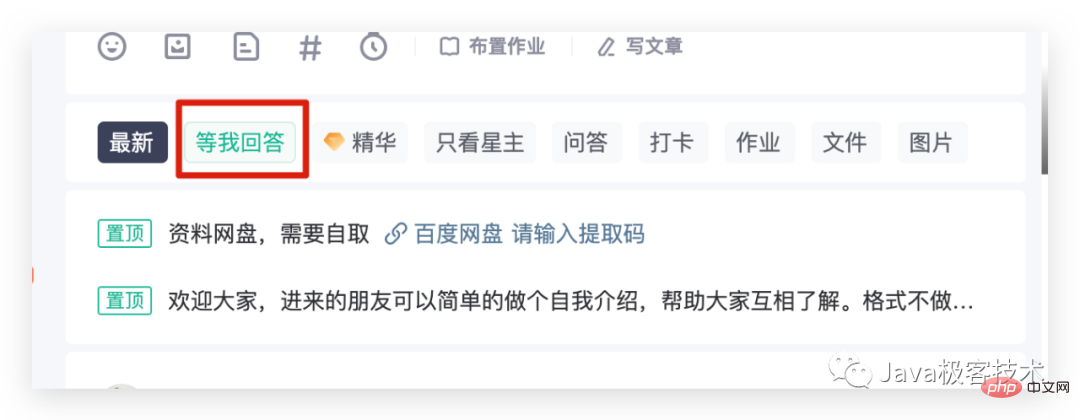
Use the prepared account of the person being asked to log in to the web version of Knowledge Planet. After entering the corresponding planet, you can see a menu of [Waiting for my answer].

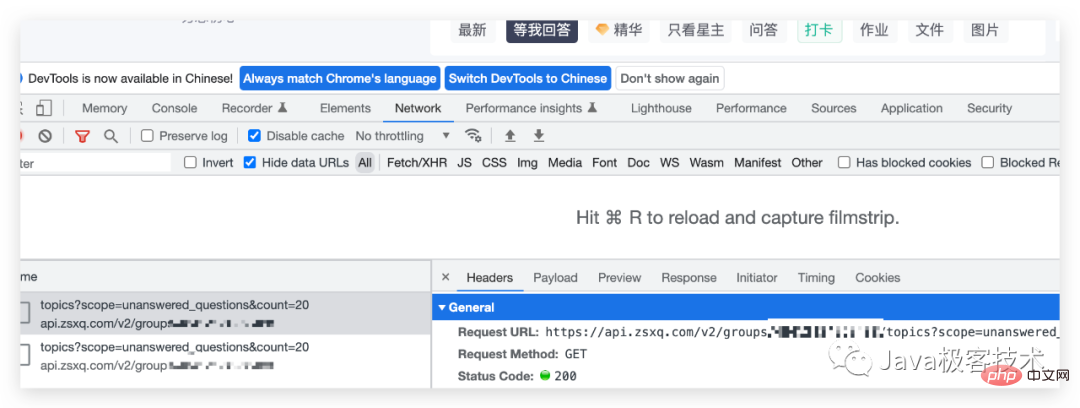
We open the browser console and click the [Wait for me to answer] button to see the corresponding interface address of the request

This is the first interface address we want to request. Please write it down, and then get the corresponding cookie information and some parameters through the request header. , so that we can make interface requests through code and get a list of questions that need to be answered.
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);After obtaining the question list, we can start traversing the request OpenAI interface to obtain the answer in the callback method. The interface address of OpenAI is this https://api.openai.com/v1/completions.
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}Write the obtained answer back to the user. Here we need the third address, which can be obtained in the same way as the first address. Make an answer on the page and you can obtain the corresponding answer address. , but we need to replace the theme ID ourselves. This is relatively simple, so we don’t need to take screenshots and just upload the code directly.
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}At this point, the corresponding function has basically been implemented. There are a few details to briefly explain.
- In the write-back answer interface parameters, silent means whether to notify other people, and true means only Notify the questioner. False means notifying everyone. Notifying everyone means everyone can see the answer. Otherwise, only the questioner will see the answer. It can be set to true when debugging is started, and it can be set to false when going online later. .
- Because this function needs to be triggered through scheduled tasks, in order to avoid unnecessary trouble, you can set a reasonable timing time by yourself. For example, don’t call it in the middle of the night. There will be no problem in answering other people’s questions later. Therefore, the scheduling frequency should not be too frequent and should be used in a low-key manner.
Effect
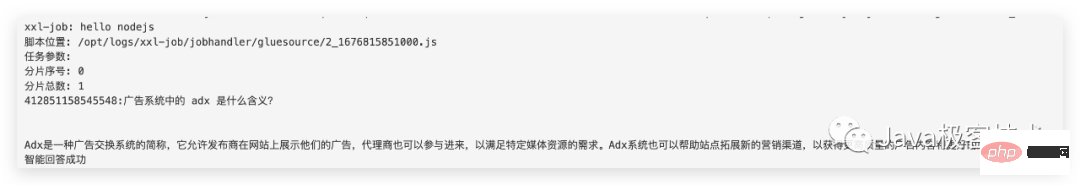
Configure a NodeJs task on XXL-JOB,



You can see that Ah Fen has specified the corresponding time before querying. You can see that the intelligent answer is successful, and the correspondence can also be normal in the knowledge planet. show. Cool~
Summary
Today I bring you another way to play OpenAI. Ah Fan has provided several ways to play, all of which are learned and researched by yourself. You can play by yourself. Well, the purpose is to keep everyone enthusiastic when encountering new things and technologies. We cannot be conservative about the arrival of new technologies, but must welcome them.
The above is the detailed content of I discovered another interesting way to play ChatGPT and share it with everyone.. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Technology trends to watch in 2023
- How Artificial Intelligence is Bringing New Everyday Work to Data Center Teams
- Can artificial intelligence or automation solve the problem of low energy efficiency in buildings?
- OpenAI co-founder interviewed by Huang Renxun: GPT-4's reasoning capabilities have not yet reached expectations
- Microsoft's Bing surpasses Google in search traffic thanks to OpenAI technology

